Mình là TUẤN hiện đang là một Full-stack Developer tại Tokyo.
Nếu bạn thấy Blog này hay xin hãy cho mình một like và đăng ký để ủng hộ mình nhé.
Bạn có phải là người thích sử dụng cú pháp async/await không? Mình cũng vậy, theo quan điểm của mình thì async/await tốt hơn là Promise chains. Nhưng mình tự hỏi liệu bạn đã sử dụng nó đúng cách chưa. Đôi khi nó có thể làm cho chương trình của bạn chạy chậm hơn mong đợi. Trong bài viết này, mình sẽ chia sẻ một điều rất quan trọng nếu bạn muốn cải thiện hiệu suất khi sử dụng async/ await và điều đó cực kỳ dễ áp dụng trong project của bạn.
Before Reading
Nhiều JavaScript Dev yêu thích cú pháp async/ await. Mình nghĩ lý do mà tại sao mọi người thích cú pháp này là vì Promise hell, nó tiếp tục tạo ra một chain khi nhiền lần chấm then liên tiếp.
async/ await cho phép các bạn giảm bớt hoặc thoát khỏi Promise hell bằng cách sử dụng keyword await. Nhưng bạn đã bao giờ nghĩ rằng cú pháp này có thể làm chậm ứng dụng của bạn khi nó được sử dụng theo cách không tối ưu chưa?
Vậy chúng ta phải làm gì? Hãy nói về các lựa chọn của chúng ta nào.
Helper Functions
Giả sử có một hàm được gọi là sleep. Nó sẽ chờ một khoảng thời gian bạn muốn và là một Promise cơ bản.
1 2 3 4 5 6 | <span class="token keyword">const</span> <span class="token function-variable function">sleep</span> <span class="token operator">=</span> <span class="token parameter">t</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span> <span class="token punctuation">(</span><span class="token parameter">res</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span> <span class="token punctuation">(</span>res<span class="token punctuation">,</span> t<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> |
Và chúng ta cũng có một hàm fetch
1 2 3 4 5 | <span class="token keyword">const</span> <span class="token function-variable function">fetch</span> <span class="token operator">=</span> <span class="token parameter">url</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">const</span> time <span class="token operator">=</span> url<span class="token punctuation">.</span>length <span class="token operator">*</span> <span class="token number">1000</span><span class="token punctuation">;</span> ngủ trở <span class="token function">lại</span> <span class="token punctuation">(</span>thời gian<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> |
Hàm giả fetch nhận đối số kiểu string và nó được sử dụng để tính toán thời gian chờ. Nếu chúng ta gọi fetch('/notice'), thời gian chờ sẽ là bảy giây vì /notice có bảy ký tự.
Tình huống cơ bản và vấn đề gặp phải của ví dụ này là
Bây giờ, chúng ta truy cập ứng dụng; nó có lẽ là /. Ngay sau khi chúng ta truy cập trang chính, code sẽ cố gắng load dữ liệu bằng cách nhập fetch. (Ở ví dụ này mình dùng React nhé)
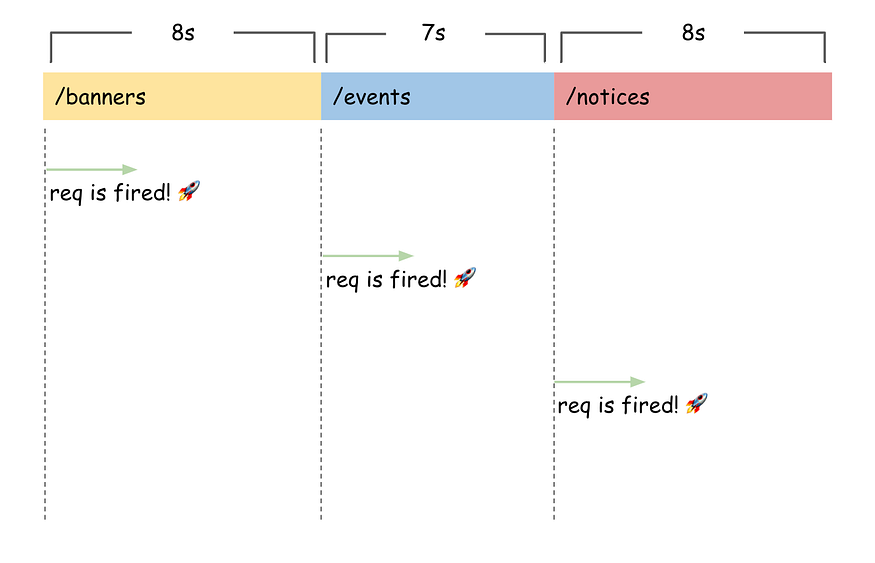
