Digital trends and user expectations change day by day. Some trends become obsolete and possibly worse, while others gradually gain a position in the market. That clearly states that to get out of that “selection” spiral, we need to proactively change and keep up with the latest trends.
Customers are always “online”, and within a few minutes millions of websites have been accessed, so any business needs to find a way to attract the attention of customers. like causing them to stay on their own platforms. One of the ways to achieve that is to build a highly engaging and intuitive website. So, the question arises: which website design trends are really worth following?
Now, let’s explore the top UI / UX design trends in detail from 2020-2021 and see how well famous brands implement them successfully!
1. Dark mode
One of the hottest web design trends for 2020 is dark mode . Brands like Instagram, Apple, and Android offer alternative themes in all their products. Here are the core reasons for the popularity of this trend:
- It looks extremely modern;
- It allows to highlight and highlight other design elements;
- It helps to save the device’s battery (in the case of OLED / AMOLED displays);
- It reduces eye strain in low light conditions.
Many apps give visitors the ability to choose when to activate dark mode. For example, Apple users can schedule their device to automatically change the look of their device. You can choose the option “Sunset to Sunrise” or set a certain time to make the transition.

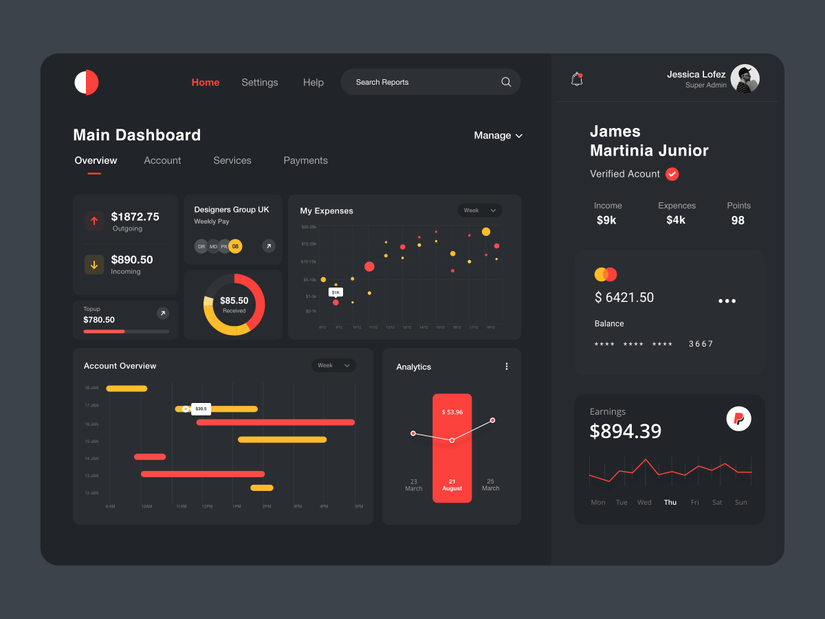
This is a powerful and prominent dark mode implemented by DStudio .
2. The shortcomings add to the uniqueness
Design elements for free, seemingly incomplete web applications can convey positive emotions. They make the web more unique and authentic. In 2020, a lot of users actively adopted hand-drawn, exotic, and imperfect images that appeared on the products they used. Impressions are not as simple as they used to be, but they also have an inner personality and humanity.
With the help of unique flaws, you can show your customers your brand identity and stand out from the crowd. In fact, this design thinking trend is in contrast to that of pixel-perfect web elements. Create something new, unique and potentially differentiated to grab the attention of your users and demonstrate how exclusive your brand is.

Zhenya Rynzhuk has created an imperfect and unique web design that follows this trend.
3. Vivid 3D elements
Elements of 3D design have fascinated users for many years. The popularity of this trend will increase in 2020 as VR and AR technologies gain momentum now. So combining these techniques to create surreal 3D images that occupy the user’s entire screen becomes a perfect idea.
This trend allows UI / UX designers and businesses to improve their websites. This way, they encourage leads to stay longer and increase average session times. Such visuals engage users as they cross the line between virtual space and real life.
One of the key requirements for a successful 3D graphics implementation is the high performance of your website’s UI. If your platform doesn’t load fast and is well optimized, it won’t smoothly support such heavy content. Hence, your website may provide users with low latency, low response times, etc.
A-0 Design has built a perfect example of a dynamic 3D image implementation.
4. Soft shadows, layers and floating elements
Creative design trend stands for building intensity. Do you want to create a 3D element but smooth it out? Soft shadows and floating images evoke positive emotions. They show the depth of the elements and make your website look “slightly 3D”. This trend applies not only to graphics but also to text, images, videos, etc.
By 2020, UI / UX design firms actively use layering to place overlapping elements. Also you should apply soft shadows to show enhanced depth. This combination gives the ability to create a drowning effect and a sense of lightness. This way you can stay away from classic, flat, and immutable designs where the layers are in the correct order.

