Chào các bạn, ở hai bài trước thì mình có giới thiệu về service worker, workbox và cách giúp bạn cache những tài nguyên trong web để có thể chạy được trang web kể cả khi không có mạng. Tại bại lần này thì mình sẽ giới thiệu cho bạn cách lưu dữ liệu khi đang ở trạng thái offline với indexDB
IndexDB là gì
IndexDB là một kho lưu trữ dưới trình duyệt người dùng (giống như localStorage vậy). Các dữ liệu trong indexDB sẽ được lưu dưới dạng key – value. Khái niệm khá là đơn giản phải không nào, giờ hãy bắt tay vào việc chính thôi nhỉ
Cách sử dụng
Các bạn hãy clone project này về nhé: https://github.com/hoangdm-2060/index-db-demo. Các bạn mở file main.js sẽ thấy mình kiểm tra xem trình duyệt của bạn có hỗ trợ indexDb không, nhưng chắc hẳn là sẽ hỗ trợ thôi, vì indexDB giờ đã chạy được gần như có thể chạy được trên mọi trình duyệt
1 2 3 4 | <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span><span class="token punctuation">(</span><span class="token string">'indexedDB'</span> <span class="token keyword">in</span> window<span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'This browser doesn't support IndexedDB'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Để có thể chạy được demo kia thì bạn cần cài http-server
1 2 | npm install http-server -g |
Sau đó là cd vào thư mục project và chạy
1 2 | http-server -p 8080 -a localhost -c 0 |
Tạo kết nối
Đầu tiện để tạo ra 1 kết nối thì bạn có thể làm như sau
1 2 | <span class="token keyword">const</span> dbPromise <span class="token operator">=</span> idb<span class="token punctuation">.</span><span class="token function">open</span><span class="token punctuation">(</span><span class="token string">'products'</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
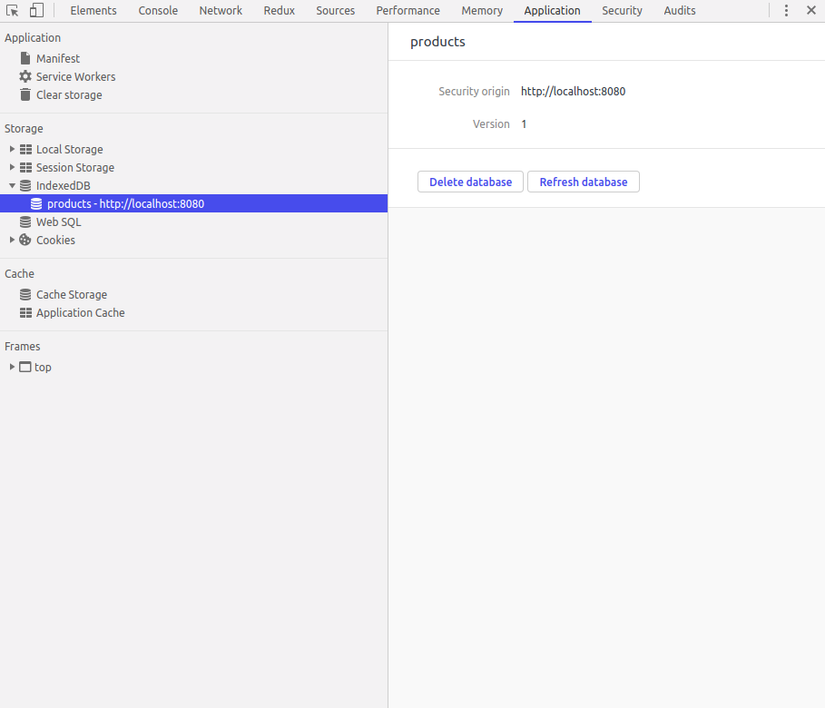
Trong đó products là tên kết nối, 1 là version. Bạn hãy f5 lại, vào phần Application trong inspect sẽ thấy 1 mục là IndexedDB

Vậy là chúng ta đã mở được 1 kết nối thành công
Tạo một object để lưu trữ (object stores)
Giờ trong kết nối đã tạo, chúng ra sẽ tạo thêm 1 object để lưu trữ dữ liệu liên quan tới đồ nội thất nhé. Update đoạn code trên một chút nhỉ
1 2 3 4 5 6 7 8 9 10 | <span class="token keyword">const</span> dbPromise <span class="token operator">=</span> idb<span class="token punctuation">.</span><span class="token function">open</span><span class="token punctuation">(</span><span class="token string">'products'</span><span class="token punctuation">,</span> <span class="token number">2</span><span class="token punctuation">,</span> <span class="token keyword">function</span><span class="token punctuation">(</span>upgradeDb<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">switch</span> <span class="token punctuation">(</span>upgradeDb<span class="token punctuation">.</span>oldVersion<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">case</span> <span class="token number">0</span><span class="token punctuation">:</span> <span class="token comment">//chạy nếu db không tồn tại</span> <span class="token keyword">case</span> <span class="token number">1</span><span class="token punctuation">:</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Creating the products object store'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> upgradeDb<span class="token punctuation">.</span><span class="token function">createObjectStore</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span>keyPath<span class="token punctuation">:</span> <span class="token string">'id'</span><span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Bạn sẽ thấy version giờ đã lên là 2, tại sao vậy? Vì để đảm bảo tính toàn vẹn của dữ liệu object stores và indexes sẽ chỉ được tạo trong quá trình database upgrade. Điều này có nghĩa chúng sẽ được tạo ra trong upgrade callback function trong idb.open. Callback này sẽ chỉ chạy khi version (lúc này là 2) lớn hơn version hiện tại trên trình duyệt hoặc db đó không tồn tại. Và bạn cũng sẽ thấy trong từng case đều không có break, điều này để đảm bảo tất cả các case sau case đầu tiên được chạy đều sẽ được thực thi.
Thêm dữ liệu
Giờ mình sẽ thêm 1 ít dữ liệu vào nhé
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <span class="token keyword">function</span> <span class="token function">addProducts</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token function">alert</span><span class="token punctuation">(</span><span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span> dbPromise<span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span>db<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> tx <span class="token operator">=</span> db<span class="token punctuation">.</span><span class="token function">transaction</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">,</span> <span class="token string">'readwrite'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> store <span class="token operator">=</span> tx<span class="token punctuation">.