Hello mọi người, hôm nay mình viết 1 loạt bài chia sẻ về cách tạo 1 ứng dụng Android hoàn chỉnh từ A – Z, từ 0 dòng code đến 1 tỉ dòng code, từ app debug cho đến app chạy được trên CH play, từ không có server đến có server…, nói chung là 1 ứng dụng hoàn chỉnh đúng nghĩa.
Trong loạt bài này mình sẽ dùng đến các kiến thức sau:
- App
- Flutter
- Bloc Architecture
- Build release
- Server API
- NodeJs: express
- MongoDb: databasse
- Heroku: deploy
- CH Play
- Account Developer
- Publish app
- Design
- Adobe XD
- Photoshop
- Data
- Crawl data
Ý tưởng của mình là làm 1 ứng dụng về nấu ăn. Ứng dụng này sẽ cung cấp công thức cũng như các bước làm 1 món ăn nào đó, bao gồm rất nhiều thể loại. Dữ liệu sử dụng trong ứng dụng được crawl từ trang cooky.vn. Ứng dụng sẽ bao gồm các màn hình sau:
- Category: hiển thị danh sách các thể loại món ăn như: bánh ngọt, nước uống, snack, kem…..
- Category detail: hiển thị danh sách các món ăn dựa theo thể loại tương ứng và 1 số thông tin liên q
- Recipe detail: hiển thị các thông tin chi tiết cách làm món ăn: thành phần, bước làm, số liệu cụ thể
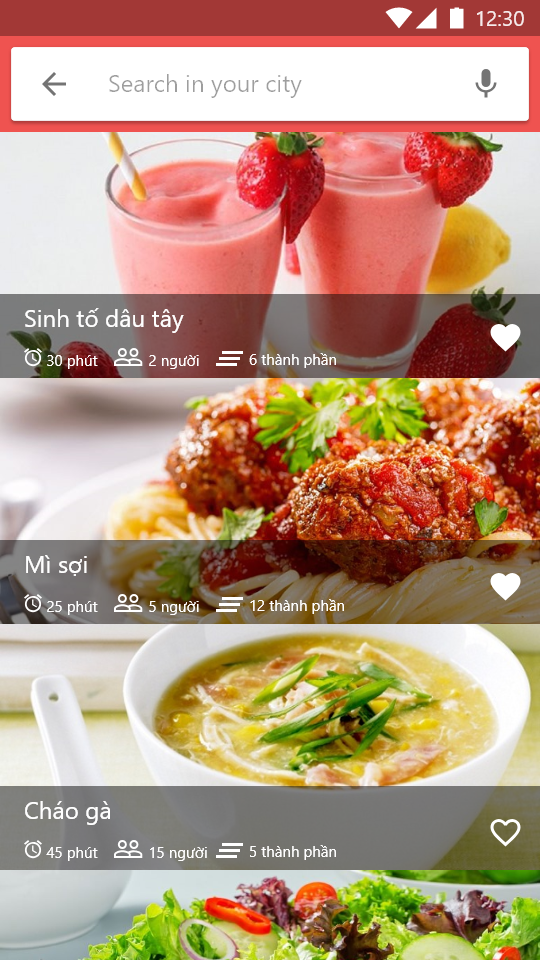
- Search: tìm kiếm món ăn dựa theo tên
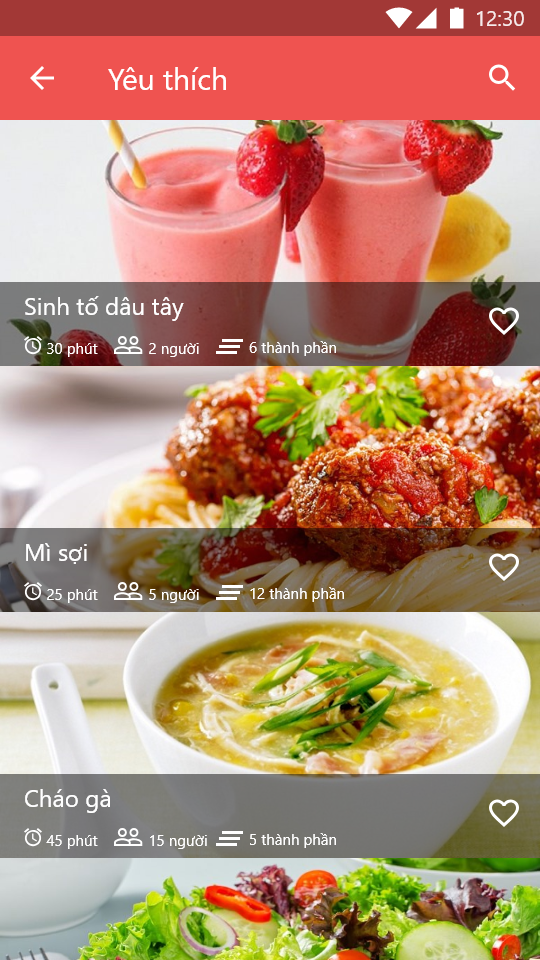
- Favorite: thêm các món ăn vào danh mục yêu thích
- Ngoài ra còn 1 số tính năng khác: rate app, send mail feedback….
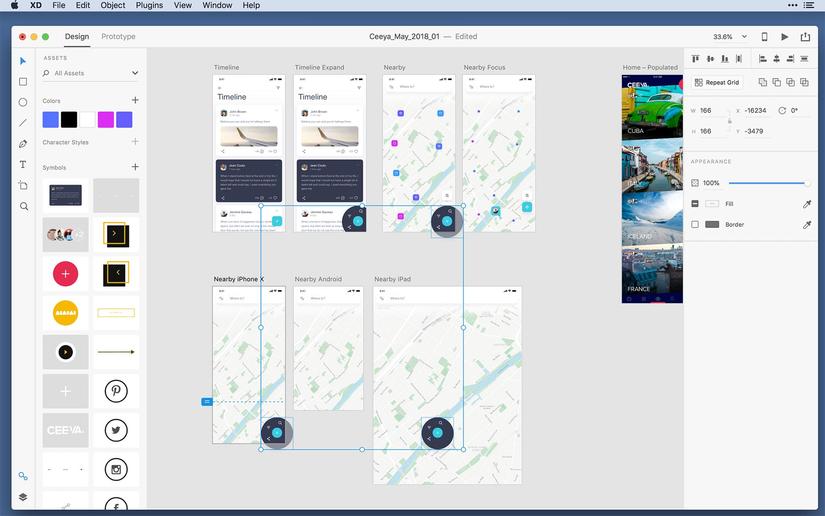
Từ ý tưởng, mình đi đến design. Ở đây mình sử dụng phần mềm Adobe XD, kết hợp 1 chút Photoshop để chỉnh sửa ảnh. Nếu bạn nào không dùng phần mềm này có thể dùng bất cứ phần mềm design nào khác đều ok hết, hoặc có thể sử dụng các tool online để đỡ phải cái đặt. Về việc cài đặt và cách sử dụng thì mình xin phép không trình bày ở đây, vì nó khá tốn thời gian.

