Giới thiệu
Khảo sát luôn là một trong những phương pháp khả thi nhất để thu thập thông tin hàng loạt và lưu giữ dữ liệu trên quy mô lớn hơn. Các cách thu thập dữ liệu truyền thống dựa trên việc tiến hành khảo sát thủ công và thu thập các loại thông tin khác nhau cùng một lúc. Thông tin này sau đó được sàng lọc và phân tích để suy ra kết quả phù hợp với mục đích của cuộc khảo sát. Thực hiện một cuộc khảo sát và cung cấp phản hồi cho điều tương tự đã là một thông lệ lâu đời và không có tiến bộ mới nào cho đến bây giờ!
Bình minh của kỷ nguyên số đã cho nhân loại thấy những điều kỳ diệu của công nghệ. Không cần phải nói, hoạt động ‘điền vào biểu mẫu’ trực tuyến đã không còn xa nữa. Các cuộc khảo sát kỹ thuật số đã bắt kịp thị trường và các doanh nghiệp trong nhiều ngành đã sẵn sàng áp dụng nó. Ngoài các cuộc khảo sát dựa trên đám mây, các cuộc khảo sát này đã đưa trải nghiệm nhập dữ liệu và chia sẻ dữ liệu lên một cấp độ hoàn toàn mới.
1. SurveyJS là gì?
Đôi khi, khách hàng của bạn không đến từ một miền cụ thể. Nhóm khách hàng có thể khác nhau giữa các ngành như ngân hàng, bảo hiểm, chăm sóc sức khỏe, khoa học y tế và viện giáo dục, v.v. Đối với những người chơi lớn như vậy, việc thực hiện một cuộc khảo sát kỹ thuật số trở nên cần thiết. Rất nhiều tổ chức dành rất nhiều thời gian, tiền bạc và nỗ lực để tích hợp các công cụ khảo sát dễ dàng có sẵn hoặc tạo phần mềm độc quyền để thực hiện khảo sát của họ. Hầu hết thời gian, tất cả những điều này có thể tỏ ra rất kém hiệu quả và thậm chí không hiệu quả.
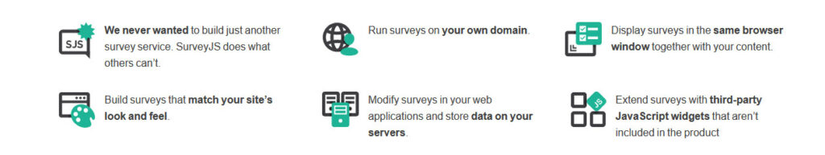
Đây là lúc SurveyJS xuất hiện. Với SurveyJS, người dùng có thể tạo các cuộc khảo sát, biểu mẫu và câu đố hoàn toàn có thể tùy chỉnh để có thể dễ dàng tích hợp vào các cổng hoặc ứng dụng trực tuyến của bạn. Nó nổi bật như một giải pháp thay thế cho các dịch vụ đám mây. Công cụ này không chỉ là một nhà cung cấp dịch vụ khảo sát khác mà còn giúp chạy các cuộc khảo sát trên miền của bạn. Ngoài ra, nó còn hỗ trợ hiển thị các cuộc khảo sát trong cùng một cổng web nơi có nội dung của bạn và xây dựng các cuộc khảo sát khen ngợi giao diện và thiết kế trang web của bạn. Nó sửa đổi các khảo sát trong ứng dụng web của bạn và lưu trữ thông tin trên máy chủ của bạn. SurveyJS cũng được biết đến với việc mở rộng khảo sát bằng các tiện ích JavaScript của bên thứ ba thậm chí không được tích hợp vào ứng dụng của bạn. 
2. Các chế độ của SurveyJS là gì?
Đây là lý do tại sao SurveyJS là một cách ưa thích để tạo khảo sát của bạn:
Mọi thứ trên đám mây – Có thể tạo khảo sát bằng cách sử dụng trình tạo khảo sát trực tuyến tích hợp. Bạn có thể lưu miễn phí kết quả khảo sát không giới hạn trong bộ nhớ đám mây và xem lại hoặc chạy phân tích kết quả sau này. Bạn cũng có thể chia sẻ kết quả bằng liên kết do phần mềm tạo ra.
