Everyone likes a nice, smooth, cool tooltip. Below is a list of open source tooltip plugins created with jQuery, Javascript, CSS and more. And all is free
1. Tooltipster
Language: jQuery
What I like about it: Plugin for creating clean, modern tooltips with lots of interactions, themes, and triggers.
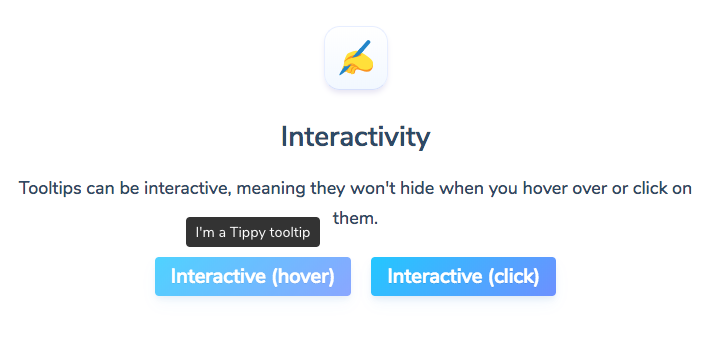
2. Tippy.js

Language: JavaScript
What I like about it: Vanilla tooltip library is highly customizable with lots of interactivity, animation and themes. Can contain HTML and has lots of features like nested, drop down and cursor tracking.
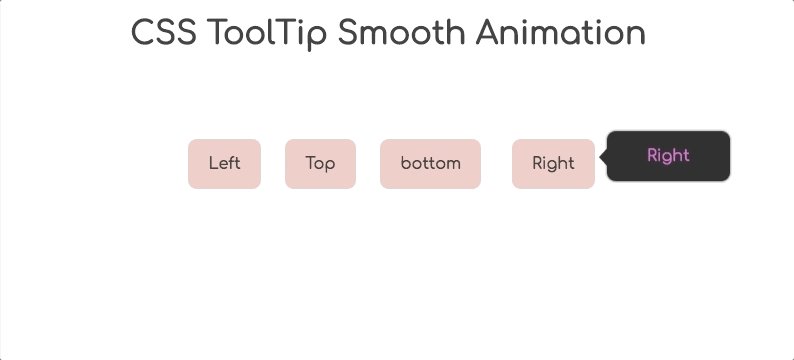
3. CSS Tooltip

Language: CSS
What I like about it: a simple tool with smooth animations made of HTML and CSS.
4. Tipr

Language: jQuery
What I like about it: The small, simple jQuery plugin tooltip can appear on almost any HTML element.
5. Fade-in tooltip

Language: CSS
What I like about it: Tooltip simply has fade-in animation.
6. Grumble.js

