Google DevTool thì chắc các Web Dev đều đã biết rồi, nhưng mình dám cá là rất ít bạn biết sử dụng nó “đúng cách” : )) Chắc với đa số thì chỉ có bật lên dò DOM để chỉnh lại CSS và xem Network là cùng, còn mấy cháu dùng để hắc phây púc thì thôi không nói.
Nên là sau đây mình xin mạn phép giới thiệu một số tính năng hay ho mà có lẽ bạn chưa bao giờ động tới sau thời gian vọc vạch những ngày tránh dịch.
Bảng màu:
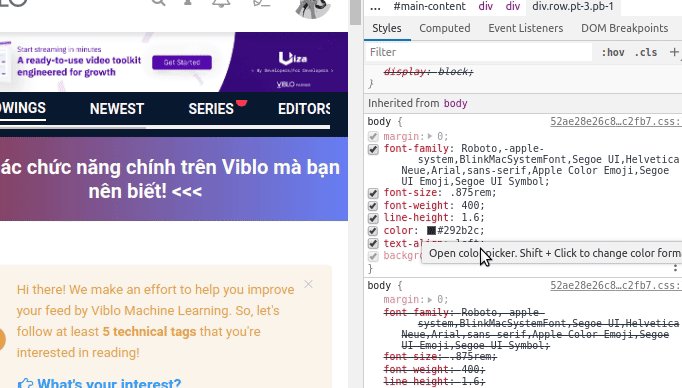
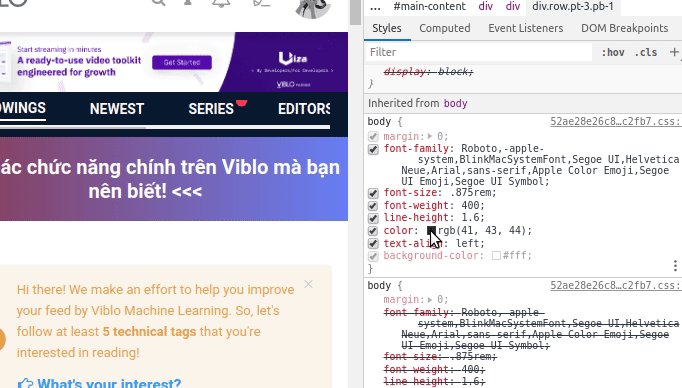
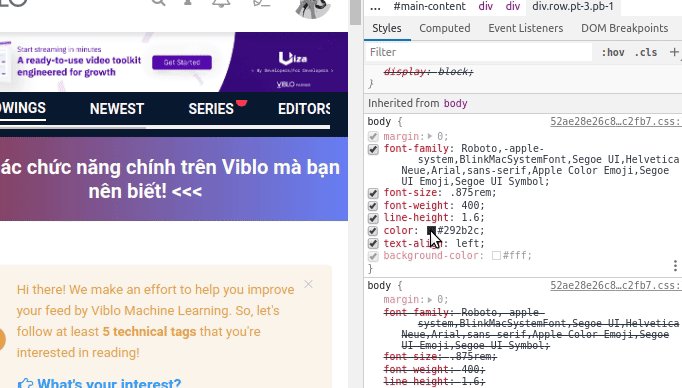
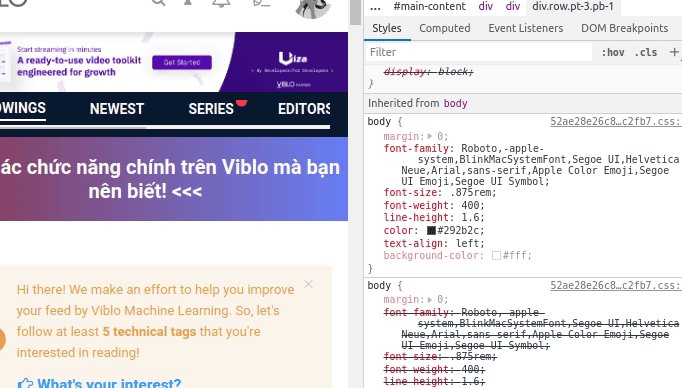
Đầu tiên nếu bạn muốn lấy hoặc kiểm tra một mã màu trên trang thì có thể sử dụng tổ hợp shift + click vào ô màu để chuyển đổi giữa các mã màu bao gồm: HEX | RGB | HSL