Thân thiện với ứng dụng web – Bạn có thể dễ dàng tích hợp Trình tạo khảo sát trong ứng dụng của mình và tạo Thư viện khảo sát để chạy khảo sát một cách độc lập. Nó giúp bạn lưu kết quả khảo sát dưới dạng JSON vào cơ sở dữ liệu ứng dụng của mình.
Giải pháp kết hợp – Ưu đãi cụ thể này giúp tiến hành phân tích tùy chỉnh kết quả khảo sát sau khi bạn lưu nó dưới dạng tệp JSON trong cơ sở dữ liệu ứng dụng của mình.
3. Các thành phần của SurveyJS là gì?
SurveyJS đi kèm với một bộ bao gồm các thành phần độc lập cho từng bước sau:
- SurveyJS cho bảng câu hỏi
- người chạy khảo sát
- Cửa hàng kết quả khảo sát
- Phân tích kết quả khảo sát
- Tích hợp khảo sát
4. Các thành phần bao gồm
1. Thư viện SurveyJS

Thư viện SurveyJS là một thành phần cốt lõi chịu trách nhiệm hiển thị các mẫu JSON thành một bản khảo sát thân thiện với người dùng trên màn hình. Những lợi ích của thư viện bao gồm:
- Nó hỗ trợ nhiều khung JavaScript như Angular, jQuery, Knockout, React và Vue.
- Bạn có thể dễ dàng tích hợp các công cụ này vào ứng dụng của mình bằng cách sử dụng mẫu khảo sát được thiết kế cho trang tạo khảo sát.
- Nó cũng có thể được sử dụng để xây dựng các cuộc khảo sát phức tạp với một số lượng lớn câu hỏi với luồng logic được nhúng trong đó. Hệ thống này được cung cấp dưới dạng thư viện mã nguồn mở.
2. Trình tạo SurveyJS

SurveyJS Creator là trình tạo biểu mẫu và tạo khảo sát trực tuyến có thể tùy chỉnh, giàu tính năng. Phiên bản trực tuyến của công cụ này có sẵn dưới dạng tài liệu mã nguồn mở để tạo các mẫu khảo sát. Những lợi ích của người sáng tạo bao gồm:
- Tải và chỉnh sửa các khảo sát hiện tại của bạn
- Tích hợp các widget tùy chỉnh
- Xác định chủ đề cho mẫu khảo sát của bạn
- Nhúng người tạo vào ứng dụng của bạn bằng giấy phép thương mại
3. Dịch vụ SurveyJS
 SurveyJS Service lưu trữ và phân tích kết quả khảo sát của bạn. Một đăng ký đơn giản là cần thiết để sử dụng dịch vụ này miễn phí. Nó cung cấp API công khai và riêng tư mà bạn có thể sử dụng trong ứng dụng máy chủ hoặc ứng dụng khách của mình. Ngoài ra, các định nghĩa khảo sát có thể được lưu trữ và tải từ dịch vụ này.
SurveyJS Service lưu trữ và phân tích kết quả khảo sát của bạn. Một đăng ký đơn giản là cần thiết để sử dụng dịch vụ này miễn phí. Nó cung cấp API công khai và riêng tư mà bạn có thể sử dụng trong ứng dụng máy chủ hoặc ứng dụng khách của mình. Ngoài ra, các định nghĩa khảo sát có thể được lưu trữ và tải từ dịch vụ này.
4. Xuất PDF

Bạn có thể tạo biểu mẫu PDF dựa trên khảo sát có định nghĩa JSON và điền vào các trường của biểu mẫu đó bằng phản hồi của người dùng trên Xuất PDF. Chức năng này giúp bạn tạo các biểu mẫu PDF tương tác và hiển thị tất cả các câu hỏi SurveyJS kèm theo kết quả. Thành phần này cũng có sẵn với giấy phép thương mại.
