Mở Đầu
Xin chào các bạn tiếp tục với series Nodejs cơ bản, bài hôm nay mình sẽ tiếp tục làm thêm các chức năng xem chi tiết và sửa và xóa sản phẩm. À quên ở bài trước sau khi thực hiện kết nối với mysql thì chúng ta vẫn chưa sửa lại chức năng tìm kiếm, vậy nên ở bài viết này mình sẽ thực hiện sửa lại chức năng tìm kiếm luôn. Cùng bắt đầu ngay nhé
Thực Hiện
Sửa chức năng tìm kiếm
Đơn giản thôi bạn chỉ cần sửa lại hàm
1 2 3 4 5 6 7 8 9 10 | app<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/search'</span><span class="token punctuation">,</span> <span class="token keyword">function</span><span class="token punctuation">(</span>req<span class="token punctuation">,</span> res<span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token keyword">var</span> id <span class="token operator">=</span> req<span class="token punctuation">.</span>query<span class="token punctuation">.</span>id<span class="token punctuation">;</span> <span class="token keyword">var</span> data <span class="token operator">=</span> posts<span class="token punctuation">.</span><span class="token function">filter</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span>item<span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token keyword">return</span> item<span class="token punctuation">.</span>id <span class="token operator">===</span> <span class="token function">parseInt</span><span class="token punctuation">(</span>id<span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> res<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'index'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> posts<span class="token punctuation">:</span> data <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
thành như thế này là được
1 2 3 4 5 6 7 8 9 10 | app<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/search'</span><span class="token punctuation">,</span> <span class="token keyword">function</span><span class="token punctuation">(</span>req<span class="token punctuation">,</span> res<span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token keyword">var</span> id <span class="token operator">=</span> req<span class="token punctuation">.</span>query<span class="token punctuation">.</span>id<span class="token punctuation">;</span> <span class="token keyword">var</span> sql<span class="token operator">=</span>`<span class="token constant">SELECT</span> <span class="token operator">*</span> <span class="token constant">FROM</span> products where id <span class="token operator">=</span> <span class="token single-quoted-string string">'${id}'</span>`<span class="token punctuation">;</span> conn<span class="token punctuation">.</span><span class="token function">query</span><span class="token punctuation">(</span>sql<span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>err<span class="token punctuation">,</span> data<span class="token punctuation">,</span> fields<span class="token punctuation">)</span> <span class="token punctuation">{</span> res<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'index'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> products<span class="token punctuation">:</span> data <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
Ở bài trước là chúng ta thực hiện filter theo id để lấy ra các phần tử thỏa mãn điều kiện trong mảng, còn bây giờ thì đơn giản là chúng ta lấy ra danh sách sản phẩm rồi where theo id được gửi lên từ client.
Detail