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <span class="token comment">// React base</span> <span class="token keyword">async</span> <span class="token function">componentDidMount</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> banners <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/banners'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> events <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/events'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> notices <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/notices'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">/* Do other tasks here */</span> <span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">setState</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token operator">...</span><span class="token keyword">this</span><span class="token punctuation">.</span>state<span class="token punctuation">,</span> banners<span class="token punctuation">,</span> events<span class="token punctuation">,</span> notices <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Chúng ta đã thực hiện một hàm fetch trước đó, đó là một Promise. Nó có đối số là 1 string.
/banners→ tám ký tự/độ trễ tám giây/events→ bảy ký tự/độ trễ bảy giây/notices→ tám ký tự/độ trễ tám giây

Tổng thời gian fetch sẽ là 23 giây vì nó đợi quá trình fetch hiện tại kết thúc trước khi gọi lần tiếp theo.
Cấu trúc này ổn nếu thứ tự fetch là quan trọng. Ví dụ: chúng ta nên fetch /logintrước /my-profile vì đó là thông tin chỉ dành cho thành viên.
Điều gì sẽ xảy ra nếu có nhiều hơn năm API mà bạn cần fetch trước khi hiển thị? Càng nhiều API, user của bạn sẽ đợi lâu hơn trước khi xem trang.
Giải phảp
Giải pháp rất rõ ràng và đơn giản.
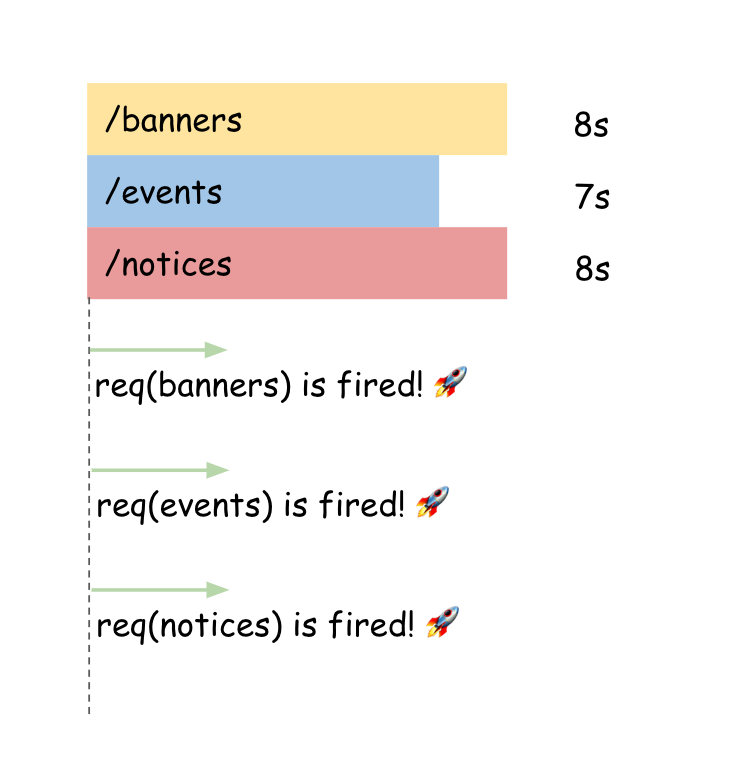
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <span class="token comment">// React base</span> <span class="token keyword">async</span> <span class="token function">componentDidMount</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> bannersFetch <span class="token operator">=</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/banners'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> eventsFetch <span class="token operator">=</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/events'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> noticesFetch <span class="token operator">=</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/notices'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">/* Do other tasks here */</span> <span class="token keyword">const</span> banners <span class="token operator">=</span> <span class="token keyword">await</span> bannersFetch<span class="token punctuation">;</span> <span class="token keyword">const</span> events <span class="token operator">=</span> <span class="token keyword">await</span> eventsFetch<span class="token punctuation">;</span> <span class="token keyword">const</span> notices <span class="token operator">=</span> <span class="token keyword">await</span> noticesFetch<span class="token punctuation">;</span> <span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">setState</span><span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token operator">...</span><span class="token keyword">this</span><span class="token punctuation">.</span>state<span class="token punctuation">,</span> banners<span class="token punctuation">,</span> events<span class="token punctuation">,</span> notices <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Điểm khác biệt duy nhất so với phiên bản trước đó là chúng ta không còn đặt keyword await trước fetch. Thay vào đó, chúng ta đặt nó sau. Điều gì xảy ra sau đó?

