Các website lớn hiện nay đều cung cấp hệ thống API giúp cho chúng ta có thể viết các ứng dụng tương tác, ví dụ như với mạng xã hội Facebook, Google chúng ta đều có các API để thực hiện các tương tác. Ở Việt nam một số các trang thương mại điện tử lớn cũng đã bắt đầu cung cấp các RESTfull API như Lazada, Sendo… hay hệ thống phát triển mở của FPT cũng có những API cho phép bạn thực hiện. Các hệ thống API này có thể sử dụng xác thực mở OAuth 2 hoặc cũng có thể không cần thiết. Chúng ta hoàn toàn có thể tạo ra các ứng dụng để làm việc với các hệ thống API này thông việc gọi đến các API được cung cấp sẵn.
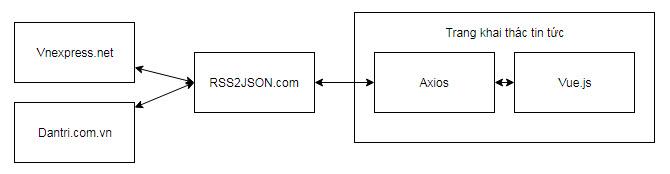
Các kiến thức trong bài viết giúp bạn hình dung được những gì cần thiết cho việc kết nối đó. Cuối bài viết chúng ta sẽ cùng thực hiện một ứng dụng khai thác tin tức từ Vnexpress.net.
1. Cơ bản về Axios
1.1 Axios là gì?
Axios là một HTTP client dựa được phát triển trên đối tượng Javascript Promise, nó có thể sử dụng trong các ứng dụng font-end Vue.js, React, Angular… Sử dụng Axios dễ dàng gửi đi các request HTTP bất đồng bộ đến các REST endpoint và thực hiện các chức năng CRUD. Chúng ta gặp phải một số khái niệm có thể nhiều bạn chưa biết đến:
HTTP client là có thể là phần mềm, thư viện có thể thực hiện các yêu cầu (request) dạng HTTP đến máy chủ HTTP và nhận về các hồi đáp (reponse). Đơn giản hơn bạn có thể coi nó gần với một trình duyệt web.
Javascript Promise là một đối tượng giúp kiểm soát kết quả hoàn thành hay thất bại của một hành động bất đồng bộ trong Javascript (Tham khảo thêm Kiến thức về Javascript Promise). Vue.js, React, Angular là những framework Javascript hiện đang rất hot, giúp xây dựng những ứng dụng font-end linh hoạt hoạt động nhanh và mạnh mẽ.
REST endpoint là những điểm (URL) cung cấp các chức năng API cho phép chúng ta tương tác với một hệ thống, ví dụ khi chúng ta muốn tương tác với Lazada chúng ta có thể gửi các request HTTP đến các REST API do Lazada cung cấp.
CRUD viết tắt của Create, Read, Update, Delete là một thuật ngữ lập trình nói đến 4 phương thức quen thuộc khi làm việc với kho dữ liệu.
Tóm lại Axios là một “trình duyệt” trong Javascript giúp chúng ta thực hiện thao tác với các website hoặc API giúp xây dựng những ứng dụng font-end linh hoạt mạnh mẽ hơn.
1.2 Cài đặt Axios
Thư viện axios có thể cài đặt thông qua công cụ npm:
1 2 | npm install axios |
Hoặc chèn đường dẫn file Javascript trên các CDN:
1 2 | <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token double-quoted-string string">"https://unpkg.com/axios/dist/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> |
Nếu bạn sử dụng framework Laravel, thư viện Axios đã được thiết lập sẵn trong file resourcesassetsbootstrap.js:
1 2 3 4 5 6 7 8 9 10 | <span class="token comment">/** * We'll load the axios HTTP library which allows us to easily issue requests * to our Laravel back-end. This library automatically handles sending the * CSRF token as a header based on the value of the "XSRF" token cookie. */</span> window<span class="token punctuation">.</span>axios <span class="token operator">=</span> <span class="token keyword">require</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'axios'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> window<span class="token punctuation">.</span>axios<span class="token punctuation">.</span>defaults<span class="token punctuation">.</span>headers<span class="token punctuation">.</span>common<span class="token punctuation">[</span><span class="token single-quoted-string string">'X-Requested-With'</span><span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token single-quoted-string string">'XMLHttpRequest'</span><span class="token punctuation">;</span> |
và chỉ việc thực hiện npm install để cài đặt các gói đã được thiết lập sẵn.