To see this trend in practice, take a look at JPSDesign ‘s great example. It combines techniques such as layering and soft shading to create the expression of floating elements.
5. Combine photography with graphics
Another hot UI / UX design trend in 2020 is graphics overlapping images. Such blending techniques allow you to unleash your creativity and execute amazing designs.
This collage-like trend is snappy. You can use both to give a youthful product image or add some seriousness to a finance or technology website. It’s a perfect way to customize images and add personality to your web design.
Do you want to get the best out of this trend? Unify the style of your designs and visual elements with your brand’s personality.

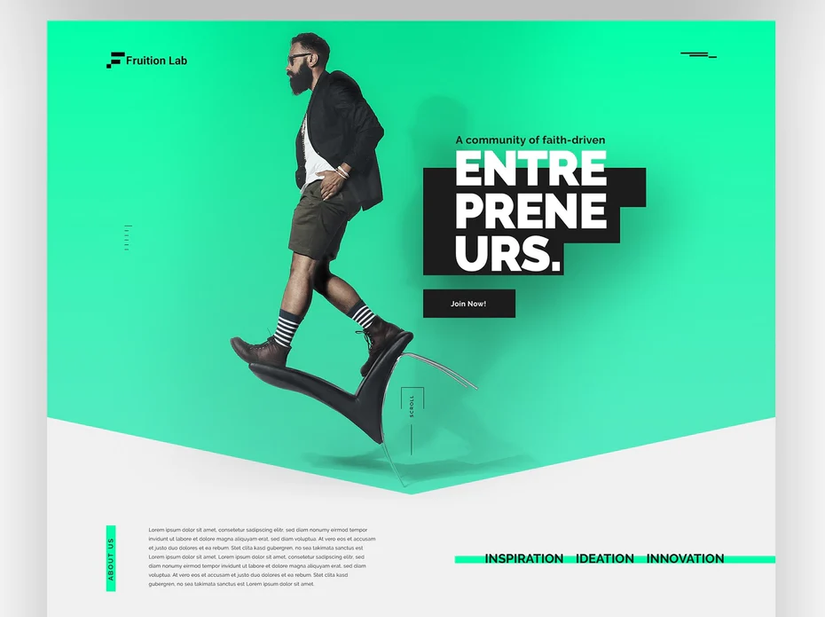
Planit created a perfect example of mixing photography with graphics.
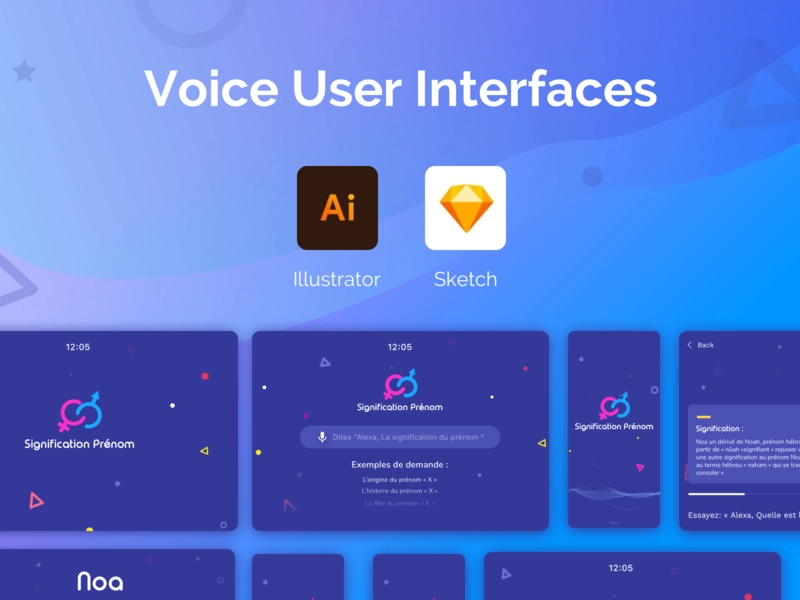
6. Voice user interface (VUI)
Voice chatbots and virtual assistants are sure to be one of the hottest tech trends of 2020. They change the way we look for information, take notes, etc. Brands like Apple, Android and Google do. trends in their UI / UX design process.
You can go a step further with this person-centered design trend. Follow the voice UI design trend to be a leader in your niche and stand out from your competitors. This is a new technology that is expected to become hot in 2020.

