Những xu hướng thiết kế web trong năm 2017 (Phần 1)
- Ngoc Huynh
Trong năm nay, chúng ta đã thấy nhiều thiết kế website ấn tượng. Và chắc hẳn chúng ta đang rất háo hức để xem những xu hướng mới trong năm 2017 là gì? Trong khuôn khổ bài viết hôm nay, chúng tôi xin giới thiệu đến với các bạn 10 xu hướng thiết kế website mà có thể sẽ lên ngôi trong năm 2017.
Nhấn mạnh đến nội dung

Chúng ta từng dành nhiều năm thêm những thứ vào website như sidebar, header, quảng cáo banner, quảng cáo siderbar, nút kêu gọi hành động (calls to action), phần comment, popup, nút dẫn địa chỉ mạng xã hội, box signup,… Tất cả những thứ này cuối cùng đều chiếm quá nhiều chỗ trên website và làm phân tán sự chú ý của người truy cập đối với nội dung trang.
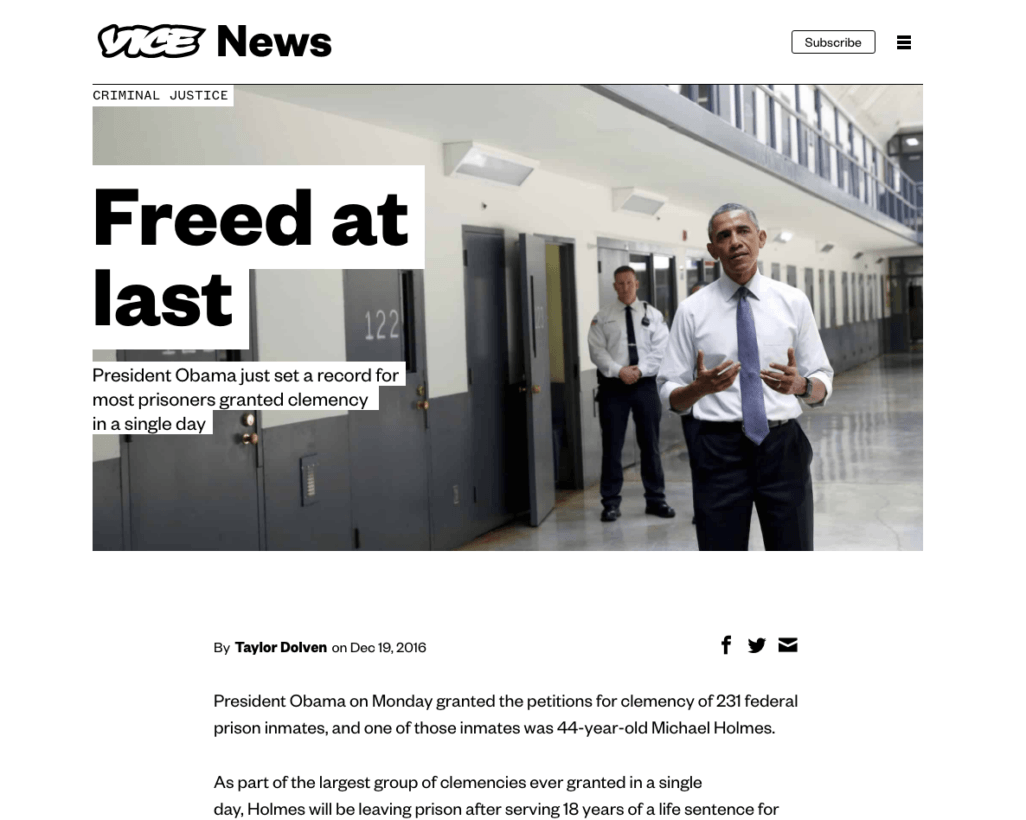
Năm 2017, các website nhiều khả năng sẽ quay về lối thiết kế đơn giản và chú trọng vào mặt nội dung. Có thể bằng cách cắt bớt hoặc thu nhỏ diện tích các yếu tố phụ kể trên. Điều này sẽ giúp người đọc thực sự tập trung vào những điều chúng ta muốn truyền tải.
Sự chấm dứt của thiết kế phẳng

Chúng ta đang dần tiến tới thời điểm mà thiết kế web phẳng đều trông giống nhau và chúng ta mất đi tính đặc trưng và sáng tạo về mặt thiết kế. Nếu bỏ hết những yếu tố rườm rà thì bạn sẽ chỉ còn những website với các phần cơ bản tương tự nhau.
