1. Giới thiệu về CanvasJS
CanvasJS Charts là một thư viện biểu đồ HTML5 chạy trên các thiết bị và trình duyệt và có hiệu suất gấp 10 lần so với thư viện biểu đồ SVG truyền thống. Điều này cho phép bạn tạo các dashboard phong phú hoạt động trên các thiết bị mà không ảnh hưởng đến khả năng bảo trì hoặc chức năng của ứng dụng web của bạn.
- Link thư viện CanvasJs: https://canvasjs.com/
- Các công ty lớn đã sử dụng CanvasJs: NASA, Microsoft, Apple, Intel, Boeing, BMW, SONY, SAMSUNG, …
2. Ưu điểm của CanvasJS
- JavaScript API dễ sử dụng.
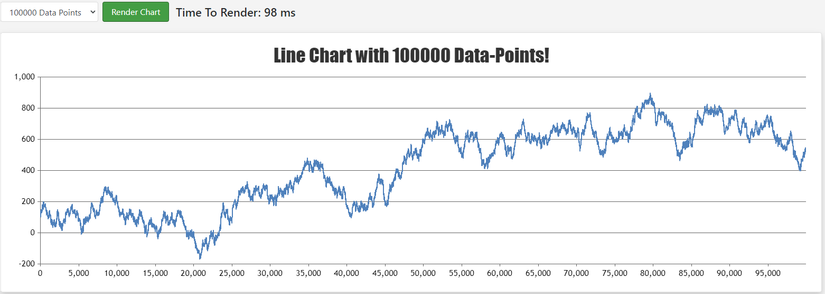
- Hiệu suốt gấp 10 lần thư viện biểu đồ SVG truyền thống.

- Hơn 30 loại biểu đồ khác nhau.
- Tài liệu hướng dẫn đầy đủ và dễ hiểu.
- Hỗ trợ nhiều trình duyệt: Chrome, Firefox, Safari, IE8+, …
- Có thể nhận hỗ trợ trực tiếp từ nhà phát triển CanvasJ.
- Có thể hoạt động với nhiều công nghệ và frameworks khác nhau: React, Angular, JavaScript, .NET MVC, php,…
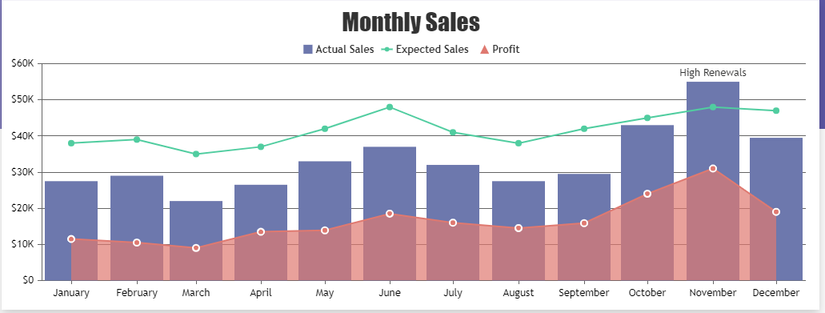
- Có thể lồng ghép nhiều loại biểu đồ với nhau trên 1 hệ đồ thị

- Hỗ trợ export biểu đồ ra ảnh.
- Tự động responsive với các độ phân giải màn hình khác nhau
3. Nhược điểm của CanvasJs
- Là thư viện trả phí
- Có 1 số loại biểu đồ đặc biệt chưa hỗ trợ
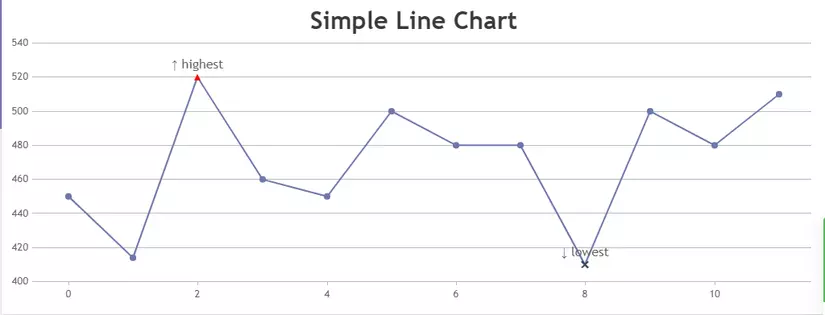
4. Ví dụ cơ bản (Simple line chart)

