Trong bài viết lần này mình cùng các bạn tìm hiểu về một thành phần cũng rất hay trong android đó là fragment. Trong bài viết mình có sử dụng ngôn ngữ Kotlin và các kiến thức trong các bài viết trước của mình để làm ví dụ về fragment các bạn có thể xem các kiến thức cơ bản về Kotlin và các bài viết trước của mình
Giới thiệu
- Fragment là một phần giao diện người dùng hoặc hành vi của một ứng dụng. Nó có thể đặt ở bên trong activity, và thiết kế activity với nhiều module. Nó được coi như là sub-activity (activity con)
- Fragment cũng có vòng đời riêng của nó.
- Có thể thêm, xóa, thay đổi fragment trong activity khi activity vẫn đang chạy.
- Có thể kết hợp nhiều Fragment trong một Activity để xây dựng giao diện người dùng multi-pane.
- Một Fragment có thể được sử dụng trong nhiều Activities.
- Vòng đời của Fragment có quan hệ chặt chẽ với vòng đời của Activity đang dùng, khi Activity bị tạm dừng thì các Fragment sẽ dừng lại.
- Fragment có thể thực hiện một hành vi mà không có trong thành phần giao diện người dùng.
- Bạn có thể tạo các Fragments bằng cách kế thừa lớp Fragment và Fragment được thêm vào layout bởi thẻ
<fragment>
Vòng đời fragment

- onAttach(): instance của Fragment được gắn kết với một sự thể hiện của activity. Fragment và Activity không hoàn toàn được khởi tạo. Đặc biệt khi bạn lấy trong phương thức này một tham chiếu tới activity mà sử dụng Fragment cho công việc khởi tạo xa hơn.
- onCreate(): Hệ thống gọi phương thức này khi tạo Fragment. Bạn nên khởi tạo các thành phần cơ bản của Fragment mà bạn muốn duy trì khi Fragment bị dừng hoặc tạm dừng, sau đó được phục hồi lại.
- onCreateView(): Hệ thống gọi phương này khi cần Fragment đó để vẽ giao diện UI lần đầu tiên. Để vẽ một UI cho Fragment của bạn, bạn phải trả về một thành phần View từ phương thức này. Đó là root của layout. Bạn có thể trả về null nếu Fragment không cung cấp một giao diện UI.
- onActivityCreated(): Được gọi sau phương thức onCreateView() khi host activity được tạo. Sự thể hiện của Activity và Fragment đã được tạo cùng với cấu trúc view của activity đó. Tại điểm này, View có thể được truy cập với phương thức findViewById(). Ví dụ, trong phương thức này bạn có thể khởi tạo các đối tượng mà cần một đối tượng Context.
- onStart(): Được gọi khi Fragment hiển thị cho người dùng
- onResume(): kết nối lại tương tác của người dùng với fragment
- onPause(): Hệ thống gọi phương thức này khi có dấu hiệu chỉ rằng người dùng đang rời khỏi Fragment này.
- onStop(): Fragment đang bị dừng bằng cách gọi phương thức này.
- onDestroyView(): Fragment view sẽ hủy sau khi gọi phương thức này.
- onDestroy(): Được gọi để xóa trạng thái của Fragment.
Cách sử dụng fragment

Đây là giao diện mình sẽ làm ví dụ về fragment trong bài viết này.