1.3 Các phương thức của axios
1.3.1 Phương thức gửi yêu cầu HTTP
Các phương thức HTTP thường sử dụng nhiều nhất để khai thác dữ liệu là GET và POST. Axios có hai phương thức để thực hiện GET và POST dữ liệu.
1 2 3 4 5 6 7 8 | axios<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'http://demo.com/user?ID=12345'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>response<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>response<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token keyword">catch</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>error<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>error<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Đoạn mã này gửi một request với phương thức GET đến URL http://demo.com/user?ID=12345, nếu thành công kết quả sẽ được in ra console trong .then() và nếu lỗi thì in lỗi ra console trong .catch(). Bạn có thể tưởng tượng nó giống như việc bạn mở trình duyệt ra, gõ vào đường dẫn cần đến và chờ, nếu thông tin được hiển thị bạn sẽ đọc được, nếu không một thông báo lỗi hiển thị lên trên trình duyệt. Chú ý, tham số truyền vào (query string) có thể đưa vào phần tham số như sau:
1 2 3 4 5 6 7 8 9 10 11 12 | axios<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'http://demo.com/user'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> params<span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token constant">ID</span><span class="token punctuation">:</span> <span class="token number">12345</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>response<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>response<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token keyword">catch</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>error<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>error<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Tiếp theo chúng ta xem gửi dữ liệu với phương thức POST đến một URL như thế nào:
1 2 3 4 5 6 7 8 9 10 11 12 | axios<span class="token punctuation">.</span><span class="token function">post</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'http://demo.com/user'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> name<span class="token punctuation">:</span> <span class="token single-quoted-string string">'TuandungB'</span><span class="token punctuation">,</span> email<span class="token punctuation">:</span> <span class="token single-quoted-string string">'<a class="__cf_email__" href="/cdn-cgi/l/email-protection">[email protected]</a>'</span><span class="token punctuation">,</span> password<span class="token punctuation">:</span> <span class="token single-quoted-string string">'123456'</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>response<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>response<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token keyword">catch</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>error<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>error<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Đoạn code trên thực hiện giống như chúng ta mở một form tạo mới user, nhập các dữ liệu vào và nhấn nút Gửi. Trên đây chúng ta gửi đi các yêu cầu đơn lẻ, nếu như muốn cùng một lúc gửi nhiều các yêu cầu lấy dữ liệu thì sao? Ví dụ tiếp theo gửi đi hai yêu cầu, một để lấy thông tin tài khoản, một để lấy thông tin đơn hàng.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <span class="token keyword">function</span> <span class="token function">getAccountInfomation</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> axios<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/account/12345'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">getOrderInfomation</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> axios<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/order/12345'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> axios<span class="token punctuation">.</span><span class="token function">all</span><span class="token punctuation">(</span><span class="token punctuation">[</span><span class="token function">getAccountInfomation</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token function">getOrderInfomation</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">]</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span>axios<span class="token punctuation">.</span><span class="token function">spread</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>account<span class="token punctuation">,</span> order<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Cả hai yêu cầu được hoàn thành</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Các phương thức khác như DELETE, PUT, PATCH cũng được hỗ trợ. Bạn có thể tham khảo thêm trong tài liệu Axios. Tiếp theo, chúng ta sẽ tìm hiểu cách thức đưa thêm các thiết lập cấu hình trước khi gửi đi yêu cầu HTTP (với trình duyệt thường nó ngầm định nên bạn không để ý đến).
