Bài viết hôm nay mình sẽ chia sẻ cho các bạn cách để custom phông chữ với React Native cho cả iOS và Android
Đặt tên font chữ
Để tránh lỗi conditional logic trong React Native styles, chúng ta nên đổi tên font chữ khi cần thiết sao cho nó đảm bảo phông chữ đó sẽ được đọc giống nhau tên cả iOS và Android.
Ví dụ, mình đang sử dụng tệp phông chữ có tên “vinchand.ttf”. Tuy nhiên, khi mình mở nó trong FontBook, mình đã thấy tên đầy đủ của phông chữ là “vincHand” với chữ H viết hoa.

Để đảm bảo font chữ hoạt động trơn tru, mình sẽ đổi tên font thành “vincHand.ttf”, bởi vì Android sẽ đọc từ tên file còn iOS sẽ đọc từ thuộc tính “full name”.
Thêm Font vào Assets
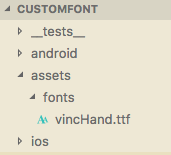
Tiếp theo, thêm tất cả các font mà chúng ta muốn vào thư mục assets/fonts trong thư mục root của project React Native

Liên kết font
Tiếp theo, chúng ta sẽ phải báo cho React Native nơi mà chúng ta đã đặt các phông chữ custom.
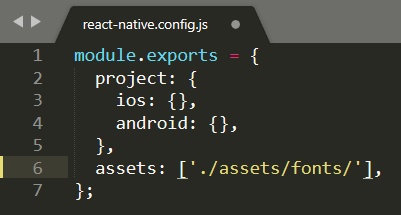
- Tạo file react-native.config.js ở thư mục root, sau đó thêm dòng
assets: [‘./assets/fonts/’]

- Chạy lệnh
react-native link
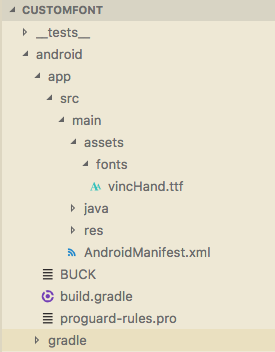
Tham chiếu của font sẽ được thêm vào file Info.plist trên iOS còn trên Android thì nó sẽ copy file font chữ vào android/app/src/main/assets/fonts.
Các bạn có thể tự kiểm tra bằng cách mở file Info.plist và tìm kiếm với từ khóa UIAppFonts nhé
1 2 3 4 5 | <span class="token operator"><</span>key<span class="token operator">></span><span class="token builtin">UIAppFonts</span><span class="token operator"><</span><span class="token operator">/</span>key<span class="token operator">></span> <span class="token operator"><</span>array<span class="token operator">></span> <span class="token operator"><</span>string<span class="token operator">></span>vincHand <span class="token builtin">Regular</span><span class="token punctuation">.</span>ttf<span class="token operator"><</span><span class="token operator">/</span>string<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>array<span class="token operator">></span> |
Vào đường dẫn “android/app/src/main/assets/fonts” ta sẽ thấy font đã được copy

React Native Styles
Sau khi chúng ta đã có font chữ được nhúng vào project thì việc sử dụng nó quá đơn giản, chỉ cần sử dụng thuộc tính fontFamily với tên font.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | const styles = StyleSheet.create({ container: { flex: 1, justifyContent: "center", alignItems: "center", backgroundColor: "#F5FCFF" }, welcome: { fontFamily: "vincHand", fontSize: 30, textAlign: "center", margin: 10 }, instructions: { fontFamily: "vincHand", fontSize: 20, textAlign: "center", color: "#333333", marginBottom: 5 } }); |
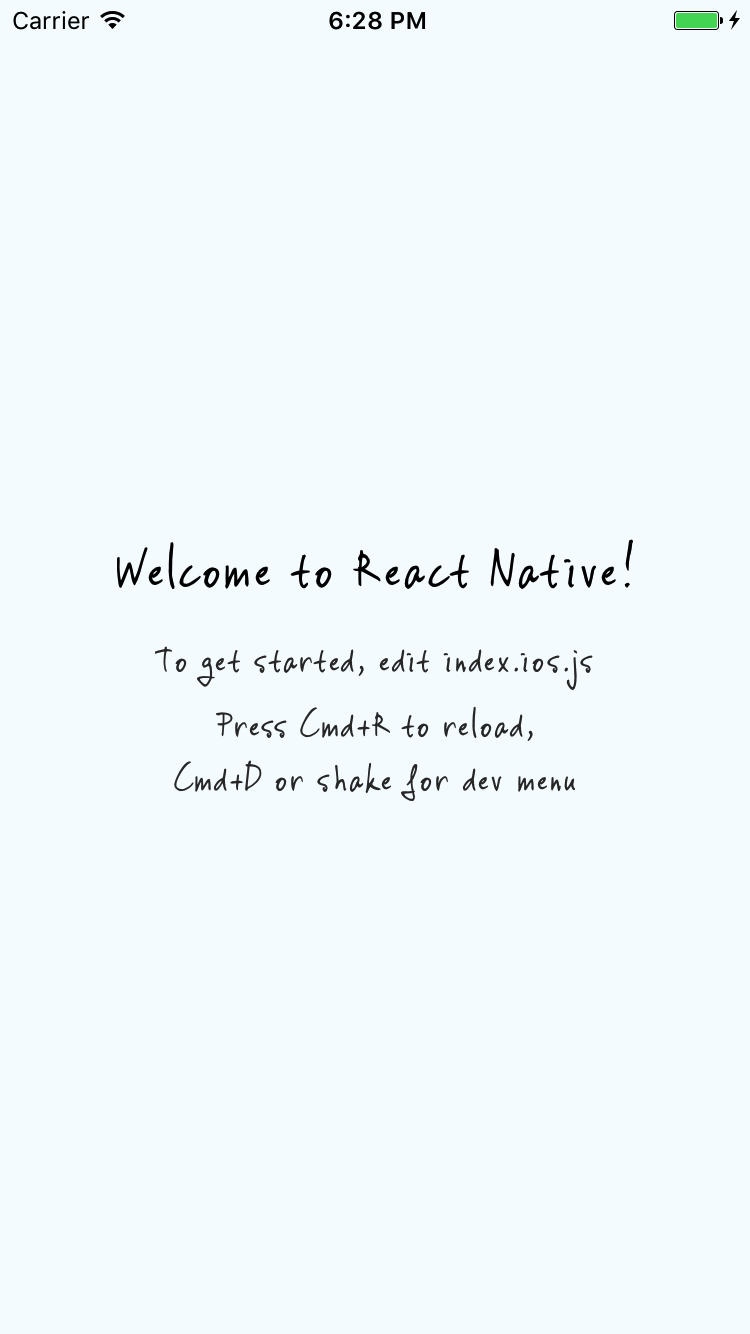
Và đây là thành quả:
iOS

Android

Kết luận
Cảm ơn các bạn đã theo dõi bài viết, bài viết được tham khảo tại:
https://medium.com/react-native-training/react-native-custom-fonts-ccc9aacf9e5e
