Nếu bạn muốn gặp các vấn đề với code convention và loay hoay tìm một công cụ nào đó hiệu quả giúp bạn tự động kiểm tra, auto fix các lỗi đó, thì bạn hãy …… lên Google để tìm kiếm giải pháp. Bài viết sau cũng là một gợi ý =))
1. PHPCS PHP_CodeSniffer
Không biết giới thiệu tiếng Việt kiểu gì nữa, thôi thì lấy nguyên mẫu tiếng Tây vậy:
PHP_CodeSniffer is a set of two PHP scripts; the main phpcs script that tokenizes PHP, JavaScript and CSS files to detect violations of a defined coding standard, and a second phpcbf script to automatically correct coding standard violations. PHP_CodeSniffer is an essential development tool that ensures your code remains clean and consistent.
1.1. Cài đặt
Có rất nhiều cách cài đặt PHPCS, bạn có thể sử dụng 2 cách chính:
- Download trực tiếp file để chạy
1 2 3 4 5 6 7 8 9 10 11 12 | <span class="token comment"># Download using curl</span> <span class="token function">curl</span> -OL https://squizlabs.github.io/PHP_CodeSniffer/phpcs.phar <span class="token function">curl</span> -OL https://squizlabs.github.io/PHP_CodeSniffer/phpcbf.phar <span class="token comment"># Or download using wget</span> <span class="token function">wget</span> https://squizlabs.github.io/PHP_CodeSniffer/phpcs.phar <span class="token function">wget</span> https://squizlabs.github.io/PHP_CodeSniffer/phpcbf.phar <span class="token comment"># Then test the downloaded PHARs</span> php phpcs.phar -h php phpcbf.phar -h |
- Cài đặt qua Composer, bạn có thể cài dưới dạng global (system-wide)
1 2 | composer global require <span class="token string">"squizlabs/php_codesniffer=*"</span> |
Sau đó hãy chắc chắn rằng thư mục bin của composer đã trong PATH của bạn. Giá trị mặc định của thư mục này là ~/.composer/vendor/bin/, nhưng bạn có thể check giá trị bạn cần sử dụng bằng lệnh:
1 2 | composer global config bin-dir --absolute |
Đối với bash thì file đó là .bashrc ở thư mục home từ là
~/.bashrc, với zsh là file~/.zshrc.
Mình dùng zsh nên sẽ thêm vào file .zshrc
1 2 | <span class="token function">vi</span> .zshrc |
Thêm dòng này vào nha:
1 2 | <span class="token function">export</span> PATH<span class="token operator">=</span>~/.composer/vendor/bin/:<span class="token variable">$PATH</span> |
Sau đó kiểm tra lại bằng echo $PATH ra xem đã có chưa:
1 2 | .../home/nguyen.van.minhb/.composer/vendor/bin/:.... |
1.2. Sử dụng
Để sử dụng, khá đơn giản, sử dụng lệnh phpcs kết hợp file, thư mục bạn muốn kiểm tra:
1 2 3 4 5 6 7 8 9 | <span class="token comment"># Check cú pháp với file</span> $ phpcs /path/to/code/myfile.php <span class="token comment"># Check cú pháp với thư mục</span> $ phpcs /path/to/code-directory <span class="token comment"># Check cú pháp với các tùy chọn config</span> $ phpcs --standard<span class="token operator">=</span>PSR2 /path/to/code-directory |
Config
Bạn hoàn toàn cấu hình các chuẩn kiểm tra code mà bạn muốn, như sử dụng tab hay space, check các thư muc nào, ignore những file nào, chuẩn nào. Sau khi setting PHPCS, mặc định nó sẽ sử dụng điều kiện PEAR, chuẩn này đã cũ, bạn có thể thay đổi điều này bằng cách sử dụng các standard của công ty Framgia hoặc PRS2
1 2 3 4 5 | phpcs --config-set default_standard PSR2 // Kiểm tra việc setting config phpcs --config-show |
Cách thay đổi config như vậy KHÔNG KHUYẾN KHÍCH, thay vào đó bạn nên setup phpcs cho từng project của bạn, sử dụng các file .phpcs.xml, phpcs.xml, .phpcs.xml.dist, phpcs.xml.dist.