1 2 | <span class="token function">axios</span><span class="token punctuation">(</span>url<span class="token punctuation">,</span> <span class="token punctuation">[</span>config<span class="token punctuation">]</span><span class="token punctuation">)</span> |
Các yêu cầu HTTP có thể gửi đi bằng cú pháp ở trên, có thể truyền vào các cấu hình trong đối tượng config như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <span class="token punctuation">{</span> <span class="token comment">// URL đích đến của yêu cầu HTTP</span> url<span class="token punctuation">:</span> <span class="token single-quoted-string string">'/user'</span><span class="token punctuation">,</span> <span class="token comment">// Phương thức gửi yêu cầu có thể là GET, POST, DELETE, PUT...</span> method<span class="token punctuation">:</span> <span class="token single-quoted-string string">'get'</span><span class="token punctuation">,</span> <span class="token comment">// default</span> <span class="token comment">// URL cơ sở, nếu bạn có nhiều request đến một server sử dụng URL cơ sở để rút gọn tham số url ở trên</span> <span class="token comment">// URL cơ sở có thể thiết lập toàn cục để dùng lại sau này.</span> baseURL<span class="token punctuation">:</span> <span class="token single-quoted-string string">'https://demo.com/api/'</span><span class="token punctuation">,</span> <span class="token comment">// Thay đổi headers object của request.</span> transformRequest<span class="token punctuation">:</span> <span class="token punctuation">[</span><span class="token keyword">function</span> <span class="token punctuation">(</span>data<span class="token punctuation">,</span> headers<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Thực hiện thay đổi tại đây</span> <span class="token keyword">return</span> data<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">]</span><span class="token punctuation">,</span> <span class="token comment">// Thay đổi headers object của phần response</span> transformResponse<span class="token punctuation">:</span> <span class="token punctuation">[</span><span class="token keyword">function</span> <span class="token punctuation">(</span>data<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Thực hiện thay đổi tại đây</span> <span class="token keyword">return</span> data<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">]</span><span class="token punctuation">,</span> <span class="token comment">// Thiết lập các giá trị cho headers object.</span> headers<span class="token punctuation">:</span> <span class="token punctuation">{</span><span class="token single-quoted-string string">'X-Requested-With'</span><span class="token punctuation">:</span> <span class="token single-quoted-string string">'XMLHttpRequest'</span><span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Thêm tham số vào query string</span> params<span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token constant">ID</span><span class="token punctuation">:</span> <span class="token number">12345</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Cũng là tham số nhưng thêm vào body của request</span> data<span class="token punctuation">:</span> <span class="token punctuation">{</span> firstName<span class="token punctuation">:</span> <span class="token single-quoted-string string">'Nguyen'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Thiết lập thời gian chờ cho xử lý yêu cầu, nếu vượt quá sẽ hủy bỏ yêu cầu HTTP</span> timeout<span class="token punctuation">:</span> <span class="token number">1000</span><span class="token punctuation">,</span> <span class="token comment">// Nhận diện yêu cầu là cross-site Access-Control hay không</span> withCredentials<span class="token punctuation">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span> <span class="token comment">// default</span> <span class="token comment">// Nhận diện URL có cần xác thực hay không và gửi đi các thông tin để xác thực.</span> auth<span class="token punctuation">:</span> <span class="token punctuation">{</span> username<span class="token punctuation">:</span> <span class="token single-quoted-string string">'tuandungb'</span><span class="token punctuation">,</span> password<span class="token punctuation">:</span> <span class="token single-quoted-string string">'123456'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Nhận diện dạng dữ liệu trả về từ server: arraybuffer, blob, document, json, text, stream</span> responseType<span class="token punctuation">:</span> <span class="token single-quoted-string string">'json'</span><span class="token punctuation">,</span> <span class="token comment">// mặc định</span> <span class="token comment">// `xsrfCookieName` is the name of the cookie to use as a value for xsrf token</span> xsrfCookieName<span class="token punctuation">:</span> <span class="token single-quoted-string string">'XSRF-TOKEN'</span><span class="token punctuation">,</span> <span class="token comment">// default</span> <span class="token comment">// `xsrfHeaderName` is the name of the http header that carries the xsrf token value</span> xsrfHeaderName<span class="token punctuation">:</span> <span class="token single-quoted-string string">'X-XSRF-TOKEN'</span><span class="token punctuation">,</span> <span class="token comment">// default</span> <span class="token comment">// Quản lý tiến trình upload</span> onUploadProgress<span class="token punctuation">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>progressEvent<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Do whatever you want with the native progress event</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Quản