Sau đây là bài viết chuyển đổi bất kỳ trang web HTML nào thành trang web/app dựa trên ReactJS components. Nếu bạn đang xây dựng một ứng dụng trang đơn hoàn toàn mới và cần một điểm khởi đầu, bài viết này là dành cho bạn.
Mặc dù việc xây dựng một trang web chỉ biết HTML, CSS và Javascript là khá đủ, nhưng điều đáng nói là các công ty sau đây đã quyết định chuyển sang một trang web React:
và một số doanh nghiệp con khác của các công ty này.
Bài viết này sẽ cho bạn thấy làm thế nào để covert trang web của mình sang ReactJs(sử dụng các mẫu từ ColorLib để hoàn thành bài tập này).
Tuyên bố miễn trừ trách nhiệm: Vì lý do bản quyền, các mẫu này chỉ dành cho thực tế và nếu muốn sử dụng, bạn có thể sẽ phải trả phí khi click download.
1. Tải template
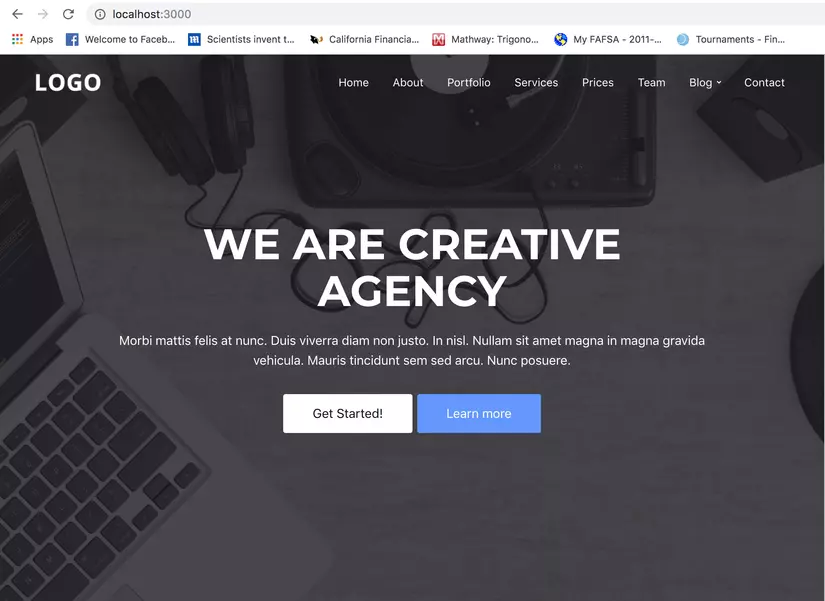
Tải xuống Creative Template vì đây sẽ là trang web chuẩn để sẽ dùng chuyển đổi thành React
2. Tạo Ứng dụng React
Tạo Ứng dụng React chạy các lệnh sau trong Terminal hoặc Console của bạn:
1 2 3 4 | npx tạo-Reac-app my-Reacapp cd my-Reacapp npm start |
NOTE: Phiên bản Node phải lớn hơn 6.0 và NPM lớn hơn hoặc bằng 5.2.
3. Chuyển đổi các file cần thiết
Chuyển tất cả các folders (css/, fonts/, img/, js/) trong Creative Template vào folder public và import chúng vào file public/index.html trong ứng dụng React của bạn.