Cài đặt Framgia PHP Standards
Các tiêu chuẩn check code của PHPCS được đặt trong thư mục ~/.composer/vendor/squizlabs/php_codesniffer/src/Standards. Vì vậy nếu bạn muốn thêm 1 tiêu chuẩn check code, bạn chỉ cần clone nó vào thư mục này:
1 2 3 4 5 6 7 8 | // Version 2 <span class="token function">cd</span> ~/.composer/vendor/squizlabs/php_codesniffer/CodeSniffer/Standards <span class="token function">git</span> clone -b 0.2 <a href="/cdn-cgi/l/email-protection" class="__cf_email__">[email protected]</a>:wataridori/framgia-php-codesniffer.git Framgia // Version 3 <span class="token function">cd</span> ~/.composer/vendor/squizlabs/php_codesniffer/src/Standards <span class="token function">git</span> clone <a href="/cdn-cgi/l/email-protection" class="__cf_email__">[email protected]</a>:wataridori/framgia-php-codesniffer.git Framgia |
Sử dụng:
1 2 | phpcs <span class="token operator">--</span>standard<span class="token operator">=</span>Framgia <span class="token operator">/</span>path<span class="token operator">/</span>to<span class="token operator">/</span>your<span class="token operator">/</span>code |
Khá đơn giản nhỉ 
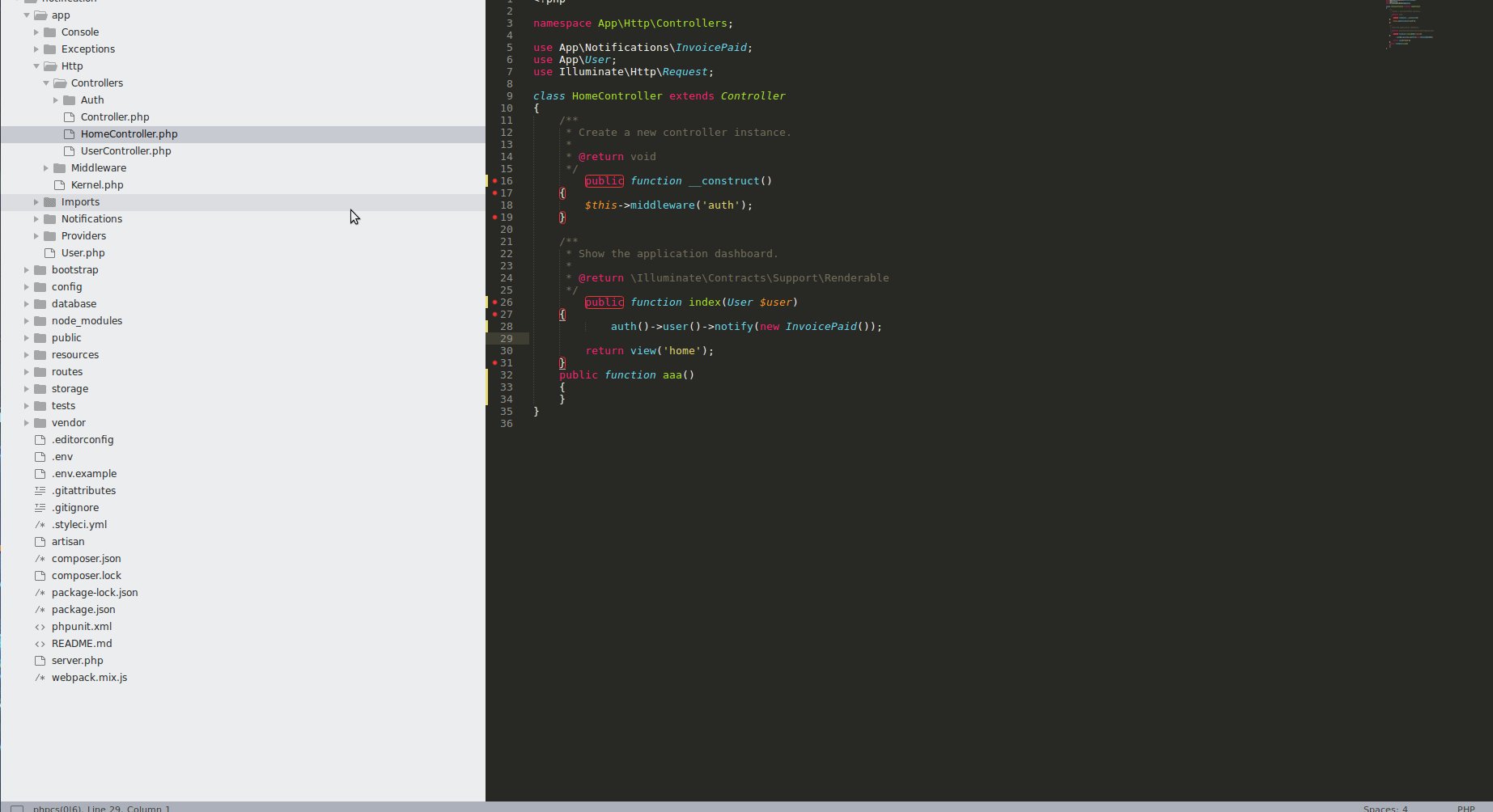
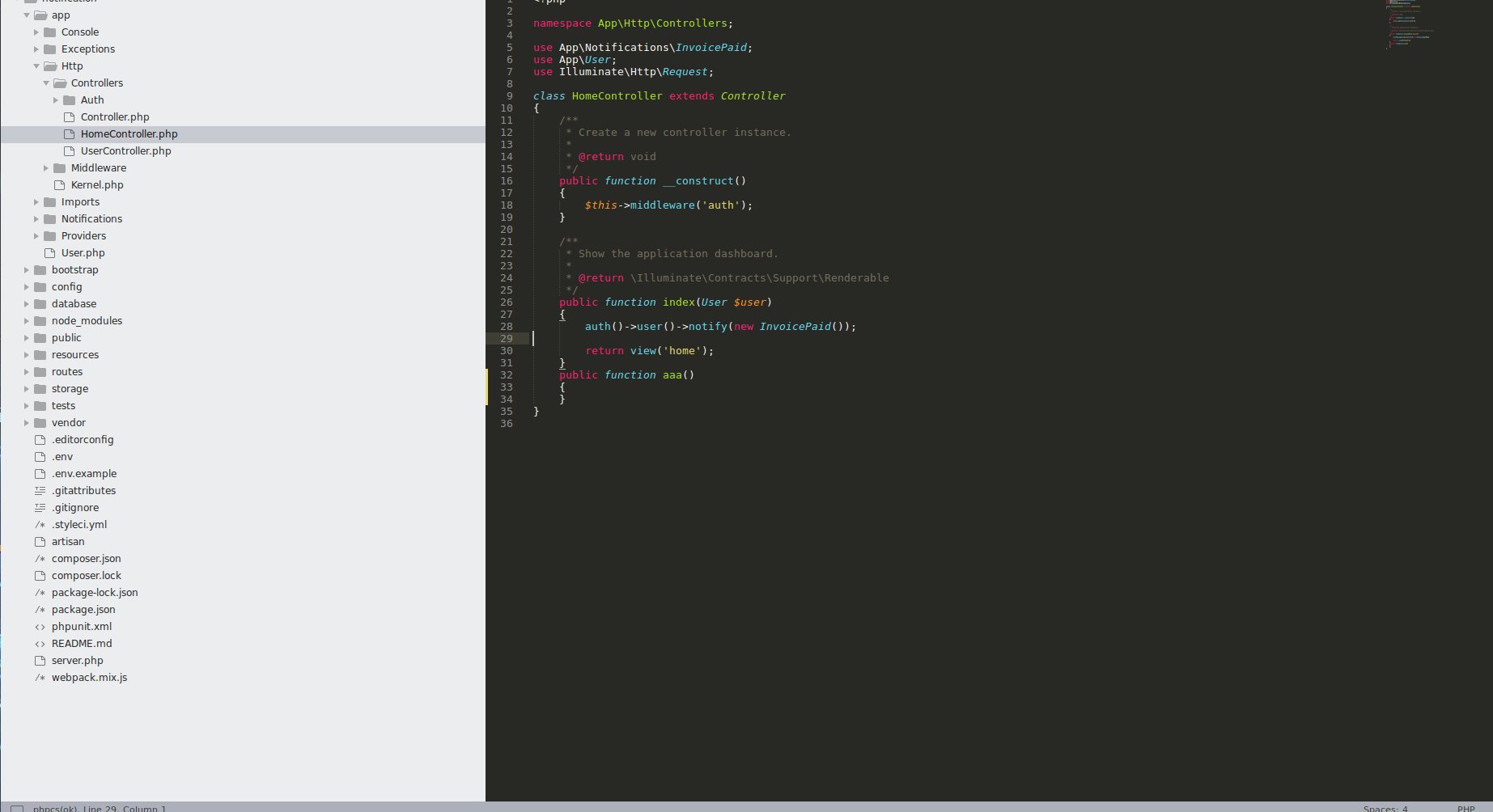
1.3. Tích hợp PHPCS vào Sublime text 3