lý tiến trình download</span> onDownloadProgress<span class="token punctuation">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>progressEvent<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Do whatever you want with the native progress event</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Kích thước dữ liệu tối đa hồi đáp từ máy chủ</span> maxContentLength<span class="token punctuation">:</span> <span class="token number">2000</span><span class="token punctuation">,</span> <span class="token comment">// Kiểm tra trạng thái</span> validateStatus<span class="token punctuation">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>status<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> status <span class="token operator">>=</span> <span class="token number">200</span> <span class="token operator">&&</span> status <span class="token operator"><</span> <span class="token number">300</span><span class="token punctuation">;</span> <span class="token comment">// default</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Số lần chuyển hướng cho phép khi gọi đến URL, nếu thiết lập 0 là không cho phép</span> maxRedirects<span class="token punctuation">:</span> <span class="token number">5</span><span class="token punctuation">,</span> <span class="token comment">// mặc định</span> <span class="token comment">// `httpAgent` and `httpsAgent` define a custom agent to be used when performing http</span> httpAgent<span class="token punctuation">:</span> <span class="token keyword">new</span> <span class="token class-name">http<span class="token punctuation">.</span>Agent</span><span class="token punctuation">(</span><span class="token punctuation">{</span> keepAlive<span class="token punctuation">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">,</span> httpsAgent<span class="token punctuation">:</span> <span class="token keyword">new</span> <span class="token class-name">https<span class="token punctuation">.</span>Agent</span><span class="token punctuation">(</span><span class="token punctuation">{</span> keepAlive<span class="token punctuation">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">// Thiết lập proxy</span> proxy<span class="token punctuation">:</span> <span class="token punctuation">{</span> host<span class="token punctuation">:</span> <span class="token single-quoted-string string">'127.0.0.1'</span><span class="token punctuation">,</span> port<span class="token punctuation">:</span> <span class="token number">9000</span><span class="token punctuation">,</span> auth<span class="token punctuation">:</span> <span class="token punctuation">{</span> username<span class="token punctuation">:</span> <span class="token single-quoted-string string">'tuandungb'</span><span class="token punctuation">,</span> password<span class="token punctuation">:</span> <span class="token single-quoted-string string">'123456'</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Xác định cancel token sử dụng để hủy bỏ yêu cầu</span> cancelToken<span class="token punctuation">:</span> <span class="token keyword">new</span> <span class="token class-name">CancelToken</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>cancel<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> |
1.3.2 Cấu trúc dữ liệu hồi đáp
Đối tượng response được trả về từ server có cấu trúc như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <span class="token punctuation">{</span> <span class="token comment">// Dữ liệu cần lấy từ máy chủ</span> data<span class="token punctuation">:</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// Mã trạng thái HTTP của yêu cầu</span> status<span class="token punctuation">:</span> <span class="token number">200</span><span class="token punctuation">,</span> <span class="token comment">// Mô tả trạng thái tương ứng với mã trạng thái ở trên</span> statusText<span class="token punctuation">:</span> <span class="token single-quoted-string string">'OK'</span><span class="token punctuation">,</span> <span class="token comment">// Thông tin header của hồi đáp (response)</span> headers<span class="token punctuation">:</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// config được thiết lập trước khi gửi request</span> config<span class="token punctuation">:</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token comment">// là thực thể của ClientRequest nếu sử dụng Node.js và XMLHttpRequest trong trình duyệt</span> request<span class="token punctuation">:</span> <span class="token punctuation">{</span><span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Với cấu trúc này, khi một request HTTP được gửi đến server chúng ta có thể quản lý được các thông tin trả về từ server, hãy xem ví dụ sau:
1 2 3 4 5 6 7 8 9 | axios<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'http://demo.com/user/12345'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span>response<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>response<span class="token punctuation">.</span>data<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>response<span class="token punctuation">.</span>status<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>response<span class="token punctuation">.</span>statusText<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>response<span class="token punctuation">.</span>headers<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>response<span class="token punctuation">.</span>config<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
1.3.3 Hook API
Trong quá trình gửi đi một yêu cầu, ngay trước khi gửi chúng ta có thể mong muốn thực hiện một số công việc hoặc ngay khi nhận được response cũng vậy.