</span><span class="token function">objectStore</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> items <span class="token operator">=</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> name<span class="token punctuation">:</span> <span class="token string">'Couch'</span><span class="token punctuation">,</span> id<span class="token punctuation">:</span> <span class="token string">'cch-blk-ma'</span><span class="token punctuation">,</span> price<span class="token punctuation">:</span> <span class="token number">499.99</span><span class="token punctuation">,</span> color<span class="token punctuation">:</span> <span class="token string">'black'</span><span class="token punctuation">,</span> material<span class="token punctuation">:</span> <span class="token string">'mahogany'</span><span class="token punctuation">,</span> description<span class="token punctuation">:</span> <span class="token string">'A very comfy couch'</span><span class="token punctuation">,</span> quantity<span class="token punctuation">:</span> <span class="token number">3</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> name<span class="token punctuation">:</span> <span class="token string">'Armchair'</span><span class="token punctuation">,</span> id<span class="token punctuation">:</span> <span class="token string">'ac-gr-pin'</span><span class="token punctuation">,</span> price<span class="token punctuation">:</span> <span class="token number">299.99</span><span class="token punctuation">,</span> color<span class="token punctuation">:</span> <span class="token string">'grey'</span><span class="token punctuation">,</span> material<span class="token punctuation">:</span> <span class="token string">'pine'</span><span class="token punctuation">,</span> description<span class="token punctuation">:</span> <span class="token string">'A plush recliner armchair'</span><span class="token punctuation">,</span> quantity<span class="token punctuation">:</span> <span class="token number">7</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> name<span class="token punctuation">:</span> <span class="token string">'Stool'</span><span class="token punctuation">,</span> id<span class="token punctuation">:</span> <span class="token string">'st-re-pin'</span><span class="token punctuation">,</span> price<span class="token punctuation">:</span> <span class="token number">59.99</span><span class="token punctuation">,</span> color<span class="token punctuation">:</span> <span class="token string">'red'</span><span class="token punctuation">,</span> material<span class="token punctuation">:</span> <span class="token string">'pine'</span><span class="token punctuation">,</span> description<span class="token punctuation">:</span> <span class="token string">'A light, high-stool'</span><span class="token punctuation">,</span> quantity<span class="token punctuation">:</span> <span class="token number">3</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> name<span class="token punctuation">:</span> <span class="token string">'Chair'</span><span class="token punctuation">,</span> id<span class="token punctuation">:</span> <span class="token string">'ch-blu-pin'</span><span class="token punctuation">,</span> price<span class="token punctuation">:</span> <span class="token number">49.99</span><span class="token punctuation">,</span> color<span class="token punctuation">:</span> <span class="token string">'blue'</span><span class="token punctuation">,</span> material<span class="token punctuation">:</span> <span class="token string">'pine'</span><span class="token punctuation">,</span> description<span class="token punctuation">:</span> <span class="token string">'A plain chair for the kitchen table'</span><span class="token punctuation">,</span> quantity<span class="token punctuation">:</span> <span class="token number">1</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> name<span class="token punctuation">:</span> <span class="token string">'Dresser'</span><span class="token punctuation">,</span> id<span class="token punctuation">:</span> <span class="token string">'dr-wht-ply'</span><span class="token punctuation">,</span> price<span class="token punctuation">:</span> <span class="token number">399.99</span><span class="token punctuation">,</span> color<span class="token punctuation">:</span> <span class="token string">'white'</span><span class="token punctuation">,</span> material<span class="token punctuation">:</span> <span class="token string">'plywood'</span><span class="token punctuation">,</span> description<span class="token punctuation">:</span> <span class="token string">'A plain dresser with five drawers'</span><span class="token punctuation">,</span> quantity<span class="token punctuation">:</span> <span class="token number">4</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> name<span class="token punctuation">:</span> <span class="token string">'Cabinet'</span><span class="token punctuation">,</span> id<span class="token punctuation">:</span> <span class="token string">'ca-brn-ma'</span><span class="token punctuation">,</span> price<span class="token punctuation">:</span> <span class="token number">799.99</span><span class="token punctuation">,</span> color<span class="token punctuation">:</span> <span class="token string">'brown'</span><span class="token punctuation">,</span> material<span class="token punctuation">:</span> <span class="token string">'mahogany'</span><span class="token punctuation">,</span> description<span class="token punctuation">:</span> <span class="token string">'An intricately-designed, antique cabinet'</span><span class="token punctuation">,</span> quantity<span class="token punctuation">:</span> <span class="token number">11</span> <span class="token punctuation">}</span> <span class="token punctuation">]</span><span class="token punctuation">;</span> <span class="token keyword">return</span> Promise<span class="token punctuation">.