Tách fragment
Trong giao diện này các bạn có thể thấy có 2 phần là phần nhập dữ liệu và một button, phần còn lại phía dưới là phần hiển thị text sau khi chúng ta click vào button ở phần trên nên chúng ta sẽ tách giao diện này thành 2 phần là TopFragment và BottomFragment
Thiết kế giao diện cho fragment
Top Fragment
- Trong thực mục
res/layoutchúng ta tạo mớilayout resource filevới tên làactivity_top, ở đây mình sẽ sử dụngconstraintlayoutđể dựng giao diện cho layout này - Nội dung file
activity_top.xmlsẽ như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <span class="token prolog"><?xml version="1.0" encoding="utf-8"?></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>androidx.constraintlayout.widget.ConstraintLayout</span> <span class="token attr-name"><span class="token namespace">xmlns:</span>android</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/apk/res/android<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>app</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/apk/res-auto<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>tools</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/tools<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>match_parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>match_parent<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>EditText</span> <span class="token attr-name"><span class="token namespace">android:</span>id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@+id/firstname<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>252dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>49dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_marginTop</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>36dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>ems</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>inputType</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>textPersonName<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>text</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>First name<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintEnd_toEndOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintHorizontal_bias</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0.497<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintStart_toStartOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintTop_toTopOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>EditText</span> <span class="token attr-name"><span class="token namespace">android:</span>id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@+id/lastname<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>252dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>49dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_marginTop</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>112dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>ems</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>inputType</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>textPersonName<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>text</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Last Name<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintEnd_toEndOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintHorizontal_bias</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0.496<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintStart_toStartOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintTop_toTopOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>Button</span> <span class="token attr-name"><span class="token namespace">android:</span>id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@+id/button_ok<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>wrap_content<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>wrap_content<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_marginTop</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>48dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>text</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Ok<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintEnd_toEndOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintHorizontal_bias</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0.498<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintStart_toStartOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintTop_toBottomOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@+id/lastname<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>androidx.constraintlayout.widget.ConstraintLayout</span><span class="token punctuation">></span></span> |
Và đây là giao diện của nó:

- Sau đó trong thư mục
java/com.example.myapplication.ui.mainchúng ta tạo thư mụcfragmentđể chứa các class xử lý fragment của chúng ta. Trong thư mục này chúng ta tạoKotlin classlàTopFragment
Nội dung file này sẽ như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <span class="token keyword">package</span> com<span class="token punctuation">.</span>example<span class="token punctuation">.</span>myapplication<span class="token punctuation">.</span>ui<span class="token punctuation">.</span>main<span class="token punctuation">.</span>fragment <span class="token keyword">import</span> android<span class="token punctuation">.</span>content<span class="token punctuation">.</span>Context <span class="token keyword">import</span> android<span class="token punctuation">.</span>os<span class="token punctuation">.</span>Bundle <span class="token keyword">import</span> android<span class="token punctuation">.</span>view<span class="token punctuation">.</span>LayoutInflater <span class="token keyword">import</span> android<span class="token punctuation">.</span>view<span class="token punctuation">.</span>View <span class="token keyword">import</span> android<span class="token punctuation">.</span>view<span class="token punctuation">.</span>ViewGroup <span class="token keyword">import</span> android<span class="token punctuation">.</span>widget<span class="token punctuation">.</span>Button <span class="token keyword">import</span> android<span class="token punctuation">.</span>widget<span class="token punctuation">.</span>EditText <span class="token keyword">import</span> androidx<span class="token punctuation">.