Website sẽ hoạt động tốt hơn với các thẻ HTML mới (Phần 1)
- Diem Do

Bạn sẽ sớm không cần đến Flash để duyệt web nhanh hơn
Trong thời gian gần đây, tốc độ của các trang Web ngày càng nhanh hơn. Nhưng đáng tiếc chưa đủ để tạo nên sự thay đổi lớn.
Hiện nay tốc độ duyệt web đã cải thiện rõ rệt, đa phần do các thiết bị được nâng cấp cấu hình mạnh hơn, tuy nhiên, điều đó vẫn không thể giải quyết được vấn đề. Các trang web sẽ sớm trở nên nhanh hơn bởi vì đang có một nhóm nhỏ các lập trình viên nhìn thấy được vấn đề này và quyết định giải quyết nó cho tất cả chúng ta.
Vấn đề đó liên quan đến kích thước hình ảnh. Tính đến tháng 8 năm 2014, kích thước của một trang web trung bình trong 1000 trang web đứng đầu theo như thống kê là 1,7MB. Trong đó, hình ảnh chiếm khoảng 1MB trong 1,7MB.
Nếu bạn sử dụng cáp quang, dung lượng của hình ảnh đó không phải là một vấn đề lớn. Nhưng nếu bạn đang trên mạng di động, hình ảnh có dung lượng khổng lồ sẽ tải chậm hơn, nguyên nhân là do giới hạn băng thông trên việc truyền tải dữ liệu di động. Phụ thuộc gói cước dữ liệu di động mà bạn đang sử dụng.
Nguyên nhân gây hao tốn dữ liệu trên thiết bị di động khi duyệt web là các file ảnh vẫn giữ nguyên kích thước trên phiên bản desktop, điều đó có nghĩa là các thiết bị di động phải tải về một file ảnh có kích thước gấp đôi so với nhu cầu.
Các lập trình viên web công nhận vấn đề này từ rất sớm trong thời kỳ phát triển từ thời kì web “di động”. Vì thế gần đây, một vài lập trình viên liên kết với nhau để làm việc mà trước đó họ không bao giờ làm vậy và họ tạo ra một thẻ HTML mới.
Bắt đầu là “web di động”
Duyệt web trên điện thoại không phải mọi lúc như ngày nay. Thậm chí duyệt web trên những chiếc iPhone đầu tiên, một trong những chiếc điện thoại đầu tiên có trình duyệt web thật sự, nhưng lúc đó vẫn còn khá khủng khiếp.
Duyệt trên một màn hình nhỏ yêu cầu bạn phải chạm vào để phóng to nội dung được tối ưu hóa so với trên màn hình lớn hơn nhiều. Các hình ảnh tải lên một cách chậm chạp từ sự kết nối mạng EDGE của iPhone và sau đó là tất cả các nội dung Flash. Nhưng không tải lên tất cả. Và đó là chiếc iPhone, duyệt web sử dụng Blackberry hay các hệ điều hành khác làm tê liệt các trình duyệt di động. Điều này rõ ràng tồi tệ hơn.
Không nhất thiết là lỗi của thiết bị, mặc dù các trình duyệt di động đã gặp phải các lỗi, trong nhiều trường hợp vẫn gặp vấn đề chậm trễ đối với các máy tính để bàn. Hầu hết các vấn đề là lỗi của các lập trình viên web. Các trang Web cần phải linh hoạt, nhưng các lập trình viên lại hạn chế nó bằng cách tối ưu các trang với màn hình máy tính để bàn lớn.
Đề cập tới vấn đề này, nhiều trang web đã bắt đầu xây dựng một trang web thứ hai. Nghe tới dường như có vẻ như điên rồ, nhưng chỉ một vài năm trước đó, giải pháp xử lý cho các thiết bị mới như BlackBerry, sau đó là iPhone và một số điện thoại Android đầu tiên sử dụng các scripts phát hiện thiết bị phía máy chủ và chuyển hướng người dùng đến một trang web chuyên dụng cho các thiết bị di động, thường là một đường dẫn URL như là m.domain.com.
