Trong bài đăng này, tôi sẽ chỉ cho bạn cách viết một plugin webpack đơn giản. Bằng cách tạo plugin rất đơn giản này, chúng tôi sẽ tìm hiểu một vài khái niệm về webpack và bắt đầu xây dựng kiến thức về cách thức hoạt động của webpack. Bây giờ, hãy nhảy vào.
1. Dự án thiết lập
Đầu tiên, tạo một thư mục có tên YouCleanWebpackPlugin (hoặc MyCleanWebpackPlugin hoặc bất cứ thứ gì bạn muốn).
Tiếp theo, chạy npm init -y để tạo tệp package.json .
Tiếp theo, chạy npm i webpack webpack-cli để cài đặt webpack và giao diện dòng lệnh của nó.
Tiếp theo, tạo hai tệp a.js và b.js trong thư mục src ở thư mục gốc.
1 2 3 4 5 6 | <span class="token comment">//src/a.js</span> console <span class="token punctuation">.</span> <span class="token function">log</span> <span class="token punctuation">(</span> <span class="token string">'a'</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token comment">//src/b.js</span> console <span class="token punctuation">.</span> <span class="token function">log</span> <span class="token punctuation">(</span> <span class="token string">'b'</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> |
Tiếp theo, tạo tệp webpack.config.js
1 2 3 4 5 6 7 8 9 10 | module <span class="token punctuation">.</span> exports <span class="token operator">=</span> <span class="token punctuation">{</span> entry <span class="token punctuation">:</span> <span class="token punctuation">{</span> a <span class="token punctuation">:</span> <span class="token string">'./src/a.js'</span> <span class="token punctuation">,</span> b <span class="token punctuation">:</span> <span class="token string">'./src/b.js'</span> <span class="token punctuation">}</span> <span class="token punctuation">,</span> output <span class="token punctuation">:</span> <span class="token punctuation">{</span> filename <span class="token punctuation">:</span> <span class="token string">'[name].js'</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
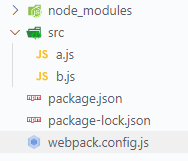
Tại thời điểm này, cấu trúc thư mục của bạn sẽ tương tự như sau: 
Mát mẻ! Đó là tất cả cho các thiết lập. Bây giờ là phần chính, tạo ra các plugin.
2. Khởi tạo plugin
Một plugin webpack chỉ đơn giản là một lớp với phương thức apply . Tại thư mục gốc, tạo thư mục plugin và bên trong, tạo tệp YouCleanWebpackPlugin.js .
1 2 3 4 5 6 7 8 9 | <span class="token comment">//plugins/YouCleanWebpackPlugin.js</span> <span class="token keyword">class</span> <span class="token class-name">YouCleanWebpackPlugin</span> <span class="token punctuation">{</span> <span class="token function">apply</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token punctuation">{</span> console <span class="token punctuation">.</span> <span class="token function">log</span> <span class="token punctuation">(</span> <span class="token string">'hello, plugin here'</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> module <span class="token punctuation">.</span> exports <span class="token operator">=</span> YouCleanWebpackPlugin <span class="token punctuation">;</span> |
Đó là nó! Đơn giản phải không?
3. Tải plugin
Điều tiếp theo là tải plugin của chúng tôi. Trong webpack.config.js , yêu cầu tệp plugin của chúng tôi và khởi tạo nó trong mảng plugin, như vậy:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <span class="token comment">//webpack.config.js</span> <span class="token keyword">const</span> YouCleanWebpackPlugin <span class="token operator">=</span> <span class="token function">require</span> <span class="token punctuation">(</span> <span class="token string">'./plugins/YouCleanWebpackPlugin'</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> module <span class="token punctuation">.</span> exports <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token punctuation">.</span> <span class="token punctuation">.</span> <span class="token punctuation">.</span> <span class="token punctuation">,</span> plugins <span class="token punctuation">:</span> <span class="token punctuation">[</span> <span class="token keyword">new</span> <span class="token class-name">YouCleanWebpackPlugin</span> <span class="token punctuation">(</span> <span class="token punctuation">)</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span> |
Bây giờ, chạy npx webpack để xem kết quả.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $ npx webpack hello <span class="token punctuation">,</span> plugin here Hash <span class="token punctuation">:</span> <span class="token number">6704</span> d7aafb311be76e75 Version <span class="token punctuation">:</span> webpack <span class="token number">4.43</span> <span class="token number">.0</span> Time <span class="token punctuation">:</span> <span class="token number">88</span> ms Built at <span class="token punctuation">:</span> <span class="token number">06</span> <span class="token operator">/</span> <span class="token number">19</span> <span class="token operator">/</span> <span class="token number">2020</span> <span class="token number">7</span> <span class="token punctuation">:</span> <span class="token number">53</span> <span class="token punctuation">:</span> <span class="token number">30</span> <span class="token constant">PM</span> Asset Size Chunks Chunk Names a <span class="token punctuation">.</span> js <span class="token number">946</span> bytes <span class="token number">0</span> <span class="token punctuation">[</span> emitted <span class="token punctuation">]</span> a b <span class="token punctuation">.