I. Chèn ảnh trong vue-multiselect.
Thẻ select dùng để lựa chọn, ở khía cạnh nào đó nó giống với radio button, nhưng điểm khác biệt là select có kiểu dáng dạng drop-down menu (xổ xuống).
Thẻ này có nhiều hạn chế đặc biệt trong đó là không nhận thẻ img trong option khiến việc thêm ảnh vào thẻ này trở lên khá khó khăn. Có một số cách như dùng thuộc tính background của css nhưng cách phổ biến nhất người ta hay dùng là sử dụng jquery.
- Link jquery chèn ảnh trong select option: http://www.devirtuoso.com/2009/08/styling-drop-down-boxes-with-jquery/
- Bài này mình nói về vue.js nên mình xin giới thiệu một module vue-multiselect để mọi chuyện trở lên dễ dàng hơn.
II. Cài đặt vue-multiselect.
- Trước hết để sử dụng được multiselect thì các bạn cần cài đặt nó cách cài thì các bạn có thể xem trên doc và làm theo hướng dẫn cho nhanh nhé.
- Doc: https://vue-multiselect.js.org/
- Cách cài đặt thì mọi người xem tại đây nhé: https://www.npmjs.com/package/vue-multiselect
- Rất chi tiết và đơn giản mọi người chạy npm và import theo hướng dẫn ở link trên là ok.
III. Bắt đầu.
1. Tạo file
- tạo file với tên Demo.vue. Mình thì tạo folder views trong src và tạo file Demo.vue trong đấy. (đường dẫn src/views/Demo.vue)
2. Sử lý router.
- Trong file index.js trong folder router bạn thêm 1 router mới như sau.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import Vue from <span class="token single-quoted-string string">'vue'</span> import Router from <span class="token single-quoted-string string">'vue-router'</span> import Multiselect from <span class="token single-quoted-string string">'@/views/Demo'</span> Vue<span class="token punctuation">.</span><span class="token keyword">use</span><span class="token punctuation">(</span>Router<span class="token punctuation">)</span> <span class="token keyword">const</span> router <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Router</span><span class="token punctuation">(</span><span class="token punctuation">{</span> mode<span class="token punctuation">:</span> <span class="token single-quoted-string string">'history'</span><span class="token punctuation">,</span> routes<span class="token punctuation">:</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> path<span class="token punctuation">:</span> <span class="token single-quoted-string string">'/multiselect'</span><span class="token punctuation">,</span> name<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Multiselect'</span><span class="token punctuation">,</span> component<span class="token punctuation">:</span> Multiselect <span class="token punctuation">}</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
3. Import multiselect.
- Trong file Demo.vue bạn import vue-multiselect vào.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <span class="token operator"><</span>template<span class="token operator">></span> <span class="token operator"><</span>div<span class="token operator">></span> <span class="token operator"><</span>h1 style<span class="token operator">=</span><span class="token double-quoted-string string">"color:white"</span><span class="token operator">></span>Chèn ảnh vào multiselect<span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>template<span class="token operator">></span> <span class="token operator"><</span>script<span class="token operator">></span> import Multiselect from <span class="token single-quoted-string string">'vue-multiselect'</span> export <span class="token keyword">default</span> <span class="token punctuation">{</span> data <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">{</span> value<span class="token punctuation">:</span> <span class="token keyword">null</span><span class="token punctuation">,</span> options<span class="token punctuation">:</span> <span class="token punctuation">[</span><span class="token punctuation">]</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> components<span class="token punctuation">:</span> <span class="token punctuation">{</span> Multiselect <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> |
- Chạy thử lên chúng ta sẽ được thế này:

4. Chèn ảnh.
- Cái này thì cũng khá đơn giản. Bạn chỉ cần chèn template của mình vào thằng module multiselect là được. Hầu hết các module của vue đều cho phép chúng ta sửa lại template của chính họ để người dùng có cái nhìn thoải mái hơn khi sử dụng. Tương tự bạn có thể tùy chỉnh template của multiselect để phù hợp với nhu cầu của chính mình.