Mỗi fetchrequest sẽ được gửi đến server vì không có request nào trong số chúng chờ response trước khi kích hoạt request tiếp theo fetch.
Mặc dù không có thêm công việc nào trong componentDidMount ở ví dụ trên, thời gian chờ tối đa lâu nhất sẽ chỉ là tám giây.
Promise mang đến điều kỳ diệu
Lý do mà chúng ta có thể nhận được lợi ích to lớn từ việc thay đổi một vài dòng code là vì Promise. Về cơ bản, Promise được biết đến như một API hoạt động asynchronous. Tuy nhiên, bí mật thực sự được giấu trong hàng đợi sự kiện.

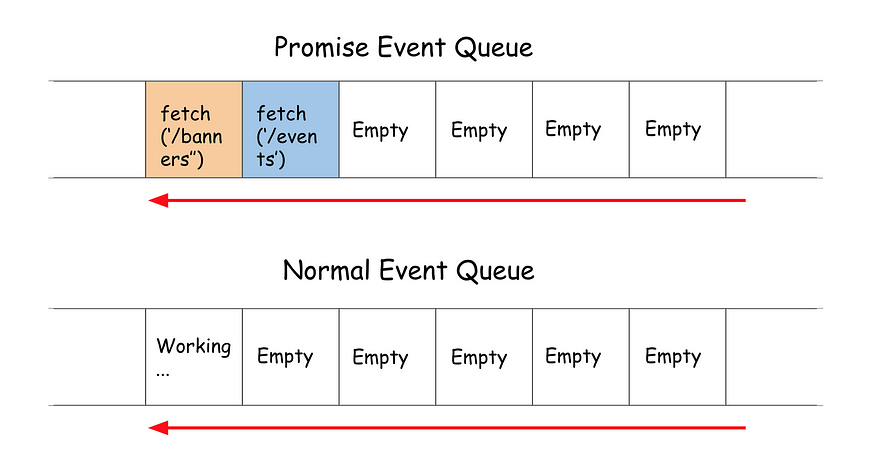
JavaScript là đơn luồng (single-threaded), như nhiều người trong số các bạn đã biết. Điều đó có nghĩa là chỉ có một nhiệm vụ chạy trong chương trình trong cùng một thời điểm. Vùng chứa, là một loại hàng đợi giữ các tác vụ cho đến khi đến lượt chúng được thực thi, được gọi là event queue hoặc task queue điều này có thể khác nhau tùy thuộc vào tài liệu bạn đang đọc.
Ví dụ về các nhiệm vụ có thể được coi là một normal task là console.log(1), obj.foo() hoặc bất cứ điều gì tương tự như vậy không phải là một job asynchronous.
