Lời nói đầu
Dạo gần gần đây mình có nhiều hứng thú với bộ môn WebRTC nên mình sẽ làm một vài bài tìm hiểu về WebRTC này.Bài viết trên dựa trên kiến thức hạn hẹp của bản thân mong các a/c/e góp ý thêm cho mình nhé. Nào chúng ta cũng bắt đầu .
Nội dung
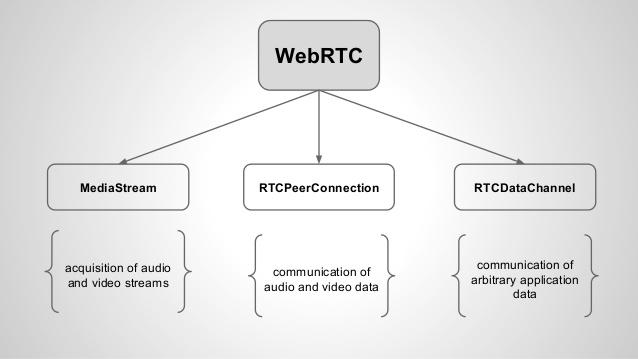
WebRTC là viết tắt của cụm từ Web Real-Time Communication rất được các lập trình viên ưa chuộng. WebRTC cho phép các trình duyệt giao tiếp với nhau theo thời gian thực .Ví dụ như: gọi điện, video, chơi game,… Ngoài ra, WebRTC là một sản phẩm của World Wide Web Consortium (W3C). Nó có khả năng hỗ trợ trình duyệt giao tiếp thời gian thực thông qua Video Call, Voice Call hay transfer data P2P(peer-to-peer), không cần đến plugin, phần mềm khác.
Nhìn chung thì WebRTC có rất nhiều điều cần xem xét và nghiên cứu. Nên bài viết ngày hôm nay mình sẽ chỉ giới thiệu một trong các thành phần chính của WebRTC.

MediaStream APIs
Để bắt đầu một cuộc Video call, trước tiên chúng ta cần có quyền truy cập vào webcam (để thu hình video), micro (để thu audio) . Và để làm được điều này WebRTC cung cấp cho chúng ta MediaStream API . Nó được thiết kế để dễ dàng truy cập các media stream của máy tính hoặc điện thoại chúng ta đang sử dụng . Thông thường chúng được gọi qua navigator.mediaDevices object . Từ object này chúng ta có thể liệt kê tất cả các thiết bị được kết nối, lắng nghe các thay đổi của thiết bị (khi thiết bị được kết nối hoặc ngắt kết nối) và sử dụng một thiết bị để truy xuất Media Stream (xem bên dưới).
1 2 3 4 5 6 7 8 9 10 11 12 | <span class="token keyword">const</span> constraints <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token string">'video'</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token string">'audio'</span><span class="token operator">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span> navigator<span class="token punctuation">.</span>mediaDevices<span class="token punctuation">.</span><span class="token function">getUserMedia</span><span class="token punctuation">(</span>constraints<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">stream</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Got MediaStream:'</span><span class="token punctuation">,</span> stream<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">catch</span><span class="token punctuation">(</span><span class="token parameter">error</span> <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">error</span><span class="token punctuation">(</span><span class="token string">'Error accessing media devices.'</span><span class="token punctuation">,</span> error<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Việc gọi function getUserMedia sẽ xin user (những người dùng của hệ thống) xin phép được truy cập vào camera và micro của thiết bị.
- Nếu user cho phép thì
promisesẽ được thông qua cùng với mộtMediaStreambao gồm cả video và audio track - Nếu user không cho phép thì 1 lỗi
PermissionDeniedErrorsẽ được bắn ra - Nếu device không có phần cứng video or audio thì lỗi
NotFoundErrorsẽ được bắn ra .
1: Querying media devices
Trong các ứng dụng phức tạp hơn hoặc các device có nhiều thiết bị media (Ví dụ như điện thoại có 2 camera là camera trước và sau chẳng hạn) . Chúng ta sẽ nhận được quyền truy cập nhiều các phần cứng và việc của chúng ta là đưa cho user chọn phần cứng thích hợp. Việc này có thể được thực hiện bằng cách sử dụng hàm enumerateDevices().
