Giới thiệu
Vuejs là một framework của javascript dùng để xây dựng giao diện người dùng. Vuejs dễ dàng đáp ứng nhu cầu xây dựng một Single Page Applications với độ phức tạp cao. Vuejs được sử dụng rộng rãi với cộng đồng php cụ thể là framework laravel, nhưng trong bài viết lần này tôi sẽ giới thiệu với các bạn một sự kết hợp mới đó là Vuejs với Ruby On Rails.
Vậy làm sao để kết hợp vuejs và rails, ở đây tôi xin giới thiệu một gem hộ trợ cho việc tích hợp hai framework này lại đó là gem Webpacker.
Webpacker là gì?
Webpacker là một ruby gem dùng để tích hợp Webpack vào Rails sử dụng chung với Asset Pipeline. Webpack đơn giản chỉ là một công cụ gói gọn toàn bộ các file js, css(scss, sass..). Việc gói gọn của webpack là được gói theo cấu trúc của project, từ module này qua module khác. Với việc pre-complie được code Js trong Rails, gem này như một thiên thần cứu cánh trong việc tích hợp các front-end framework như ReacJS, VueJS hay AngularJS vào Rails.
Sử dụng
Cài đặt
Để khởi tạo một dự án với Rails kết hợp với Vuejs đơn giản bạn chỉ cần dùng lệnh
1 2 | rails <span class="token keyword">new</span> <span class="token class-name">myapp</span> <span class="token operator">--</span>webpack<span class="token operator">=</span>vue |
Tuy nhiên, nếu bạn muốn tích hợp VueJS với một project có sẵn thì bạn cũng có thể làm như sau:
Cài đặt gem:
1 2 | gem 'webpacker', '~> 4.x' |
và chạy
1 2 3 4 | bundle rails webpacker<span class="token symbol">:install</span> rails webpacker<span class="token symbol">:install</span><span class="token symbol">:vue</span> |
Nếu cài đặt thành công, bạn sẽ thấy một message nho nhỏ nài
1 2 | <span class="token constant">Webpacker</span> now supports <span class="token constant">Vue</span><span class="token punctuation">.</span>js ? |
Có một chút sự khác biệt giữa project Rails thông thường và project Rails + VueJS. Các bạn để ý trong app/javascript sẽ xuất hiện cấu trúc thư mục như sau
1 2 3 4 5 6 | app<span class="token operator">/</span>javascript ├── app<span class="token punctuation">.</span>vue └── packs ├── application<span class="token punctuation">.</span>js └── hello_vue<span class="token punctuation">.</span>js |
Giờ là tạm cài đặt xong, bạn thử rails s xem có điều gì xảy ra không nhé

Không có gì thay đổi đúng không, các bạn đừng vội, phần hay bắt đầu ngay bây giờ đây.
Trước tiên ta tạo ngay một view
1 2 | rails g controller static_pages index |
sau đó vào config/routes.rb
1 2 3 4 | <span class="token constant">Rails</span><span class="token punctuation">.</span>application<span class="token punctuation">.</span>routes<span class="token punctuation">.</span>draw <span class="token keyword">do</span> root to<span class="token punctuation">:</span> <span class="token string">'static_pages#index'</span> <span class="token keyword">end</span> |
OK vậy là trang mặc định đã được thiết lập

Giờ bạn vàoapp/views/static_pages.erb vào xóa tất cả đi thay bằng đoạn code sau
1 2 | <span class="token operator"><</span><span class="token operator">%</span><span class="token operator">=</span> javascript_pack_tag <span class="token string">'hello_vue'</span> <span class="token operator">%</span><span class="token operator">></span> |
Load lại server 1 lần nữa nhé!

Ok vậy là chúng ta đã load thành công VueJS, nếu bạn muốn thay đổi đoạn chữ in ra mặc định của VueJS khi khởi tạo project, bạn chỉ cần vào app/javascript/app.vue thay đổi
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <span class="token operator"><</span>template<span class="token operator">></span> <span class="token operator"><</span>div id<span class="token operator">=</span><span class="token string">"app"</span><span class="token operator">></span> <span class="token operator"><</span>p<span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> message <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>template<span class="token operator">></span> <span class="token operator"><</span>script<span class="token operator">></span> <span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span> data<span class="token punctuation">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">{</span> message<span class="token punctuation">:</span> <span class="token string">"Xin chào tất cả mọi người"</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator"><</span>style scoped<span class="token operator">></span> p <span class="token punctuation">{</span> font<span class="token operator">-</span>size<span class="token punctuation">:</span> <span class="token number">2</span>em<span class="token punctuation">;</span> text<span class="token operator">-</span>align<span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>style<span class="token operator">></span> |
Kết quả:

Demo tính tổng hai số đơn giản sử dụng VueJS
Các bạn vàojavascript/app.vue và thay nội dung code cũ bằng đoạn code mới như sau
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <span class="token operator"><</span>template<span class="token operator">></span> <span class="token operator"><</span>div id<span class="token operator">=</span><span class="token string">"app"</span><span class="token operator">></span> <span class="token constant">Number</span> <span class="token number">1</span><span class="token punctuation">:</span> <span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"number"</span> name<span class="token operator">=</span><span class="token string">"numA"</span> v<span class="token operator">-</span>on<span class="token symbol">:input</span><span class="token operator">=</span><span class="token string">"getNumA"</span><span class="token operator">></span> <span class="token constant">Number</span> <span class="token number">2</span><span class="token punctuation">:</span> <span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"number"</span> name<span class="token operator">=</span><span class="token string">"numB"</span> v<span class="token operator">-</span>on<span class="token symbol">:input</span><span class="token operator">=</span><span class="token string">"getNumB"</span><span class="token operator">></span> <span class="token operator"><</span>button <span class="token variable">@click</span><span class="token operator">=</span><span class="token string">"cal"</span><span class="token operator">></span><span class="token constant">T</span>ính tổng<span class="token operator"><</span><span class="token operator">/</span>button<span class="token operator">></span> <span class="token operator"><</span>p<span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> message <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>template<span class="token operator">></span> <span class="token operator"><</span>script<span class="token operator">></span> export default <span class="token punctuation">{</span> data<span class="token punctuation">:</span> function <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> numA<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span> numB<span class="token punctuation">:</span> <span class="token number">0</span><span class="token punctuation">;</span> <span