Như tiêu đề bài viết, nội dung trong bài viết này của mình sẽ tạo một form basic sử dụng Material UI, ReactJS và Typescript. Vậy điều đầu tiên tại sao chúng ta lại cần typescript? Typescript hoạt động ra sao?
- Lý do đơn giản để sử dụng typescript đó là nếu bạn muốn code chặt chẽ hơn giữa các
data type, có một sự đồng bộ giữa các member trong project thì hãy lên sử dụng typescript. - Thực chất bạn không phải là học thêm một ngôn ngữ lập trình mới mà
typescriptsẽ được transform quajavascriptthông qua Babel và code của chúng ta vẫn là javascript như trước kia.

Yêu cầu:
- tạo form cho 2 loại input text và checkbox + submit button
- dữ liệu khi submit form có dạng (chỉ cần console.log trong hàm thực thi):
{categories: [1, 2, 3, 4], meta: ["a", "b", "c"]} - meta ko được chứa dữ liệu rỗng
- cho phép add or remove input text
- multi checkbox
2. Demo
Trước khi demo thì chúng ta cũng cần có các kiến thức cơ bản:
- Basic types, các bạn chỉ cần dành thêm 5 phút để đọc chúng.
- ReactJS Form basic
- Material UI basic
- React Hooks basic
Và cài các dependency như sau:
- typescript
- types/react
- types/react-dom
- material-ui/core
- material-ui/lab
Start nào!!!
Đối với file index.js đơn giản chúng ta chỉ cần inport component Form mà chúng ta sẽ custom ngay bây giờ:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <span class="token keyword">import</span> React <span class="token keyword">from</span> <span class="token string">'react'</span><span class="token punctuation">;</span> <span class="token keyword">import</span> ReactDOM <span class="token keyword">from</span> <span class="token string">'react-dom'</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> ThemeProvider <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">'@material-ui/core/styles'</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> theme <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">'./theme'</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> Form <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">'./form'</span><span class="token punctuation">;</span> ReactDOM<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span> <span class="token operator"><</span>ThemeProvider theme<span class="token operator">=</span><span class="token punctuation">{</span>theme<span class="token punctuation">}</span><span class="token operator">></span> <span class="token operator"><</span>Form <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>ThemeProvider<span class="token operator">></span><span class="token punctuation">,</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'#root'</span><span class="token punctuation">)</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <span class="token keyword">import</span> React<span class="token punctuation">,</span> <span class="token punctuation">{</span> useState <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"react"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> Grid <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"@material-ui/core"</span><span class="token punctuation">;</span> <span class="token operator">...</span> <span class="token keyword">export</span> <span class="token keyword">function</span> <span class="token function">Form</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">(</span> <span class="token operator"><</span><span class="token operator">></span> <span class="token operator"><</span>Grid container direction<span class="token operator">=</span><span class="token string">"column"</span><span class="token operator">></span> Hello<span class="token operator">!</span> <span class="token operator"><</span><span class="token operator">/</span>Grid<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span><span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Oke, giờ ta làm trước phần multi checkbox xem sao nhé, thay vì fix cứng data checkbox mình sẽ giả dụ như chúng ta đang có 1 cục data được server trả về như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <span class="token keyword">import</span> <span class="token punctuation">{</span> FormComponent <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"./components/Form"</span><span class="token punctuation">;</span> <span class="token operator">...</span> <span class="token keyword">const</span> categories <span class="token operator">=</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> id<span class="token punctuation">:</span> <span class="token number">1</span><span class="token punctuation">,</span> name<span class="token punctuation">:</span> <span class="token string">"ryzen 3"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> id<span class="token punctuation">:</span> <span class="token number">2</span><span class="token punctuation">,</span> name<span class="token punctuation">:</span> <span class="token string">"ryzen 5"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> id<span class="token punctuation">:</span> <span class="token number">3</span><span class="token punctuation">,</span> name<span class="token