Công việc tiếp theo là bạn nên tích hợp việc check cú pháp này trực tiếp vào các editor để tự động phát hiện lỗi, thay vì cột 1 mạch và lại chạy lệnh phpcs =))
Bạn cần cài 2 package trong Subime Text để được hỗ trợ việc này
Sublime Linter (package cha)
SublimeLinter-phpcs (package con, các phần nhỏ của Linter)
Khởi động lại Sublime Text luôn để tận hưởng chức năng siêu mới này nhé :v (khởi động bằng lệnh mới được ý @@)
1 2 3 | <span class="token function">cd</span> project_path subl <span class="token keyword">.</span> |
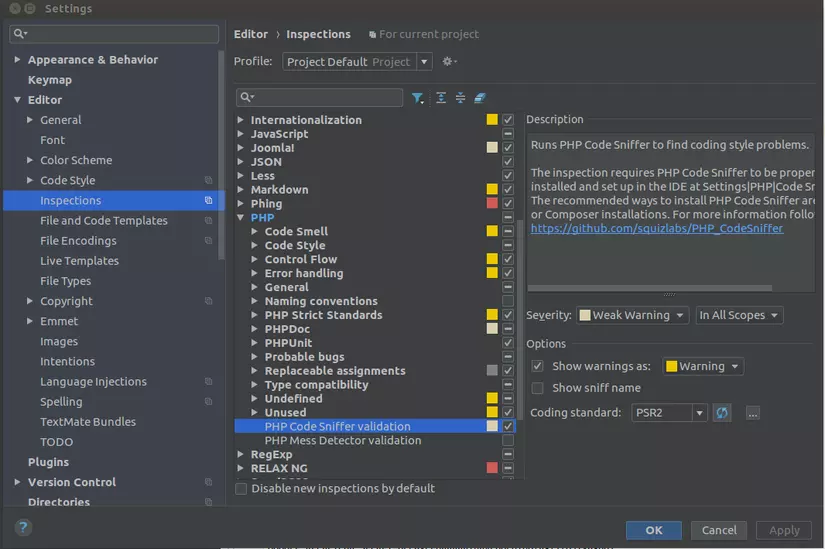
3. Tích hợp PHPCS vào PHPStorm
Để tích hợp check phpcs và các tiêu chuẩn vào PHPStorm, bạn cài đặt theo đường dẫn.
