Set custom domain free cho Firebase hosting
Như tiêu đề, em vừa tìm ra cách set được Domain của Freenom cho Firebase Hosting để đỡ phải vất vả nhập lại cái tên miền .firebaseapp.com khá vất vả cho anh em :3
Tại sao lại là Firebase?
- Đơn giản là vì Firebase dùng rất sướng :3
- Thứ nhất: Firebase có sẵn cho chúng ta là Firebase Firestore và Firebase Realtime Database truy xuất khá nhanh hơn nữa lại còn có cả Realtime, đa nền tảng và Firestore còn có thể cache offline nữa đỡ mất công gọi lên Db get Data về :3 Giảm thời gian load cho user
- Firebase có sẵn Authentication, thay vì là phải làm login with Facebook, Google bla bla đọc doc ta chỉ cần xài Authentication là có thể làm login được :3 Mất vài dòng để gọi API và ta chỉ cần quản lí accounts của Firebase là được
- Serverless với Firebase Cloud Functions: Em sang Firebase cũng chỉ vì cái này. Có User mới viết trigger bắt sự kiện vừa lẹ vừa nhanh :3
- Có Firebase Hosting kèm Server CDN nên load khá lẹ mà không có tình trạng bị sleep như trên heroku
Nhược điểm:
- Xài nhiều phải trả tiền
- Không có PHP
- Không có SQL cho bác nào đang xài quen rồi
Bắt đầu nào
Bước đầu tiên là tạo cho Project ta 1 tên miền đã
Bác nào chưa có tên miền thì lên Freenom tạo thôi :3 Em cũng không nghĩ ra tên miền nào ra hồn nên đặt đại cái đã. Bác nào dùng tên miền của bên khác thì xem hướng dẫn vì em không có rõ tên miền bên khác nó như thế nào cả
Em làm cái tên miền testcustomfb.ml phát. Em đang ôn thi đầu óc toàn lí hóa thôi không nghĩ được tên miền nào ngầu ngầu.
Quy trình đăng kí khá ez rồi nên em không hướng dẫn nữa

Ok done rồi qua bước tiếp theo thôi
Tạo 1 Project Firebase
Chắc đây là bước ez sau bước trên rồi. Các bác vào Firebase Console và bấm Add Project rồi set name 
Set name, Id, region rồi create
Up web tĩnh của mình lên server
Nếu chưa có NodeJS thì các bác tải NodeJS về từ NodeJS vì ta sẽ cần dùng đến npm
Sau khi cài đặt hãy thử đã cài thành công chưa
1 2 | $ node -v |
Ok, tiếp đến cần tải Firebase Tools CLI về từ npm
1 2 3 4 | $ <span class="token function">npm</span> <span class="token function">install</span> -g firebase-tools or $ yarn global add firebase-tools |
Ok xong rồi thì hãy vào project web của các bạn mở cmd hoặc terminal lên, gõ
1 2 3 4 5 6 7 | $ firebase login // Để login vào tài khoản Google bạn đã create project trước $ firebase init // Initiate firebase //Nó sẽ hiện lên bảng select, bấm space để chọn. //Mình chỉ dùng Hosting thôi. Bạn nào muốn thử các thứ khá thì có thể chọn |
Mặc định nó sẽ tạo ra 1 thư mục Public chứa Index.html và 404.html. Nó đã được import sẵn các script của Firebase. Nếu không cần sử dụng bạn chỉ cần delete toàn bộ trong thư mục public rồi paste code của bạn vào trong đó
Rồi để deploy lên ta dùng
1 2 | $ firebase deploy |
Mặc định ta sẽ có tên miền là projectid.firebaseapp.com
Bước tiếp theo là để config về domain của freenom này :3
Trỏ tên miền

Các bạn vào trang console chọn tag Hosting sẽ thấy có button Connect Domain :3 Hãy thử bấm vô đó
Ngay khi bấm vào nó sẽ hỏi tên miền ta muốn kết nối tới. Trước đó mình đã tạo tên miền là testcustomfb.ml nên mình sẽ nhập vào

