It is not difficult to code simple Mobile apps.
Hello Word
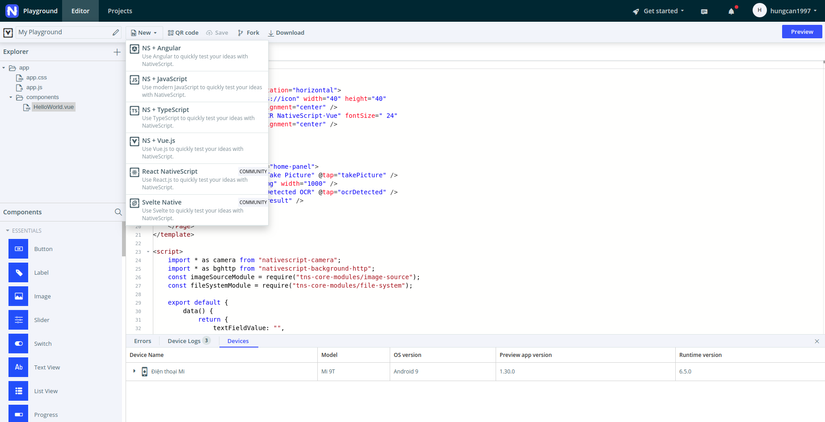
We will go to https://play.nativescript.org/ select new item, depending on what language taste, currently I will choose NS + Vue.js

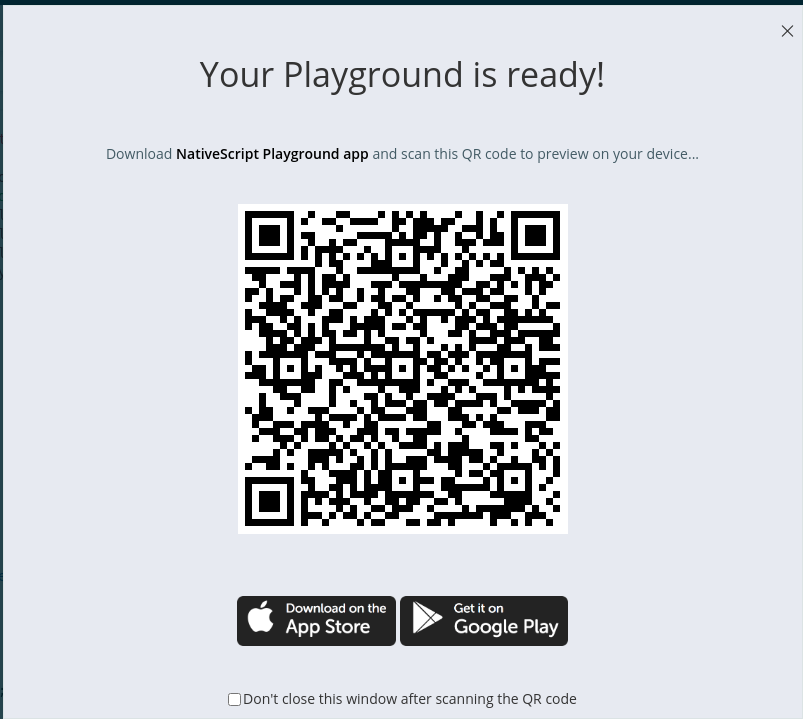
Click Preview in the right corner of the screen, to scan the QR code, we have to download the app of nativeScript to be able to display Preview.

2 apps to download are playground and preview of nativescript. Playground to scan the QR code, while the preview is the app to display.

We will now have a realtime interface that synchronizes the code on that platform.

OCR Simple
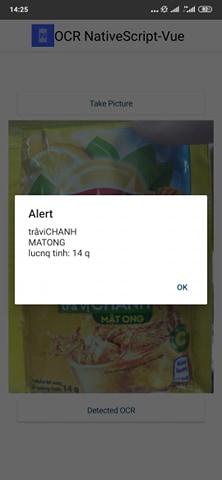
Identify letters, invoices in the field of AI, I will not go into this section but use a free API provided from 3rd parties to detect them, because the image here has Vietnamese text so the accuracy is not high because its default config for this API is in english. Temporary use for fun.
Source Code: https://play.nativescript.org/?template=play-vue&id=kjPTc7&v=8



