Cách đây không lâu, Hệ thống Windows cho Linux2 (WSL2) đã được phát hành. Bây giờ bạn có thể chạy Linux trên Windows.
Ngoài ra, bằng cách sử dụng WSL2, bạn có thể sử dụng Docker Desktop cho Windows ngay cả trên Windows gia đình. Thật bất ngờ, một số người có thể không nhận thức được điều này.
Trang chủ Tôi đã từng sử dụng Docker ToolBox, nhưng đó không phải là một trải nghiệm tốt và tôi không có nhiều động lực cho Docker.
Tuy nhiên, khi tôi sử dụng Docker Desktop cho Windows, nó rất dễ sử dụng, vì vậy tôi đã cố gắng xây dựng một môi trường để phát triển một ứng dụng TS với Firebase Cloud Functions làm back end với Docker. Tôi sẽ thử Vue.js cho phía trước. Đây là một bài báo tóm tắt kết quả.
↓ là sơ đồ cấu trúc thư mục của các tệp liên quan đến xây dựng môi trường được giải thích trong bài viết này. Tất nhiên, có các tệp nguồn và tệp cấu hình ứng dụng khác.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | directory construction map . ├──app │ ├──functions │ │ ├──lib │ │ ├──node_modules │ │ ├──.dockerignore │ │ ├──copy-node_modules.sh │ │ ├──Dockerfile │ │ └──package.json │ │ │ ├──vuejs │ │ ├──dist │ │ ├──node_modules │ │ ├──.dockerignore │ │ ├──copy-node_module.sh │ │ ├──Dockerfile │ │ └──vue.vonfig.js │ │ │ └──firebase.json │ ├──swagger │ └──index.yml │ └──docker-compose.yml |
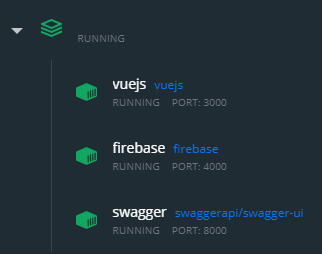
Nhóm vùng chứa Docker trông giống như ↓.

Nhân tiện, lần này tôi đã phát triển một ứng dụng không sử dụng DB. Nếu bạn sử dụng DB, bạn có thể giữ cấu hình này nếu bạn sử dụng Cloud Firestore của Firebase, nhưng nếu bạn cần một cái gì đó như MySQL, có thể bạn sẽ muốn thêm một vùng chứa db.
Đây là lần đầu tiên tôi phát triển ứng dụng TS, nhưng khi xây dựng môi trường phát triển với Docker, tôi đã gặp phải những vấn đề sau.
- Tải lại nóng không hoạt động khi chia sẻ điểm đến bản dựng TS với Windows
- Quá trình xây dựng rất chậm khi chia sẻ node_modules với Windows
- Nếu
*.d.tskhông ở phía trình chỉnh sửa, bạn sẽ không nhận được lợi ích của loại trong quá trình phát triển.
Thông số Firebase tiếp theo cũng làm phiền tôi.
- Khi bạn khởi chạy trình mô phỏng, API sẽ có tiền tố là
project name/region name /
Chúng ta hãy xem xét từng container.
thùng chứa firebase
- package.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | "scripts": { ... "emulators": "tsc-watch --onFirstSuccess "firebase emulators:start --token ${FIREBASE_TOKEN}"" ... }, ... "dependencies": { ... "firebase-admin": "^9.2.0", "firebase-functions": "^3.6.1", ... } ... "devDependencies": { ... "tsc-watch": "^4.2.9" ... } |
Tôi sẽ sử dụng lợi thế của Trình mô phỏng chức năng đám mây trong Firebase CLI. Và sử dụng tsc-watch để cho phép phát triển tải lại nóng.
