JavaScript là ngôn ngữ phổ biến hiện nay vì đây là 1 ngôn ngữ dễ học dễ triển khai ứng dụng nhất là đối với anh em lập trình Front End.
Các bạn đã quá quen với các toán tử logic, hay toán tử toán học + – * /. Để nâng cao kỹ năng trong JavaScript bạn nên biết các toán tử sau đây. Nó sẽ giúp bạn dễ dàng hơn trong việc lập trình với JavaScript.
1. Toán tử tuỳ chọn (?.) (optional chaining operator)
- Là 1 nhà phát triển ứng dụng với JavaScript, tôi nhận thấy rằng đối với việc kiểm tra các thành phần là null hay undefine như 1 key trong một object có tồn tại hay không trước khi chúng ta sử dụng chúng đôi khi không được chú ý. Sau đó lỗi sẽ được phát hiện trong quá trình chaỵ trương trình chứ không phải là quá trình lập trình.
- Ví dụ bạn gọi 1 thuộc tính từ 1 undefine phần tử thí nó sẽ sinh ra lỗi ví dụ:
1 2 3 4 5 6 7 | function printMagicIndex(arr) { console.log(arr?.[42]); } printMagicIndex([0, 1, 2, 3, 4, 5]); // undefined printMagicIndex(); // undefined; if not using ?., this would throw |
Toán tử (?.) trong JavaScript nâng cao sẽ giúp bạn làm điều đó:
1 2 3 4 5 6 7 8 9 | const myObject = { nested: { property: 'value' } }; const result = myObject?.nested?.property; console.log(result); // Output: 'value' |
Toán tử này sẽ cho phép bạn truy cập an toàn vào các thuộc tính bên trong của Object hoặc phương thức của nó mà bạn không cần lo lắng đến thuộc tính hay phương thức này có là undefine hay null.
2 . Toán tử Nullish (??)(Nullish coalescing operator ) và || (OR)
1 2 3 4 | const myValue = null; const result = myValue ?? 'default value'; console.log(result); // Output: 'default value' |
- Toán tử này trong JavaScript nâng cao sẽ trả về giá trị ở phía bên phải nếu giá trị bên trái của bạn là null hoặc undefine. Như ví dụ trên bạn sẽ không cần bước kiểm tra để gán giá trị mặc định cho biến nữa. Thay vào đó biến sẽ được gán thành default value khi giá trị mà bạn kiểm tra là null hay undefine.
- Nếu bạn muốn gán giá trị bên phải khi biến cần kiểm tra là Flasy không chỉ là null hoặc undefine bạn có thể dùng toán tử OR.

1 2 3 4 5 6 7 8 | const count = 0; const text = ""; const qty = count || 42; const message = text || "hi!"; console.log(qty); // 42 and not 0 console.log(message); // "hi!" and not "" |
Lưu ý: Bạn không thể dùng toán tử || và && trực tiếp với toán tử ?? như thế này:
1 2 3 4 5 6 7 | null || undefined ?? "foo"; // raises a SyntaxError true && undefined ?? "foo"; // raises a SyntaxError //Thay vào đó bạn phải tách riêng chúng thành các Expression: (null || undefined) ?? "foo"; // returns "foo" |
3. Toán tử điều kiện ?: (Conditional operator)
Là một toán tử 3 ngôi nó đảm nhiệm chức năng như if-else truyền thống mà bạn vẫn hay sử dụng nhưng nhìn gọn hơn rất nhiều:
1 2 3 4 | const myValue = null; const result = myValue ? 'not null' : 'null'; console.log(result); // Output: 'null' |
Câu lệnh trên có thể diễn giải như sau: Nếu myValue là truthy thì giá trị sẽ được gán là not null, ,nếu không thì sẽ được gán là null.
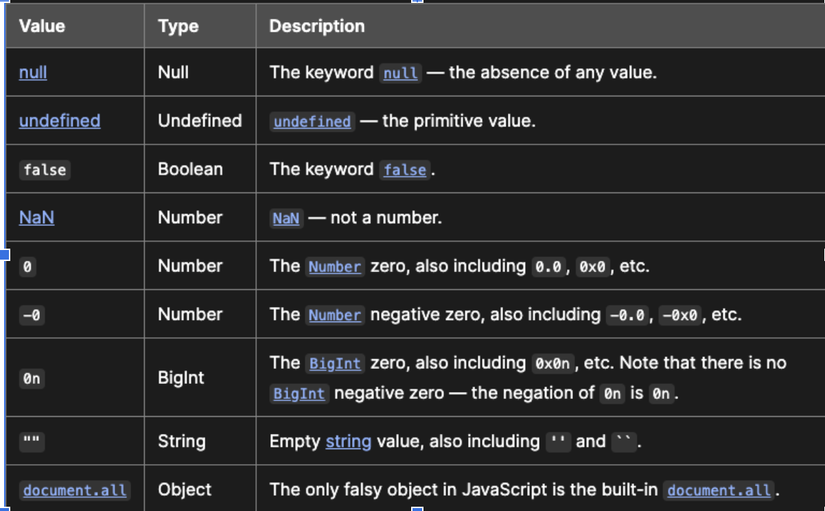
Lưu ý: truthy chính là các giá trị ngoài Falsy bên trên.
Bạn sẽ thấy nó rất hữu dụng và ngắn gọn hơn rất nhiều so với if/else:
1 2 3 4 5 6 7 8 | const myValue=null if(myValue){ const result=’not null’ } else{ const result=’null’ } |
4. Toán tử ??== (Nullish assignment operator)
- Toán tử này giúp bạn gán giá trị cho biến của bạn nếu như nó là null hay undefine.
1 2 3 4 | let myVariable = null; myVariable ??= 'default value'; console.log(myVariable); // Output: 'default value' |
Ví dụ trên bạn sẽ thấy giá trị myVariable sẽ được gán thành default value khi nó là null.
5. Toán tử so sánh nghiêm ngặt (====) (The Strict EqualityComparison)
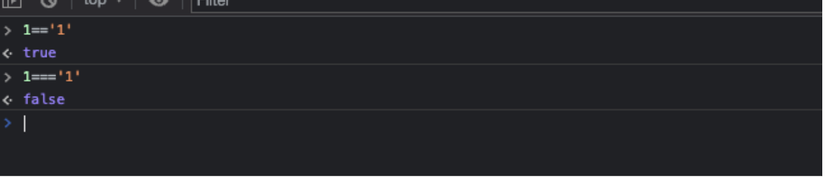
Toán tử này sẽ so sánh cả về kiểu của biến mà bạn muốn so sánh:

Bạn có thể thấy biến 1 kiển Number và biến ‘1’ kiểu String sẽ là flase đối với === nhưng nó sẽ là true với ==
6. Kết luận
Các toán tử này giúp bạn nâng cao kỹ năng JavaScript của bạn cách viết mã hiệu quả hơn và cập nhật tính năng mới nhất từ JavaScript. Điều quan trọng hơn là chia sẻ kiến thức này đối với team của bạn(nếu như thấy kiến thức này cần thiết). Giúp người khác phát triển các kỹ năng họ cũng chính là giúp bản thân mình hiểu rõ hơn về kiến thức đó. Share to be better