</span><span class="token function">all</span><span class="token punctuation">(</span>items<span class="token punctuation">.</span><span class="token function">map</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span>item<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Adding item: '</span><span class="token punctuation">,</span> item<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> store<span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span>item<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token keyword">catch</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span>e<span class="token punctuation">)</span> <span class="token punctuation">{</span> tx<span class="token punctuation">.</span><span class="token function">abort</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>e<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'All items added successfully!'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Và giờ hãy ấn button add Products và kiểm tra lại nhé 
Tìm kiếm
Giờ hãy thử làm chức năng tìm kiếm nhé. Trước tiên chúng ta phải tạo thêm vài index để tìm kiếm theo nó nhé.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <span class="token keyword">const</span> dbPromise <span class="token operator">=</span> idb<span class="token punctuation">.</span><span class="token function">open</span><span class="token punctuation">(</span><span class="token string">'products'</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">,</span> <span class="token keyword">function</span><span class="token punctuation">(</span>upgradeDb<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">switch</span> <span class="token punctuation">(</span>upgradeDb<span class="token punctuation">.</span>oldVersion<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">case</span> <span class="token number">0</span><span class="token punctuation">:</span> <span class="token comment">//chạy nếu db không tồn tại</span> <span class="token keyword">case</span> <span class="token number">1</span><span class="token punctuation">:</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Creating the products object store'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> upgradeDb<span class="token punctuation">.</span><span class="token function">createObjectStore</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span>keyPath<span class="token punctuation">:</span> <span class="token string">'id'</span><span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">case</span> <span class="token number">2</span><span class="token punctuation">:</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Creating a name index'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> store <span class="token operator">=</span> upgradeDb<span class="token punctuation">.</span>transaction<span class="token punctuation">.</span><span class="token function">objectStore</span><span class="token punctuation">(</span><span class="token string">'products'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> store<span class="token punctuation">.</span><span class="token function">createIndex</span><span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">,</span> <span class="token string">'name'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span>unique<span class="token punctuation">:</span> <span class="token boolean">true</span><span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">case</span> <span class="token number">3</span><span class="token punctuation">:</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Creating a price index'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> storeV1 <span class="token operator">=</span> upgradeDb<span class="token punctuation">.</span>transaction<span class="token punctuation">.</span><span class="token function">objectStore</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> storeV1<span class="token punctuation">.</span><span class="token function">createIndex</span><span class="token punctuation">(</span><span class="token string">'price'</span><span class="token punctuation">,</span> <span class="token string">'price'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span>unique<span class="token punctuation">:</span> <span class="token boolean">true</span><span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">case</span> <span class="token number">4</span><span class="token punctuation">:</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Creating a description index'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> storeV2 <span class="token operator">=</span> upgradeDb<span class="token punctuation">.</span>transaction<span class="token punctuation">.</span><span class="token function">objectStore</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> storeV2<span class="token punctuation">.</span><span class="token function">createIndex</span><span class="token punctuation">(</span><span class="token string">'description'</span><span class="token punctuation">,</span> <span class="token string">'description'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span>unique<span class="token punctuation">:</span> <span class="token boolean">true</span><span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
Giờ hãy thêm những function này
