Giới thiệu Composition API trong Vue3 – VueJS
- Tram Ho
Tổng quan
Vuejs là một trong những Javascript Framework hot nhất hiện nay. Có lẽ vì sự đơn giản, linh hoạt, …. vân vân những ưu điểm mà nó mang lại. Hiện tại phiên bản Vue 3 đã stable. Mình đã mò vào docs trên trang chủ để xem những sự thay đổi. Bùm Composition API
Nội dung
1. Giới thiệu
Theo phần giới thiệu trên trang chủ của Vue3, Composition API được đề cập bắt đầu từ nhược điểm khó tái sử dụng, maintain code khi ứng dụng ngày càng trở nên lớn.
Mình xin được lấy ví dụ từ trang chủ giới thiệu Composition API của Vue3
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span> components<span class="token operator">:</span> <span class="token punctuation">{</span> RepositoriesFilters<span class="token punctuation">,</span> RepositoriesSortBy<span class="token punctuation">,</span> RepositoriesList <span class="token punctuation">}</span><span class="token punctuation">,</span> props<span class="token operator">:</span> <span class="token punctuation">{</span> user<span class="token operator">:</span> <span class="token punctuation">{</span> type<span class="token operator">:</span> String<span class="token punctuation">,</span> required<span class="token operator">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token function">data</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">{</span> repositories<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">,</span> <span class="token comment">// 1</span> filters<span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token operator">...</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// 3</span> searchQuery<span class="token operator">:</span> <span class="token string">''</span> <span class="token comment">// 2</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> computed<span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token function">filteredRepositories</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token operator">...</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// 3</span> <span class="token function">repositoriesMatchingSearchQuery</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token operator">...</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// 2</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> watch<span class="token operator">:</span> <span class="token punctuation">{</span> user<span class="token operator">:</span> <span class="token string">'getUserRepositories'</span> <span class="token comment">// 1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> methods<span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token function">getUserRepositories</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// using `this.user` to fetch user repositories</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// 1</span> <span class="token function">updateFilters</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token operator">...</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// 3</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token function">mounted</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">getUserRepositories</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token comment">// 1</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Khi dự án lớn dần lên, khi muốn thêm một chức năng chúng ta sẽ thấy khó để có thể chọn một chỗ phù hợp viết code. (data, methods, mounted,…) Quá nhiều vấn đề cần quan tâm.
Để giải quyết khó khăn này, Composition API đã được sinh ra. Để bắt đầu làm việc với Composition API, chúng ta cần khai báo một option component mới là setup.
1 2 3 4 5 6 | <span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span> <span class="token function">setup</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Composition API work.</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Và bắt đầu từ đây, bạn có thể tạm quên đi các option component khác hay dùng như data, methods, computed, watch, các lifecycle của Vue. Mọi thứ đều có thể xử lý được trong Composition API.
À mà khoan, các bạn đừng vội quên vội, mình cần các bạn nhớ để so sánh nó cách code trước và sau khi Composition API ra đời.
2. Ref, reactive
ref, reactive là các hook được sử dụng trong Composition API để định nghĩa các data, giống như việc chúng ta định nghĩa các data ở trong option data
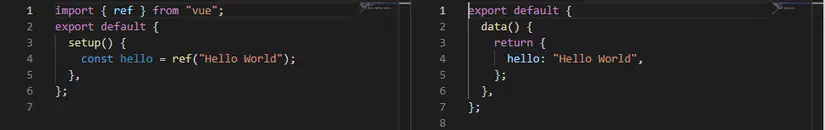
Ok giờ hãy cùng so sánh hai cách code

Trong Composition API, chúng ta dùng hook ref hoặc reactive để định nghĩa một biến reactive.
1 2 3 4 | <span class="token keyword">import</span> <span class="token punctuation">{</span> ref <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"vue"</span><span class="token punctuation">;</span> <span class="token keyword">const</span> hello <span class="token operator">=</span> <span class="token function">ref</span><span class="token punctuation">(</span><span class="token string">"Hello World"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Khi cần sử dụng hoặc thay đổi giá trị biến này trong Composition API:
1 2 3 4 5 6 | <span class="token keyword">import</span> <span class="token punctuation">{</span> ref <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"vue"</span><span class="token punctuation">;</span> <span class="token keyword">const</span> hello <span class="token operator">=</span> <span class="token function">ref</span><span class="token punctuation">(</span><span class="token string">"Hello World"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>hello<span class="token punctuation">.</span>value<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// kết quả sẽ là: Hello World</span> |
Quá đơn giản phải không nào. Ta chỉ cần hello.value là lấy được giá trị của biến đó rồi.
