Sơ lược về VuePress
Đối với cá nhân bất cứ ai thì chắc hẳn ai hầu như cũng muốn sở hữu cho mình những trang blog hay những trang giới thiệu CV của bản thân. Trong bài này mình xin giới thiệu với các bạn một công cụ để làm việc này vừa nhanh vừa tiện lại còn xịn đó là VuePress.
VuePress sinh ra để giảm thiểu thời gian xây dựng những trang blog, static web(những trang web mà không có sự tương tác giữa client-server). VIệc cần thiết nhất để bạn có thể sử dụng được VuePress có lẽ là việc sử dụng markdown. Nếu như bạn từng viết các bài viết trên Viblo rồi chắc các bạn cũng không còn lạ lẫm với markdown. Với cú pháp markdown này thì VuePress biên dịch sang HTML hộ các bạn. Ngoài ra chúng ta cũng có thể tùy chọn ngôn ngữ trên trang web của mình, đồng thời VuePress cũng hỗ trợ chúng ta giao diện mặc định khá dễ dùng và bắt mắt.
Cài đặt
Để cài đặt project VuePress các bạn cứ bám theo documents của nó thui.
1 2 3 4 | <span class="token function">mkdir</span> project-vuepress <span class="token operator">&&</span> <span class="token builtin class-name">cd</span> project-vuepress <span class="token comment">#tạo và di chuyển vào thư mục để khởi tạo project</span> <span class="token function">yarn</span> init <span class="token function">yarn</span> <span class="token function">add</span> -D vuepress <span class="token comment"># cài đặt vuepress vào project</span> |
Ở trên là mình sử dụng yarn để khởi tạo, các bạn cũng có thể làm tương tự đối với npm.
Khởi tạo xong project thì điều đầu tiên nghĩ tới là làm sao để chạy được dự án. Có một thứ khá hay ho trong VuePress đó là tự động tạo route theo cấu trúc file chúng ta tạo. Nếu ai đã từng làm việc với Nuxt.js thì nó cũng na ná thế ở phần tạo route. Nôm na nó sẽ như thế này.
| Relative Path | Routing |
|---|---|
README.md | / |
blogs/README.md | /blogs |
config.md | /config.html |
Biết được cách định nghĩa route của nó rồi thì việc chúng ta cần làm là tạo ra file README.md để sinh route thôi.
1 2 | <span class="token function">mkdir</span> docs <span class="token operator">&&</span> <span class="token builtin class-name">echo</span> <span class="token string">'# Hello VuePress'</span> <span class="token operator">></span> docs/README.md <span class="token comment"># tạo thư mục chứa các file README và điền dữ liệu vào</span> |
Để chạy được các bạn vào file package thêm đoạn nhỏ này
1 2 3 4 5 6 7 | <span class="token punctuation">{</span> <span class="token property">"scripts"</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token property">"dev"</span><span class="token operator">:</span> <span class="token string">"vuepress dev docs"</span><span class="token punctuation">,</span> <span class="token property">"build"</span><span class="token operator">:</span> <span class="token string">"vuepress build docs"</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
sau đó chạy yarn dev và vào http://localhost:8080/ lên sẽ thấy chữ Hello VuePress được in ngay ngắn trên trình duyệt nhé. Đây cũng sẽ là giao diện mặc định mà VuePress làm cho chúng ta, để cấu hình thêm những thứ khác cho trang web hãy chúng ta sẽ xem lần lượt các thứ dưới đây.
Vài thứ hay ho
Cấu hình cơ bản
Nếu không có những cấu hình thì trang web của chúng ta sẽ khá thô sơ và đơn giản, để làm những điều đặc biệt hơn chúng ta cần phải cấu hình cho chúng.
Trong VuePress để cấu hình cần tạo thư mục .vuepress, bên trong thư mục này tạo file config.js để viết config. Cùng điểm qua một lượt các cấu hình đáng chú ý.
Chú ý : Mình sẽ tham khảo luôn giao diện của trang chủ của VuePress để làm luôn cho có cái nhìn trực quan nhé.