punctuation">:</span> <span class="token string">"ryzen 7"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> id<span class="token punctuation">:</span> <span class="token number">4</span><span class="token punctuation">,</span> name<span class="token punctuation">:</span> <span class="token string">"ryzen 9"</span> <span class="token punctuation">}</span> <span class="token punctuation">]</span><span class="token punctuation">;</span> <span class="token keyword">export</span> <span class="token keyword">function</span> <span class="token function">Form</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">(</span> <span class="token operator"><</span><span class="token operator">></span> <span class="token operator"><</span>Grid container direction<span class="token operator">=</span><span class="token string">"column"</span><span class="token operator">></span> <span class="token operator"><</span>FormComponent categories<span class="token operator">=</span><span class="token punctuation">{</span>categories<span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>Grid<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span><span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> |
Ở trên mình có pass categories qua một component khác mục đích đó là chúng ta sẽ xử lý tất cả ở trong component form.tsx và pass lại các hàm thực thi qua bên FormComponent, làm như vậy theo mình code sẽ được clean hơn rất nhiều.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <span class="token keyword">import</span> React <span class="token keyword">from</span> <span class="token string">"react"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> FormControl<span class="token punctuation">,</span> Grid<span class="token punctuation">,</span> Button <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"@material-ui/core"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> CategoryItem <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"./CategoryItem"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> CategoryType <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"../types/form"</span><span class="token punctuation">;</span> <span class="token keyword">export</span> <span class="token keyword">const</span> FormComponent <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">{</span> categories<span class="token punctuation">,</span> handleChange<span class="token punctuation">,</span> <span class="token punctuation">}</span><span class="token punctuation">:</span> <span class="token punctuation">{</span> categories<span class="token punctuation">:</span> CategoryType<span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">;</span> handleChange<span class="token punctuation">:</span> <span class="token punctuation">(</span>categoryId<span class="token punctuation">:</span> number<span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token keyword">void</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">(</span> <span class="token operator"><</span><span class="token operator">></span> <span class="token operator"><</span>form<span class="token operator">></span> <span class="token operator"><</span>Grid item<span class="token operator">></span> <span class="token operator"><</span>h2<span class="token operator">></span>Categories<span class="token operator"><</span><span class="token operator">/</span>h2<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>Grid<span class="token operator">></span> <span class="token operator"><</span>FormControl<span class="token operator">></span> <span class="token punctuation">{</span>categories<span class="token punctuation">.</span><span class="token function">map</span><span class="token punctuation">(</span><span class="token punctuation">(</span>category<span class="token punctuation">:</span> CategoryType<span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">(</span> <span class="token operator"><</span>CategoryItem category<span class="token operator">=</span><span class="token punctuation">{</span>category<span class="token punctuation">}</span> handleChange<span class="token operator">=</span><span class="token punctuation">{</span><span class="token function">handleChange</span><span class="token punctuation">(</span>category<span class="token punctuation">.</span>id<span class="token punctuation">)</span><span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>FormControl<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>form<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span><span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> |