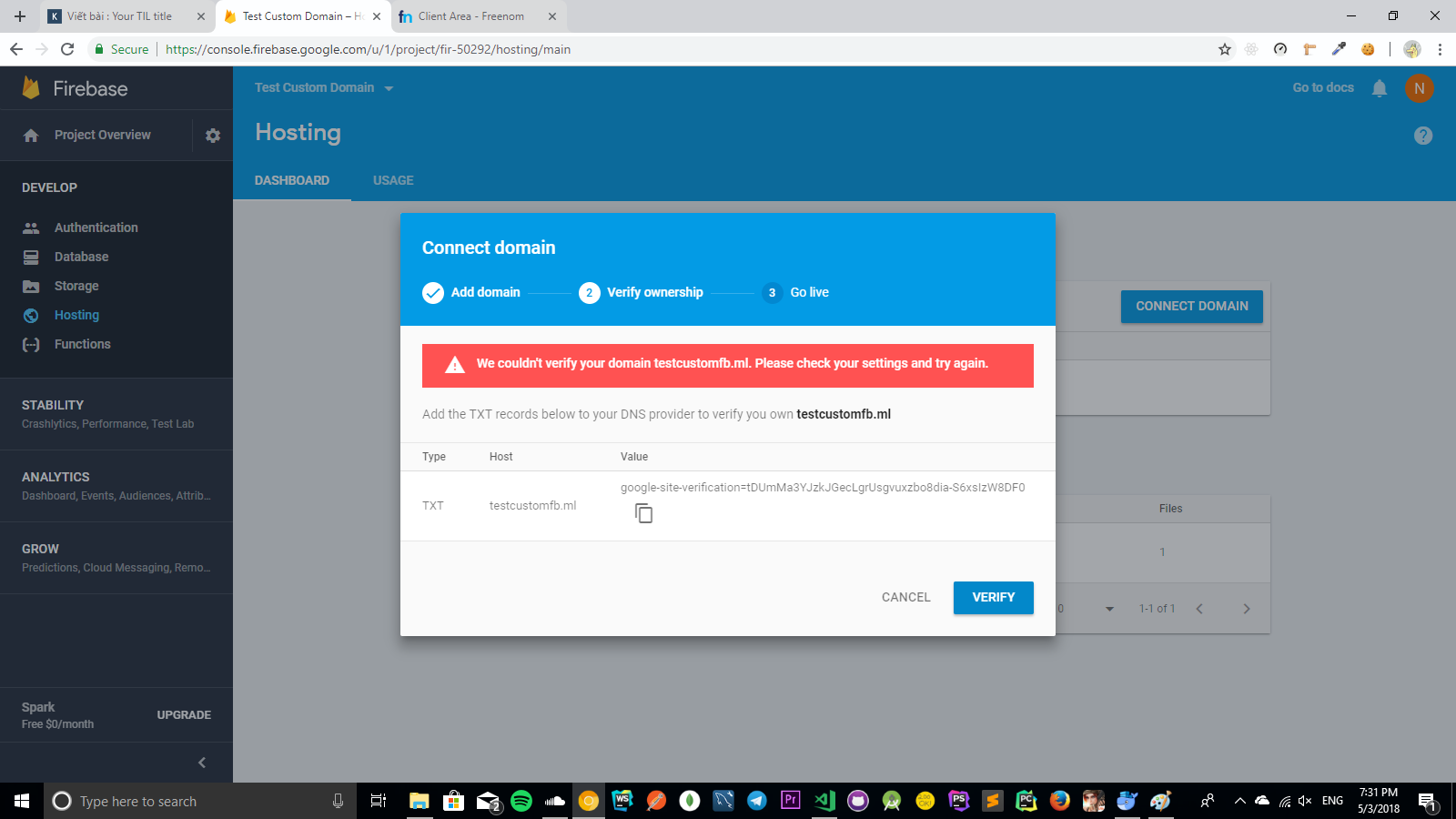
Nó sẽ có một cái như kiểu token ta login vào freenom để config DNS

Set TXT bỏ name nhé Paste nguyên cái token vào target rồi save lại và đi pha cho mình 1 cốc cafe chờ nó connect

Nếu mà bấm verify nó sẽ không verify được. Mình chờ tầm 5-7 phút gì đó
Sau khi làm vài ván CS:GO tôi quay lại và verify thành công. Thực ra có 5-7p thôi nhưng mà mải chơi nên là quên mất

Ok trỏ về là xong, finish và chờ nó trỏ về thôi :3 Ez mà (Tầm 10-15p gì đó )


