Tổng quan:
Đầu tiên mình nghĩ chúng ta nên hiểu rõ về CLI và phân biệt nó với GUI, tại sao k phải là vue-gui
- Angular có
@angular/cli - React có
create-react-app - Và Vue cũng không ngoại lệ
@vue-cli
Vue CLI là 1 hệ thống khá mạnh mẽ để phát triển các ứng dụng Vuejs, nó cung cấp:
- Tương tác rất nhanh và dễ sử dụng thông qua
@vue-cli - Được xây dựng dựa trên webpack
- Tập hợp các plugins phong phú cho việc phát triển
Cài đặt
Note: Vue CLI yêu cầu Nodejs version 8.9 trở lên,
cài đặt thông qua npm hoặc yarn
1 2 3 4 | npm install -g @vue/cli # OR yarn global add @vue/cli |
Để kiểm tra cài đặt thành công chúng ta sẽ chạy vue –version

Tạo mới 1 project
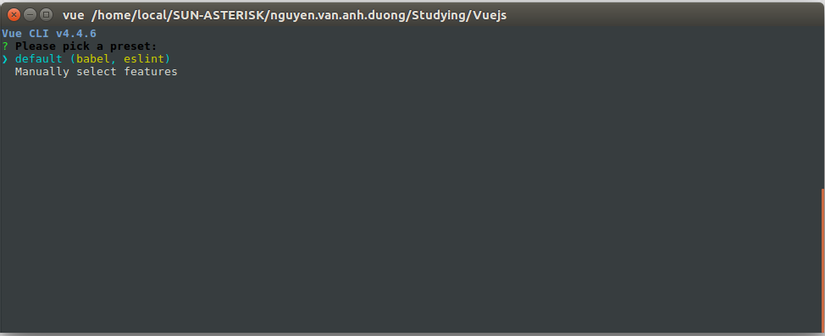
1 2 | vue create my-first-project |
Sau khi chạy sẽ suggest cho chúng ta preset, ở đây mình chọn default

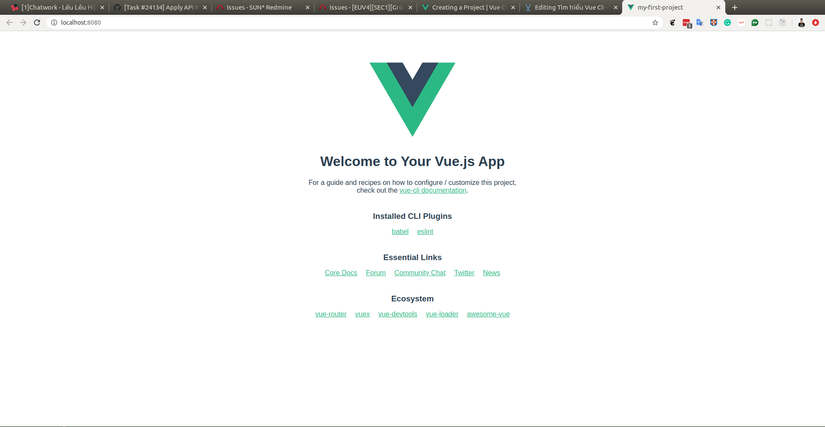
Chạy xong thì run project thôi (len), CLI bảo gì thì làm nấy cd my-first-project/ ; npm run serve
Và đây là thành quả.

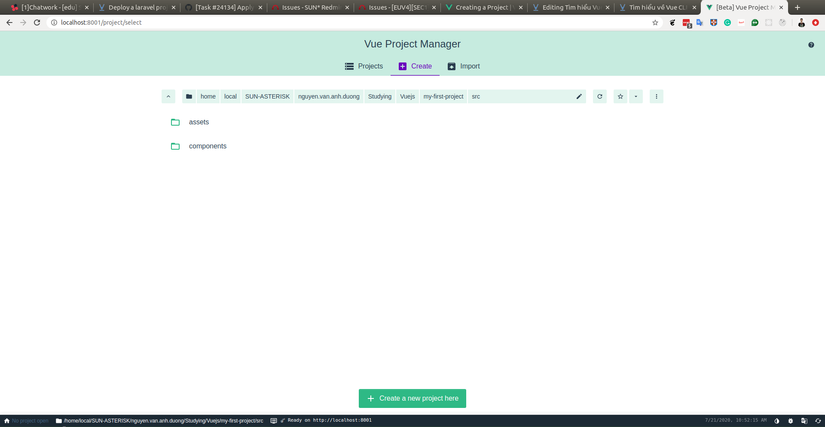
Đặc biệt có thể sử dụng vue-ui để tạo và quản lý các projects vue, để sử dụng chạy thông qua command vue-ui
Kết quả sau khi chạy

Kết luận
Trên đây là bài tìm hiểu tổng quan cơ bản của mình về Vue CLI, nếu các bác muốn tìm hiểu thêm thì có thể xem tại link này (https://cli.vuejs.org/)