5. Gói phân tích

Gói Analytics giúp bạn trực quan hóa kết quả khảo sát dưới dạng biểu đồ và đồ thị có thể bao gồm thanh, đường và biểu đồ hình tròn.
5. Các tính năng của SurveyJS là gì?
Dễ dàng sử dụng trên nhiều khung: Như đã nêu, nó có thể hỗ trợ nhiều khung JavaScript như Angular, jQuery, Knockout, React, Vue.
Tạo nhiều loại câu hỏi một cách nhanh chóng: Các loại câu hỏi được hỗ trợ có thể là văn bản, trắc nghiệm, xếp hạng và ma trận phức hợp, v.v. Bạn có thể tạo vùng chứa bảng điều khiển để nhóm các câu hỏi, tùy chỉnh từng câu hỏi với nhiều thuộc tính và thêm xác thực cũng như kiểm tra bắt buộc cho câu hỏi.
Tích hợp liền mạch với các tiện ích JavaScript: Bạn có thể tham gia tích hợp tiện ích JavaScript vào ứng dụng của mình. Bạn có thể tạo tiện ích JavaScript tùy chỉnh và tích hợp tiện ích đó vào khảo sát của mình cũng như tùy chỉnh hành vi của tiện ích.
Tùy chỉnh chủ đề giao diện người dùng rộng rãi: SurveyJS cho phép bạn tùy chỉnh chủ đề giao diện người dùng hiện tại dựa trên ứng dụng của bạn. Bạn cũng có thể tùy chỉnh mọi yếu tố trong khảo sát của mình theo cách khác trong khi tích hợp các thư viện đánh dấu vào SurveyJS. Nó có thể được hiển thị bằng các chế độ UI như Bootstrap và Material, v.v.
Tổ chức luồng khảo sát một cách tỉ mỉ: Hầu hết các cuộc khảo sát lớn và phức tạp đều yêu cầu các luồng logic. Bạn có thể thêm hoặc xóa nhiều câu hỏi/bảng và khả năng hiển thị trang một cách linh hoạt dựa trên các điều kiện nhất định. Bạn cũng có thể bỏ qua toàn bộ các phần dựa trên các điều kiện logic. Điều này giúp duy trì Lưu lượng khảo sát.
Dễ dàng xem các mô hình khảo sát và kết quả trong JSON: SurveyJS sử dụng JSON để tạo mô hình khảo sát, lưu trữ kết quả và dễ dàng tích hợp với ứng dụng của bạn. Bạn có thể sửa đổi mô hình khảo sát bằng JSON trong thời gian chạy để tạo câu hỏi động.
Tải dữ liệu khảo sát từ API RESTful nhanh chóng: Tận dụng SurveyJS, vì Dữ liệu cho khảo sát có thể được tải từ nhiều nguồn trong khi tạo câu hỏi động bằng mô hình tùy chỉnh.
Bản địa hóa hiệu quả: SurveyJS hỗ trợ bản địa hóa và hỗ trợ đa ngôn ngữ. Nó giúp dịch các chuỗi khảo sát sang nhiều ngôn ngữ. Nó cũng hỗ trợ nhiều ngôn ngữ trong một cuộc khảo sát.
Thư viện SurveyJS có thể được sử dụng để xây dựng một cuộc khảo sát quy mô doanh nghiệp hoặc các câu đố với mức đầu tư tối thiểu về nỗ lực phát triển. Nó có thể dễ dàng tích hợp với ứng dụng của bạn mà không mất phí. Giấy phép thương mại của SurveyJS có sẵn để tích hợp trang Survey Creator, chức năng xuất PDF và gói Analytics vào ứng dụng của bạn.
SurveyJS đang đi đúng hướng để cho phép trải nghiệm khảo sát trong tương lai và chắc chắn là nó đã làm rất tốt rồi. Bây giờ, quyết định là của bạn, cách kết hợp tốt nhất các dịch vụ trực tuyến và thư viện dành cho nhà phát triển của bạn để mang lại kết quả tối ưu. Nếu bạn cần giúp đỡ hoặc có bất kỳ câu hỏi nào về các dịch vụ của chúng tôi, hãy viết thư cho chúng tôi.