1 2 3 4 5 6 7 8 9 10 | <span class="token keyword">function</span> <span class="token function">getConnectedDevices</span><span class="token punctuation">(</span><span class="token parameter">type<span class="token punctuation">,</span> callback</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> navigator<span class="token punctuation">.</span>mediaDevices<span class="token punctuation">.</span><span class="token function">enumerateDevices</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token parameter">devices</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">const</span> filtered <span class="token operator">=</span> devices<span class="token punctuation">.</span><span class="token function">filter</span><span class="token punctuation">(</span><span class="token parameter">device</span> <span class="token operator">=></span> device<span class="token punctuation">.</span>kind <span class="token operator">===</span> type<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token function">callback</span><span class="token punctuation">(</span>filtered<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token function">getConnectedDevices</span><span class="token punctuation">(</span><span class="token string">'videoinput'</span><span class="token punctuation">,</span> <span class="token parameter">cameras</span> <span class="token operator">=></span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Cameras found'</span><span class="token punctuation">,</span> cameras<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Nó sẽ trả ra một promise và đi kém với một mảng các MediaDevicesInfo (Mỗi object này sẽ miêu tả các thông tin của Media Device mà user cung cấp). Và từ các thông tin này chúng ta có thể đưa cho phép user chọn media device mà họ muốn sử dụng. Mỗi MediaDevicesInfo chứa thuộc tính có tên là kind có giá trị là audioinput, audiooutput, videoinput để định danh cho loại media device.
2: Lắng nghe sự thay đổi các devices.
Hầu hết các máy tính hiện tại đều hỗ trợ việc cắm nhiều thiết bị media cùng một luchs. Nó có thể là webcam thông qua USB , Micro and headphone thông qua Bluetooth hoặc thiết bị nghe nhìn cắm rời. Để support cho điều này , web app có thể lắng nghe sự thay đổi cảu các media devices. Chúng ta có thể thực hiện việc này bằng cách sử dụng event devicechange trong navigator.mediaDevices :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <span class="token comment">// Updates the select element with the provided set of cameras</span> <span class="token keyword">function</span> <span class="token function">updateCameraList</span><span class="token punctuation">(</span><span class="token parameter">cameras</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> listElement <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'select#availableCameras'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> listElement<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token string">''</span><span class="token punctuation">;</span> cameras<span class="token punctuation">.</span><span class="token function">map</span><span class="token punctuation">(</span><span class="token parameter">camera</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">const</span> cameraOption <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createElement</span><span class="token punctuation">(</span><span class="token string">'option'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> cameraOption<span class="token punctuation">.</span>label <span class="token operator">=</span> camera<span class="token punctuation">.</span>label<span class="token punctuation">;</span> cameraOption<span class="token punctuation">.</span>value <span class="token operator">=</span> camera<span class="token punctuation">.</span>deviceId<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">forEach</span><span class="token punctuation">(</span><span class="token parameter">cameraOption</span> <span class="token operator">=></span> listElement<span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span>cameraOption<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// Fetch an array of devices of a certain type</span> <span class="token keyword">async</span> <span class="token keyword">function</span> <span class="token function">getConnectedDevices</span><span class="token punctuation">(</span><span class="token parameter">type</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> devices <span class="token operator">=</span> <span class="token keyword">await</span> navigator<span class="token punctuation">.</span>mediaDevices<span class="token punctuation">.</span><span class="token function">enumerateDevices</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> devices<span class="token punctuation">.</span><span class="token function">filter</span><span class="token punctuation">(</span><span class="token parameter">device</span> <span class="token operator">=></span> device<span class="token punctuation">.</span>kind <span class="token operator">===</span> type<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token comment">// Get the initial set of cameras connected</span> <span class="token keyword">const</span> videoCameras <span class="token operator">=</span> <span class="token function">getConnectedDevices</span><span class="token punctuation">(</span><span class="token string">'videoinput'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token function">updateCameraList</span><span class="token punctuation">(</span>videoCameras<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// Listen for changes to media devices and update the list accordingly</span> navigator<span class="token punctuation">.</span>mediaDevices<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span><span class="token string">'devicechange'</span><span class="token punctuation">,</span> <span class="token parameter">event</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">const</span> newCameraList <span class="token operator">=</span> <span class="token function">getConnectedDevices</span><span class="token punctuation">(</span><span class="token string">'video'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token function">updateCameraList</span><span class="token punctuation">(</span>newCameraList<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
3: Media constraints.
Trong một vài ứng dụng phức tạp, có thể sẽ cần các media device có nhiều đặc điểm kĩ thuật khác nhau. Object này là được xây dựng dựa trên MediaStreamConstraints. Object này được sử dụng như một param trong getUserMedia() cho phép chúng ta request các device đúng theo yêu cầu của app.