Laetitia Meunier has featured prominently how it implements the voice UI design trend on a website.
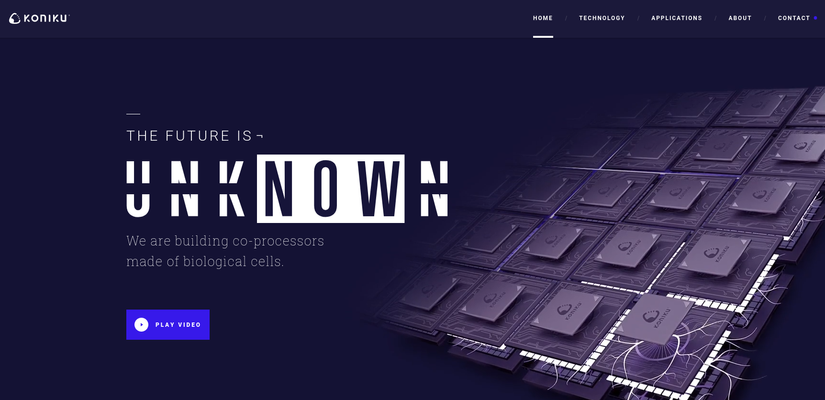
7. Abstract data visualization
Today, you need to find new ways to visualize data. The problem is that tables, databases, lists, and other formats look outdated, unattractive, and tiresome. Abstract data visualizations are a good solution for technology and production websites.
Do you handle server hardware, equipment or any engineering manufacturing? Illustrate your work abstractly by showing its aces moving in all directions. UI / UX design firms claim that such images engage users and create a sense of feat, depth, and floating.

Koniku’s website perfectly demonstrates its co-processors in action. It displays abstract data to appeal to the first user.

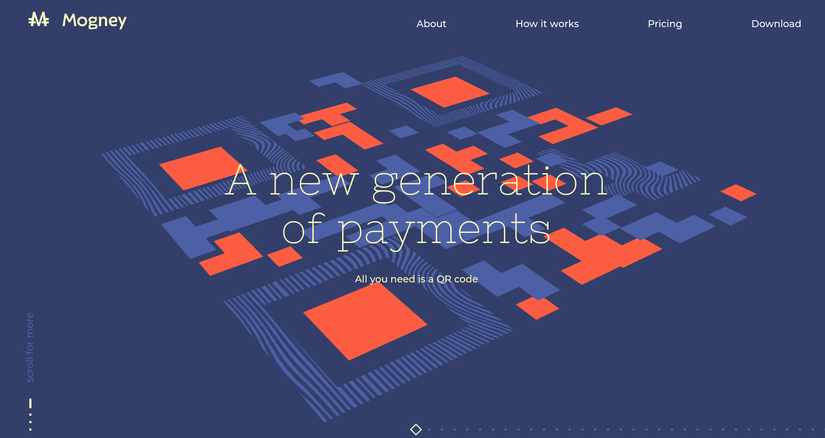
Mogney.com also implements abstract data visualization techniques. In this way, it creates a deep and unique feeling.
8. Excellent product pictures
The era of classic and authentic product imagery is a thing of the past. Forget them and start a new UI / UX design trend – surreal photos. By 2020, it is expected to become ubiquitous on most e-commerce platforms and online stores.
The main idea is to dazzle customers and capture their attention by displaying interesting and bogus elements. They force potential consumers to use their imagination and stay on your website longer. This way, you can increase average session times and possibly improve conversion rates.

The Gucci Zumi is a perfect and famous example. It performs surreal illustrations with their product photos.