Đối với reactive:
1 2 3 4 5 6 7 8 9 | <span class="token keyword">import</span> <span class="token punctuation">{</span> reactive <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"vue"</span><span class="token punctuation">;</span> <span class="token keyword">const</span> hello <span class="token operator">=</span> <span class="token function">reactive</span><span class="token punctuation">(</span><span class="token punctuation">{</span> name<span class="token operator">:</span> <span class="token string">"Nguyễn Văn A"</span><span class="token punctuation">,</span> age<span class="token operator">:</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>hello<span class="token punctuation">)</span><span class="token punctuation">;</span> |
Đối với reactive, sẽ không cần .value
khi cần dùng biến đó trên template vue, ta chỉ cần câu lệnh return về một object có biến đó.
VD:
1 2 3 4 5 6 | <span class="token keyword">import</span> <span class="token punctuation">{</span> ref <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"vue"</span><span class="token punctuation">;</span> <span class="token keyword">const</span> hello <span class="token operator">=</span> <span class="token function">ref</span><span class="token punctuation">(</span><span class="token string">"Hello World"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> <span class="token punctuation">{</span> hello <span class="token punctuation">}</span><span class="token punctuation">;</span> |
3. Methods
Trong Vue2, khi cần khai báo một hàm hoặc một phương thức, chúng ta sẽ định nghĩa nó trong option component methods thì trong Composition API bạn có thể định nghĩa nó như một hàm thông thường và return nó như ref và reactive mình đã nói ở phần 2
1 2 3 4 5 6 7 | <span class="token keyword">const</span> <span class="token function-variable function">sayHello</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"Hello World"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">return</span> <span class="token punctuation">{</span> sayHello <span class="token punctuation">}</span><span class="token punctuation">;</span> |
4. Computed
Trong Composition API, computed được định nghĩa thông qua hook computed.
1 2 3 4 5 6 | <span class="token keyword">import</span> <span class="token punctuation">{</span> ref<span class="token punctuation">,</span> computed <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"vue"</span><span class="token punctuation">;</span> <span class="token keyword">const</span> count <span class="token operator">=</span> <span class="token function">ref</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> countComputed <span class="token operator">=</span> <span class="token function">computed</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> count<span class="token punctuation">.</span>value <span class="token operator">+</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// định nghĩa một computed phụ thuộc vào data count.</span> |
5. Watch
Trong Composition API, quan sát một biến được thực hiện thông qua hook watch. Đặc biệt Vue3 hỗ trợ watch nhiều biến
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <span class="token keyword">import</span> <span class="token punctuation">{</span> ref<span class="token punctuation">,</span> watch <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"vue"</span><span class="token punctuation">;</span> <span class="token keyword">const</span> count <span class="token operator">=</span> <span class="token function">ref</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// quan sát sự thay đổi của một biến</span> <span class="token function">watch</span><span class="token punctuation">(</span>count<span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"Data count vừa thay đổi"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> var1 <span class="token operator">=</span> <span class="token function">ref</span><span class="token punctuation">(</span><span class="token string">"Biến 1"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> var2 <span class="token operator">=</span> <span class="token function">ref</span><span class="token punctuation">(</span><span class="token string">"Biến 2"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// quan sát 2 biến</span> <span class="token function">watch</span><span class="token punctuation">(</span><span class="token punctuation">[</span>var1<span class="token punctuation">,</span> var2<span class="token punctuation">]</span><span class="token punctuation">,</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"Vừa có sự thay đổi biến var1 hoặc var2"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
6 Lifecycle
Trong Composition API, hầu hết các lifecycle đều tồn tại
1 2 3 4 5 6 | <span class="token keyword">import</span> <span class="token punctuation">{</span> onMounted<span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"vue"</span><span class="token punctuation">;</span> <span class="token function">onMounted</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"component đã được mount"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Cụ thể về các lifecycle có thể sử dụng được trong Composition API, tham khảo: https://v3.vuejs.org/guide/composition-api-lifecycle-hooks.html#lifecycle-hooks
Tổng kết
Bài này mình đã giới thiệu tổng thể về Composition API trong Vue3. Có thể bạn đang quen với cách code trong Vue2, nhưng tin mình đi nếu bạn thử tiếp xúc với Composition API bạn sẽ thấy nó thật tuyệt.