1 2 3 4 5 6 7 8 9 10 | module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span> title<span class="token operator">:</span> <span class="token string">'My blogs write by VuePress'</span><span class="token punctuation">,</span> description<span class="token operator">:</span> <span class="token string">'My description'</span><span class="token punctuation">,</span> head<span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token punctuation">[</span><span class="token string">'link'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> rel<span class="token operator">:</span> <span class="token string">'icon'</span><span class="token punctuation">,</span> href<span class="token operator">:</span> <span class="token string">'/logo.png'</span> <span class="token punctuation">}</span><span class="token punctuation">]</span> <span class="token punctuation">]</span><span class="token punctuation">,</span> host<span class="token operator">:</span> <span class="token string">'localhost'</span><span class="token punctuation">,</span> port<span class="token operator">:</span> <span class="token number">3000</span><span class="token punctuation">,</span> <span class="token punctuation">}</span> |
- title: Tiêu đề của trang web sẽ được đặt mặc định ở thanh nav menu trên cùng
- description: định nghĩa thẻ meta tag trong thẻ head
- head: định nghĩa thêm các thẻ bên trong thẻ head, tương ứng với các giá trị truyền vào là [tagName, { attrName: attrValue }, innerHTML?]
- host: định nghĩa host được sử dụng ở môi trường dev
- port: định nghĩa port được sử dụng để chạy môi trường.
Sử dụng Vue trong Markdown
Vì VuePress được thiết kế dựa trên Vue.js thì tất nhiên là chúng ta sẽ có những tính năng viết dựa trên Vue.js. Chúng ta có thể sử dụng các interpolation, directive, escaping hay thậm chí là cả components.
1 2 3 4 5 6 7 8 | <span class="token punctuation">{</span><span class="token punctuation">{</span> <span class="token number">1</span> <span class="token operator">+</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token comment">/* Kết quả */</span> <span class="token number">2</span> <span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">-</span> <span class="token operator"><</span>span v<span class="token operator">-</span><span class="token keyword">for</span><span class="token operator">=</span><span class="token string">"i in 3"</span><span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> i <span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>span<span class="token operator">></span> <span class="token comment">/* Kết quả */</span> <span class="token number">1</span> <span class="token number">2</span> <span class="token number">3</span> |
Để sử dụng components trong VuePress, chúng ta định nghĩa các file *.vue ở bên trong .vuepress/components.
1 2 3 4 5 6 7 | └─ .vuepress └─ components ├─ demo-1.vue ├─ OtherComponent.vue └─ Foo └─ Bar.vue |
thì khi gọi các component trong markdown sẽ như thế này
1 2 3 4 | <demo-1/> <OtherComponent/> <Foo-Bar/> |
Đa ngôn ngữ
Cũng như bao trang web khác thì việc có thể sử dụng được nhiều ngôn ngữ trong website cũng là một điều khá thú vị, chúng ta có thể có được nhiều traffic hơn nếu như trang web của mình có nhiều ngôn ngữ để tiếp cận tới nhiều người. VuePress cũng sẽ giúp chúng ta làm điều này.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span> locales<span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string">'/'</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token comment">// link mặc định sẽ sử dụng ngôn ngữ này</span> lang<span class="token operator">:</span> <span class="token string">'en-US'</span><span class="token punctuation">,</span> <span class="token comment">//</span> title<span class="token operator">:</span> <span class="token string">'VuePress'</span><span class="token punctuation">,</span> description<span class="token operator">:</span> <span class="token string">'Vue-powered Static Site Generator'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token string">'/zh/'</span><span class="token operator">:</span> <span class="token punctuation">{</span> lang<span class="token operator">:</span> <span class="token string">'zh-CN'</span><span class="token punctuation">,</span> title<span class="token operator">:</span> <span class="token string">'VuePress'</span><span class="token punctuation">,</span> description<span class="token operator">:</span> <span class="token string">'Vue 驱动的静态网站生成器'</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
để có thể sử dụng được đa ngôn ngữ trong VuePress bạn cần phải đáp ứng được cấu trúc file như sau, đó là cần phải tạo ra những file tương ứng với ngôn ngữ đã cấu hình.