Nike is also a company that provides great product shots. They definitely attract the attention of customers.
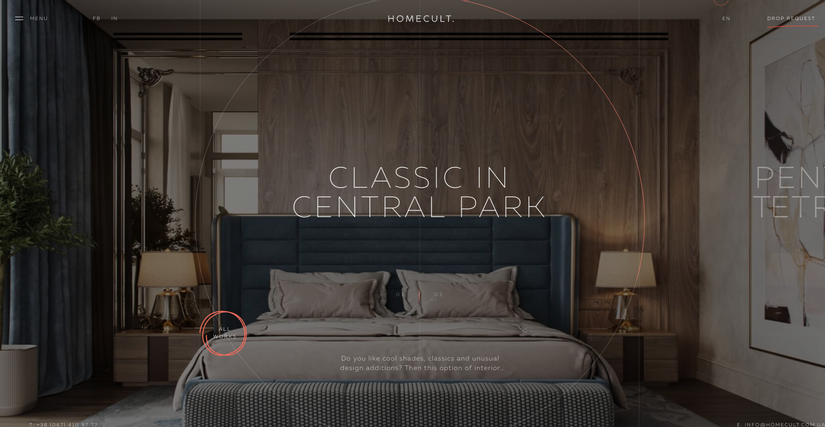
9. Realistic texture
After several years using elegant gradients and smooth isometric objects, the textures are back. This trend has great potential in 2020. You can get users wanting to reach and touch the texture by designing the contours and particles.
However, try not to overdo them. As a result, you can distract your guests and take all their attention. Create pleasant and harmonious images for the users of your website. UI / UX designers recommend choosing the most suitable texture types for your app theme.

Homecult is a perfect example of choosing the right textures for their website’s theme.
10. Bold font in UI / UX design
Bold fonts aren’t an innovation in 2020, but the trend is gaining momentum. The problem is that most users pay attention to the website title first. For this reason, it’s crucial to grab the attention of the customer by using bold font for the headline. This technique allows you to add a visual touch to information, categories, topics, services or products. Apart from the usability aspect, this trend adds a modern look to website design.
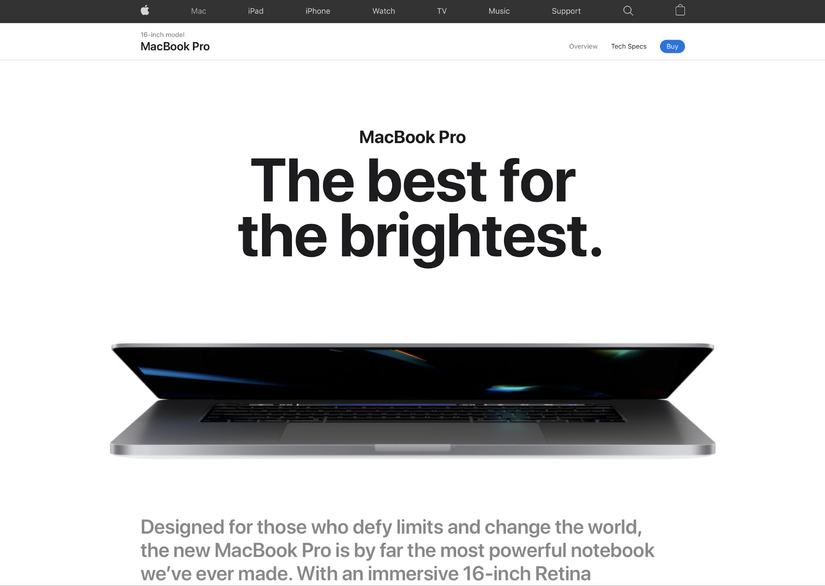
For example, Apple actively implements bold fonts for its website titles, especially on product pages. In this way, the company emphasizes the high quality of the goods.

A perfect match between a product with Apple ‘s bold font.

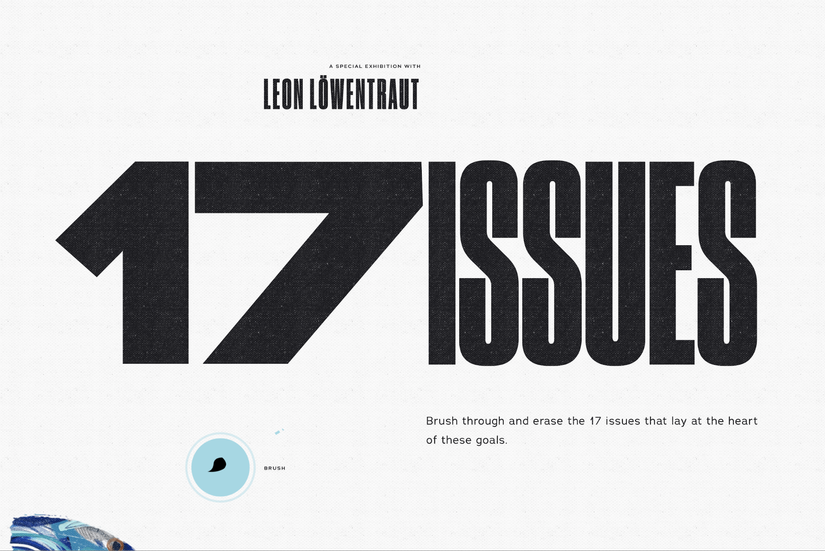
An excellent deployment of the trend by 17 Issues .