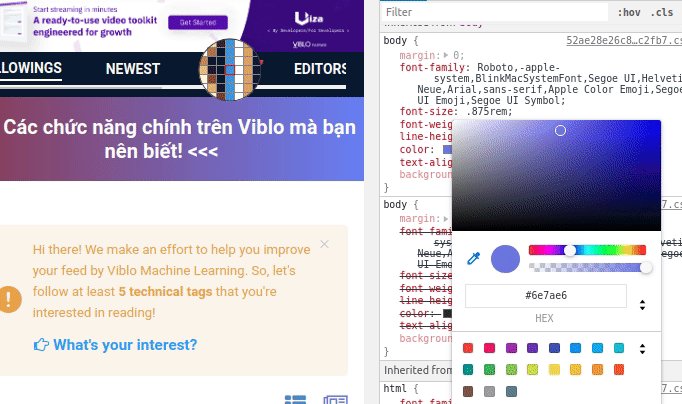
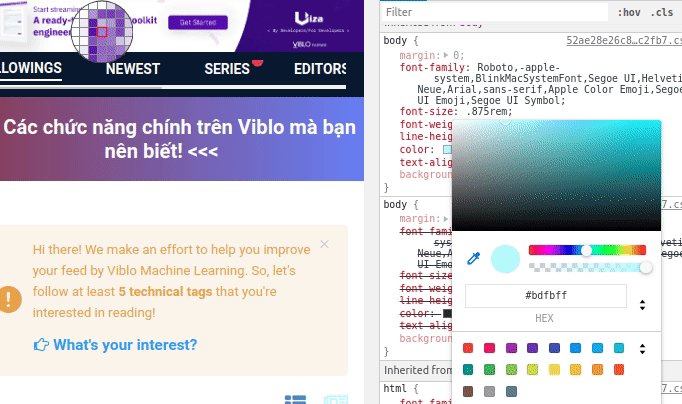
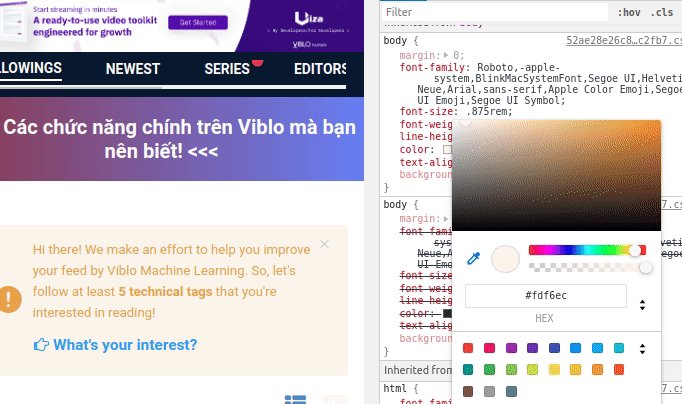
Nếu bạn thấy trên trang web có màu nào đẹp đẹp mà muốn sao chép mã màu của nó về thì có thể dùng cách này.
Đầu tiên click vào ô màu, sau đó bảng màu sẽ hiện lên và bạn có thể di chuyển con trỏ đến bất cứ vùng màu nào trong trang web mà bạn muốn, nếu muốn tắt đi thì bạn hãy click vào biểu tượng giống cái bóp bóp hút mực trong phòng thí nghiệm á

Dò Style của Element
Lúc làm việc với React hay Vue mình rất hay gặp vấn đề đó là trang có quá nhiều style chồng chéo lên nhau, và với một lượng style quá dài nên để tìm được chính xác style cần thay đổi là việc rất gây khó chịu, nhưng tình cờ mình đã phát hiện ra một tính năng của DevTool giúp mình tìm đến chính xác class cần thiết trong nháy mắt.
Đầu tiên chắc ai cũng biết con trỏ chuột dò Element rồi, bạn di chuyển con trỏ đó đến vùng cần thay đổi style, kể cả không chính xác cho lắm nhưng hãy cố gắng tìm đến Element lớn nhất, tức là Element bao phủ toàn bộ khu vực mà bạn nghi ngờ là đang chứa Element cần thay đổi ấy, bấm vào đó 1 cái rồi chuyển qua tab Computed ở ngay cạnh tab Style trên DevTool.

Ở ví dụ nhỏ nhỏ trên bạn có thể thấy có 2 class đang set margin cho thẻ div là 0.5rem nhưng hãy giả định là số lượng class chồng chéo là cực lớn khiến bạn khó có thể tìm được class nào đang được active thì bạn có thể vào Computed và tìm xuống mục style tương ứng, ở đó sẽ có toàn bộ các class đang tác động đến style đó và class đang được active.
Animation
Sử dụng Animation editor để kiểm tra cách hoạt động của Animation

Và hay hơn nữa là bạn có hẳn một bảng timeline để điều chỉnh tốc độ chạy của Animation như này
Shadow Editor
Đây cũng là công cụ mình hay dùng khi không biết cài đặt các thông số của box-shadow như thế nào

Kiểm tra Coverage
Hay chưa kìa, bạn còn có thể dùng DevTool để kiểm tra Coverage của trang web

Kiểm tra FPS
Tưởng chỉ có ở trong Game nhưng thực tế bạn cũng có thể kiểm tra được tốc độ chạy khung hình trên trang web của mình cơ đấy.
Bạn có thể xem được tốc độ khung hình khi Element được focus hoặc khi cuộn trang gì gì đó

End
Trên đây là một số những trò con bò mà mình vọc vạch được trong mùa cách ly tại nhà, mong là sẽ có ích cho các bạn.
Cám ơn đã theo dõi bài viết