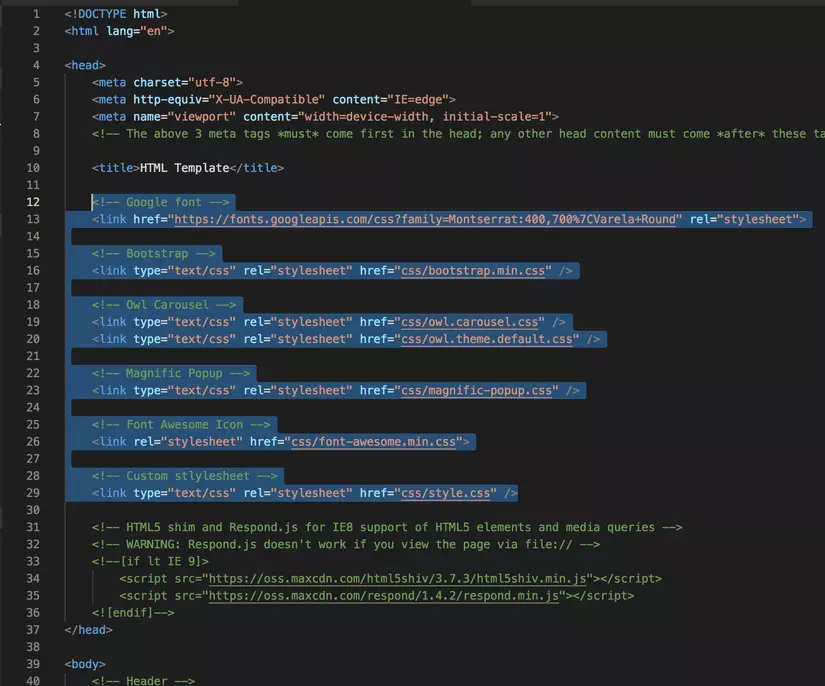
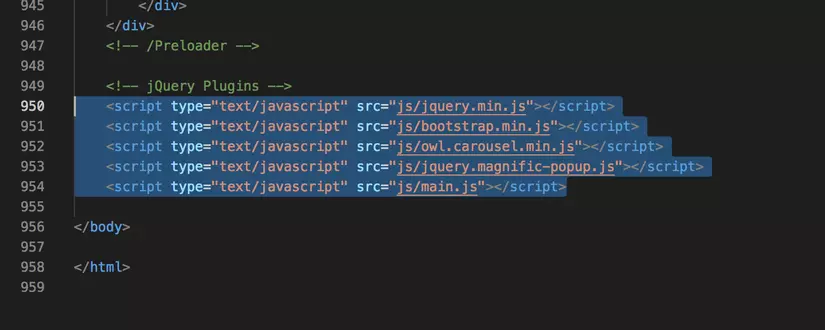
Sau đó bạn mở file index.html ở cả 2 project và tham chiếu chúng với nhau: copy styles and font từ template sang ứng dụng của bạn:


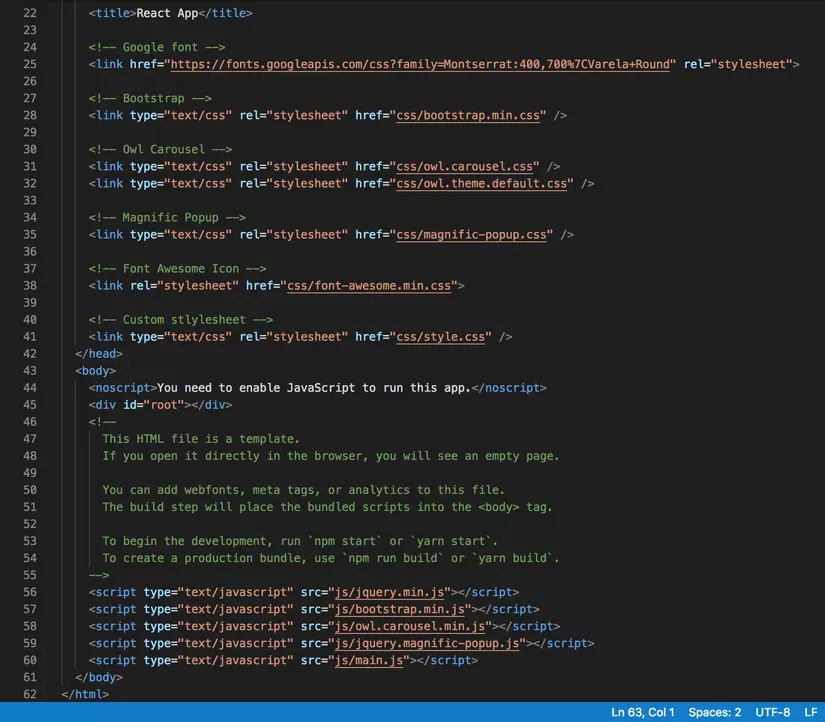
Kết quả cuối cùng sẽ như thế này:

Khi bạn đã hoàn thành bước này, tất cả các chức năng từ Template đã được chuyển sang Ứng dụng ReactJS mới của bạn. Toàn bộ trang web của bạn sẽ được nhúng trong nút <div id=”root”> ở trên. Bây giờ đến phần thú vị.