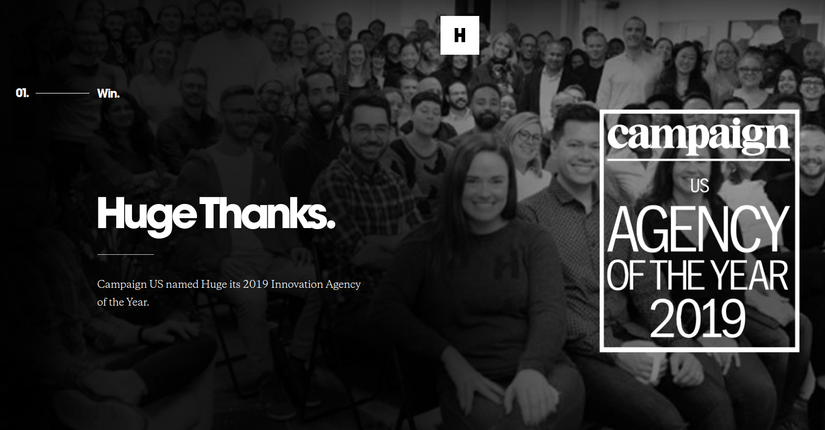
Huge Inc is a great example of combining bold fonts with illustrations.
- UX writing and microcopy (don’t know how to speak Vietnamese properly. Today, just being a company with great products and excellent service is not enough. Users want to be a part of famous brand name, brand history and uniqueness. To attract visitors, you can do the following methods.
Make your website text more intimate when users get bored with standard phrases. Many companies have changed their communication styles. The goal is to make it less formalized and more like ordinary conversation. Alternatively, you can add a little humor, but you should keep within limits and know the target audience with which you interact.

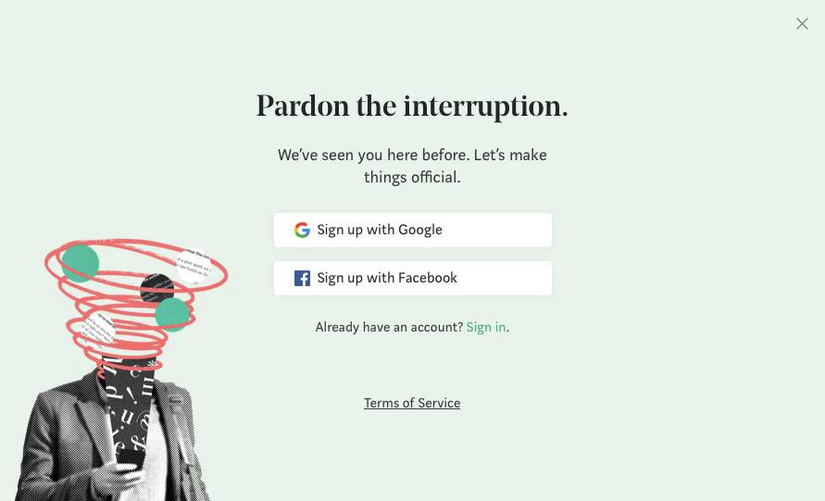
Medium knows that they distract you from reading an article. For this reason, the foundation apologizes for it in the title making the communication style more intimate.

Dollar Shave Club is also a perfect example of implementing a less formal communication style. The site tells you that your cart is empty with a sense of humor.
Microcopies is another hot UI / UX design trend that combines a lot with UX writing. This technique adds unique melodies and sounds to your website and allows you to build good relationships with users. Trends work if you want to capture the brand’s ambience. Microscopic text was developed specifically for a certain brand to support its corporate style.