FIle => Setting => Editor => Inspections => PHP => PHP Code sniffer validation (Có thể ở trong Quality tools)
Sau đó bạn lựa chọn các cài đặt, hiển thị lỗi ở mức warning hay error và chọn Coding standard

2. PHPCS Fixer
Đây là một công cụ giúp bạn fix code theo các tiêu chuẩn (của PHPCS chẳng hạn) mà bạn muốn
2.1. Cài đặt
Locally
Siêu đơn giản, tải cái file php-cs-fixer.phar về rồi chạy luôn 
Globally (manual)
Đầu tiên bạn tải nó về
1 2 | $ <span class="token function">wget</span> https://cs.symfony.com/download/php-cs-fixer-v2.phar -O php-cs-fixer |
Vẫn là tải nhưng xác định thêm version
1 2 | $ <span class="token function">wget</span> https://github.com/FriendsOfPHP/PHP-CS-Fixer/releases/download/v2.16.1/php-cs-fixer.phar -O php-cs-fixer |
Cũng là tải nhưng dùng lệnh khác
1 2 3 | $ <span class="token function">curl</span> -L https://cs.symfony.com/download/php-cs-fixer-v2.phar -o php-cs-fix<span class="token operator">!</span><span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">(</span>https://images.viblo.asia/09a62f3a-64c5-4551-9fdc-a16e49fbfc71.gif<span class="token punctuation">)</span> er |