Promise là một API asynchronous. Trong thời gian chạy, JavaScript gửi một tác vụ Promise (hoặc một tác vụ dựa trên Promise) đến hàng đợi sự kiện Promise. Và các nhiệm vụ trong hàng đợi Promise cũng phải đợi đến lượt được gọi. Nhưng lưu ý rằng bất kỳ tác vụ nào trong hàng đợi Promise chỉ có thể được kéo ra và chạy nếu tác vụ bình thường normal task hoàn toàn trống.

1 2 3 4 | <span class="token keyword">const</span> banners <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/banners'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> events <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/events'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> notices <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/notices'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
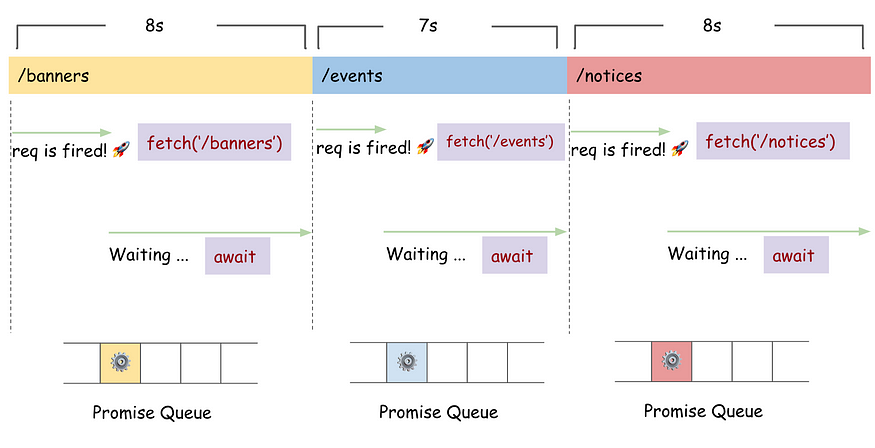
Do có keyword await trên mỗi dòng, hàng đợi Promise không thể nhận thêm nhiệm vụ. Thứ nhất, fetch('/banners') được thực thi. Chương trình đợi response của nó và đưa tác vụ fetch tiếp theo vào hàng đợi.

1 2 3 4 5 6 7 8 | <span class="token keyword">const</span> bannersFetch <span class="token operator">=</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/banner'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> eventsFetch <span class="token operator">=</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/events'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> noticesFetch <span class="token operator">=</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">'/notices'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> banners <span class="token operator">=</span> <span class="token keyword">await</span> bannersFetch<span class="token punctuation">;</span> <span class="token keyword">const</span> events <span class="token operator">=</span> <span class="token keyword">await</span> eventsFetch<span class="token punctuation">;</span> <span class="token keyword">const</span> notices <span class="token operator">=</span> <span class="token keyword">await</span> noticesFetch<span class="token punctuation">;</span> |
Với code này, tất cả ba fetch có thể được xem như là xếp chồng lên nhau trong hàng đợi Promise theo thứ tự từ trên xuống dưới. Những Promise đó sẽ được kéo ra và thực hiện gần như cùng một lúc (khi mà hàng đợi normal task trống), nhưng chúng không phải đợi response của fetch lần trước nữa.