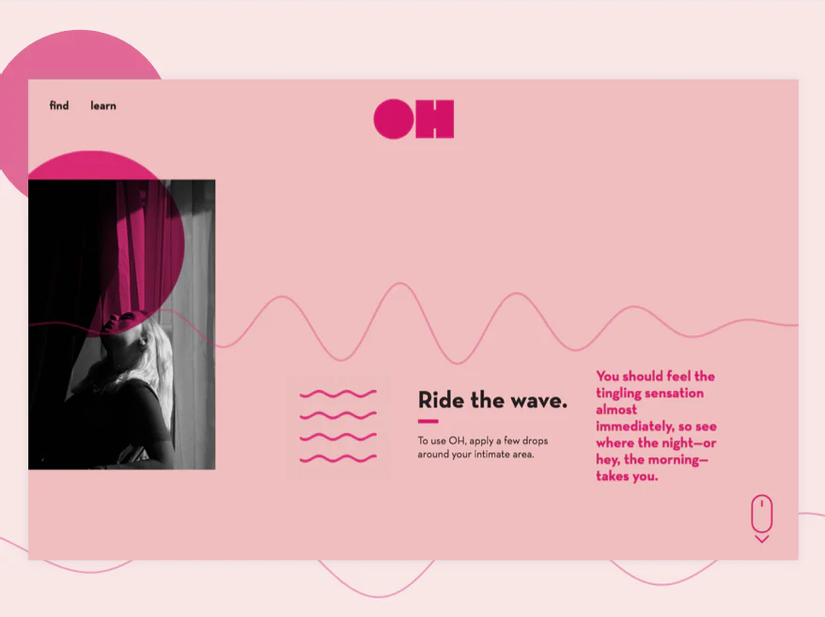
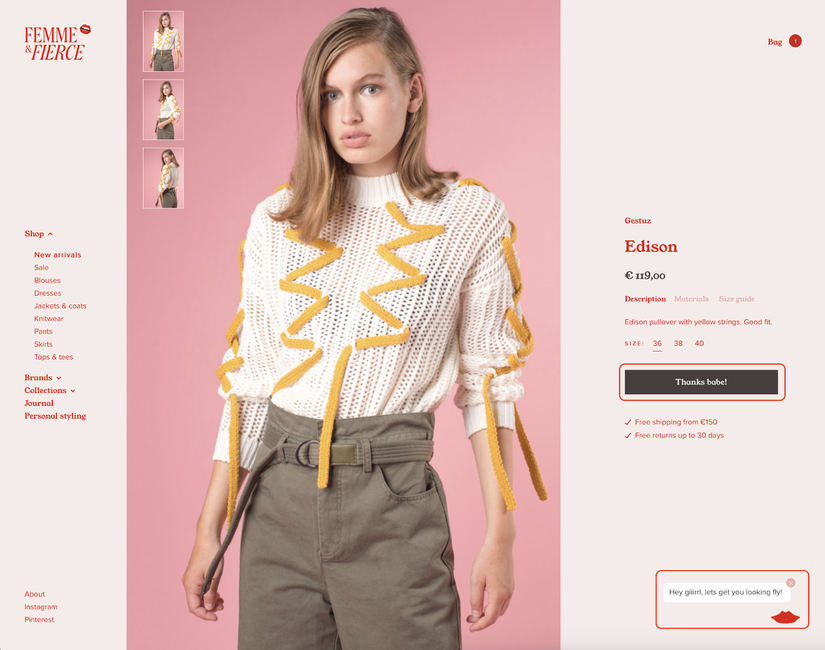
Femme & Fierce is a great example of a company implementing UX writing and microcopies. The button texts such as “Thank you baby!” and messages like “Make it look like you fly!” demonstrates the agility and courage of the brand.