</span>fragment<span class="token punctuation">.</span>app<span class="token punctuation">.</span>Fragment <span class="token keyword">import</span> com<span class="token punctuation">.</span>example<span class="token punctuation">.</span>myapplication<span class="token punctuation">.</span>MainActivity <span class="token keyword">import</span> com<span class="token punctuation">.</span>example<span class="token punctuation">.</span>myapplication<span class="token punctuation">.</span>R <span class="token keyword">class</span> TopFragment <span class="token operator">:</span> Fragment <span class="token punctuation">{</span> <span class="token keyword">constructor</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token keyword">private</span> <span class="token keyword">lateinit</span> <span class="token keyword">var</span> txtFirstName <span class="token operator">:</span> EditText <span class="token keyword">private</span> <span class="token keyword">lateinit</span> <span class="token keyword">var</span> txtLastName <span class="token operator">:</span> EditText <span class="token keyword">private</span> <span class="token keyword">lateinit</span> <span class="token keyword">var</span> btnOk <span class="token operator">:</span> Button <span class="token keyword">private</span> <span class="token keyword">lateinit</span> <span class="token keyword">var</span> mainActivity<span class="token operator">:</span> MainActivity <span class="token keyword">override</span> <span class="token keyword">fun</span> <span class="token function">onCreateView</span><span class="token punctuation">(</span> inflater<span class="token operator">:</span> LayoutInflater<span class="token punctuation">,</span> container<span class="token operator">:</span> ViewGroup<span class="token operator">?</span><span class="token punctuation">,</span> savedInstanceState<span class="token operator">:</span> Bundle<span class="token operator">?</span> <span class="token punctuation">)</span><span class="token operator">:</span> View<span class="token operator">?</span> <span class="token punctuation">{</span> <span class="token keyword">val</span> view <span class="token operator">:</span> View <span class="token operator">=</span> inflater<span class="token punctuation">.</span><span class="token function">inflate</span><span class="token punctuation">(</span>R<span class="token punctuation">.</span>layout<span class="token punctuation">.</span>activity_top<span class="token punctuation">,</span> container<span class="token punctuation">,</span> <span class="token boolean">false</span><span class="token punctuation">)</span> txtFirstName <span class="token operator">=</span> view<span class="token punctuation">.</span><span class="token function">findViewById</span><span class="token punctuation">(</span>R<span class="token punctuation">.</span>id<span class="token punctuation">.</span>firstname<span class="token punctuation">)</span> txtLastName <span class="token operator">=</span> view<span class="token punctuation">.</span><span class="token function">findViewById</span><span class="token punctuation">(</span>R<span class="token punctuation">.</span>id<span class="token punctuation">.</span>lastname<span class="token punctuation">)</span> btnOk <span class="token operator">=</span> view<span class="token punctuation">.</span><span class="token function">findViewById</span><span class="token punctuation">(</span>R<span class="token punctuation">.</span>id<span class="token punctuation">.</span>button_ok<span class="token punctuation">)</span> btnOk<span class="token punctuation">.</span><span class="token function">setOnClickListener</span><span class="token punctuation">(</span><span class="token keyword">object</span> <span class="token operator">:</span> View<span class="token punctuation">.</span><span class="token function">OnClickListener</span><span class="token punctuation">{</span> <span class="token keyword">override</span> <span class="token keyword">fun</span> <span class="token function">onClick</span><span class="token punctuation">(</span>v<span class="token operator">:</span> View<span class="token operator">?</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">val</span> firstName <span class="token operator">=</span> txtFirstName<span class="token punctuation">.</span><span class="token function">getText</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">toString</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">val</span> lastName <span class="token operator">=</span> txtLastName<span class="token punctuation">.</span><span class="token function">getText</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">toString</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> mainActivity<span class="token punctuation">.</span><span class="token function">showText</span><span class="token punctuation">(</span>firstName<span class="token punctuation">,</span> lastName<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token keyword">return</span> view <span class="token punctuation">}</span> <span class="token keyword">override</span> <span class="token keyword">fun</span> <span class="token function">onAttach</span><span class="token punctuation">(</span>context<span class="token operator">:</span> Context<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">super</span><span class="token punctuation">.</span><span class="token function">onAttach</span><span class="token punctuation">(</span>context<span class="token punctuation">)</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>context <span class="token keyword">is</span> MainActivity<span class="token punctuation">)</span> <span class="token punctuation">{</span> mainActivity <span class="token operator">=</span> context <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Bottom Fragment
- Tương tự như
Top fragmentthì chúng ta sẽ tạo layout fragment trongres/layoutvới tên làactivity_bottom
