Trong lúc làm việc với Angular, mình gặp 1 lỗi nho nhỏ, mình tạo 1 list component trong đó gồm nhiều card component, với list component mình để display:flex cho dễ dàn layout. Tuy nhiên, mình đối mặt với vấn đề là khi cho các card component vào list và gọi lên thì card component lại display: block mới ghê.

Haiz! Không sao, nhờ vào khả năng search thần thánh thì mới phát hiện keyword: host trong angular (link tham khảo đây nè).
Theo như nó nói, chúng ta có thể dùng từ khoá này để style lại cho cái selector component.
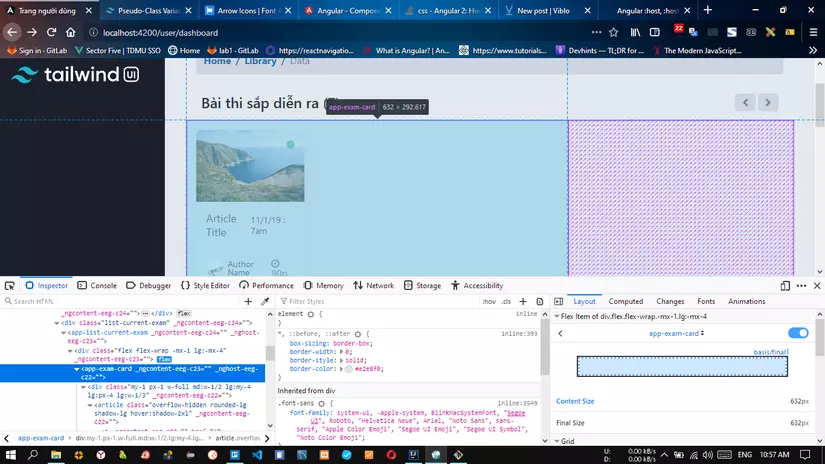
Vậy là ổn rồi, giờ thì bật Developer tool lên (F12 trên Chorme đó). Thử inspect cái card component xem thế nào, như hình thì chính nó đang gặp vấn đề với cái css display.

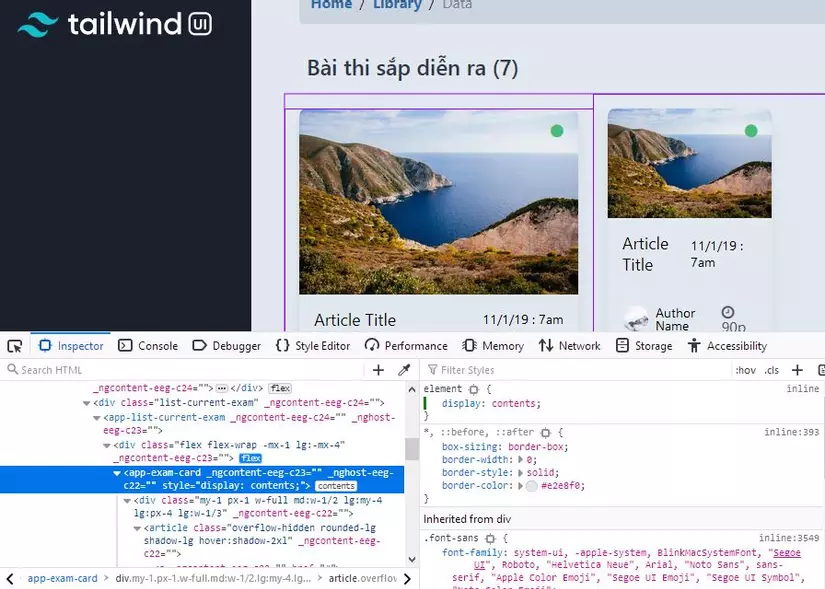
Ok, giờ thử chỉnh dislplay trong element{}, thử cái display: contents thì nó ok rồi.

Rồi bây giờ chỉ cần vào cái card component, sửa lại cái css như sau:
1 2 3 4 | <span class="token selector">:host</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> contents<span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Nice!