1 2 3 4 5 6 7 8 9 10 11 | docs ├─ README.md ├─ foo.md ├─ nested │ └─ README.md └─ zh ├─ README.md ├─ foo.md └─ nested └─ README.md |
Cấu hình giao diện mặc định
Nav menu
Chúng ta có thể thêm các items khác trên nav menu
1 2 3 4 5 6 7 8 9 10 | module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span> themeConfig<span class="token operator">:</span> <span class="token punctuation">{</span> nav<span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> text<span class="token operator">:</span> <span class="token string">'Home'</span><span class="token punctuation">,</span> link<span class="token operator">:</span> <span class="token string">'/'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> text<span class="token operator">:</span> <span class="token string">'About'</span><span class="token punctuation">,</span> link<span class="token operator">:</span> <span class="token string">'/about/'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> text<span class="token operator">:</span> <span class="token string">'help'</span><span class="token punctuation">,</span> link<span class="token operator">:</span> <span class="token string">'/help/'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">}</span> |
Chúng ta cũng có thể sử dụng các thuộc tính khác như trong thẻ a bình thường như target="_blank", target:'_self', rel: false…
1 2 | { text: 'help', link: '/help/', target="_blank"} |
Hay hơn nữa cũng có thể tạo thêm các dropdown menu
1 2 3 4 5 6 7 8 | <span class="token punctuation">{</span> text<span class="token operator">:</span> <span class="token string">'Product'</span><span class="token punctuation">,</span> items<span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token comment">/* Tạo dropdown menu */</span> <span class="token punctuation">{</span> text<span class="token operator">:</span> <span class="token string">'Book'</span><span class="token punctuation">,</span> link<span class="token operator">:</span> <span class="token string">'/'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> text<span class="token operator">:</span> <span class="token string">'Pen'</span><span class="token punctuation">,</span> link<span class="token operator">:</span> <span class="token string">'/'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span> |
Sidebar
Tạo thêm một chút side bar thêm sinh động
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span> themeConfig<span class="token operator">:</span> <span class="token punctuation">{</span> sidebar<span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> title<span class="token operator">:</span> <span class="token string">'Group 1'</span><span class="token punctuation">,</span> path<span class="token operator">:</span> <span class="token string">'/foo/'</span><span class="token punctuation">,</span> collapsable<span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span> sidebarDepth<span class="token operator">:</span> <span class="token number">1</span><span class="token punctuation">,</span> children<span class="token operator">:</span> <span class="token punctuation">[</span> <span class="token string">'/'</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
- title: Tên của item menu, cái này bắt buộc có
- path: Link tới item menu đó
- collapsable: Mặc định sẽ tự động thu gọn các nested link, nếu bạn để là false thì nó sẽ luôn luôn mở các nested link ra
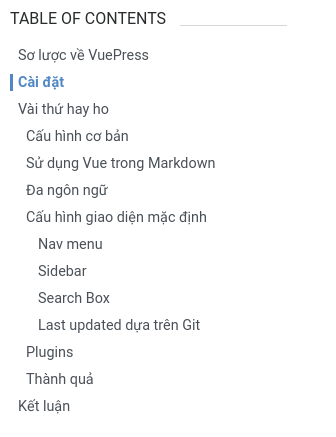
- sidebarDepth: Mặc định là 1, đây là chiều sâu của các nested link bên trong cái page đó, tương ứng các giá trị như h2, h3. Nếu bạn nào viết viblo sẽ để ý đến các nested link này ở phần Table of contents.

Search Box
Mặc định khi bạn chạy ứng dụng lên thì VuePress đã tích hợp sẵn ô tìm kiếm này.