Có vẻ như thiết kế phẳng đã đã chuyển phong cách thiết kế skeumorphic thành một lối thẩm mỹ ai ai cũng làm theo (điển hình tiêu biểu là Material design của Google). Chính bởi vậy mà các site ngày càng nhìn giống nhau và khó phân biệt hơn. Các designer thì cảm thấy tính sáng tạo bị mất đi. Do vậy, có thể trong năm 2017 thiết kế phẳng sẽ bị thay thế bởi một phong cách ấn tượng hơn.
Khối hình học, đường và pattern

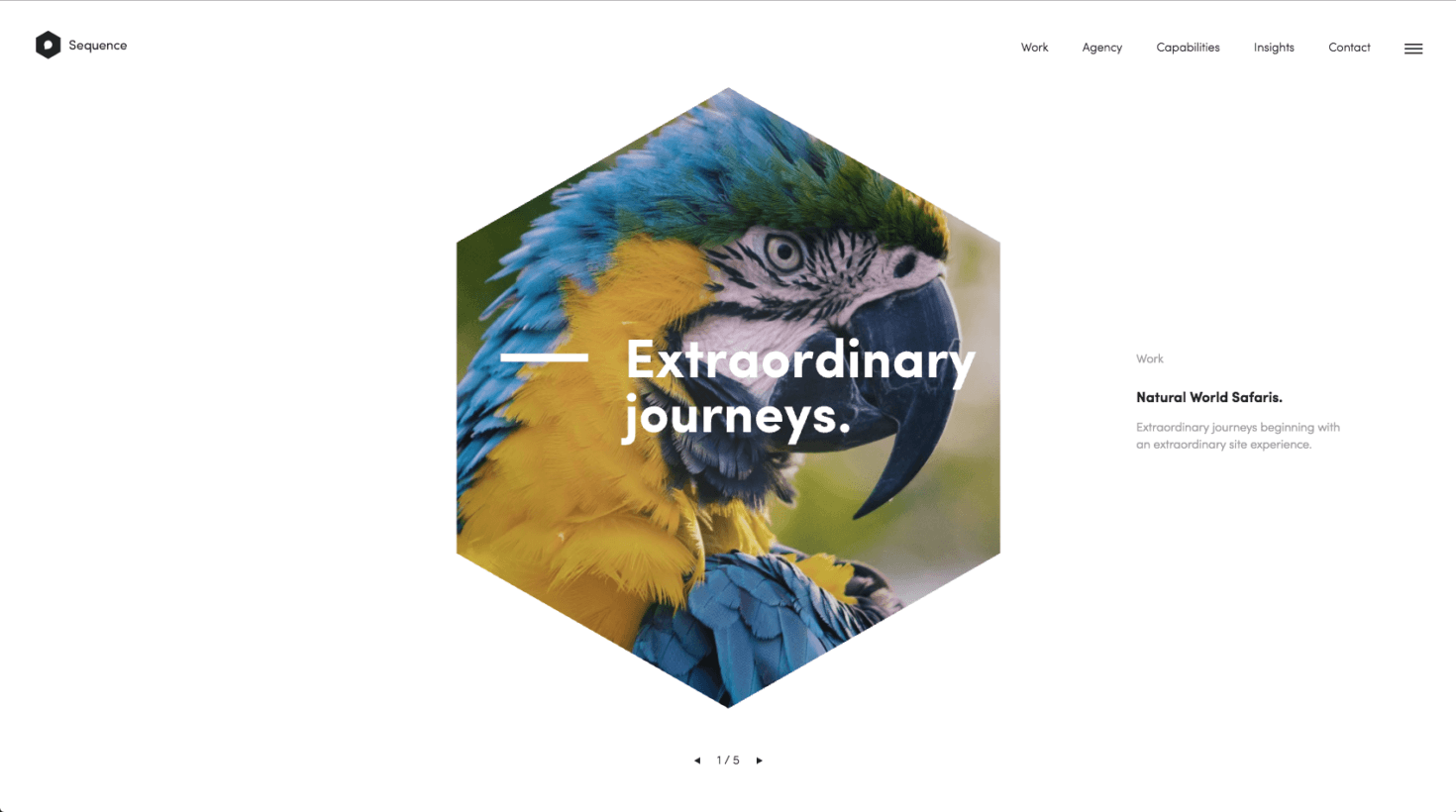
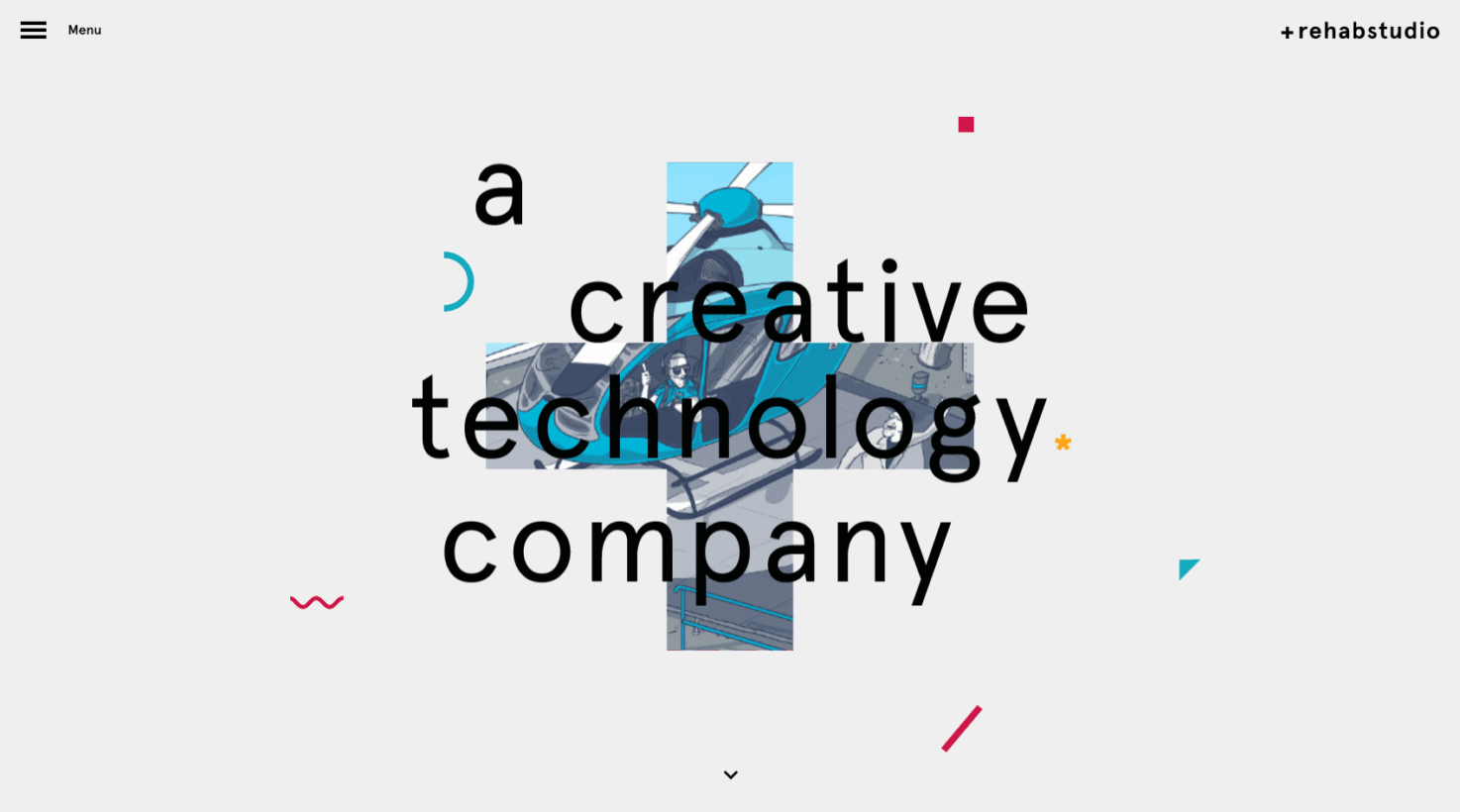
Có vẻ như việc sử dụng các khối hình học, đường kẻ và pattern đã bắt đầu được các designer sử dụng đến từ cuối năm 2016. Và xu hướng nhiều khả năng sẽ tiếp tục vào 2017.
Designer có rất nhiều cách để sử dụng các khối hình học hay line và pattern trên website, chẳng hạn như khung bao ảnh hay những website có tổng thể phụ thuộc vào các đường line và pattern.