Language: jQuery
What I like about it: Tooltip and stylized bubbles can be rotated around a certain element at any angle.
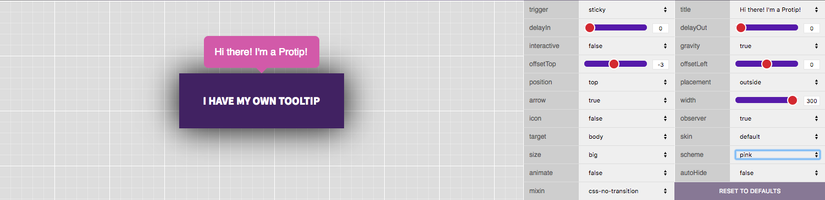
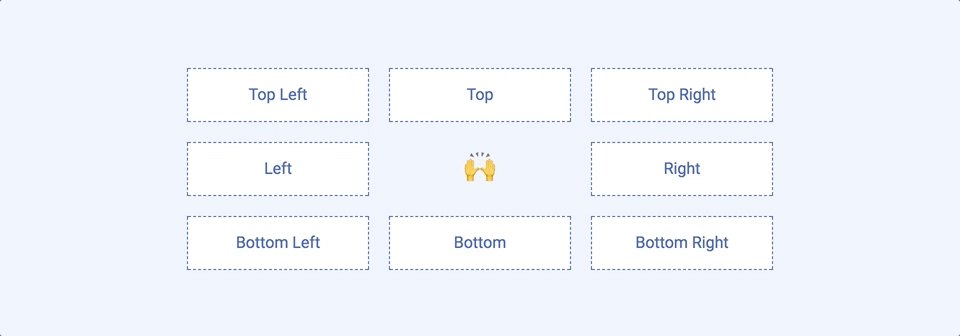
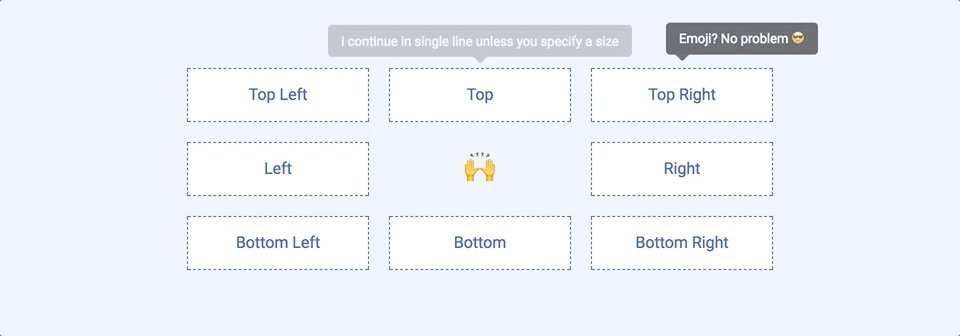
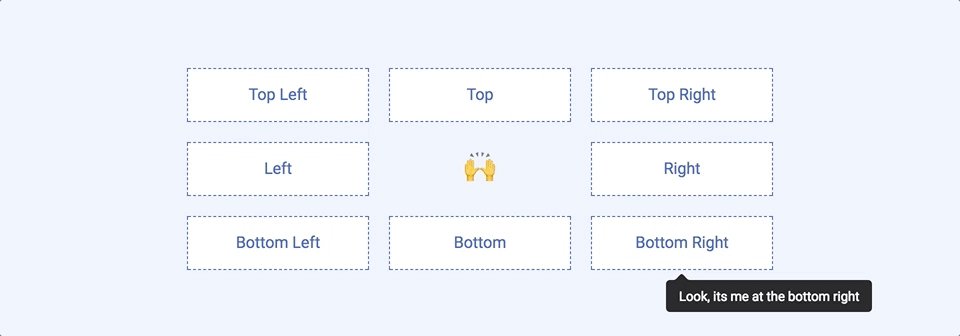
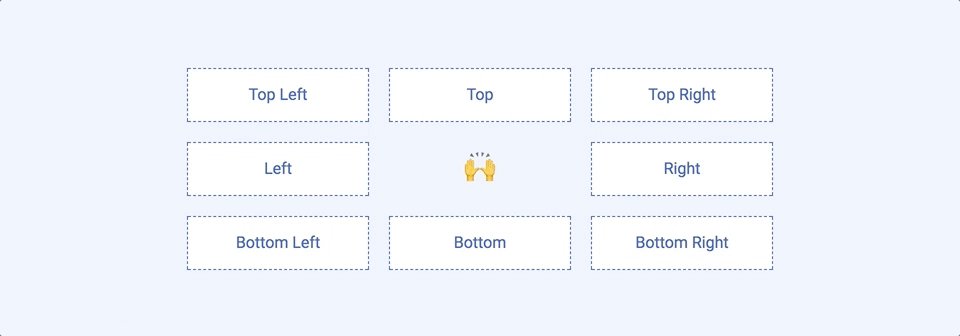
7. Protip

Language: jQuery
What I like about it: Complex tooltips with multiple interfaces, positions and animations, designed for any situation.
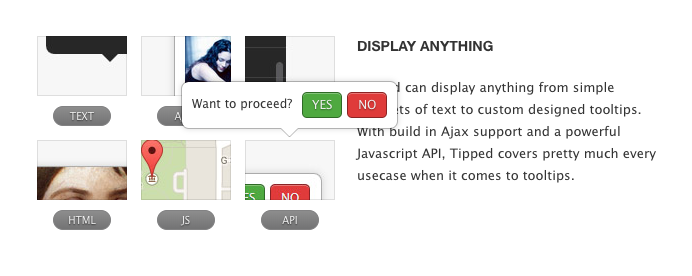
8. Tipped

Language: JavaScript
What I like about it: The JavaScript engine solution is very simple with many interfaces, sizes and interactive options.
9. Microtip

