Như chúng ta đã biết, khi click vào một thẻ a có chứa hash, như dưới đây:
1 2 | <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#section-2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Section 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> |
Trình duyệt sẽ scroll tới vị trí của element có ID là “section-2” và nó sẽ scroll đến vị trí nhỏ nhất có thể để element đó hiển thị đầy đủ nhất trên màn hình.
Một vài vấn đề đau đầu thường gặp khi sử dụng thẻ a với hash nhằm mục đích tạo hành động scroll:
- Có thể gây nhầm lẫn (đặc biệt là khi link đó nhảy đến một khu vực có chứa các tiêu đề khác).
- Khi mà
headercóposition: fixed - …
Việc header có position: fixed là mối đe dọa lớn nhất, chúng ta sẽ xem xét một vài cách xử lý vấn đề đó trong bài viết này
Dirty HTML Method
Thay vì tập trung vào việc xử lý vấn đề trước tiên như chúng ta thường làm, thì hãy xem cách xử lý vấn đề đó thích hợp cho nhiều trình duyệt trước đã.
Chúng ta sẽ không đặt id cho thẻ section (hoặc các thẻ heading) như bình thường, thay vào đó chúng ta sẽ đặt nó vào một thẻ span trống đặt bên trong section hoặc các thẻ heading. Nó sẽ không xuất hiện bên trong các thẻ đó, tuy nhiên sử dụng span cho mục đích này không phải là ý kiến hay.
1 2 3 4 5 6 7 8 9 10 11 12 | <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span> ... <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#goto<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Jump<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> ... <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>section<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>section-1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token entity" title=" ">&nbsp;</span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>Section 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> ... <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> |
Tiếp theo chúng ta sẽ styles cho thẻ span đó với giá trị của margin-toplà giá trị âm của chiều cao header. Sau đó, chúng ta sẽ đẩy header lại vị trí cũ với giá trị của padding-top bằng chiều cao của header đó.
1 2 3 4 5 6 | <span class="token selector">.section span</span><span class="token punctuation">{</span> <span class="token property">margin-top</span><span class="token punctuation">:</span> -80px<span class="token punctuation">;</span> <span class="token comment">/* Size of fixed header */</span> <span class="token property">padding-bottom</span><span class="token punctuation">:</span> 80px<span class="token punctuation">;</span> <span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Cuối cùng, chúng ta sẽ có được một page hoạt động đúng như ý chúng ta muốn.
Clean HTML Method
Sử dụng một thẻ span ở vị trí đó khiến code khó hiểu, cơ bản thề span không nên đặt ở đó, ngoài ra chúng ta dẫn link đến một thẻ span trống – điều này thật vô nghĩa. Code HTML nên giống như dưới đây:
1 2 3 4 5 | <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>section-1<span class="token punctuation">"</span></span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>section<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>Section 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> ... <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> |
Chúng ta sẽ xử lý bước tiếp theo bằng CSS bằng cách sử dụng pseudo element thay cho nhiệm vụ của thẻ span ở cách trên. Chúng ta sẽ set giá trị cho height với giá trị bằng chiều cao của header, sau đó set giá trị âm cho margin-top để đẩy phần nội dung về lại vị trí cũ.
1 2 3 4 5 6 7 8 9 10 11 12 | <span class="token selector">.section</span><span class="token punctuation">{</span> <span class="token selector">&::before</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span> <span class="token property">content</span><span class="token punctuation">:</span> <span class="token string">""</span><span class="token punctuation">;</span> <span class="token property">margin-top</span><span class="token punctuation">:</span> -80px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 80px<span class="token punctuation">;</span> <span class="token property">visibility</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span> <span class="token property">pointer-events</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token punctuation">}</span> ... <span class="token punctuation">}</span> |
Và chúng ta đã có một kết quả ưng ý với một cách làm tốt hơn rất nhiều
Scroll-padding-top
Như chúng ta thấy, hai cách trên đã giúp chúng ta xử lý đc vấn đề nêu ra, nhưng nó lại không giải quyết được trong trường hợp section của chúng ta có padding-top. Lúc này thì header lại tiếp tục che đi nội dung của section (cụ thể ở đây là title của section). Để xử lý trường hợp này, chúng ta sẽ sử dụng scroll-padding mà cụ thể ở đây là scroll-padding-top. Tuy nhiên trước đó chúng ta sẽ tìm hiểu xem scroll-padding là gì?
