Tăng tốc website trên PageSpeed Insights
1. Tầm quan trọng của việc tối ưu website
Đôi khi chúng ta vào website nào đó khi nó hiện lên trên key search của chúng ta. Cái đầu tiên chúng ta nhìn thấy chính là khả năng load nhanh hay chậm của nó. Điều gì xảy ra khi trang web đó load quá chậm, việc bỏ trang để tìm kiếm 1 trang mới chắc hẳn là đại đa số chúng ta đều làm. Do đó, việc tối ưu website để tăng tốc cho nó theo tôi là vô cùng quan trọng. Bài viết này không hẳn là tổng hợp kiến thức để làm thế nào tối ưu website mà là để chia sẻ kinh nghiệm tôi đã gặp phải khi tăng tốc cho website trong quá trình xây dựng 1 website riêng cho chính mình.
2. Tôi đã tăng điểm website từ 11-> 80 như thế nào
80/100 không phải là con số cao, mà chỉ là mức trung bình của 1 website, điều này chứng tỏ vẫn có những thứ mà tôi cần phải tối ưu cho website riêng của mình. Cái tôi nói đến ở đây, tại sao website khi mới bắt đầu check lại chỉ có 11 điểm, và làm những gì để số điểm này được cải thiện. Tôi xây dựng 1 website bán hàng như thế này

2.1 Giảm dung lượng ảnh
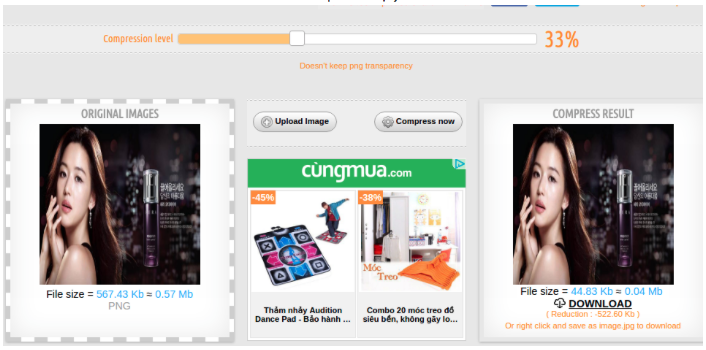
Trên trang chủ, cái mà ta nhìn thấy đầu tiên là rất nhiều ảnh, điều này dẫn đến website phải load những ảnh này và làm giảm tốc độ của nó. Vậy thì đơn giản 1 điều là chúng ta giảm dung lượng của những ảnh này để tăng tốc độ cho website. Các bạn có thể vào website http://compressnow.com/ để giảm dung lượng ảnh mà vẫn giữ được chất lượng ảnh (mắt chúng ta khó phân biệt).

Bạn thấy đấy ảnh đã được giảm dung lượng đáng kể, chắc chắn tốc độ website của bạn đã tăng lên thay vì để 567kb đúng không.
2.2 Sử dụng nginx để cache sever
Nginx không phải là xa lạ trong quá trinh bạn deploy website. Và tầm quan trọng của việc sử dụng cache là không có gì phải bàn cãi phải không? Vậy caching server sử dụng ngnix như thế nào. trên VPS (máy chủ ảo) bạn gõ đường dẫn:
1 | sudo vi /etc/nginx/sites-available/default |
thêm dòng lệnh sau:
1 2 3 4 5 6 7 | server { ... location ~* ^.+.(jpg|jpeg|gif|css|png|js|ico|xml)$ { expires 15y; } ... } |
expires bạn có thể đặt bao nhiêu tùy thích :D.
Đơn giản vậy thôi nhưng khi chấm điểm, website của bạn cũng sẽ tăng được khoảng 10 điểm đấy, khá là tuyệt phải không
2.3 Sử dụng assets:precompile để nén các file js, css
Đương nhiên là website thì không thể thiếu những file quan trọng như thế này. Nhưng điều gì xảy ra khi những file js và css của bạn quá lớn. Việc load những file này sẽ làm giảm tốc độ của website, vậy cách khắc phục ở đây là gì.
Trước hết đặt đúng thứ tự các file này như sau:
1 2 3 4 5 6 7 8 | # layout/application.html.erb <head> ... <%= stylesheet_link_tag 'application', media: 'all'%> </head> <body> </body> <%= javascript_include_tag 'application'%> |
Việc đặt những file này theo thứ tự như vậy cho phép google đọc nội dung của các thẻ meta trước sau đó đến load css và các phần tử của trang. Đến cuối cùng mới load đến các file js. Và người dùng nhìn thấy website của bạn đã load rất nhanh.
Sử dụng assets.rb của rails để nén
1 2 3 | # config/initializers/assets.rb Rails.application.config.assets.precompile += %w( *.js ) |
Bạn cài đặt những file cần nén trong config như trên. Điều này có 2 chức năng. Gộp tất cả các file js, css thành 1 file và chuyển nó về dạng “*.min.js”. Do đó file js của bạn được nén, được tối ưu đến mức tối đa (loại bỏ dấu cách thừa, loại bỏ comment…).
Và đến khi deploy website lên server ta có:
1 | RAILS_ENV=xxx rake assets:precompile |
3.Kết quả

Để nâng điểm website lên thêm nữa thì vẫn là chặng đường phía trước. Đây là những cách đơn giản mà tôi áp dụng để tối ưu code của mình. Chúc các bạn thành công!
4.Tài liệu tham khảo
https://developers.google.com/speed/pagespeed/insights/ https://developers.google.com/speed/docs/insights/LeverageBrowserCaching
ITZone via Viblo