Then:
1 2 3 | $ <span class="token function">sudo</span> <span class="token function">chmod</span> a+x php-cs-fixer $ <span class="token function">sudo</span> <span class="token function">mv</span> php-cs-fixer /usr/local/bin/php-cs-fixer |
End, xong rồi đó, test thôi php-cs-fixer --version
Globally (Composer)
Đầu tiên bạn cũng tải nó dưới dạng global
1 2 | $ composer global require friendsofphp/php-cs-fixer |
Thêm vào PATH như phpcs
1 2 | $ <span class="token function">export</span> PATH<span class="token operator">=</span><span class="token string">"<span class="token variable">$PATH</span>:<span class="token variable">$HOME</span>/.composer/vendor/bin"</span> |
Xong!
2.2 Sử dụng
Không khác phpcs là mấy :v
1 2 3 4 | $ php php-cs-fixer.phar fix /path/to/dir $ php php-cs-fixer.phar fix /path/to/file $ php php-cs-fixer.phar fix /path/to/project --rules<span class="token operator">=</span>@PSR2 |
2.3. Tích hợp vào Sublime Text 3
Package: PHP CS Fixer
Sử dụng
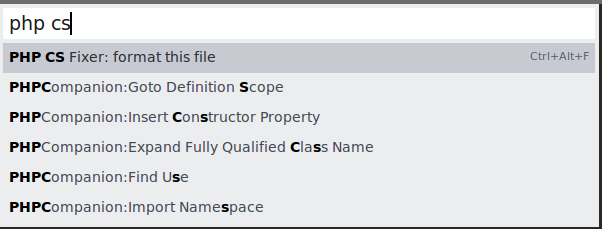
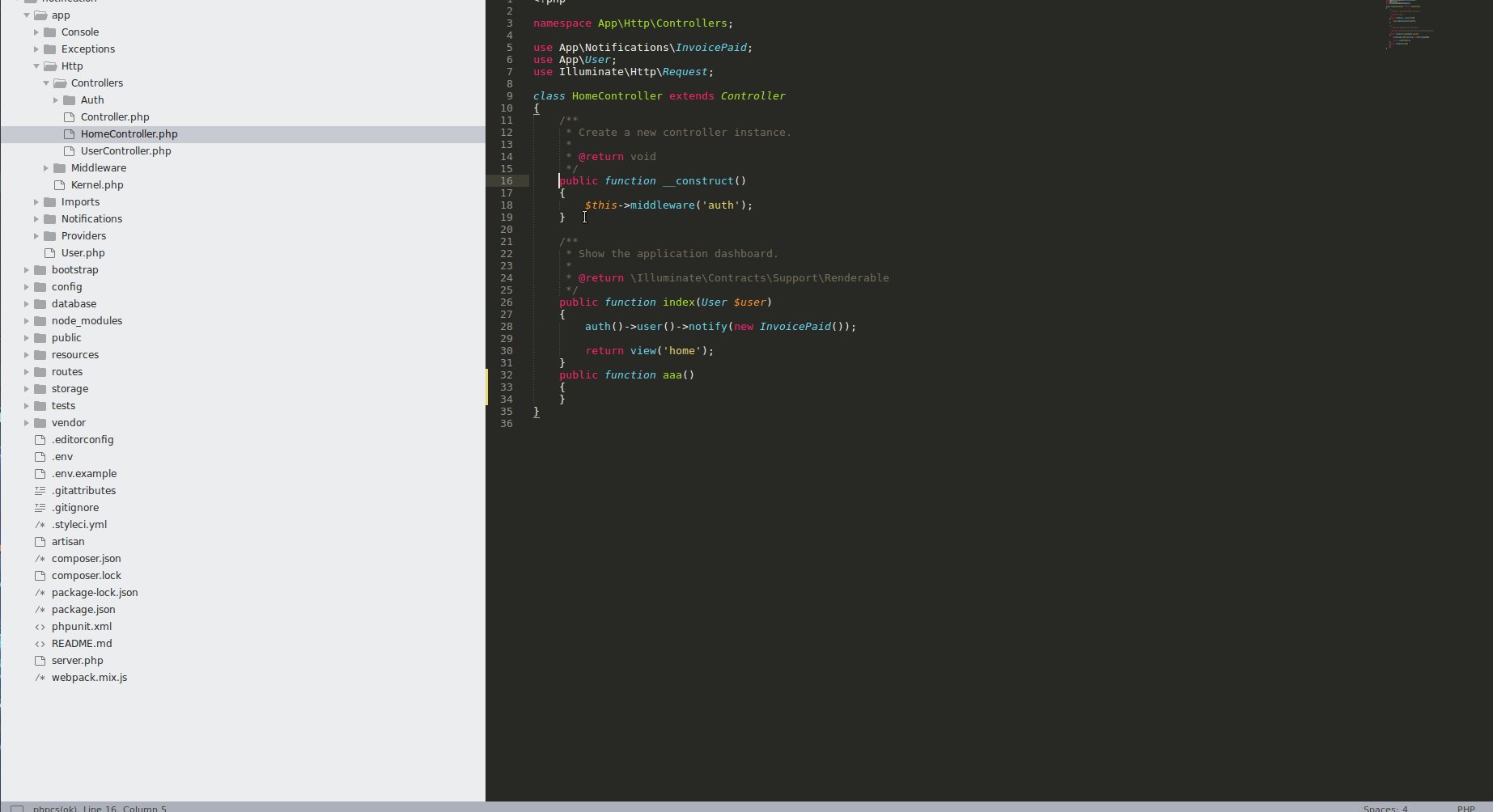