1 2 3 4 5 | <span class="token keyword">export</span> type CategoryType <span class="token operator">=</span> <span class="token punctuation">{</span> id<span class="token punctuation">:</span> number<span class="token punctuation">;</span> name<span class="token punctuation">:</span> string<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <span class="token keyword">import</span> React <span class="token keyword">from</span> <span class="token string">"react"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> Checkbox<span class="token punctuation">,</span> FormControlLabel <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"@material-ui/core"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> CategoryType <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"../types/form"</span><span class="token punctuation">;</span> <span class="token keyword">export</span> <span class="token keyword">const</span> CategoryItem <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">{</span> category<span class="token punctuation">,</span> handleChange <span class="token punctuation">}</span><span class="token punctuation">:</span> <span class="token punctuation">{</span> category<span class="token punctuation">:</span> CategoryType<span class="token punctuation">;</span> handleChange<span class="token punctuation">:</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token keyword">void</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">(</span> <span class="token operator"><</span>FormControlLabel key<span class="token operator">=</span><span class="token punctuation">{</span>category<span class="token punctuation">.</span>id<span class="token punctuation">}</span> control<span class="token operator">=</span><span class="token punctuation">{</span><span class="token operator"><</span>Checkbox onChange<span class="token operator">=</span><span class="token punctuation">{</span>handleChange<span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span><span class="token punctuation">}</span> label<span class="token operator">=</span><span class="token punctuation">{</span>category<span class="token punctuation">.</span>id <span class="token operator">+</span> <span class="token string">". "</span> <span class="token operator">+</span> category<span class="token punctuation">.</span>name<span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> |
Các bạn có thấy mình thêm 1 props handleChange vào trong FormComponent không? và nó được sử dụng để lấy id checkbox đã được click. Mục đích để chúng ta lấy các giá trị checkbox đã được chọn. Ok tiếp theo ta qua form.tsx và handle function handleChange:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <span class="token operator">...</span> <span class="token keyword">export</span> <span class="token keyword">function</span> <span class="token function">Form</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">//tạo một state chứa các checkbox được chọn</span> <span class="token keyword">const</span> <span class="token punctuation">[</span>categoriesSelector<span class="token punctuation">,</span> setCategoriesSelectors<span class="token punctuation">]</span> <span class="token operator">=</span> <span class="token function">useState</span><span class="token punctuation">(</span><span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> <span class="token function-variable function">handleChange</span> <span class="token operator">=</span> <span class="token punctuation">(</span>currentCheckBoxSelectored<span class="token punctuation">:</span> number<span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token comment">//so sánh xem nếu category được chọn đã có trong state `categoriesSelector` chưa</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>categoriesSelector<span class="token punctuation">.</span><span class="token function">includes</span><span class="token punctuation">(</span>currentCheckBoxSelectored<span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">//nếu rồi thì tìm vị trí của nó theo tên phần tử `currentCheckBoxSelectored` và xóa nó đi</span> <span class="token keyword">let</span> arrCheckBoxSelectored <span class="token operator">=</span> <span class="token punctuation">[</span><span class="token operator">...</span>categoriesSelector<span class="token punctuation">]</span><span class="token punctuation">;</span> arrCheckBoxSelectored<span class="token punctuation">.</span><span class="token function">splice</span><span class="token punctuation">(</span> categoriesSelector<span class="token punctuation">.</span><span class="token function">indexOf</span><span class="token punctuation">(</span>currentCheckBoxSelectored<span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token number">1</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token function">setCategoriesSelectors</span><span class="token punctuation">(</span>arrCheckBoxSelectored<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{</span> <span class="token comment">//còn chưa thì chúng ta sẽ thêm nó vào `categoriesSelector`</span> <span class="token keyword">let</span> arrCheckBoxSelectored <span class="token operator">=</span> <span class="token punctuation">[</span> <span class="token operator">...</span>categoriesSelector<span class="token punctuation">,</span> currentCheckBoxSelectored <span class="token punctuation">]</span><span class="token punctuation">;</span> <span class="token function">setCategoriesSelectors</span><span class="token punctuation">(</span>arrCheckBoxSelectored<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token operator">...</span> <span class="token operator"><</span>Grid container direction<span class="token operator">=</span><span class="token string">"column"</span><span class="token operator">></span> <span class="token operator"><</span>FormComponent categories<span class="token operator">=</span><span class="token punctuation">{</span>categories<span class="token punctuation">}</span> handleChange<span class="token operator">=</span><span class="token punctuation">{</span>handleChange<span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>Grid<span class="token operator">></span> |