4. Chuyển đổi layout thành component.
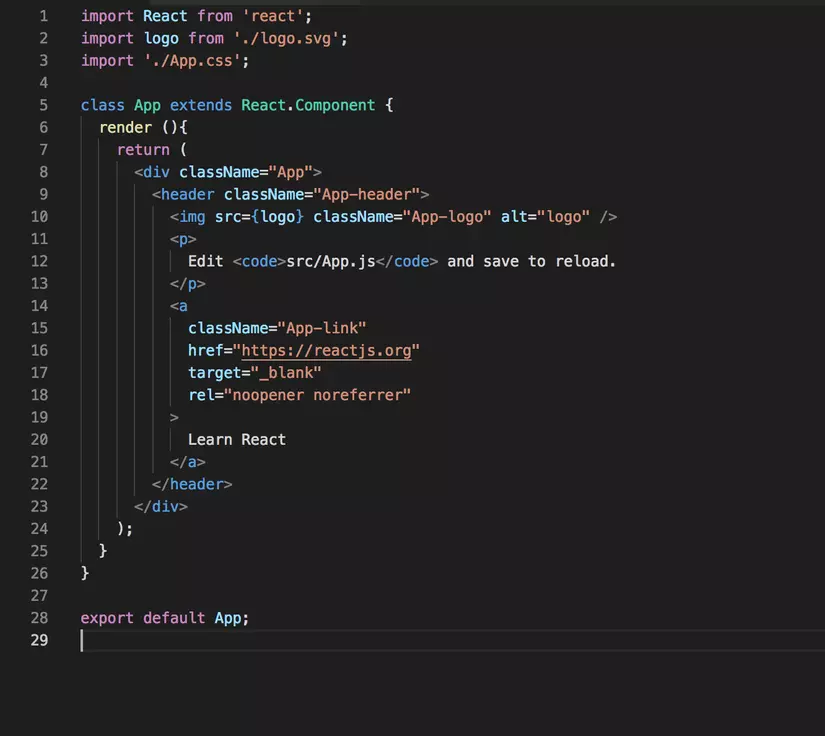
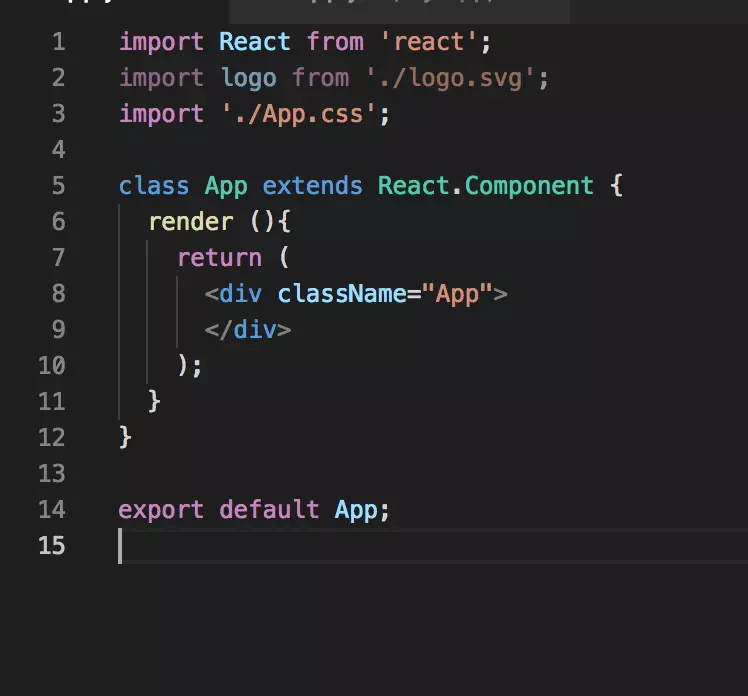
Mở file /src/App.js trong ứng dịng của bạn, nơi đặt đặt component chính. Trong tệp này, bạn sẽ thấy hàm app () và câu lệnh return chứa ONE node có HTML bao gồm Logo React hiển thị khi bạn khởi động máy chủ của mình.