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <span class="token keyword">function</span> <span class="token function">getByName</span><span class="token punctuation">(</span>key<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> dbPromise<span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>db<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">const</span> tx <span class="token operator">=</span> db<span class="token punctuation">.</span><span class="token function">transaction</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">,</span> <span class="token string">'readonly'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> store <span class="token operator">=</span> tx<span class="token punctuation">.</span><span class="token function">objectStore</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">const</span> index <span class="token operator">=</span> store<span class="token punctuation">.</span><span class="token function">index</span><span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> index<span class="token punctuation">.</span><span class="token keyword">get</span><span class="token punctuation">(</span>key<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">getByPrice</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> lower <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'priceLower'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token keyword">var</span> upper <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'priceUpper'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token keyword">var</span> lowerNum <span class="token operator">=</span> <span class="token function">Number</span><span class="token punctuation">(</span>document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'priceLower'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>value<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> upperNum <span class="token operator">=</span> <span class="token function">Number</span><span class="token punctuation">(</span>document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'priceUpper'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>value<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>lower <span class="token operator">===</span> <span class="token string">''</span> <span class="token operator">&&</span> upper <span class="token operator">===</span> <span class="token string">''</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> range<span class="token punctuation">;</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>lower <span class="token operator">!==</span> <span class="token string">''</span> <span class="token operator">&&</span> upper <span class="token operator">!==</span> <span class="token string">''</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> range <span class="token operator">=</span> IDBKeyRange<span class="token punctuation">.</span><span class="token function">bound</span><span class="token punctuation">(</span>lowerNum<span class="token punctuation">,</span> upperNum<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>lower <span class="token operator">===</span> <span class="token string">''</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> range <span class="token operator">=</span> IDBKeyRange<span class="token punctuation">.</span><span class="token function">upperBound</span><span class="token punctuation">(</span>upperNum<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{</span> range <span class="token operator">=</span> IDBKeyRange<span class="token punctuation">.</span><span class="token function">lowerBound</span><span class="token punctuation">(</span>lowerNum<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> s <span class="token operator">=</span> <span class="token string">''</span><span class="token punctuation">;</span> dbPromise<span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>db<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> tx <span class="token operator">=</span> db<span class="token punctuation">.</span><span class="token function">transaction</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">,</span> <span class="token string">'readonly'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> store <span class="token operator">=</span> tx<span class="token punctuation">.</span><span class="token function">objectStore</span><span class="token punctuation">(</span><span class="token string">'furniture'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> index <span class="token operator">=</span> store<span class="token punctuation">.</span><span class="token function">index</span><span class="token punctuation">(</span><span class="token string">'price'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">return</span> index<span class="token punctuation">.</span><span class="token function">openCursor</span><span class="token punctuation">(</span>range<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token function">showRange</span><span class="token punctuation">(</span>cursor<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>cursor<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'Cursored at:'</span><span class="token punctuation">,</span> cursor<span class="token punctuation">.</span>value<span class="token punctuation">.</span>name<span class="token punctuation">)</span><span class="token punctuation">;</span> s <span class="token operator">+=</span> <span class="token string">'<h2>Price - '</span> <span class="token operator">+</span> cursor<span class="token punctuation">.</span>value<span class="token punctuation">.