Ví dụ thực thế, nếu bạn muốn là một thanh trạng thái hiển thị phần trăm công việc đang thực hiện, bạn cần biết các thời điểm ngay khi gửi request và ngay khi nhận được response. Có thể sử dụng các thuật ngữ như Hook API hoặc Interceptor cho những gì mô tả ở trên. Với axios bạn tham khảo đoạn mã dưới đây kết hợp với thư viện nprogress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | axios<span class="token punctuation">.</span>interceptors<span class="token punctuation">.</span>request<span class="token punctuation">.</span><span class="token keyword">use</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>config<span class="token punctuation">)</span> <span class="token punctuation">{</span> NProgress<span class="token punctuation">.</span><span class="token function">start</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> config<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>error<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> Promise<span class="token punctuation">.</span><span class="token function">reject</span><span class="token punctuation">(</span>error<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> axios<span class="token punctuation">.</span>interceptors<span class="token punctuation">.</span>response<span class="token punctuation">.</span><span class="token keyword">use</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>response<span class="token punctuation">)</span> <span class="token punctuation">{</span> NProgress<span class="token punctuation">.</span><span class="token function">done</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> response<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>error<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> Promise<span class="token punctuation">.</span><span class="token function">reject</span><span class="token punctuation">(</span>error<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
1.3.4 Kiểm soát lỗi khi gửi yêu cầu HTTP với Axios
Kiểm soát lỗi chi tiết là rất cần thiết, với từng lỗi cụ thể chúng ta sẽ có những xử lý riêng biệt tăng cường trải nghiệm người dùng với sự linh hoạt của ứng dụng:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | axios<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'http://demo.com/user/12345'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token keyword">catch</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>error<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>error<span class="token punctuation">.</span>response<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Lỗi khi server nhận được request và không xử lý được, các lỗi này có mã lỗi trong dải 2xx</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>error<span class="token punctuation">.</span>response<span class="token punctuation">.</span>data<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>error<span class="token punctuation">.</span>response<span class="token punctuation">.</span>status<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>error<span class="token punctuation">.</span>response<span class="token punctuation">.</span>headers<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>error<span class="token punctuation">.</span>request<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Lỗi khi request được tạo ra nhưng server không hồi đáp, khi đó error.request là một thực thể của XMLHttpRequest</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>error<span class="token punctuation">.</span>request<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{</span> <span class="token comment">// Lỗi khi thiết lập request</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'Error'</span><span class="token punctuation">,</span> error<span class="token punctuation">.</span>message<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>error<span class="token punctuation">.</span>config<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
1.3.5 Hủy bỏ một yêu cầu
Hủy bỏ yêu cầu là một chức năng cần thiết, bạn tưởng tượng người dùng click vào nút gửi đơn hàng và mỗi đơn hàng xử lý trong 10 giây, tuy nhiên ngay sau khi click người dùng lại muốn hủy bỏ yêu cầu để sửa lại đơn hàng này với số lượng sản phẩm nhiều hơn, như vậy hủy bỏ yêu cầu là rất cần thiết.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <span class="token keyword">var</span> CancelToken <span class="token operator">=</span> axios<span class="token punctuation">.</span>CancelToken<span class="token punctuation">;</span> <span class="token keyword">var</span> source <span class="token operator">=</span> CancelToken<span class="token punctuation">.</span><span class="token function">source</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> axios<span class="token punctuation">.</span><span class="token function">post</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'http://demo.com/order'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> data<span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token single-quoted-string string">'product_id'</span><span class="token punctuation">:</span> <span class="token number">234</span><span class="token punctuation">,</span> <span class="token single-quoted-string string">'quantity'</span><span class="token punctuation">:</span> <span class="token number">3</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> cancelToken<span class="token punctuation">:</span> source<span class="token punctuation">.</span>token <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token keyword">catch</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span>thrown<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>axios<span class="token punctuation">.</span><span class="token function">isCancel</span><span class="token punctuation">(</span>thrown<span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'Hủy bỏ yêu cầu'</span><span class="token punctuation">,</span> thrown<span class="token punctuation">.</span>message<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{</span> <span class="token comment">// Quản lý lỗi ở đây</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// Người dùng muốn hủy yêu cầu tạo đơn hàng mới</span> source<span class="token punctuation">.</span><span class="token function">cancel</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'Hủy yêu cầu tạo đơn hàng mới.'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
2. Xây dựng ứng dụng khai thác tin tức Vnexpress.net với Vue.js + Axios
2.1 Đặt vấn đề
Trong phần 1 hiểu Axios là gì? và biết cách sử dụng thư viện này, phần tiếp theo chúng ta sẽ cùng nhau xây dựng một ví dụ cụ thể để có thể hiểu rõ hơn về cách thức áp dụng Axios. Ví dụ của chúng ta là một trang khai thác tin tức từ Vnexpress.net.