Language: CSS
What I like about it: The tooltip library is modern, minimal and very light.
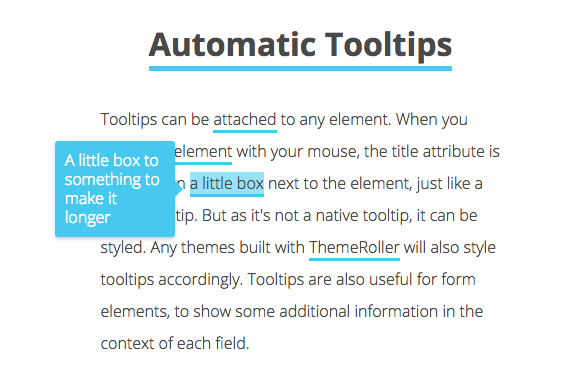
10. Automatic Tooltips

Language: Javascript
What I like about it: Is the tool can be automatically positioned.
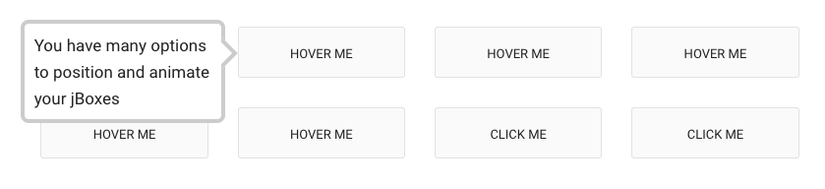
11. JBox

Language: jQuery
What I like about it: A powerful and flexible plugin that also has windows and modal notifications. Lightweight, customizable and responsive.
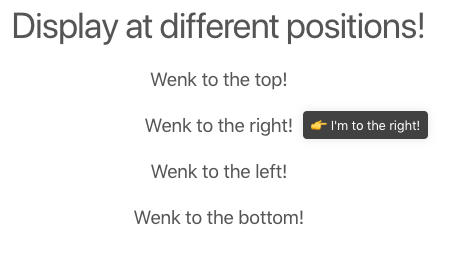
12. Wenk

Language: CSS
What I like about it: Lightweight tools available with CSS. Styling can be easily done using properties or classes.
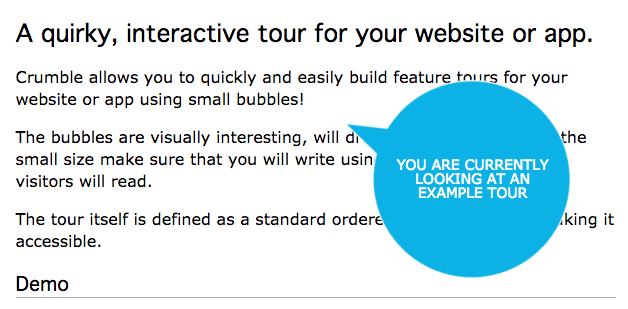
13. Crumble

Language: jQuery
What I like about it: jquery interactive according to the tour feature. Bubble style quirky but visually interesting.
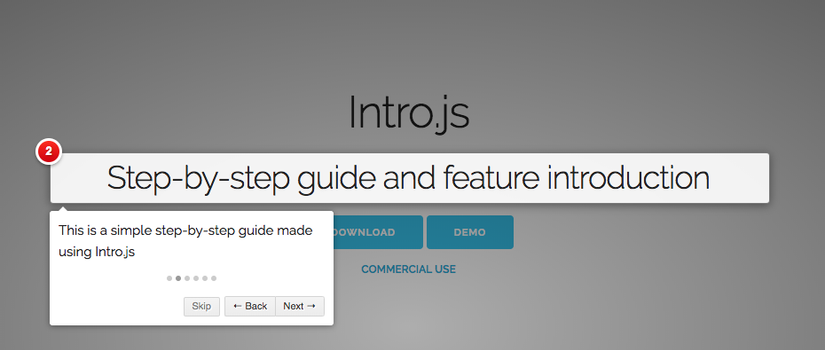
14. Intro.js

Language: JavaScript
What I like about it: The library features powerful, flexible products for step-by-step instructions. Not dependent, user friendly.
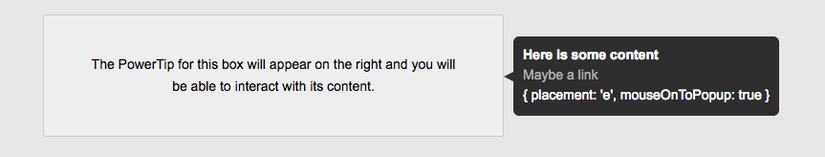
15. PowerTip