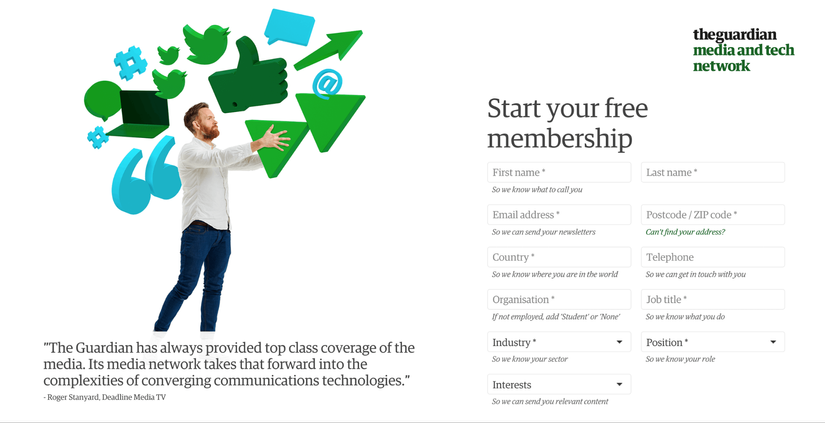
The Guardian follows the people-centered design trend of UX writing by specifying the goal of filling in each field.
12. Unusual color combination and ahead of its time
2020 is all about bright and bold colors in web design. The colors do not seem to be harmoniously combined with each other perfectly and catch the user’s eye due to their uniqueness. Especially when users mostly visit minimalistic websites with a limited amount of colors, the bright combination will definitely make a mark in memory.
To be successful in following the trend, you shouldn’t be afraid to try new things. Use neon glowing shades and strong colors on your website.

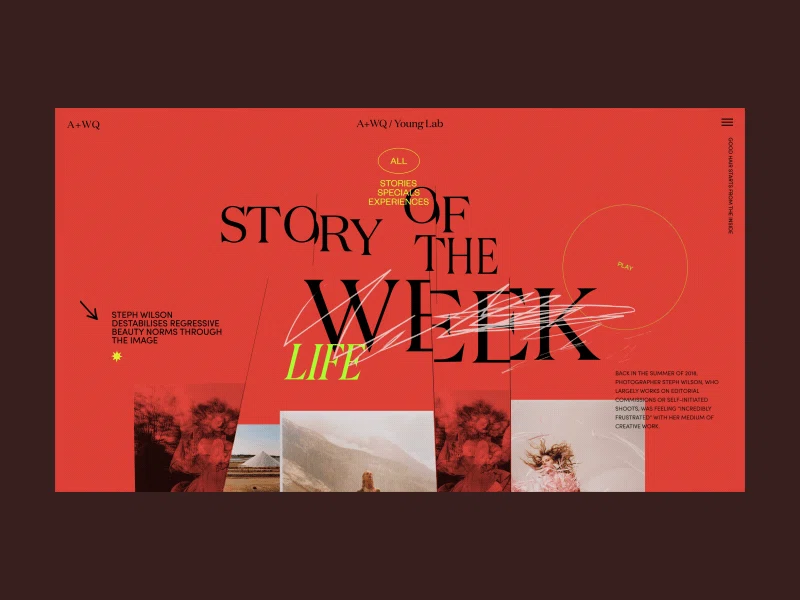
The Pest Stop Boys is an incredible website that combines a variety of bright colors to create uniqueness and extreme appeal.

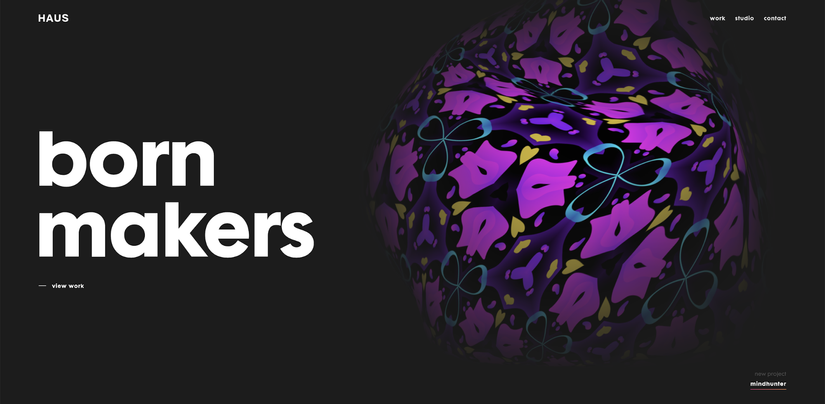
Haus also shows vibrant colors that perfectly harmonize with dark and complementary backgrounds.
Final thoughts
In the period 2020-2021, the design trends that will dominate are a mix of old style bold fonts, 3D elements, realistic textures and futuristic dark modes, visualizations. Abstract data and voice user interface. To succeed in creating a unique and attractive user interface, try to choose and incorporate some of the outstanding trends above! Good luck…