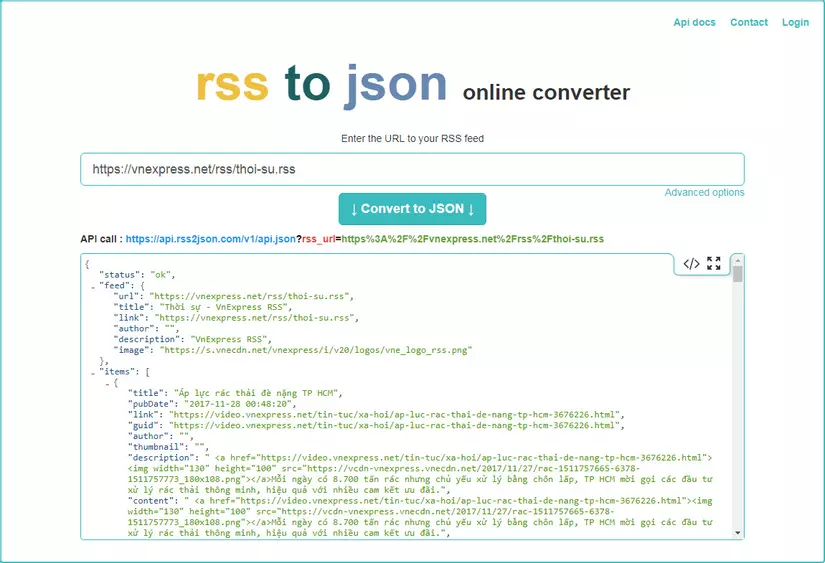
Do Vnexpress.net không cung cấp API để khai thác tin nên chúng ta sẽ sử dụng RSS2JSON để chuyển đổi từ RSS sang thành một API trả về dữ liệu Json. Cấu trúc dữ liệu trả về có dạng Json như hình ảnh dưới:

Ok, như vậy chúng ta đã có API cung cấp dữ liệu, tiếp theo chúng ta sẽ sử dụng Vue.js và Axios để khai thác tin tức và trình bày lại trang.
2.2 Xây dựng trang khai thác tin
Diễn giải ứng dụng:
Điểm vào của ứng dụng là sử dụng axios.get để lấy dữ liệu từ API do RSS2JSON cung cấp, dữ liệu trả về dạng JSON.
Sử dụng v-for của Vue.js để lặp lại qua mảng results và hiển thị từng item (bài viết) trong mảng này, chúng ta style bằng bootstrap.
Do thời gian có hạn nên ứng dụng khai thác tin chỉ tạm dừng ở tính năng cơ bản để giúp bạn đọc hiểu rõ hơn về axios, hẹn có thời gian chúng ta sẽ làm một ứng dụng khai thác tin mạnh mẽ và đầy đủ tính năng hơn.
3. Tại sao dùng Axios?
Hiện tại có rất nhiều các HTTP Client dạng Javascript có thể kể đến ngoài Axios như việc sử dụng jQuery, phương thức fetch() được hỗ trợ từ ES6, SuperAgent, Qwest… Tuy nhiên Axios có nhiều ưu điểm như sau:
Axios xây dựng dựa trên nền tảng Promise do đó nó kế thừa các ưu điểm của Promise.
Cho phép thực hiện các hook (intercept) ngay khi gửi request và nhận response.
Cho phép hủy yêu cầu, đây là một chức năng mà các thư viện khác không có.
4. Lời kết
Qua bài viết, tôi tin rằng bạn đã trả lời được câu hỏi Axios là gì?, Tại sao dùng Axios?. Axios là HTTP Client giúp xây dựng các ứng dụng kết nối từ nhiều nguồn dữ liệu dễ dàng, nếu có sự liên tưởng bạn sẽ thấy nó giống với GuzzleHttp trong PHP. Axios là phần công cụ giúp lấy dữ liệu dễ dàng cho các framework như Vue.js, React.js, Angular… xây dựng các ứng dụng font-end linh động và dễ dàng.