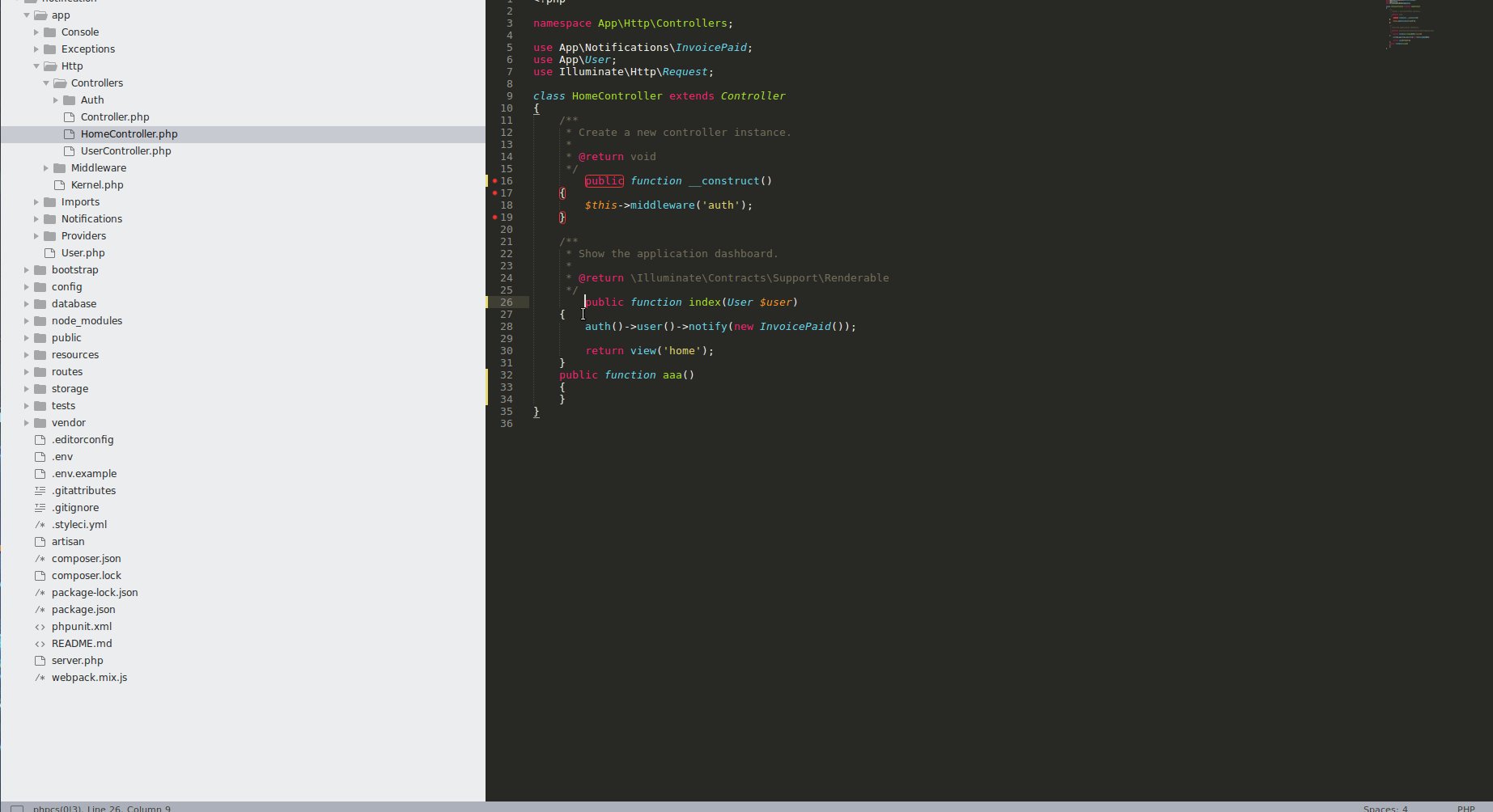
Sau khi đã cài thành công rồi, mỗi lần file bạn bị lỗi, bạn sử dụng như sau:
Ctrl + Shift + P và Tìm kiếm PHP CS Fixer. Thậm chí bạn có thể nhìn thấy tổ hợp phím tắt của nó không, ấn luôn nếu bạn đang ở file lỗi đó cho ngầu như quả bầu  (trường hợp này là Ctrl + Alt + F)
(trường hợp này là Ctrl + Alt + F)

OK, cool ngầu nào

2.4. Tích hợp cho PHP Storm
Cái này mình chưa thử, bạn có thể tham khảo tại link sau
https://www.jetbrains.com/help/phpstorm/using-php-cs-fixer.html
Tổng kết
- Phần tích hợp phpcs và php-cs-fixer chỉ có thể cài và hoạt động trên các editor nếu như máy của bạn đã cài phpcs, php-cs-fixer ở dạng global (vì bản chất tích hợp vào editor cũng là chạy các lệnh thủ công thôi)
- Trong quá trình cài, nếu có lỗi, hãy đọc console của Sublime text 3 để fix nhé
- PHPCS và PHP-CS-Fixer cho ta biết rằng các ngôn ngữ khác hoàn toàn cũng có các coding standards và cũng có auto fix tương tự, khi code với ngôn ngữ nào, bạn tìm kiếm thử xem nhé
 (JS có Prettier thì phải :3)
(JS có Prettier thì phải :3)