1 2 | $ npm run emulators |
- firebase.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | ... "hosting": { "public": "vuejs/dist", ... "rewrites": [ { "source": "/get-users", "function": "get-users" } ] }, "emulators": { "functions": { "host": "0.0.0.0", "port": 5001 }, "hosting": { "host": "0.0.0.0", "port": 5000 }, "ui": { "enabled": true, "host": "0.0.0.0", "port": 4000 } } ... |
Cài đặt Firebase:
Trong hosting , thư mục công khai đầu tiên được chỉ định làm đích xây dựng mặc định của Vue.js (công khai).
Khi rewrites , mỗi chức năng của Chức năng đám mây có thể được gọi bằng cách truy cập / ~. Điều này là do điểm cuối API được cung cấp bởi Cloud Functions Emulators có tên dự án và tên khu vực trong tiền tố, nhưng tôi muốn bỏ qua phần tiền tố này khi nhấn API từ Swagger (dự án trong tệp yml của Swagger). Tôi không muốn viết tên và tên khu vực). Nếu các lệnh gọi API tăng lên, bạn sẽ cần phải thêm nó vào đây.
Trong emulators , máy chủ được chỉ định để nó có thể được truy cập từ bên ngoài Docker và màn hình giao diện người dùng của Trình mô phỏng chức năng đám mây được bật để chỉ định số cổng nhỏ nhất. Bạn có thể không sử dụng nó thường xuyên, nhưng thao tác này sẽ mở ra màn hình giống như bảng điều khiển của trình mô phỏng với "OPEN IN BROWSER" của Docker Desktop cho Windows.
- docker-compos.yml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | volumes: firebase-node_modules: firebase-lib: services: firebase: build: ./app/functions image: firebase container_name: firebase ports: - 4000:4000 - 5000:5000 - 5001:5001 volumes: - ./app:/app - firebase-lib:/app/functions/lib - firebase-node_modules:/app/functions/node_modules environment: - FIREBASE_PROJECT - FIREBASE_TOKEN |
Tôi không muốn chia sẻ node_modules với máy chủ lưu trữ, vì vậy tôi tạo các khối lượng riêng biệt và lưu trữ chúng ở đó. Nếu mã sau khi chuyển TS cũng được chia sẻ với phía máy chủ, nó sẽ ngăn chặn việc tải lại nóng, vì vậy chúng ta cũng làm như vậy.
FIREBASE_TOKEN là để đạt được Firebase CLI mà không cần đăng nhập. Bạn có thể tải xuống tại https://firebase.google.com/docs/cli?hl=ja#cli-ci-systems .
- Dockerfile
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | FROM node:10 RUN apt-get update && npm install -g firebase-tools WORKDIR /app/functions COPY package*.json ./ CMD npm install && firebase use ${FIREBASE_PROJECT} --token ${FIREBASE_TOKEN} && npm run emulators EXPOSE 4000 5000 5001 |
Tôi đang thực hiện các bước sau
- Cài đặt firebase-tools
- cài đặt gói npm
- Cài đặt dự án Firebase
- Khởi động trình giả lập (với tải lại nóng)
Và sao chép gói *.json vào đây vì volume mount mà tôi đã viết trong docker-compose.yml chưa có trong Docker vì nó sẽ chỉ khả dụng sau khi xử lý nội dung của Dockerfile.
- .dockerignore
1 2 | node_modules |
Các node_modules máy chủ không cần thiết, vì vậy hãy viết chúng trong .dockerignore .
- copy-node_modules.sh
1 2 3 4 5 6 | #! /bin/bash SCRIPT_DIR=$(cd $(dirname $0); pwd) docker cp -a -L firebase:/app/functions/node_modules $SCRIPT_DIR |
Nó là một tập lệnh sao chép tệp .d.ts được cài đặt trong vùng chứa Docker sang phía máy chủ để phát triển với VS Code trên máy chủ. Sẽ rất tuyệt nếu bạn có thể chỉ định phần mở rộng bằng lệnh node_modules docker cp , nhưng tôi không thể, vì vậy tôi đã sử dụng node_modules hoàn toàn. Nó mất nhiều thời gian hơn với nó. Hơn nữa, tôi nghĩ rằng nó có liên quan đến các liên kết tượng trưng, nhưng cần phải thực thi nó với các đặc quyền của quản trị viên.