Nội dung file sẽ như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <span class="token prolog"><?xml version="1.0" encoding="utf-8"?></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>androidx.constraintlayout.widget.ConstraintLayout</span> <span class="token attr-name"><span class="token namespace">xmlns:</span>android</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/apk/res/android<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>app</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/apk/res-auto<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>tools</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/tools<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>match_parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>match_parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>background</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@mipmap/dog<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>TextView</span> <span class="token attr-name"><span class="token namespace">android:</span>id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@+id/fullname<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>303dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>46dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_marginTop</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>36dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>textSize</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>18dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>text</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Full name<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintEnd_toEndOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintStart_toStartOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintTop_toTopOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>background</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#FFC107<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>androidx.constraintlayout.widget.ConstraintLayout</span><span class="token punctuation">></span></span> |
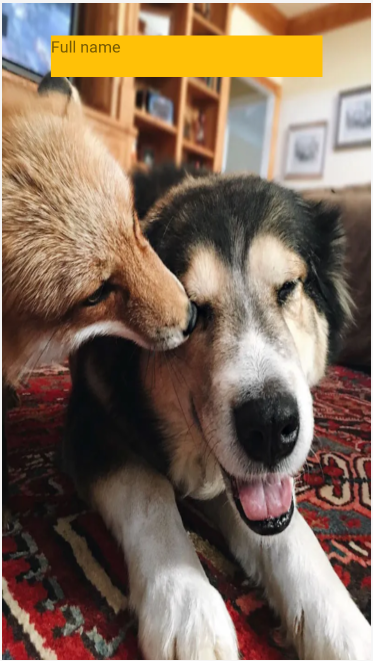
Giao diện sẽ như sau:

Sau đó trong thư mục java/com.example.myapplication.ui.main chúng ta tạo thư mục fragment để chứa các class xử lý fragment của chúng ta. Trong thư mục này chúng ta tạo Kotlin class là BottomFragment
Nội dung file này sẽ như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <span class="token keyword">package</span> com<span class="token punctuation">.</span>example<span class="token punctuation">.</span>myapplication<span class="token punctuation">.</span>ui<span class="token punctuation">.</span>main<span class="token punctuation">.</span>fragment <span class="token keyword">import</span> android<span class="token punctuation">.</span>os<span class="token punctuation">.</span>Bundle <span class="token keyword">import</span> android<span class="token punctuation">.</span>view<span class="token punctuation">.</span>LayoutInflater <span class="token keyword">import</span> android<span class="token punctuation">.</span>view<span class="token punctuation">.</span>View <span class="token keyword">import</span> android<span class="token punctuation">.</span>view<span class="token punctuation">.</span>ViewGroup <span class="token keyword">import</span> android<span class="token punctuation">.</span>widget<span class="token punctuation">.</span>TextView <span class="token keyword">import</span> androidx<span class="token punctuation">.</span>fragment<span class="token punctuation">.</span>app<span class="token punctuation">.</span>Fragment <span class="token keyword">import</span> com<span class="token punctuation">.</span>example<span class="token punctuation">.</span>myapplication<span class="token punctuation">.</span>R <span class="token keyword">class</span> BottomFragment <span class="token operator">:</span> Fragment <span class="token punctuation">{</span> <span class="token keyword">constructor</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token keyword">private</span> <span class="token keyword">lateinit</span> <span class="token keyword">var</span> txtFullName <span class="token operator">:</span> TextView <span class="token keyword">override</span> <span class="token keyword">fun</span> <span class="token function">onCreateView</span><span class="token punctuation">(</span> inflater<span class="token operator">:</span> LayoutInflater<span class="token punctuation">,</span> container<span class="token operator">:</span> ViewGroup<span class="token operator">?</span><span class="token punctuation">,</span> savedInstanceState<span class="token operator">:</span> Bundle<span class="token operator">?</span> <span class="token punctuation">)</span><span class="token operator">:</span> View<span class="token operator">?</span> <span class="token punctuation">{</span> <span class="token keyword">val</span> view <span class="token operator">:</span> View <span class="token operator">=</span> inflater<span class="token punctuation">.</span><span class="token function">inflate</span><span class="token punctuation">(</span>R<span class="token punctuation">.</span>layout<span class="token punctuation">.</span>activity_bottom<span class="token punctuation">,</span> container<span class="token punctuation">,</span> <span class="token boolean">false</span><span class="token punctuation">)</span> txtFullName <span class="token operator">=</span> view<span class="token punctuation">.</span><span class="token function">findViewById</span><span class="token punctuation">(</span>R<span class="token punctuation">.</span>id<span class="token punctuation">.</span>fullname<span class="token punctuation">)</span> <span class="token keyword">return</span> view <span class="token punctuation">}</span> <span class="token keyword">fun</span> <span class="token function">showText</span><span class="token punctuation">(</span>firstName <span class="token operator">:</span> String<span class="token punctuation">,</span> lastName <span class="token operator">:</span> String<span class="token punctuation">)</span> <span class="token punctuation">{</span> txtFullName<span class="token punctuation">.</span><span class="token function">setText</span><span class="token punctuation">(</span>firstName <span class="token operator">+</span> <span class="token string">" "</span> <span class="token operator">+</span> lastName<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Trong file này chúng ta có hai function:
- onCreateView: hàm này chúng ta return về 1
viewđể tạo giao diện cho fragment, và find full name theo id - showText: hàm này set nội dung cho fullname
Main activity
- Chúng ta sửa lại file giao diện layout main activity như sau:
Nội dung filemain_activitynhư sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <span class="token prolog"><?xml version="1.0" encoding="utf-8"?></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>androidx.constraintlayout.widget.ConstraintLayout</span> <span class="token attr-name"><span class="token namespace">xmlns:</span>android</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/apk/res/android<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>app</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/apk/res-auto<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>tools</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://schemas.android.com/tools<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>match_parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>match_parent<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>fragment</span> <span class="token attr-name"><span class="token namespace">android:</span>id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@+id/fragment_top<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>com.example.myapplication.ui.main.fragment.TopFragment<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>354dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>296dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_marginTop</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>16dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintEnd_toEndOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintStart_toStartOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintTop_toTopOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>fragment</span> <span class="token attr-name"><span class="token namespace">android:</span>id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@+id/fragment_bottom<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>com.example.myapplication.ui.main.fragment.BottomFragment<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>406dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">android:</span>layout_height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>219dp<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintBottom_toBottomOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintEnd_toEndOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintStart_toStartOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>parent<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintTop_toBottomOf</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>@+id/fragment_top<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">app:</span>layout_constraintVertical_bias</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0.982<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>androidx.constraintlayout.widget.ConstraintLayout</span><span class="token punctuation">></span></span> |
- Sau đó chúng ta sửa lại file
MainActivitynhư sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <span class="token keyword">package</span> com<span class="token punctuation">.</span>example<span class="token punctuation">.</span>myapplication <span class="token keyword">import</span> androidx<span class="token punctuation">.</span>appcompat<span class="token punctuation">.</span>app<span class="token punctuation">.</span>AppCompatActivity <span class="token keyword">import</span> android<span class="token punctuation">.</span>os<span class="token punctuation">.</span>Bundle <span class="token keyword">import</span> com<span class="token punctuation">.</span>example<span class="token punctuation">.</span>myapplication<span class="token punctuation">.</span>ui<span class="token punctuation">.</span>main<span class="token punctuation">.</span>fragment<span class="token punctuation">.</span>BottomFragment <span class="token keyword">class</span> MainActivity <span class="token operator">:</span> <span class="token function">AppCompatActivity</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">override</span> <span class="token keyword">fun</span> <span class="token function">onCreate</span><span class="token punctuation">(</span>savedInstanceState<span class="token operator">:</span> Bundle<span class="token operator">?</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">super</span><span class="token punctuation">.</span><span class="token function">onCreate</span><span class="token punctuation">(</span>savedInstanceState<span class="token punctuation">)</span> <span class="token function">setContentView</span><span class="token punctuation">(</span>R<span class="token punctuation">.</span>layout<span class="token punctuation">.</span>main_activity<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token keyword">fun</span> <span class="token function">showText</span><span class="token punctuation">(</span>firstName <span class="token operator">:</span> String<span class="token punctuation">,</span> lastName <span class="token operator">:</span> String<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">val</span> bottomFragment <span class="token operator">=</span> supportFragmentManager<span class="token punctuation">.</span><span class="token function">findFragmentById</span><span class="token punctuation">(</span>R<span class="token punctuation">.</span>id<span class="token punctuation">.</span>fragment_bottom<span class="token punctuation">)</span> <span class="token keyword">as</span> BottomFragment bottomFragment<span class="token punctuation">.</span><span class="token function">showText</span><span class="token punctuation">(</span>firstName<span class="token punctuation">,</span> lastName<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Trong file này chúng ta có hai function:
- onCreate: để tạo activity, set view là file layout
main_activitymà chúng ta đã tạo - showText: trong function này chúng ta get
Bottom Fragmentsau đó truyền các parameter vào functionshowTextmà đã được khởi tạo ở classBottomFragment