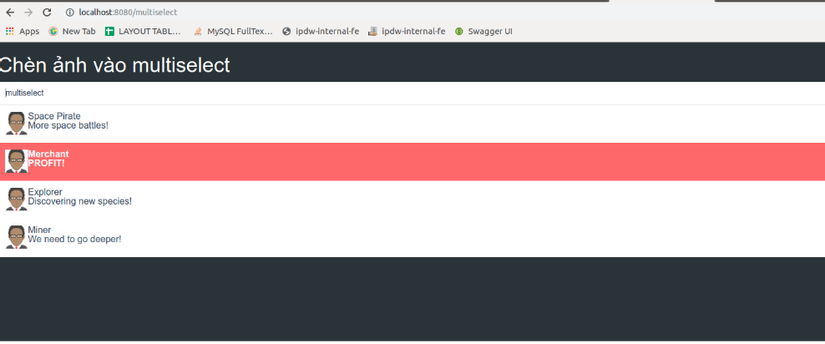
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <span class="token operator"><</span>template<span class="token operator">></span> <span class="token operator"><</span>div style<span class="token operator">=</span><span class="token double-quoted-string string">"width: 100%; height: 500px"</span><span class="token operator">></span> <span class="token operator"><</span>h1 style<span class="token operator">=</span><span class="token double-quoted-string string">"color:white"</span><span class="token operator">></span>Chèn ảnh vào multiselect<span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span> <span class="token operator"><</span>multiselect v<span class="token operator">-</span>model<span class="token operator">=</span><span class="token double-quoted-string string">"value"</span> <span class="token punctuation">:</span>placeholder<span class="token operator">=</span><span class="token double-quoted-string string">"multiselect"</span> label<span class="token operator">=</span><span class="token double-quoted-string string">"title"</span> track<span class="token operator">-</span>by<span class="token operator">=</span><span class="token double-quoted-string string">"title"</span> <span class="token punctuation">:</span>options<span class="token operator">=</span><span class="token double-quoted-string string">"options"</span> <span class="token punctuation">:</span>option<span class="token operator">-</span>height<span class="token operator">=</span><span class="token double-quoted-string string">"100"</span> <span class="token punctuation">:</span>show<span class="token operator">-</span>labels<span class="token operator">=</span><span class="token double-quoted-string string">"false"</span><span class="token operator">></span> <span class="token operator"><</span>template slot<span class="token operator">=</span><span class="token double-quoted-string string">"singleLabel"</span> slot<span class="token operator">-</span>scope<span class="token operator">=</span><span class="token double-quoted-string string">"props"</span><span class="token operator">></span> <span class="token operator"><</span>div<span class="token operator">></span> <span class="token operator"><</span>img <span class="token keyword">class</span><span class="token operator">=</span><span class="token double-quoted-string string">"option__image"</span> <span class="token punctuation">:</span>src<span class="token operator">=</span><span class="token double-quoted-string string">"props.option.img"</span> style<span class="token operator">=</span><span class="token double-quoted-string string">"width:40px; height:40px"</span><span class="token operator">></span> <span class="token operator"><</span>span <span class="token keyword">class</span><span class="token operator">=</span><span class="token double-quoted-string string">"option__desc"</span><span class="token operator">></span> <span class="token operator"><</span>span <span class="token keyword">class</span><span class="token operator">=</span><span class="token double-quoted-string string">"option__title"</span><span class="token operator">></span><span class="token operator"><</span>a<span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> props<span class="token punctuation">.</span>option<span class="token punctuation">.</span>title <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>span<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>span<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>template<span class="token operator">></span> <span class="token operator"><</span>template slot<span class="token operator">=</span><span class="token double-quoted-string string">"option"</span> slot<span class="token operator">-</span>scope<span class="token operator">=</span><span class="token double-quoted-string string">"props"</span><span class="token operator">></span> <span class="token operator"><</span>img <span class="token keyword">class</span><span class="token operator">=</span><span class="token double-quoted-string string">"option__image pull-left"</span> <span class="token punctuation">:</span>src<span class="token operator">=</span><span class="token double-quoted-string string">"props.option.img"</span> style<span class="token operator">=</span><span class="token double-quoted-string string">"width:40px; height:40px"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token double-quoted-string string">"option__desc pull-left"</span><span class="token operator">></span> <span class="token operator"><</span>span <span class="token keyword">class</span><span class="token operator">=</span><span class="token double-quoted-string string">"option__title"</span><span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> props<span class="token punctuation">.</span>option<span class="token punctuation">.</span>title <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>span<span class="token operator">></span> <span class="token operator"><</span>p <span class="token keyword">class</span><span class="token operator">=</span><span class="token double-quoted-string string">"option__small"</span><span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> props<span class="token punctuation">.</span>option<span class="token punctuation">.</span>desc <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token double-quoted-string string">"both-risk"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>template<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>multiselect<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>template<span class="token operator">></span> <span class="token operator"><</span>script<span class="token operator">></span> import Multiselect from <span class="token single-quoted-string string">'vue-multiselect'</span> export <span class="token keyword">default</span> <span class="token punctuation">{</span> data <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">{</span> value<span class="token punctuation">:</span> <span class="token punctuation">{</span> title<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Explorer'</span><span class="token punctuation">,</span> desc<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Discovering new species!'</span><span class="token punctuation">,</span> img<span class="token punctuation">:</span> <span class="token single-quoted-string string">'static/images/avatar.png'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> options<span class="token punctuation">:</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> title<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Space Pirate'</span><span class="token punctuation">,</span> desc<span class="token punctuation">:</span> <span class="token single-quoted-string string">'More space battles!'</span><span class="token punctuation">,</span> img<span class="token punctuation">:</span> <span class="token single-quoted-string string">'static/avatar.png'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> title<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Merchant'</span><span class="token punctuation">,</span> desc<span class="token punctuation">:</span> <span class="token single-quoted-string string">'PROFIT!'</span><span class="token punctuation">,</span> img<span class="token punctuation">:</span> <span class="token single-quoted-string string">'static/avatar.png'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> title<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Explorer'</span><span class="token punctuation">,</span> desc<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Discovering new species!'</span><span class="token punctuation">,</span> img<span class="token punctuation">:</span> <span class="token single-quoted-string string">'static/avatar.png'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> title<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Miner'</span><span class="token punctuation">,</span> desc<span class="token punctuation">:</span> <span class="token single-quoted-string string">'We need to go deeper!'</span><span class="token punctuation">,</span> img<span class="token punctuation">:</span> <span class="token single-quoted-string string">'static/avatar.png'</span> <span class="token punctuation">}</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> components<span class="token punctuation">:</span> <span class="token punctuation">{</span> Multiselect <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> |
5. Kết quả.

6. Lưu ý.
1 2 3 | - Việc gọi ảnh trong vue có đôi chút khác biệt khi bạn gọi trực tiếp và gián tiếp. - Cách gọi ảnh bạn có thể tham khảo ở đây nhé: https://stackoverflow.com/questions/42793292/how-to-load-image-and-other-assets-in-angular-an-project |
IV. Kết luận.
- Như vậy mình đã giới thiệu xong cách chèn ảnh vào trong thẻ multiselect rùi, khá là đơn giản. Với các thẻ select của html bạn cũng có thể thêm ảnh theo kiểu thêm icon như linh hướng dẫn sau:
https://mdbootstrap.com/docs/jquery/forms/multiselect/