</span> js <span class="token number">947</span> bytes <span class="token number">1</span> <span class="token punctuation">[</span> emitted <span class="token punctuation">]</span> b Entrypoint a <span class="token operator">=</span> a <span class="token punctuation">.</span> js Entrypoint b <span class="token operator">=</span> b <span class="token punctuation">.</span> js <span class="token punctuation">[</span> <span class="token number">0</span> <span class="token punctuation">]</span> <span class="token punctuation">.</span> <span class="token operator">/</span> src <span class="token operator">/</span> a <span class="token punctuation">.</span> js <span class="token number">16</span> bytes <span class="token punctuation">{</span> <span class="token number">0</span> <span class="token punctuation">}</span> <span class="token punctuation">[</span> built <span class="token punctuation">]</span> <span class="token punctuation">[</span> <span class="token number">1</span> <span class="token punctuation">]</span> <span class="token punctuation">.</span> <span class="token operator">/</span> src <span class="token operator">/</span> b <span class="token punctuation">.</span> js <span class="token number">16</span> bytes <span class="token punctuation">{</span> <span class="token number">1</span> <span class="token punctuation">}</span> <span class="token punctuation">[</span> built <span class="token punctuation">]</span> <span class="token constant">WARNING</span> <span class="token keyword">in</span> configuration The <span class="token string">'mode'</span> option has not been <span class="token keyword">set</span> <span class="token punctuation">,</span> webpack will fallback to <span class="token string">'production'</span> <span class="token keyword">for</span> <span class="token keyword">this</span> value <span class="token punctuation">.</span> Set <span class="token string">'mode'</span> option to <span class="token string">'development'</span> or <span class="token string">'production'</span> to enable defaults <span class="token keyword">for</span> each environment <span class="token punctuation">.</span> You can also <span class="token keyword">set</span> it to <span class="token string">'none'</span> to disable any <span class="token keyword">default</span> behavior <span class="token punctuation">.</span> Learn more <span class="token punctuation">:</span> https <span class="token punctuation">:</span> <span class="token operator">/</span> <span class="token operator">/</span> webpack <span class="token punctuation">.</span> js <span class="token punctuation">.</span> org <span class="token operator">/</span> configuration <span class="token operator">/</span> mode <span class="token operator">/</span> |
Xem tin nhắn hello, plugin here . Nó được tải. Tuyệt vời!
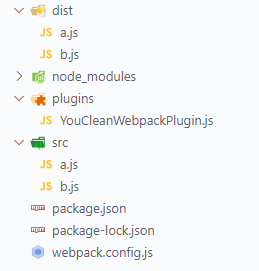
Điều tiếp theo cần làm là triển khai chức năng chính của plugin, đó là xóa tất cả tệp trong thư mục đầu ra trước mỗi bản dựng để giữ sạch. Tại thời điểm này, cấu trúc thư mục của bạn sẽ tương tự như sau: 
4. Thực hiện tính năng plugin
Chúng tôi sẽ cần sự giúp đỡ của gói khác, hãy chạy npm i del . Sau đó, cập nhật YouCleanWebpackPlugin.js của chúng tôi như sau:
1 2 3 4 5 6 7 8 9 10 | <span class="token keyword">const</span> del <span class="token operator">=</span> <span class="token function">require</span> <span class="token punctuation">(</span> <span class="token string">'del'</span> <span class="token punctuation">)</span> <span class="token punctuation">;</span> <span class="token keyword">class</span> <span class="token class-name">YouCleanWebpackPlugin</span> <span class="token punctuation">{</span> <span class="token function">apply</span> <span class="token punctuation">(</span> compiler <span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">let</span> outputPath <span class="token operator">=</span> compiler <span class="token punctuation">.</span> options <span class="token punctuation">.</span> output <span class="token punctuation">.</span> path <span class="token punctuation">;</span> del <span class="token punctuation">.</span> <span class="token function">sync</span> <span class="token punctuation">(</span> <span class="token punctuation">[</span> <span class="token string">'**/*'</span> <span class="token punctuation">]</span> <span class="token punctuation">,</span> <span class="token punctuation">{</span> cwd <span class="token punctuation">:</span> outputPath <span class="token punctuation">}</span> <span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> module <span class="token punctuation">.</span> exports <span class="token operator">=</span> YouCleanWebpackPlugin <span class="token punctuation">;</span> |
Sau đó chạy lại npx webpack để xem kết quả. Bạn có thể không thể nhìn thấy bất cứ điều gì, mọi thứ vẫn như cũ. Để thấy sự khác biệt, hãy xóa điểm nhập b khỏi webpack.config.js . Sau đó, chạy lại npx webpack và bạn sẽ thấy tệp b.js trong thư mục dist … đã biến mất! Có nghĩa là … nó hoạt động!
5. Kết luận
Để kết luận, chúng ta đã học? Chúng tôi biết rằng, một plugin webpack là một lớp javascript đơn giản với một phương thức apply nhận tham số compiler . Để tải một plugin, chúng ta cần khởi tạo nó bên trong mảng plugins của tệp webpack.config.js .
Trong bài đăng tiếp theo, chúng ta sẽ khám phá thêm về cách các plugin này được gọi và cả về tham số compiler mà chúng ta nhận được trong phương thức apply . Cảm ơn vì đã đọc.
6. Cảm hứng
dọn dẹp webpack-plugin: https://github.com/johnagan/clean-webpack-plugin
