Bootbox.js là javascript library dùng để tạo Bootstrap modal một cách dễ dàng hơn chỉ với vài dòng code.
Cài đặt
Có nhiều cách để add library này vào application của bạn:
- Dùng NPM
1 2 | npm i bootbox |
- Dùng cdnjs
https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/5.4.0/bootbox.min.js
- Direct download
https://github.com/makeusabrew/bootbox/releases/download/v5.4.0/bootbox.min.js
Note: Bootbox dựa trên Boostrap và jQuery, vậy bạn phải có cài đặt 2 library này để Bootbox có thể chạy được.
Cách sử dụng:
Sau khi cài đặt xong, bạn chỉ đơn giản gọi các method của Bootbox trong js của mình là xong.
Alert Dialog
- Basic
1 2 3 | bootbox<span class="token punctuation">.</span><span class="token function">alert</span><span class="token punctuation">(</span><span class="token string">"Your message here…"</span><span class="token punctuation">)</span> |

- Bạn cũng có thể dùng html text :
1 2 | bootbox<span class="token punctuation">.</span><span class="token function">alert</span><span class="token punctuation">(</span><span class="token string">"Your message <b>here…</b>"</span><span class="token punctuation">)</span> |

- Nếu bạn cần thực hiện code sau khi dismiss alert, bạn phải dùng callback:
1 2 3 4 | bootbox<span class="token punctuation">.</span><span class="token function">alert</span><span class="token punctuation">(</span><span class="token string">"Your message here…"</span><span class="token punctuation">,</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token comment">/* your callback code */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
- Bạn có thể customize alert như sau:
1 2 3 4 5 6 7 | bootbox<span class="token punctuation">.</span><span class="token function">alert</span><span class="token punctuation">(</span><span class="token punctuation">{</span> size<span class="token punctuation">:</span> <span class="token string">"small"</span><span class="token punctuation">,</span> title<span class="token punctuation">:</span> <span class="token string">"Your Title"</span><span class="token punctuation">,</span> message<span class="token punctuation">:</span> <span class="token string">"Your message here…"</span><span class="token punctuation">,</span> callback<span class="token punctuation">:</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token comment">/* your callback code */</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
Trong đó size: “small” | “large” | “extra-large”

Confirm Dialog
- Basic
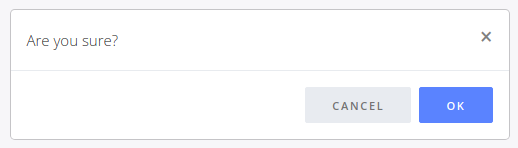
1 2 3 4 | bootbox<span class="token punctuation">.</span><span class="token function">confirm</span><span class="token punctuation">(</span><span class="token string">"Are you sure?"</span><span class="token punctuation">,</span> <span class="token keyword">function</span><span class="token punctuation">(</span>result<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">/* your callback code */</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
Ở đây, confirm alert sẽ default có hai action: cancel và ok. Nếu cancel thì result sẽ là false, nếu ok thì result sẽ là true.

- Bạn có thể customize confirm này như sau:
1 2 3 4 5 6 | bootbox<span class="token punctuation">.</span><span class="token function">confirm</span><span class="token punctuation">(</span><span class="token punctuation">{</span> size<span class="token punctuation">:</span> <span class="token string">"small"</span><span class="token punctuation">,</span> message<span class="token punctuation">:</span> <span class="token string">"Are you sure?"</span><span class="token punctuation">,</span> callback<span class="token punctuation">:</span> <span class="token keyword">function</span><span class="token punctuation">(</span>result<span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token comment">/* result is a boolean; true = OK, false = Cancel*/</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
Trong đó size: “small” | “large” | “extra-large”

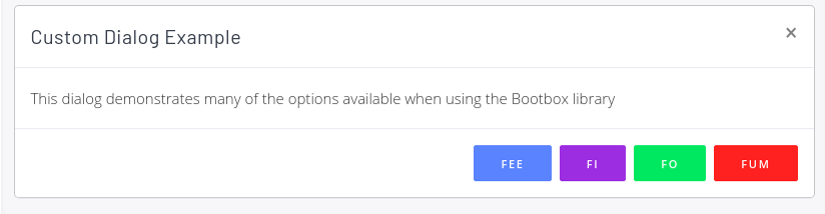
Custom Dialog
Ở trên Alert Dialog và confirm dialog là dialog có sẵn trong Bootbox.js, tuy nhiêu bạn cũng có thể customize loại dialog mới theo mình cần như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | bootbox<span class="token punctuation">.</span><span class="token function">dialog</span><span class="token punctuation">(</span><span class="token punctuation">{</span> title<span class="token punctuation">:</span> <span class="token string">'Custom Dialog Example'</span><span class="token punctuation">,</span> message<span class="token punctuation">:</span> <span class="token string">'<p>This dialog demonstrates many of the options available when using the Bootbox library</p>'</span><span class="token punctuation">,</span> size<span class="token punctuation">:</span> <span class="token string">'large'</span><span class="token punctuation">,</span> onEscape<span class="token punctuation">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> backdrop<span class="token punctuation">:</span> <span class="token boolean">true</span><span class="token punctuation">,</span> buttons<span class="token punctuation">:</span> <span class="token punctuation">{</span> fee<span class="token punctuation">:</span> <span class="token punctuation">{</span> label<span class="token punctuation">:</span> <span class="token string">'Fee'</span><span class="token punctuation">,</span> className<span class="token punctuation">:</span> <span class="token string">'btn-primary'</span><span class="token punctuation">,</span> callback<span class="token punctuation">:</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> fi<span class="token punctuation">:</span> <span class="token punctuation">{</span> label<span class="token punctuation">:</span> <span class="token string">'Fi'</span><span class="token punctuation">,</span> className<span class="token punctuation">:</span> <span class="token string">'btn-info'</span><span class="token punctuation">,</span> callback<span class="token punctuation">:</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> fo<span class="token punctuation">:</span> <span class="token punctuation">{</span> label<span class="token punctuation">:</span> <span class="token string">'Fo'</span><span class="token punctuation">,</span> className<span class="token punctuation">:</span> <span class="token string">'btn-success'</span><span class="token punctuation">,</span> callback<span class="token punctuation">:</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> fum<span class="token punctuation">:</span> <span class="token punctuation">{</span> label<span class="token punctuation">:</span> <span class="token string">'Fum'</span><span class="token punctuation">,</span> className<span class="token punctuation">:</span> <span class="token string">'btn-danger'</span><span class="token punctuation">,</span> callback<span class="token punctuation">:</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
Trong đó:
- title: title của dialog.
- message: Content cần hiển thị trong dialog.
- size: “small” | “large” | “extra-large”.
- onEscape: true | false. Có dismiss dialog với ESC không.
- backdrop: true | false. Có cần show backdrop hay không.
- buttons: các buttons cần hiển thị. trong đó có
label,classNamevàcallback.

Bài này là đã hướng dẫn một cách cơ bản nhất về cách sử dụng Bootbox.js này.
Ngòai ra còn các methods, events khác nữa. Bạn có thể xem chi tiết và tìm hiểu thêm trên tài liệu của nó.