Demo
<iframe src=”https://codesandbox.io/embed/async-await-performance-vmo2q?fontsize=14&hidenavigation=1&theme=dark”
style=”width:100%; height:500px; border:0; border-radius: 4px; overflow:hidden;”
title=”async-await-performance”
allow=”accelerometer; ambient-light-sensor; camera; encrypted-media; geolocation; gyroscope; hid; microphone; midi; payment; usb; vr; xr-spatial-tracking”
sandbox=”allow-forms allow-modals allow-popups allow-presentation allow-same-origin allow-scripts”
></iframe>
Một ví dụ khác
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <span class="token keyword">const</span> <span class="token function-variable function">fetchA</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">callback</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token function">callback</span><span class="token punctuation">(</span><span class="token string">"OK"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token number">3000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token function-variable function">fetchB</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">callback</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token function">callback</span><span class="token punctuation">(</span><span class="token string">"OK"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token number">2000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token function-variable function">fetchC</span> <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token keyword">new</span> <span class="token class-name">Promise</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token parameter">callback</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token function">callback</span><span class="token punctuation">(</span><span class="token string">"OK"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token number">1000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token function-variable function">runFetch</span> <span class="token operator">=</span> <span class="token keyword">async</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">const</span> startTime <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">getTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token constant">A</span> <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetchA</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token constant">B</span> <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetchB</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token constant">C</span> <span class="token operator">=</span> <span class="token keyword">await</span> <span class="token function">fetchC</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> result <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token constant">A</span><span class="token punctuation">,</span> <span class="token constant">B</span><span class="token punctuation">,</span> <span class="token constant">C</span><span class="token punctuation">,</span> time<span class="token operator">:</span> <span class="token punctuation">(</span><span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">getTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">-</span> startTime<span class="token punctuation">)</span> <span class="token operator">/</span> <span class="token number">1000</span><span class="token punctuation">,</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"runFetch :>> "</span><span class="token punctuation">,</span> result<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token function-variable function">runBetterFetch</span> <span class="token operator">=</span> <span class="token keyword">async</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">const</span> startTime <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">getTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> fetch1 <span class="token operator">=</span> <span class="token function">fetchA</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> fetch2 <span class="token operator">=</span> <span class="token function">fetchB</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> fetch3 <span class="token operator">=</span> <span class="token function">fetchC</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token constant">A</span> <span class="token operator">=</span> <span class="token keyword">await</span> fetch1<span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token constant">B</span> <span class="token operator">=</span> <span class="token keyword">await</span> fetch2<span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token constant">C</span> <span class="token operator">=</span> <span class="token keyword">await</span> fetch3<span class="token punctuation">;</span> <span class="token keyword">const</span> result <span class="token operator">=</span> <span class="token punctuation">{</span> <span class="token constant">A</span><span class="token punctuation">,</span> <span class="token constant">B</span><span class="token punctuation">,</span> <span class="token constant">C</span><span class="token punctuation">,</span> time<span class="token operator">:</span> <span class="token punctuation">(</span><span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">getTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">-</span> startTime<span class="token punctuation">)</span> <span class="token operator">/</span> <span class="token number">1000</span><span class="token punctuation">,</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"runBetterFetch :>> "</span><span class="token punctuation">,</span> result<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token function">runFetch</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token function">runBetterFetch</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Kết quả sẽ là:
1 2 3 | runBetterFetch :>> { A: 'OK', B: 'OK', C: 'OK', time: 3.005 } runFetch :>> { A: 'OK', B: 'OK', C: 'OK', time: 6.03 } |
Promise.all
Bạn cũng có thể sử dụng Promise.all để giải quyết vấn đề trên (hoặc Promise.allSettled trong trường hợp bạn không quan tâm đến các request không thành công).
1 2 3 4 5 6 | <span class="token keyword">const</span> <span class="token punctuation">[</span>banners<span class="token punctuation">,</span> events<span class="token punctuation">,</span> notices<span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token keyword">await</span> Promise<span class="token punctuation">.</span><span class="token function">all</span><span class="token punctuation">(</span><span class="token punctuation">[</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">"/banners"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">"/events"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token function">fetch</span><span class="token punctuation">(</span><span class="token string">"/notices"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Kết luận
Sử dụng cú pháp async/ await làm cho cuộc sống của chúng ta dễ dàng hơn và hạnh phúc hơn, nhưng chúng ta nên sử dụng chúng tốt. Đơn giản chỉ cần đặt keyword await ở đâu đó có thể gây ra những hậu quả rất khác nhau tùy thuộc vào nơi bạn đặt nó.
Roundup
Như mọi khi, mình hy vọng bạn thích bài viết này và học thêm được điều gì đó mới.
Cảm ơn và hẹn gặp lại các bạn trong những bài viết tiếp theo!
Nếu bạn thấy Blog này hay xin hãy cho mình một like và đăng ký để ủng hộ mình nhé. Thank you.