Các đường dẫn URL trên di động chuyên dụng có định dạng là m./M-dot, giao diện thường thiếu các tính năng được tìm thấy trên các đối tác máy tính để bàn “thực sự”. Thường thì các tin tức không chuyển hướng đúng, làm cho bạn ở lại trên trang chủ khi bạn muốn đến một bài viết cụ thể.
Các webiste M-dot là một ví dụ hay cho các lập trình viên gặp phải vấn đề và tìm ra cách làm cho nó tệ hơn. May mắn cho chúng tôi là hầu như các lập trình viên web đã không nhảy vào ‘bandwagon ‘ M-dot bởi vì có một số thứ tốt hơn sẽ sớm đến.
Responsive sẽ thay thế M-dot
Vào năm 2010, Ethan Marcotte-lập trình viên web đã viết một vài bài báo vè những điều được gọi là “responsive web design”.
Marcotte cho rằng với sự gia tăng nhanh của các thiết bị di động và sự cực nhọc trong việc xây dựng các trang web M-dot chuyên dụng, có thể tạo ra nhiều ý nghĩa hơn để nắm lấy bản chất vốn đã hay thay đổi của trang web. Thay vào đó, ông lập luận rằng chúng ta hãy cùng nhau xây dựng các trang web linh hoạt. Marcotte hình dung các trang web đã sử dụng độ rộng tương đối để phù hợp với bất kỳ màn hình nào và làm việc tốt không có bất cứ vấn đề gì trên các thiết bị đang truy cập nó.

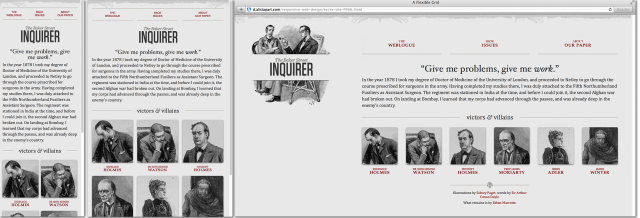
Trang web demo các mẫu thiết kế hồi đáp chính thức của Ethan Marcotte với các kích thước của điện thoại, máy tính bảng và màn hình máy tính để bàn
Tầm nhìn của Ethan Marcotte cho các lập trình viên cách để xây dựng các trang web linh hoạt và sắp xếp lại nội dung của họ dựa trên các kích thước và các đặc điểm của thiết bị trên tay bạn. Trong khi ‘responsive web design’ có thể không phải là thuốc chữa bách bệnh, nhưng nó lại khá tỉ mĩ.
Các bản thiết kế bắt đầu khi có một vài các lập trình viên nổi bật hơn tạo ra các trang theo chuẩn responsive, nhưng nó nhanh chóng bị lãng quên khi Marcotte và các lập trình viên tại nhóm Filament thiết kế lại trang web “Boston Globe” theo xu hướng linh động hơn. Bản thiết kế lại Globe cho thấy rằng các bản thiết kế hồi đáp làm việc nhiều hơn cho các danh mục đầu tư và các blog của các lập trình viên. Bản thiết kế Globe cho thấy bản thiết kế hồi đáp là phương pháp cần thực hiện cho tương lai.
Trong khi thực hiện lại bản thiết kế thành công từ quan điểm của người dùng, Marcotte và nhóm Filament đã giải quyết các vấn đề liên quan, đặc biệt đối với các hình ảnh. Bài báo chính thức của Marcotte đã xử lý các hình ảnh bằng cách giảm độ lớn xuống sử dụng CSS. Điều này giúp cho việc hiển thị hình ảnh phù hợp với hầu hết các độ phân giải màn hình.
Đây là các vấn đề thường gặp khi duyệt web trên các thiết bị có kích thước màn hình nhỏ. Trường hợp bạn là một lập trình viên của Globe, bạn sẽ thấu hiểu các khó khăn gặp phải. Giải quyết vấn đề không dễ dàng như cái nhìn đầu tiên mà chúng ta suy nghĩ.
Vấn đề nan giải lâu nay đã được giải quyết, và giải pháp là đưa ra những chuẩn HTML mới.
Phần 2
Nguồn bài viết : arstechnica.com