class="token keyword">return</span> <span class="token punctuation">{</span> message<span class="token punctuation">:</span> <span class="token number">0</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> methods<span class="token punctuation">:</span> <span class="token punctuation">{</span> getNumA<span class="token punctuation">:</span> <span class="token function">function</span><span class="token punctuation">(</span>event<span class="token punctuation">)</span> <span class="token punctuation">{</span> this<span class="token punctuation">.</span>numA <span class="token operator">=</span> event<span class="token punctuation">.</span>target<span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> getNumB<span class="token punctuation">:</span> <span class="token function">function</span><span class="token punctuation">(</span>event<span class="token punctuation">)</span> <span class="token punctuation">{</span> this<span class="token punctuation">.</span>numB <span class="token operator">=</span> event<span class="token punctuation">.</span>target<span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> cal<span class="token punctuation">:</span> <span class="token function">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> this<span class="token punctuation">.</span>message <span class="token operator">=</span> <span class="token function">Number</span><span class="token punctuation">(</span>this<span class="token punctuation">.</span>numA<span class="token punctuation">)</span> <span class="token operator">+</span> <span class="token function">Number</span><span class="token punctuation">(</span>this<span class="token punctuation">.</span>numB<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator"><</span>style scoped<span class="token operator">></span> <span class="token comment">#app {</span> font<span class="token operator">-</span>size<span class="token punctuation">:</span> <span class="token number">2</span>em<span class="token punctuation">;</span> text<span class="token operator">-</span>align<span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>style<span class="token operator">></span> |
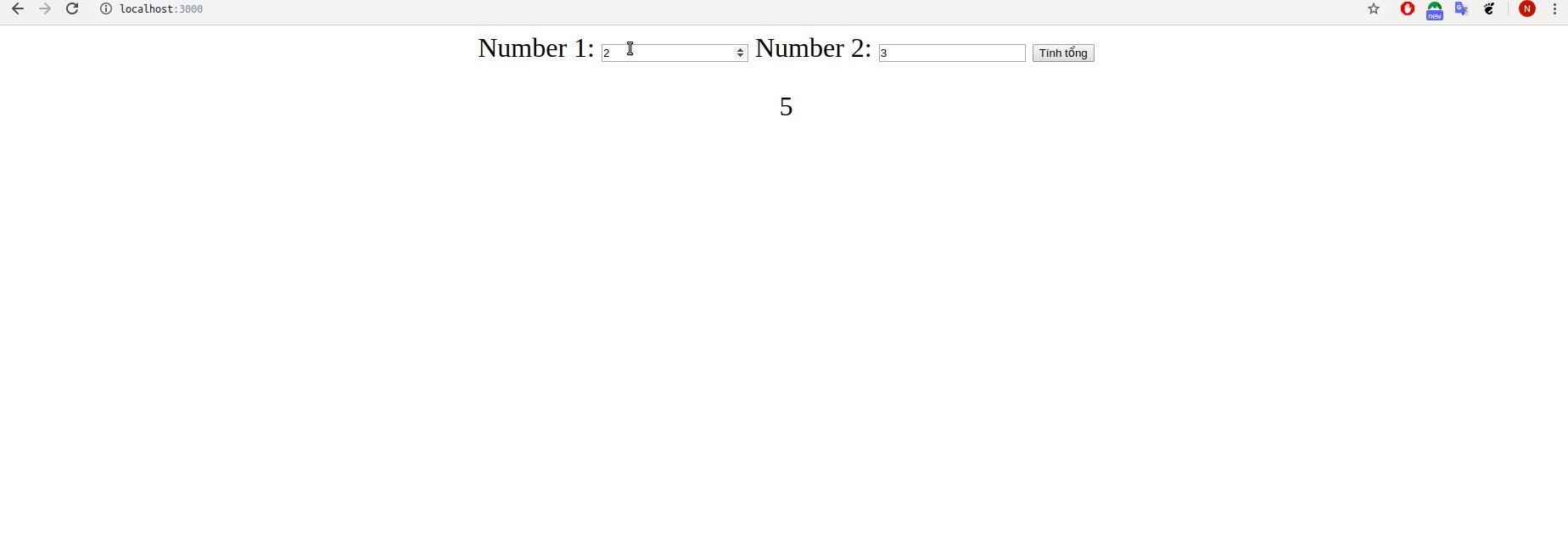
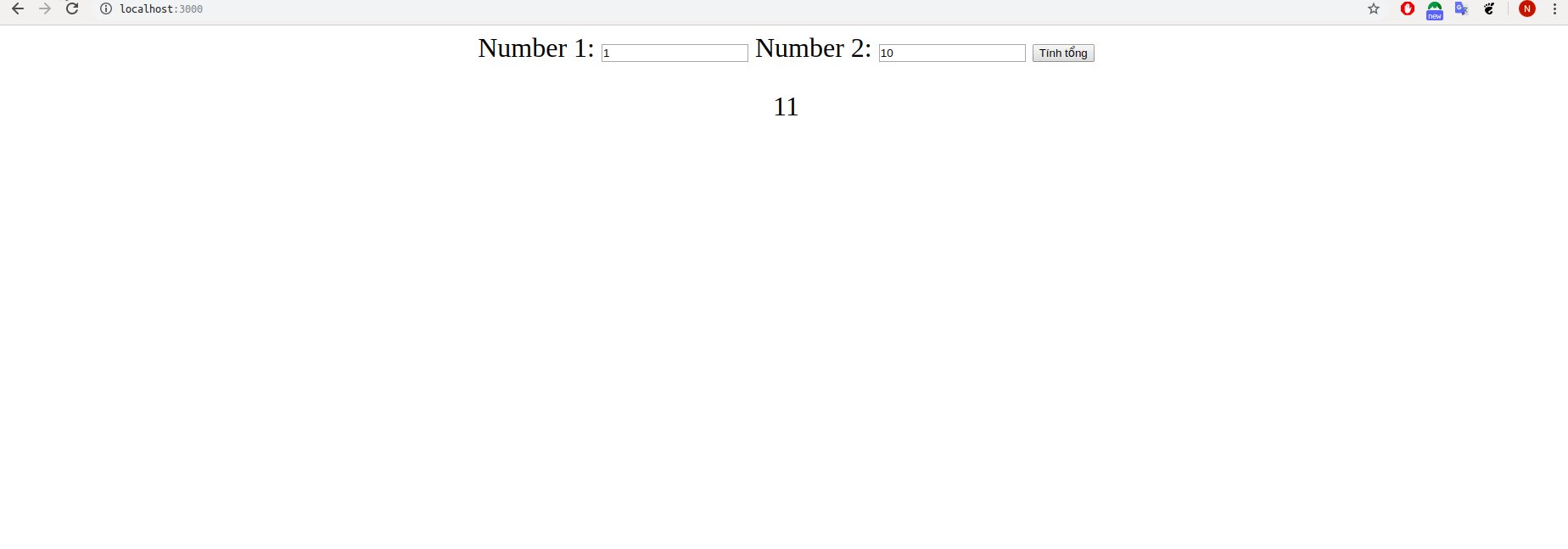
Refresh lại trang và tận hưởng nhé các bạn. Kết quả:

Tài liệu tham khảo:
https://vuejs.org/v2/guide/
https://github.com/rails/webpacker