</span>price <span class="token operator">+</span> <span class="token string">'</h2><p>'</span><span class="token punctuation">;</span> <span class="token keyword">for</span> <span class="token punctuation">(</span><span class="token keyword">var</span> field <span class="token keyword">in</span> cursor<span class="token punctuation">.</span>value<span class="token punctuation">)</span> <span class="token punctuation">{</span> s <span class="token operator">+=</span> field <span class="token operator">+</span> <span class="token string">'='</span> <span class="token operator">+</span> cursor<span class="token punctuation">.</span>value<span class="token punctuation">[</span>field<span class="token punctuation">]</span> <span class="token operator">+</span> <span class="token string">'<br/>'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> s <span class="token operator">+=</span> <span class="token string">'</p>'</span><span class="token punctuation">;</span> <span class="token keyword">return</span> cursor<span class="token punctuation">.</span><span class="token keyword">continue</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span>showRange<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>s <span class="token operator">===</span> <span class="token string">''</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> s <span class="token operator">=</span> <span class="token string">'<p>No results.</p>'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'results'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> s<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">getByDesc</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> key <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'desc'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>key <span class="token operator">===</span> <span class="token string">''</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> range <span class="token operator">=</span> IDBKeyRange<span class="token punctuation">.</span><span class="token function">only</span><span class="token punctuation">(</span>key<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> s <span class="token operator">=</span> <span class="token string">''</span><span class="token punctuation">;</span> dbPromise<span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>db<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>s <span class="token operator">===</span> <span class="token string">''</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> s <span class="token operator">=</span> <span class="token string">'<p>No results.</p>'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'results'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> s<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">displayByName</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> key <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>key <span class="token operator">===</span> <span class="token string">''</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> s <span class="token operator">=</span> <span class="token string">''</span><span class="token punctuation">;</span> <span class="token function">getByName</span><span class="token punctuation">(</span>key<span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>object<span class="token punctuation">)</span> <span class="token punctuation">{</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>object<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>object<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> s <span class="token operator">+=</span> <span class="token string">'<h2>'</span> <span class="token operator">+</span> object<span class="token punctuation">.</span>name <span class="token operator">+</span> <span class="token string">'</h2><p>'</span><span class="token punctuation">;</span> <span class="token keyword">for</span> <span class="token punctuation">(</span><span class="token keyword">var</span> field <span class="token keyword">in</span> object<span class="token punctuation">)</span> <span class="token punctuation">{</span> s <span class="token operator">+=</span> field <span class="token operator">+</span> <span class="token string">' = '</span> <span class="token operator">+</span> object<span class="token punctuation">[</span>field<span class="token punctuation">]</span> <span class="token operator">+</span> <span class="token string">'<br/>'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> s <span class="token operator">+=</span> <span class="token string">'</p>'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">then</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>s <span class="token operator">===</span> <span class="token string">''</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> s <span class="token operator">=</span> <span class="token string">'<p>No results.</p>'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'results'</span><span class="token punctuation">)</span><span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> s<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> |
Viết theo cách này thì chỉ là demo nên hơi dở 1 chút, vì nó sẽ chỉ search được đúng theo tên đầy đủ đươc lưu  cái này nếu có thời gian chắc mình sẽ update sau
cái này nếu có thời gian chắc mình sẽ update sau
Với 3 bài viết về offline này mong sẽ giúp ích được các bận nhiều. Cảm ơn các bạn đã quan tâm tới bài viết của mình