Done
NOTE: Một số trường hợp có thể https sẽ bị chéo đỏ fix như sau
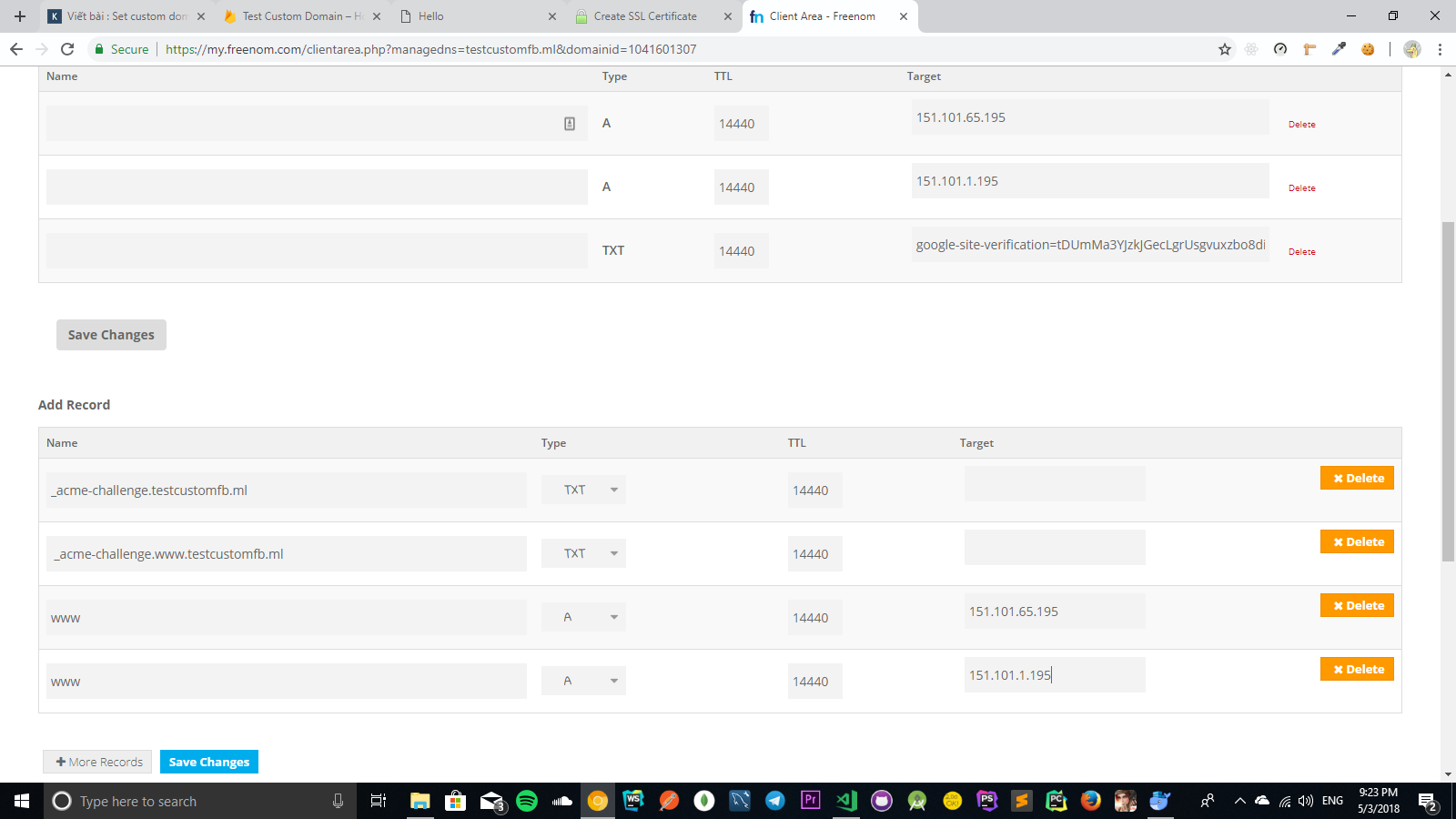
Các bác lên trang SSL For Free và nhập tên domain của web mình vào

Chọn Manual verification và bấm Manually Verify Domain

Set thêm 2 cái TXT nữa + thêm www nữa để trỏ về www nha :3
Nó sẽ mất tầm 4h để lên SSL gì đó nên các bác gắng chờ nhé
Bài viết hôm nay của em là kết thúc có thắc mắc hay ý kiến góp ý nào các bác cứ bình luận bên dưới nhé