Language: jQuery
What I like about it: This jQuery tooltip plugin has a nice rules system, which only allows to display one tooltip at a time. Support adding complex data to tooltip.
16. Toolbar.Js

Language: jQuery
What I like about it: The jQuery plugin is neat, creates tooltip-style toolbars for web applications and websites.
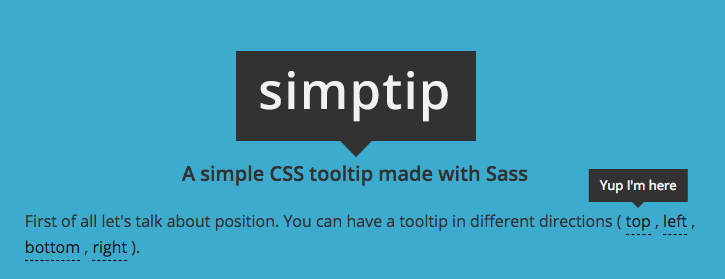
17. Simptip

Language: CSS
What I like about it: CSS tooltip created with Sass, quite interesting.
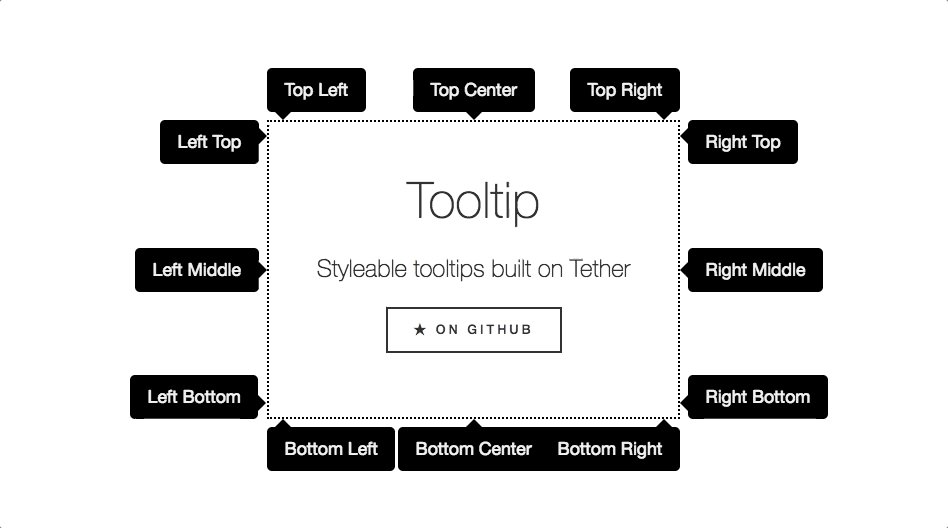
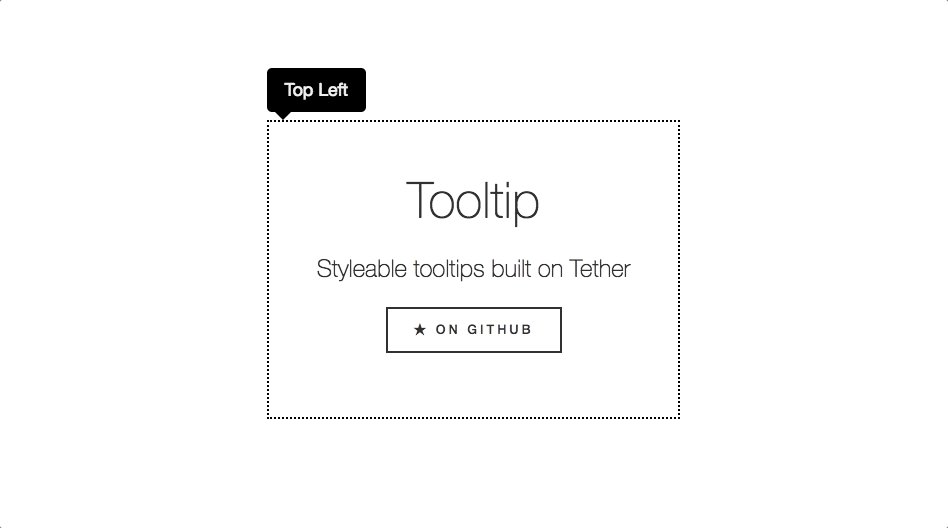
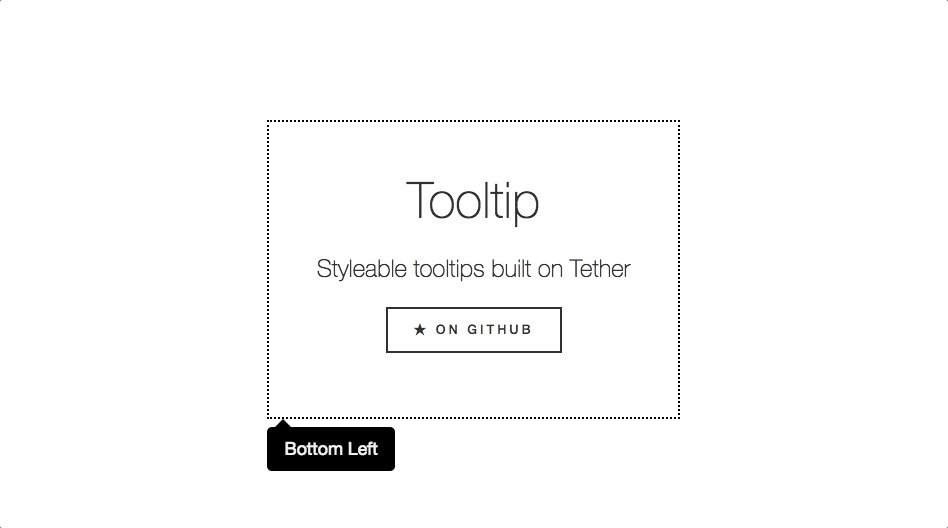