Yêu cầu có thể rất lỏng lẻo cơ bản như là bao gồm audio và cideo hoặc rất phức tạp (device ID phải là gì hay độ phân giải của camera). Cụ thể như sau :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <span class="token keyword">async</span> <span class="token keyword">function</span> <span class="token function">getConnectedDevices</span><span class="token punctuation">(</span><span class="token parameter">type</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> devices <span class="token operator">=</span> <span class="token keyword">await</span> navigator<span class="token punctuation">.</span>mediaDevices<span class="token punctuation">.</span><span class="token function">enumerateDevices</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> devices<span class="token punctuation">.</span><span class="token function">filter</span><span class="token punctuation">(</span><span class="token parameter">device</span> <span class="token operator">=></span> device<span class="token punctuation">.</span>kind <span class="token operator">===</span> type<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token comment">// Open camera with at least minWidth and minHeight capabilities</span> <span class="token keyword">async</span> <span class="token keyword">function</span> <span class="token function">openCamera</span><span class="token punctuation">(</span><span class="token parameter">cameraId<span class="token punctuation">,</span> minWidth<span class="token punctuation">,</span> minHeight</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> constraints <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token string">'audio'</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token string">'echoCancellation'</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token string">'video'</span><span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string">'deviceId'</span><span class="token operator">:</span> cameraId<span class="token punctuation">,</span> <span class="token string">'width'</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token string">'min'</span><span class="token operator">:</span> minWidth<span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token string">'height'</span><span class="token operator">:</span> <span class="token punctuation">{</span><span class="token string">'min'</span><span class="token operator">:</span> minHeight<span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token keyword">return</span> <span class="token keyword">await</span> navigator<span class="token punctuation">.</span>mediaDevices<span class="token punctuation">.</span><span class="token function">getUserMedia</span><span class="token punctuation">(</span>constraints<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">const</span> cameras <span class="token operator">=</span> <span class="token function">getConnectedDevices</span><span class="token punctuation">(</span><span class="token string">'videoinput'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>cameras <span class="token operator">&&</span> cameras<span class="token punctuation">.</span>length <span class="token operator">></span> <span class="token number">0</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Open first available video camera with a resolution of 1280x720 pixels</span> <span class="token keyword">const</span> stream <span class="token operator">=</span> <span class="token function">openCamera</span><span class="token punctuation">(</span>cameras<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>deviceId<span class="token punctuation">,</span> <span class="token number">1280</span><span class="token punctuation">,</span> <span class="token number">720</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> |
4: Local playback
Khi user đã cấp quyền cho chúng ta sử dụng media device, Web Browser đã được phép khởi động và sử dụng device. Khi đó chúng ta có một MediaStream có thể được sử dụng. Và việc của chúng ta là đưa chúng vào tag video và audio trên browser và phát nó trên browser:
1 2 3 4 5 6 7 8 9 10 11 | <span class="token keyword">async</span> <span class="token keyword">function</span> <span class="token function">playVideoFromCamera</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">try</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> constraints <span class="token operator">=</span> <span class="token punctuation">{</span><span class="token string">'video'</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> <span class="token string">'audio'</span><span class="token operator">:</span> <span class="token boolean">true</span><span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token keyword">const</span> stream <span class="token operator">=</span> <span class="token keyword">await</span> navigator<span class="token punctuation">.</span>mediaDevices<span class="token punctuation">.</span><span class="token function">getUserMedia</span><span class="token punctuation">(</span>constraints<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> videoElement <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'video#localVideo'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> videoElement<span class="token punctuation">.</span>srcObject <span class="token operator">=</span> stream<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">catch</span><span class="token punctuation">(</span>error<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">error</span><span class="token punctuation">(</span><span class="token string">'Error opening video camera.'</span><span class="token punctuation">,</span> error<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Phần HTML cần một video điển hình thông qua hàm getUserMedia. Chúng ta nên sử dụng 2 attribute :
autoplay: Để video auto được chạy mỗi khi có một luồng stream mới được add vào chính element đóplaysinline: Cho phép video phát nội tuyến, thay vì chỉ ở chế độ toàn màn hình, trên một số trình duyệt dành cho thiết bị di động
Bạn cũng nên sử dụng control = "false" cho các luồng live strean, trừ khi người dùng có thể tạm dừng chúng:
1 2 3 4 5 6 7 | <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Local video playback<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>video</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>video</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>localVideo<span class="token punctuation">"</span></span> <span class="token attr-name">autoplay</span> <span class="token attr-name">playsinline</span> <span class="token attr-name">controls</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>false<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> |
Kết luận.
Ok, vậy là mình đã kết thúc bài tìm hiểu nho nhỏ của mình ngày hôm nay. Bài viết chắc vẫn còn những thiếu sót. Mong mọi người comment góp ý giúp mình nhé. Cám ơn mọi người đã xem hết bài viết của mình
Tài liệu tham khảo
https://www.tutorialspoint.com/webrtc/webrtc_architecture.htm