1 2 3 4 5 6 7 | module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span> themeConfig<span class="token operator">:</span> <span class="token punctuation">{</span> search<span class="token operator">:</span> <span class="token boolean">false</span><span class="token punctuation">,</span> <span class="token comment">/* Set bằng false nếu bạn muốn disable cái search box đi */</span> searchMaxSuggestions<span class="token operator">:</span> <span class="token number">10</span> <span class="token comment">/* Hiển thị số lượng các gợi ý tìm kiếm */</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Cũng có thể tạo placeholder cho box search này
1 2 3 4 5 6 | module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span> themeConfig<span class="token operator">:</span> <span class="token punctuation">{</span> searchPlaceholder<span class="token operator">:</span> <span class="token string">'Enter your keyword'</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Last updated dựa trên Git
VuePress sẽ tự động lấy timestamp của file commit cuối cùng trên repo của bạn để hiển thị giống ở phần footer trang chủ của VuePress giống như thế này.

Khá là hay ho ở tính năng này nhỉ. Để làm được điều này bạn chỉ cần đoạn nhỏ config như sau là ngon ngay.
1 2 3 4 5 6 | module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span> themeConfig<span class="token operator">:</span> <span class="token punctuation">{</span> lastUpdated<span class="token operator">:</span> <span class="token string">'Last Updated'</span><span class="token punctuation">,</span> <span class="token comment">// string | boolean</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Mắc định sẽ không có tính năng này, nếu như bạn đặt giá trị của lastUpdated là một string, nó sẽ hiển thị phía trước thời gian thay đổi theo như trên git của bạn.
Plugins
Ngoài ra VuePress cung cấp cho chúng ta khá nhiều plugins hay ho khác mà các bạn có thể tìm hiểu thêm ở đây nếu như các bạn muốn tìm hiểu.
Giả sử bạn sử dụng plugin @vuepress/plugin-back-to-top.
Để add plugin vào dự án
1 2 | <span class="token function">yarn</span> <span class="token function">add</span> -D @vuepress/plugin-back-to-top |
sau đó thêm vào config.js để sử dụng nó.
1 2 3 4 | module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span> plugins<span class="token operator">:</span> <span class="token punctuation">[</span><span class="token string">'@vuepress/back-to-top'</span><span class="token punctuation">]</span> <span class="token punctuation">}</span> |
Thành quả
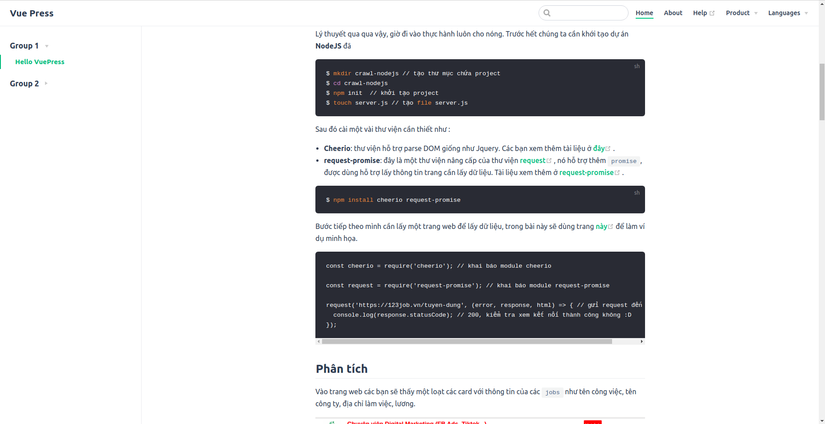
Cuối cùng, bạn chỉ cần lấy một bài ví dụ trên Viblo và copy vào file trong project của bạn là có một trang web đẹp như tranh rồi, cải thiện tí nữa là giống hệt trang document của VuePress luôn =))

Và đây sẽ là thành quả.
Kết luận
Trên đây mình chỉ demo sương sương một vài các tính năng phổ biến trong VuePress làm sao để xây dựng một trang blog nhanh nhất có thể. Để có thể hiểu sâu xa hơn các bạn hãy đọc documents của nó và tìm tòi thêm các tính năng hay ho nhé.
Source code mình để tại đây cho những ai muốn tham khảo nhé : https://github.com/imphunq/vuepress-demo