scroll-padding là một phần của CSS Scroll Snap Module, scroll-padding được sử dụng để điều chỉnh lại vị trí của element đối với viewport khi scroll đến element đó. Nó rất hiệu quả khi xử lý fixed header che mất nội dung. (chi tiết mọi người có thể tham khảo tại đây)
1 2 3 4 | <span class="token selector">html, body</span><span class="token punctuation">{</span> <span class="token property">scroll-padding-top</span><span class="token punctuation">:</span> 80px<span class="token punctuation">;</span> <span class="token comment">/* Size of fixed header */</span> <span class="token punctuation">}</span> |
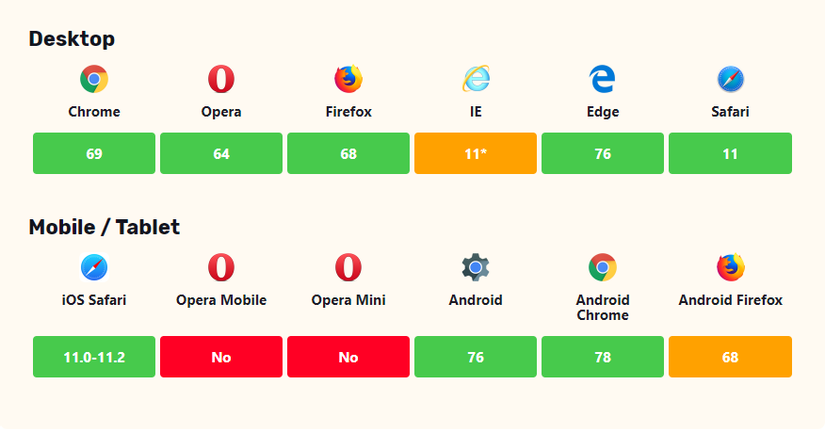
Tuy nhiên scroll-padding lại có một số hạn chế về browser hỗ trợ, cụ thể như dưới đây (tham khảo tại Can i use)

JS/jQuery Method
Chúng ta đều biết Javascript (hay jQuery) rất mạnh trong các tùy biến trên web page, tạo ra những hiệu ứng cũng như các trải nghiệm người dùng vô cùng tuyệt vời. Điều này không cần phải bàn luận thêm gì nữa, hãy cùng xem cách giải quyết thông qua JS hoặc jQuery.
Cụ thể, chúng ta sẽ lấy height của header và offsetTop của vị trí section chúng ta muốn scroll tới. Dựa vào đây chúng ta sẽ cho window scroll tới vị trí của section nhưng scroll lùi một đoạn bằng chiều cao của header. Hãy cùng xem:
Trước tiên là jQuery Method:
1 2 3 4 5 6 7 8 9 | <span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'a'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">click</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span>e<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> headerHeight <span class="token operator">=</span> <span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'header'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">height</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> hash <span class="token operator">=</span> <span class="token keyword">this</span><span class="token punctuation">.</span>hash<span class="token punctuation">;</span> <span class="token keyword">const</span> scrollToSection <span class="token operator">=</span> <span class="token function">$</span><span class="token punctuation">(</span>hash<span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">offset</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span>top <span class="token operator">-</span> headerHeight<span class="token punctuation">;</span> <span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'html, body'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">animate</span><span class="token punctuation">(</span><span class="token punctuation">{</span> scrollTop<span class="token punctuation">:</span> scrollToSection<span class="token punctuation">,</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">300</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Đối với Javascript Method:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <span class="token keyword">const</span> navLink <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelectorAll</span><span class="token punctuation">(</span><span class="token string">'a'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> header <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'header'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">for</span><span class="token punctuation">(</span><span class="token keyword">let</span> link <span class="token keyword">of</span> navLink<span class="token punctuation">)</span><span class="token punctuation">{</span> link<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span>e<span class="token punctuation">)</span> <span class="token punctuation">{</span> e<span class="token punctuation">.</span><span class="token function">preventDefault</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> hash <span class="token operator">=</span> link<span class="token punctuation">.</span>hash<span class="token punctuation">;</span> <span class="token keyword">const</span> section <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span>hash<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> scrollToSection <span class="token operator">=</span> section<span class="token punctuation">.</span>offsetTop <span class="token operator">-</span> header<span class="token punctuation">.</span>offsetHeight<span class="token punctuation">;</span> window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>hash <span class="token operator">=</span> hash<span class="token punctuation">;</span> window<span class="token punctuation">.</span><span class="token function">scrollTo</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">,</span> scrollToSection<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Và đây là kết quả chúng ta đạt được
Lời kết
Trên đây chúng ta đã tìm hiểu 2 hướng xử lý khi muốn tạo một fixed header có chứa các thẻ link tới các khu vực trong page mà không khiến nội dung của các phần đó bị header che mất.
Nếu bài viết có sai sót ở đâu đó hoặc mọi người có cách xử lý hay hơn thì hãy để lại comment bên dưới. Cảm ơn mọi người đã đọc bài viết.
