Với Gradient, bạn sẽ có thể tạo ra nhiều màu sắc hơn và đẹp hơn.
A color gradient represented as an array of color stops, each having a parametric location value.
Apple Documentation.
Trong hướng dẫn này, bạn sẽ học cách triển khai các gradient khác nhau trong SwiftUI:
- Cách sử dụng Angular Gradient.
- Cách sử dụng Linear Gradient.
- Cách sử dụng Radial Gradient.
Điều kiện tiên quyết
Để làm theo hướng dẫn này, bạn sẽ cần một số kiến thức cơ bản về:
- Cơ bản với Swift.
- Xcode 11 trở lên
Angular Gradient
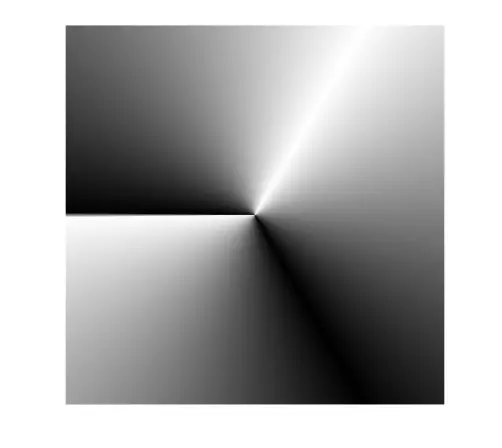
Với Angular Gradient, bạn đặt tâm của vòng tròn và gradient sẽ bắt đầu từ thông số mà bạn đặt và fill màu theo chiều kim đồng hồ.
1 2 3 4 5 6 7 8 9 10 11 12 | let angularGradient = AngularGradient(gradient: Gradient(colors: [.black, .white, .black, .white]), center: .center, angle: .degrees(180)) var body: some View { VStack { Rectangle() .fill(angularGradient) .frame(width: 200, height: 200) } .padding() } |
Hiện tại, gradient bắt đầu fill từ 180 độ và di chuyển theo chiều kim đồng hồ.

Bạn thậm chí có thể điều chỉnh góc bắt đầu và kết thúc của gradient. Bạn sẽ đặt góc bắt đầu là 90 và góc kết thúc là 180.
1 2 | let angularGradient = AngularGradient(gradient: Gradient(colors: [.black, .white, .black]), center: .center, startAngle: .degrees(90), endAngle: .degrees(180)) |

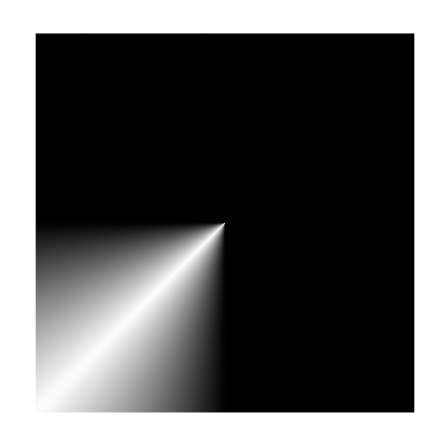
Nếu phần trung tâm hơi nhức mắt, bạn có thể di chuyển nó ra sau.
1 2 | let angularGradient = AngularGradient(gradient: Gradient(colors: [.black, .white, .black, .white]), center: .bottomTrailing, angle: .degrees(0)) |
Linear Gradient
Linear Gradient là gradient được sử dụng phổ biến nhất và có điểm bắt đầu và điểm kết thúc.
Apple đã làm rất tốt trong việc xác định trước UnitPoint khi sử dụng .leading, .trailing, .top, .topLeading, v.v.
Tất cả những gì bạn phải biết là nó bắt đầu và kết thúc ở đâu.
Từ trái sang phải:
1 2 | let linearGradient = LinearGradient(gradient: Gradient(colors: [.green, .yellow]), startPoint: .leading, endPoint: .trailing) |

Từ trên xuống dưới:
1 2 | let linearGradient = LinearGradient(gradient: Gradient(colors: [.green, .yellow]), startPoint: .top, endPoint: .bottom) |

Từ trái sang phía trên bên phải:
1 2 | let linearGradient = LinearGradient(gradient: Gradient(colors: [.green, .yellow]), startPoint: .leading, endPoint: .topTrailing) |

Trong trường hợp bạn cần một hướng tùy chỉnh, bạn thậm chí có thể xác định Unit Point của riêng mình.
1 2 | let linearGradient = LinearGradient(gradient: Gradient(colors: [.green, .yellow]), startPoint: UnitPoint(x: 0.9, y: 0.9), endPoint: UnitPoint(x: 0.25, y: 0.25)) |

Radial Gradient
Radial Gradient hoạt động giống như Linear Gradient, ngoại trừ điểm bắt đầu và điểm kết thúc. Với Radial Gradient, bạn chỉ định bán kính bắt đầu và bán kính kết thúc, sau đó gradient sẽ fill theo hình tròn và di chuyển dần ra ngoài.
1 2 | let radialGradient = RadialGradient(gradient: Gradient(colors: [.blue, .purple]), center: .center, startRadius: 1, endRadius: 20) |

Để làm nó rõ hơn, bạn chỉ cần đặt bán kính cao hơn.
1 2 | let radialGradient = RadialGradient(gradient: Gradient(colors: [.blue, .purple]), center: .center, startRadius: 10, endRadius: 70) |

Nếu bạn không thích vẽ ở center. Bạn có thể xác định điểm bắt đầu. Bạn sử dụng .topLeading và nó sẽ xuất hiện ở trên cùng bên trái.
1 2 | let radialGradient = RadialGradient(gradient: Gradient(colors: [.blue, .purple]), center: .topLeading, startRadius: 10, endRadius: 70) |

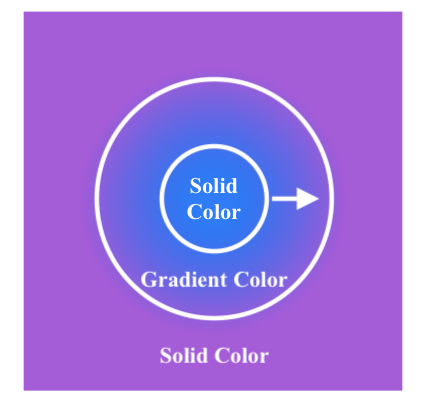
Nó có ý nghĩa gì ở đây?
Nhìn vào hình ảnh dưới đây, bán kính bắt đầu bắt đầu từ vòng tròn bên trong và kết thúc ở vòng tròn bên ngoài.
Giữa vòng tròn bên trong và bên ngoài, đó là nơi bắt đầu gradient.


Cảm ơn các bạn đã xem hết bài viết, mong nó sẽ giúp ích được cho các bạn.