Phong cách heading giàu sáng tạo

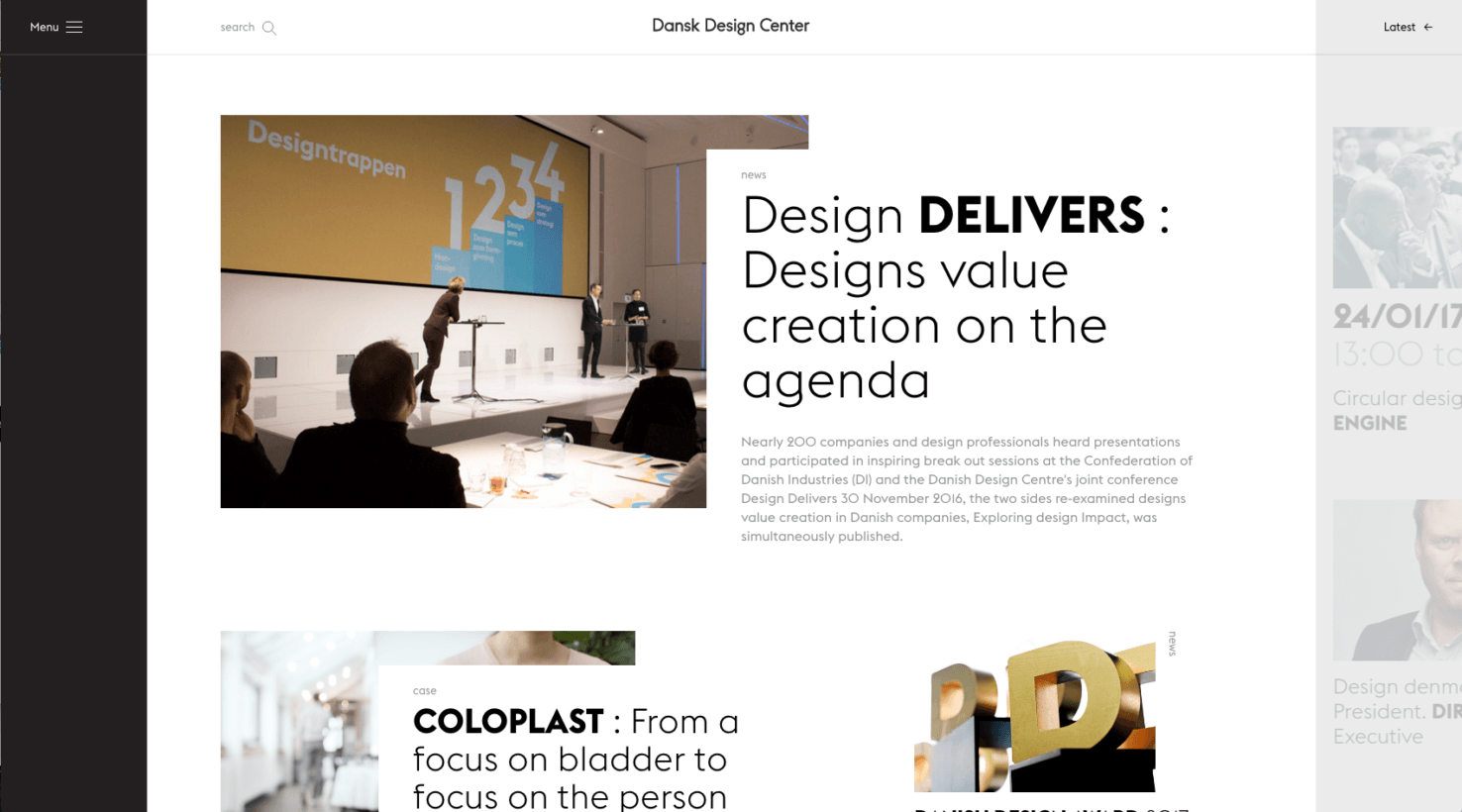
Nhiều website tiên phong đang dần xóa bỏ lối đặt heading kiểu cũ (với san serif, all cap, centered heading) và chuyển sang các kiểu heading sáng tạo hơn. Việc thay đổi phong cách heading có thể sẽ mang đến điểm nhấn đặc thù cho website của bạn.
Ảnh gradient 2 tông

Ngày càng có nhiều thương hiệu sử dụng ảnh 2 tông (duotone imagery) và đồ họa dành cho các website của họ.
Tất nhiên, phong cách này cũng không giới hạn chỉ ở 2 màu mà đã được nhiều designer phối với 3-4 màu, chẳng hạn như ở Instagram. Sự pha trộn màu thú vị này cũng có thể giúp các website khỏi kiểu một màu trơn đơn điệu.
Nguồn bài viết : http://thenextweb.com/