First we will initialize the photography function for our application
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <template> <Page class="page"> <ActionBar> <StackLayout orientation="horizontal"> <Image src="res://icon" width="40" height="40" verticalAlignment="center" /> <Label text="OCR NativeScript-Vue" fontSize=" 24" verticalAlignment="center" /> </StackLayout> </ActionBar> <ScrollView> <StackLayout class="home-panel"> <Button text="Take Picture" @tap="takePicture" /> <Image :src="img" width="1000" /> <Button text="Detected OCR" @tap="ocrDetected" /> <Label :text="result" /> </StackLayout> </ScrollView> </Page> </template> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 | <span class="token operator"><</span> script <span class="token operator">></span> <span class="token comment">// sử dụng thư viện để truy cập camera</span> <span class="token keyword">import</span> <span class="token operator">*</span> <span class="token keyword">as</span> camera <span class="token keyword">from</span> <span class="token string">"nativescript-camera"</span> <span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token operator">*</span> <span class="token keyword">as</span> bghttp <span class="token keyword">from</span> <span class="token string">"nativescript-background-http"</span> <span class="token punctuation">;</span> <span class="token comment">// module lấy ảnh</span> <span class="token keyword">const</span> imageSourceModule <span class="token operator">=</span> <span class="token function">require</span> <span class="token punctuation">(</span> <span class="token string">"tns-core-modules/image-source"</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token comment">// module file lưu trữ của ảnh</span> <span class="token keyword">const</span> fileSystemModule <span class="token operator">=</span> <span class="token function">require</span> <span class="token punctuation">(</span> <span class="token string">"tns-core-modules/file-system"</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span> <span class="token function">data</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">{</span> textFieldValue <span class="token punctuation">:</span> <span class="token string">""</span> <span class="token punctuation">,</span> img <span class="token punctuation">:</span> <span class="token string">""</span> <span class="token punctuation">,</span> data <span class="token punctuation">:</span> <span class="token punctuation">{</span> ParsedResults <span class="token punctuation">:</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> <span class="token punctuation">}</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> result <span class="token punctuation">:</span> <span class="token string">""</span> <span class="token punctuation">,</span> options <span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> xxx <span class="token punctuation">:</span> <span class="token string">""</span> <span class="token punctuation">}</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> methods <span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token comment">// hàm để bắt sự kiện click chụp ảnh sau đó lưu ảnh lại với tên, lưu cả đường dẫn path</span> <span class="token function">takePicture</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span> camera <span class="token punctuation">.</span> <span class="token function">requestPermissions</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token punctuation">.</span> <span class="token function">then</span> <span class="token punctuation">(</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> camera <span class="token punctuation">.</span> <span class="token function">takePicture</span> <span class="token punctuation">(</span> <span class="token punctuation">{</span> width <span class="token punctuation">:</span> <span class="token number">300</span> <span class="token punctuation">,</span> height <span class="token punctuation">:</span> <span class="token number">300</span> <span class="token punctuation">,</span> keepAspectRatio <span class="token punctuation">:</span> <span class="token boolean">true</span> <span class="token punctuation">,</span> saveToGallery <span class="token punctuation">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span> <span class="token punctuation">)</span> <span class="token punctuation">.</span> <span class="token function">then</span> <span class="token punctuation">(</span> imageAsset <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">this</span> <span class="token punctuation">.</span> img <span class="token operator">=</span> imageAsset <span class="token punctuation">;</span> <span class="token keyword">let</span> temp <span class="token punctuation">;</span> <span class="token keyword">const</span> source <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">imageSourceModule <span class="token punctuation">.</span> ImageSource</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> source <span class="token punctuation">.</span> <span class="token function">fromAsset</span> <span class="token punctuation">(</span> imageAsset <span class="token punctuation">)</span> <span class="token punctuation">.</span> <span class="token function">then</span> <span class="token punctuation">(</span> imageSource <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">const</span> folder <span class="token operator">=</span> fileSystemModule <span class="token punctuation">.</span> knownFolders <span class="token punctuation">.</span> <span class="token function">documents</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token punctuation">.</span> path <span class="token punctuation">;</span> <span class="token keyword">const</span> fileName <span class="token operator">=</span> <span class="token string">"test.png"</span> <span class="token punctuation">;</span> <span class="token keyword">const</span> path <span class="token operator">=</span> fileSystemModule <span class="token punctuation">.</span> path <span class="token punctuation">.</span> <span class="token function">join</span> <span class="token punctuation">(</span> folder <span class="token punctuation">,</span> fileName <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token keyword">const</span> saved <span class="token operator">=</span> imageSource <span class="token punctuation">.</span> <span class="token function">saveToFile</span> <span class="token punctuation">(</span> path <span class="token punctuation">,</span> <span class="token string">"jpeg"</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token comment">// alert(saved);</span> <span class="token keyword">if</span> <span class="token punctuation">(</span> saved <span class="token punctuation">)</span> <span class="token punctuation">{</span> console <span class="token punctuation">.</span> <span class="token function">log</span> <span class="token punctuation">(</span> <span class="token string">"Image saved successfully!"