Thêm button Submit để check kết quả thôi nhỉ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <span class="token operator">...</span> <span class="token keyword">const</span> <span class="token function-variable function">handleSubmit</span> <span class="token operator">=</span> event <span class="token operator">=></span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">"categories"</span><span class="token punctuation">,</span> categoriesSelector<span class="token punctuation">)</span><span class="token punctuation">;</span> event<span class="token punctuation">.</span><span class="token function">preventDefault</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token operator">...</span> <span class="token operator"><</span>Grid container direction<span class="token operator">=</span><span class="token string">"column"</span><span class="token operator">></span> <span class="token operator"><</span>FormComponent categories<span class="token operator">=</span><span class="token punctuation">{</span>categories<span class="token punctuation">}</span> handleChange<span class="token operator">=</span><span class="token punctuation">{</span>handleChange<span class="token punctuation">}</span> handleSubmit<span class="token operator">=</span><span class="token punctuation">{</span>handleSubmit<span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>Grid<span class="token operator">></span> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <span class="token keyword">import</span> React <span class="token keyword">from</span> <span class="token string">"react"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> FormControl<span class="token punctuation">,</span> Grid<span class="token punctuation">,</span> Button <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"@material-ui/core"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> CategoryItem <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"./CategoryItem"</span><span class="token punctuation">;</span> <span class="token keyword">import</span> <span class="token punctuation">{</span> CategoryType <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">"../types/form"</span><span class="token punctuation">;</span> <span class="token keyword">export</span> <span class="token keyword">const</span> FormComponent <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token punctuation">{</span> <span class="token operator">...</span> handleSubmit <span class="token punctuation">}</span><span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token operator">...</span> handleSubmit<span class="token punctuation">:</span> <span class="token punctuation">(</span>event<span class="token punctuation">:</span> object<span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token keyword">void</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">(</span> <span class="token operator"><</span><span class="token operator">></span> <span class="token operator"><</span>form onSubmit<span class="token operator">=</span><span class="token punctuation">{</span>handleSubmit<span class="token punctuation">}</span><span class="token operator">></span> <span class="token operator">...</span> <span class="token operator"><</span>Grid container justify<span class="token operator">=</span><span class="token string">"flex-end"</span> xs<span class="token operator">=</span><span class="token punctuation">{</span><span class="token number">10</span><span class="token punctuation">}</span><span class="token operator">></span> <span class="token operator"><</span>Button variant<span class="token operator">=</span><span class="token string">"contained"</span> color<span class="token operator">=</span><span class="token string">"primary"</span> type<span class="token operator">=</span><span class="token string">"submit"</span><span class="token operator">></span> Submit <span class="token operator"><</span><span class="token operator">/</span>Button<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>Grid<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>form<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span><span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> |
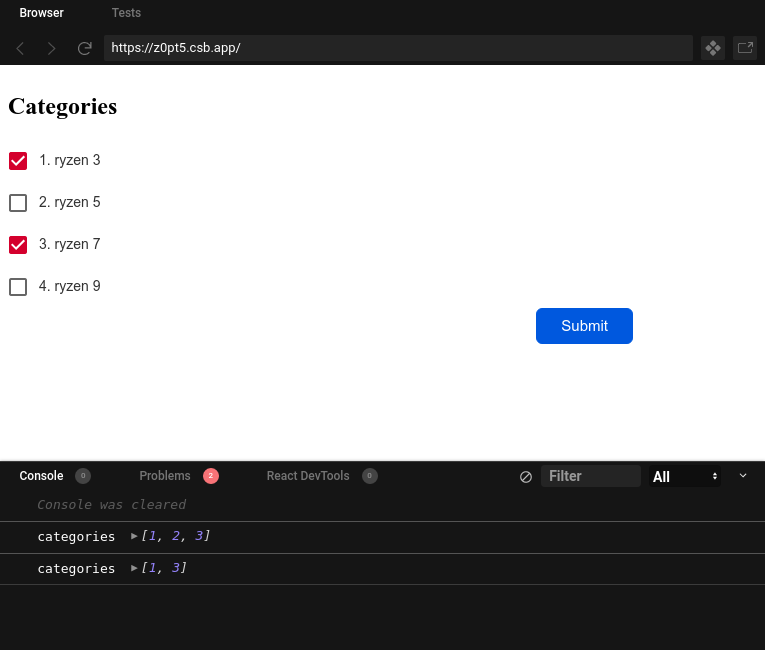
Cùng run xem kết quả nào:
và đây là kết quả khi mình lần đầu chọn 3 checkbox và sau đó bỏ chọn với check box 2. ryzen 5 đi