Tôi thực sự muốn phát triển bằng cách kết nối với vùng chứa Docker bằng plugin WSL Từ xa của VS Code, nhưng hoạt động vẫn không ổn định trong phiên bản Xem trước hoặc nó thường xuyên bị đóng băng trong môi trường của tôi … Tôi muốn thử lại khi có phiên bản chính thức. Nếu bạn có thể sử dụng tốt, bạn không cần tập lệnh này.
Sau khi khởi chạy vùng chứa firebase, bạn có thể truy cập giao diện người dùng trình mô phỏng từ MỞ TRONG TRÌNH DUYỆT.

thùng chứa vênh váo
- docker-compos.yml
1 2 3 4 5 6 7 8 9 10 11 12 | services: # other settings... swagger: image: swaggerapi/swagger-ui container_name: swagger ports: - 8000:8080 volumes: - ./swagger:/var/www environment: SWAGGER_JSON: /var/www/index.yml |
Hiển thị tệp ./swagger/index.yml trên cổng 8000 ở phía máy chủ.
Sau khi khởi chạy vùng chứa swagger, bạn có thể truy cập vào giao diện người dùng Swagger từ OPEN IN BROWSER.
 Vùng chứa này đơn giản vì nó chỉ xuất bản
Vùng chứa này đơn giản vì nó chỉ xuất bản index.yml .
thùng chứa vuejs
- docker-compos.yml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | volumes: # other settings... vuejs-node_modules: services: # other settings... vuejs: build: ./app/vuejs image: vuejs container_name: vuejs ports: - 3000:3000 - 3001:3001 volumes: - ./app:/app - vuejs-node_modules:/app/vuejs/node_modules environment: - CHOKIDAR_USEPOLLING=true |
Tạo cổng 3000 cho Vue CLI UI và cổng 3001 để phục vụ.
Một lần nữa, tôi không muốn chia sẻ node_modules với máy chủ lưu trữ, vì vậy tôi sẽ tránh nó với một ổ đĩa khác.
Biến môi trường CHOKIDAR_USEPOLLING dường như là thứ bạn cần để tải lại nóng khi phục vụ.
- Dockerfile
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | FROM node:10 RUN apt-get update && npm install -g @vue/cli WORKDIR /app/vuejs COPY package*.json ./ CMD npm install && vue ui --host 0.0.0.0 --port 3000 EXPOSE 3000 3001 |
Tôi đã cài đặt Vue CLI và chỉ định những điều sau trong các tùy chọn của lệnh vue ui
- –host 0.0.0.0 Làm cho WebUI có thể truy cập được từ bên ngoài vùng chứa Docker
- –port 3000 3000 Khởi chạy WebUI trên cổng
.dockerignore
1 2 | node_modules |
Một lần nữa, node_modules máy chủ không cần thiết, vì vậy hãy viết nó bằng .dockerignore.
- vue.config.js
1 2 3 4 5 6 7 | module.exports = { devServer: { port: 3001, host: '0.0.0.0' } } |
Chỉ định các tùy chọn máy chủ sẽ được khởi chạy với phục vụ theo cách tương tự như vue ui.
- copy-node_modules.sh
1 2 3 4 5 6 | #! /bin/bash SCRIPT_DIR=$(cd $(dirname $0); pwd) docker cp -a -L vuejs:/app/vuejs/node_modules $SCRIPT_DIR |
Đây là một tập lệnh sao chép tệp .d.ts được cài đặt trong vùng chứa Docker sang phía máy chủ để phát triển với Mã VS trên máy chủ như vùng chứa firebase. Nó sẽ mất một lúc. Thực thi với đặc quyền của quản trị viên là bắt buộc. 
Đây là việc xây dựng môi trường phát triển cho ứng dụng Firebase + Vue.js + TS bằng Docker. Có vẻ như nội dung ở đây sẽ thay đổi tùy thuộc vào việc nâng cấp phiên bản của từng công cụ trong tương lai, nhưng kể từ năm 2020/12, đây là cách để mọi thứ được thiết lập.