Về cơ bản thì giao diện phần mềm như thế này, khá đẹp, dễ sử dụng và chuyên nghiệp.
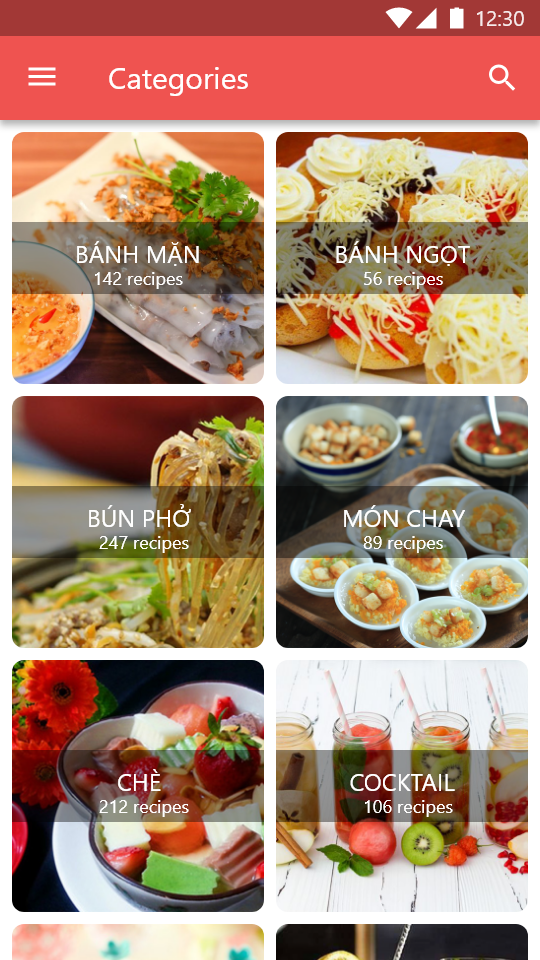
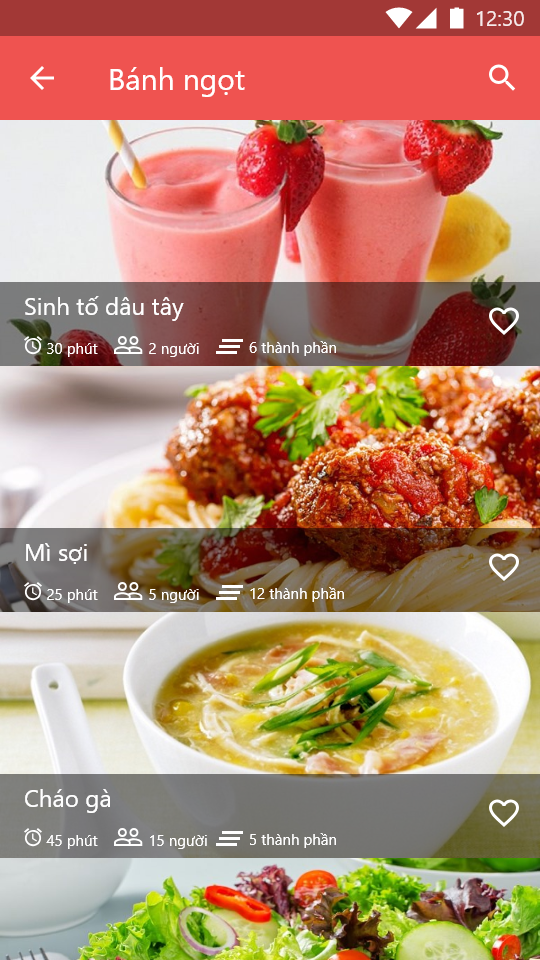
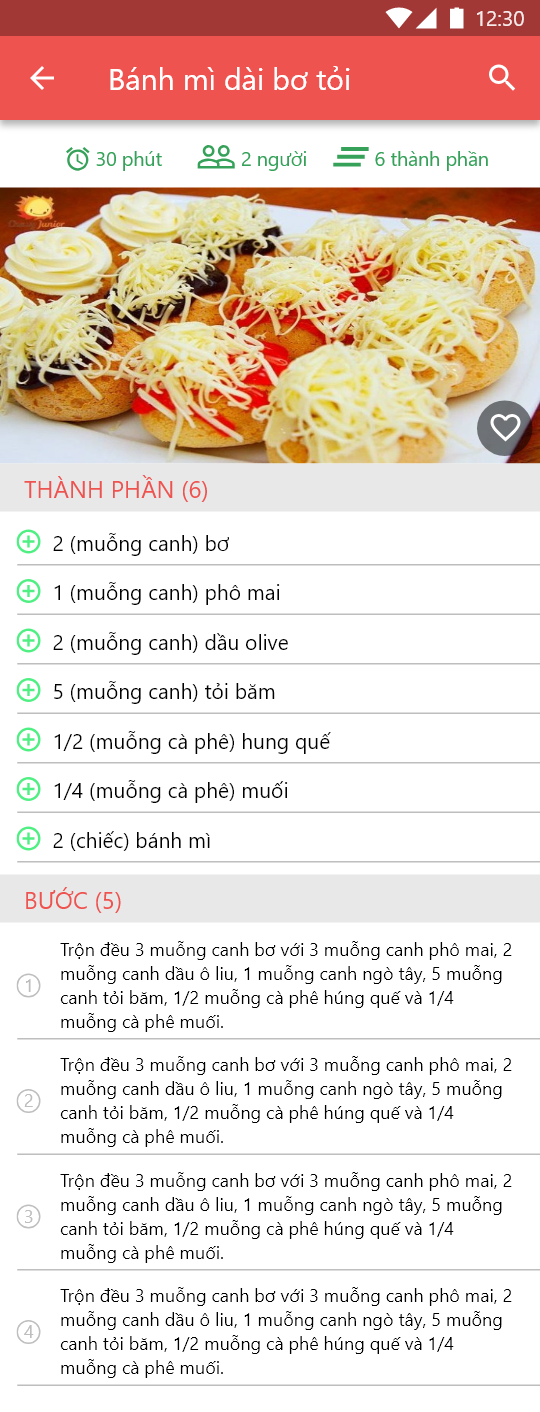
Sau 1 thời gian kéo thả, căn chỉnh thì mình được các màn hình cả app như sau:

1 – Màn hình danh sách các category

2 – Màn hình danh sách các món ăn dựa theo category

3 – Màn hình món ăn chi tiết

4 – Màn hình tìm kiếm

5 – Màn hình danh sách yêu thích

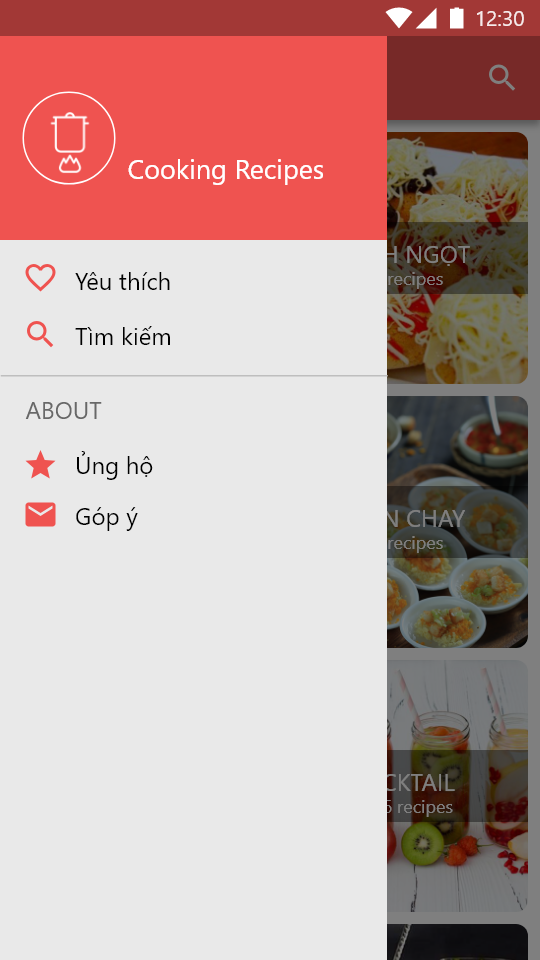
6 – Màn hình drawer
Trong design mình có sử dụng bộ icon chuẩn của Android, bạn có thể tìm và tải tại đây
Bạn cũng có thể xem qua bản design của mình tại đây và tại đây
Ok, bài viết hôm nay mình xin dừng ở đây, coi như mình đã giới thiệu xong phần design cho ứng dụng. Phần tiếp theo mình sẽ viết tiếp về phần chuẩn bị dữ liệu và crawl data.