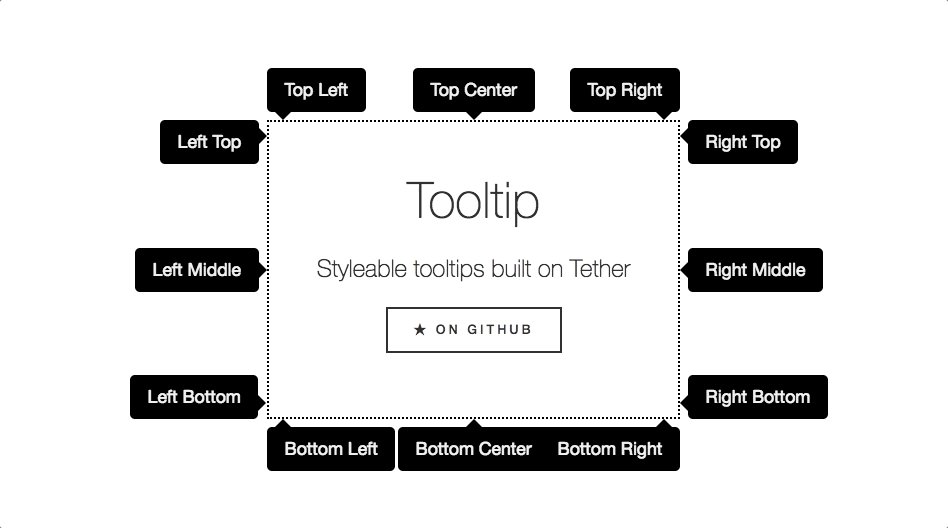
18. HubSpot Tooltip

Languages: JavaScript, CSS
What I like about it: JS and CSS libraries for creating tooltips in a variety of styles. Built on Tether and Drop.
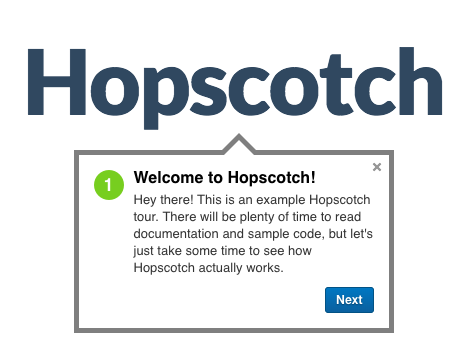
19. Hopscotch

Language: JavaScript
What I like about it: Works by accepting a JSON object as input and provides an API that allows developers to control rendering.
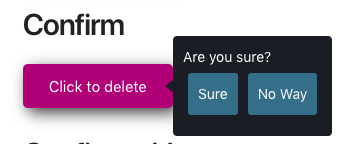
20. darktooltip

Language: jQuery
What I like about it: The simple, customizable tool that supports HTML content.