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <span class="token doctype"><!DOCTYPE HTML></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript"> window<span class="token punctuation">.</span><span class="token function-variable function">onload</span> <span class="token operator">=</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> chart <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">CanvasJS<span class="token punctuation">.</span>Chart</span><span class="token punctuation">(</span><span class="token string">"chartContainer"</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> animationEnabled<span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> theme<span class="token operator">:</span> <span class="token string">"light2"</span><span class="token punctuation">,</span> title<span class="token operator">:</span><span class="token punctuation">{</span> text<span class="token operator">:</span> <span class="token string">"Simple Line Chart"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> data<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token punctuation">{</span> type<span class="token operator">:</span> <span class="token string">"line"</span><span class="token punctuation">,</span> indexLabelFontSize<span class="token operator">:</span> <span class="token number">16</span><span class="token punctuation">,</span> dataPoints<span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">450</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">414</span><span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">520</span><span class="token punctuation">,</span> indexLabel<span class="token operator">:</span> <span class="token string">"u2191 highest"</span><span class="token punctuation">,</span>markerColor<span class="token operator">:</span> <span class="token string">"red"</span><span class="token punctuation">,</span> markerType<span class="token operator">:</span> <span class="token string">"triangle"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">460</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">450</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">500</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">480</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">480</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">410</span> <span class="token punctuation">,</span> indexLabel<span class="token operator">:</span> <span class="token string">"u2193 lowest"</span><span class="token punctuation">,</span>markerColor<span class="token operator">:</span> <span class="token string">"DarkSlateGrey"</span><span class="token punctuation">,</span> markerType<span class="token operator">:</span> <span class="token string">"cross"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">500</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">480</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> y<span class="token operator">:</span> <span class="token number">510</span> <span class="token punctuation">}</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span><span class="token punctuation">]</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> chart<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>chartContainer<span class="token punctuation">"</span></span><span class="token style-attr language-css"><span class="token attr-name"> <span class="token attr-name">style</span></span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">height</span><span class="token punctuation">:</span> 370px<span class="token punctuation">;</span> <span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://canvasjs.com/assets/script/canvasjs.min.js<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> |
Chú thích các tham số:
- animationEnabled: bật(tắt) animation khi tạo biểu đồ
Mặc định: false
Giá trị: false, true - theme: chủ đề hiển thị của biểu đồ
Mặc định: “light1”
Giá trị: “light1″,”light2”, “dark1”, “dark2” - title: tiêu đề hiển thị của biểu đồ
- type: loại biểu đồ
Default: “column”
Options: “line”, “column”, “bar”, “area”, “spline”, “splineArea”, “stepLine”, “scatter”, “bubble”, “stackedColumn”, “stackedBar”, “stackedArea”, “stackedColumn100”, “stackedBar100”, “stackedArea100”, “pie”, “doughnut”. - indexLabelFontSize: tùy chỉnh size của thông số trong biểu đồ
Default: 18
Example: 12, 16, 22.. - dataPoints : dữ liệu để vẽ biểu đồ
4. Kết
Trên đây là giới thiệu sơ qua và 1 ví dụ cơ bản về thư viện CanvasJs. Theo mình thì đây là 1 thư viện đáng để sử dụng vì nó hỗ trợ rất nhiều loại biểu đồ và có tài liệu miêu tả rất đầy đủ cùng với giao diện khá đẹp.
Nhưng hiện tại trên trang chủ của CanvasJs chưa có nhiều ví dụ về các ví dụ kết hợp nhiều biểu đồ khác nhau. Nên nếu cần tham khảo thêm, các bạn có thể vào đây để tham khảo nhiều ví dụ hơn.