Những gì chúng ta sắp làm tiếp theo là hoàn toàn tùy chọn, nhưng điều ta muốn là chuyển đổi App function này thành một class App. Vì vậy, ta làm như sau:
Thay đổi
function App()thànhclass App extends React.ComponentCung cấp cho
class Appmột hàmrender().Sao chép câu lệnh return từ hàm App() sang hàm App Render() của class.
Kết quả:

Do đó, chúng ta nên có bố cục giống như trước đây với logo React quay vẫn ở giữa màn hình. Bằng cách chuyển đổi component này thành một class, chúng ta có thể đưa vào biến state để có thể thay đổi các phần hiển thị trong ứng dụng của bạn . Ngoài ra, bạn có thể truy cập vào React’s Lifecycle Methods để biết cách thêm logic vào giữa mounting và unmounting của các component.
5. Sửa lỗi và xem kết quả
Tiếp theo, thêm nội dung vào component này. Đầu tiên, xóa header node và child của chúng để xóa trang web.

Khi đã cleared component, quay lại index.html từ bên trong Creative Template. Sao chép mọi thứ trong phần tử <body> và dán vào nút <div className=”App”> trong dự án React của bạn. Và ta thấy vô số lỗi  . Bởi vì chúng ta đã chọn một mẫu khá lớn (tốt hơn cho thực hành), điều này sẽ mất một chút kiên nhẫn. Để xóa lỗi, thực hiện như sau:
. Bởi vì chúng ta đã chọn một mẫu khá lớn (tốt hơn cho thực hành), điều này sẽ mất một chút kiên nhẫn. Để xóa lỗi, thực hiện như sau:
- Hãy chắc chắn rằng bạn đã không sao chép các thẻ
<script>. Những thứ đó sẽ không cần thiết trong React Component. - Hãy chắc chắn rằng bạn loại bỏ tất cả các comment
" <! -->"từ bên trong component vì những lỗi này có thể gây ra lỗi - Đảm bảo tất cả các thẻ
<img />và<input />đều có một “/” - Mọi instance của
style = < string>, phải được chuyển đổi thànhstyle={<object>}. Mỗi thuộc tính style phải là một thuộc tính của một đối tượng. Đây là cách bạn sẽ thay đổi style trong các dòng . Ví dụ dưới đây thuộc tínhbackground-imagechuyển thành“backgroundImage”
1 2 3 4 5 | // Result style: '10%' <div style={{backgroundImage: "url('./img/background3.jpg')"}}> <div class="overlay"></div> </div> |
- Khác với instance “class app”, bạn sẽ cầnupdate tất cả các instance của
classtrong file thànhclassName
Nếu được thực hiện chính xác, điều này sẽ loại bỏ tất cả các lỗi. Khi được lưu, ta sẽ chuyển đổi trang web mẫu thành một component ReactJS rất lớn. Đây là kết quả cuối cùng để tham khảo .

Làm theo các bước này một cách cẩn thận sẽ chuyển đổi bất kỳ trang web thông thường nào thành ứng dụng ReactJS.
Trên đây là bài viết bổ ích em muốn chia sẻ cho mọi người. Hi vọng giúp ích cho các bạn 