</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token keyword">this</span> <span class="token punctuation">.</span> xxx <span class="token operator">=</span> path <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">)</span> <span class="token punctuation">.</span> <span class="token keyword">catch</span> <span class="token punctuation">(</span> e <span class="token operator">=></span> <span class="token punctuation">{</span> console <span class="token punctuation">.</span> <span class="token function">log</span> <span class="token punctuation">(</span> <span class="token string">"error:"</span> <span class="token punctuation">,</span> e <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">)</span> <span class="token punctuation">.</span> <span class="token keyword">catch</span> <span class="token punctuation">(</span> e <span class="token operator">=></span> <span class="token punctuation">{</span> console <span class="token punctuation">.</span> <span class="token function">log</span> <span class="token punctuation">(</span> <span class="token string">"Error requesting permission"</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> <span class="token comment">// hàm để detected OCR với file name this.xxx, dịch vụ API này là mình dùng của space OCR, các bạn có thể truy cập trang // chủ của họ để lấy api miễn phí, detect nhiều loại ngôn ngữ khác nhau, ở đây mình default là tiếng anh</span> <span class="token function">ocrDetected</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">let</span> session <span class="token operator">=</span> bghttp <span class="token punctuation">.</span> <span class="token function">session</span> <span class="token punctuation">(</span> <span class="token string">"image-upload"</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token keyword">let</span> request <span class="token operator">=</span> <span class="token punctuation">{</span> url <span class="token punctuation">:</span> <span class="token string">"https://api.ocr.space/parse/image"</span> <span class="token punctuation">,</span> method <span class="token punctuation">:</span> <span class="token string">"POST"</span> <span class="token punctuation">,</span> headers <span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token string">"Content-Type"</span> <span class="token punctuation">:</span> <span class="token string">"application/octet-stream"</span> <span class="token punctuation">,</span> <span class="token string">"File-Name"</span> <span class="token punctuation">:</span> <span class="token string">"image"</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> description <span class="token punctuation">:</span> <span class="token string">"sadsadsa"</span> <span class="token punctuation">}</span> <span class="token punctuation">;</span> <span class="token comment">// alert(this.xxx);</span> <span class="token keyword">let</span> params <span class="token operator">=</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> name <span class="token punctuation">:</span> <span class="token string">"apikey"</span> <span class="token punctuation">,</span> value <span class="token punctuation">:</span> <span class="token string">"ad7a02939588957"</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> <span class="token punctuation">{</span> name <span class="token punctuation">:</span> <span class="token string">"language"</span> <span class="token punctuation">,</span> value <span class="token punctuation">:</span> <span class="token string">"eng"</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> <span class="token punctuation">{</span> name <span class="token punctuation">:</span> <span class="token string">"isOverlayRequired"</span> <span class="token punctuation">,</span> value <span class="token punctuation">:</span> <span class="token string">"true"</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> <span class="token punctuation">{</span> name <span class="token punctuation">:</span> <span class="token string">"url"</span> <span class="token punctuation">,</span> filename <span class="token punctuation">:</span> <span class="token keyword">this</span> <span class="token punctuation">.</span> xxx <span class="token punctuation">,</span> mimeType <span class="token punctuation">:</span> <span class="token string">"image/jpeg"</span> <span class="token punctuation">}</span> <span class="token punctuation">]</span> <span class="token punctuation">;</span> <span class="token keyword">let</span> task <span class="token operator">=</span> session <span class="token punctuation">.</span> <span class="token function">multipartUpload</span> <span class="token punctuation">(</span> params <span class="token punctuation">,</span> request <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token comment">// task.on("progress", logEvent);</span> <span class="token comment">// task.on("error", logEvent);</span> task <span class="token punctuation">.</span> <span class="token function">on</span> <span class="token punctuation">(</span> <span class="token string">"responded"</span> <span class="token punctuation">,</span> respondedHandler <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token keyword">function</span> <span class="token function">logEvent</span> <span class="token punctuation">(</span> e <span class="token punctuation">)</span> <span class="token punctuation">{</span> console <span class="token punctuation">.</span> <span class="token function">log</span> <span class="token punctuation">(</span> e <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// đoạn này mình bắt thông tin trả về từ API đã detect được qua alert cho đơn giản</span> <span class="token keyword">function</span> <span class="token function">respondedHandler</span> <span class="token punctuation">(</span> e <span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">let</span> data <span class="token operator">=</span> <span class="token constant">JSON</span> <span class="token punctuation">.</span> <span class="token function">parse</span> <span class="token punctuation">(</span> e <span class="token punctuation">.</span> data <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token keyword">this</span> <span class="token punctuation">.</span> result <span class="token operator">=</span> data <span class="token punctuation">.</span> ParsedResults <span class="token punctuation">[</span> <span class="token number">0</span> <span class="token punctuation">]</span> <span class="token punctuation">.</span> ParsedText <span class="token punctuation">;</span> <span class="token function">alert</span> <span class="token punctuation">(</span> <span class="token keyword">this</span> <span class="token punctuation">.</span> result <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">;</span> <span class="token operator"><</span> <span class="token operator">/</span> script <span class="token operator">></span> |
Conclude
This is just a simple example, in addition we can combine many different components and functions into a variety of applications.