Trước hết chúng ta cần phải sửa lại trang index.pug một chút để chúng ta có thể thực hiện xem chi tiết, sửa, xóa. Mình có trang index.pug như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <span class="token punctuation">.</span>products head style<span class="token punctuation">.</span> table<span class="token punctuation">,</span> th<span class="token punctuation">,</span> td <span class="token punctuation">{</span> border<span class="token punctuation">:</span> <span class="token number">1</span>px solid black<span class="token punctuation">;</span> border<span class="token operator">-</span>collapse<span class="token punctuation">:</span> collapse<span class="token punctuation">;</span> margin<span class="token punctuation">:</span> <span class="token number">10</span>px <span class="token number">30</span>px<span class="token punctuation">;</span> <span class="token punctuation">}</span> th<span class="token punctuation">,</span> td <span class="token punctuation">{</span> padding<span class="token punctuation">:</span> <span class="token number">5</span>px<span class="token punctuation">;</span> text<span class="token operator">-</span>align<span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token function">form</span><span class="token punctuation">(</span>action<span class="token operator">=</span><span class="token double-quoted-string string">"/search"</span><span class="token punctuation">,</span> method<span class="token operator">=</span><span class="token double-quoted-string string">"GET"</span><span class="token punctuation">)</span> <span class="token function">input</span><span class="token punctuation">(</span>name<span class="token operator">=</span><span class="token double-quoted-string string">"id"</span><span class="token punctuation">,</span> type<span class="token operator">=</span><span class="token double-quoted-string string">"text"</span><span class="token punctuation">,</span> placeholder<span class="token operator">=</span><span class="token double-quoted-string string">"id"</span><span class="token punctuation">)</span> button Search table thead tr th Id th Title <span class="token function">th</span><span class="token punctuation">(</span>colspan<span class="token operator">=</span><span class="token single-quoted-string string">'3'</span><span class="token punctuation">)</span> Action tbody each pro in products tr td<span class="token operator">=</span> pro<span class="token punctuation">.</span>id td<span class="token operator">=</span> pro<span class="token punctuation">.</span>title td <span class="token function">a</span><span class="token punctuation">(</span>href<span class="token operator">=</span>`<span class="token operator">/</span>detail<span class="token operator">?</span>id<span class="token operator">=</span><span class="token variable">$</span><span class="token punctuation">{</span>pro<span class="token punctuation">.</span>id<span class="token punctuation">}</span>`<span class="token punctuation">)</span> Detail td <span class="token function">a</span><span class="token punctuation">(</span>href<span class="token operator">=</span>`<span class="token operator">/</span>edit<span class="token operator">?</span>id<span class="token operator">=</span><span class="token variable">$</span><span class="token punctuation">{</span>pro<span class="token punctuation">.</span>id<span class="token punctuation">}</span>`<span class="token punctuation">)</span> Update td <span class="token function">a</span><span class="token punctuation">(</span>href<span class="token operator">=</span>`<span class="token operator">/</span>delete<span class="token operator">?</span>id<span class="token operator">=</span><span class="token variable">$</span><span class="token punctuation">{</span>pro<span class="token punctuation">.</span>id<span class="token punctuation">}</span>`<span class="token punctuation">)</span> Delete <span class="token function">a</span><span class="token punctuation">(</span>href<span class="token operator">=</span><span class="token single-quoted-string string">'/create'</span><span class="token punctuation">)</span> <span class="token keyword">New</span> |
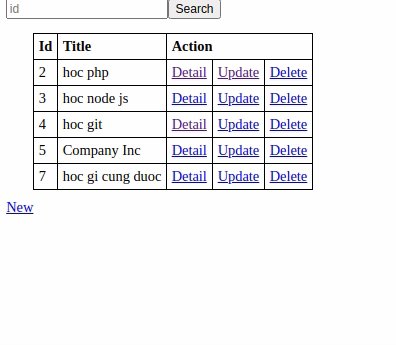
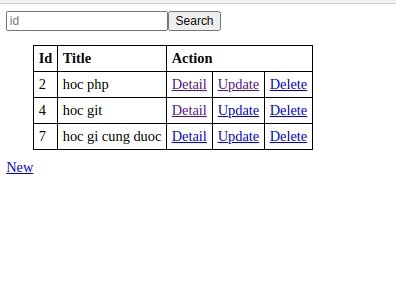
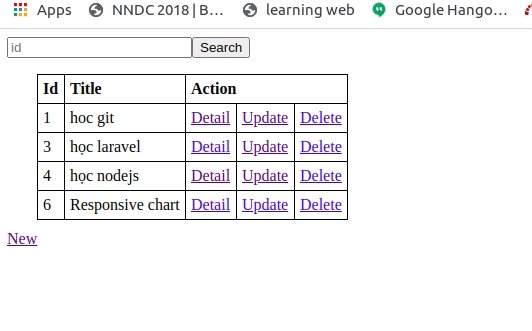
nhìn bên ngoài thì nó sẽ như thế này

Ý tưởng là khi mình bấm vào Detail thì sẽ chuyển sang trang detail vì thế mình cần có một trang là detail.pug như sau:
1 2 3 4 5 6 7 8 | h1 Detail each data in products p id<span class="token punctuation">:</span> span<span class="token operator">=</span> data<span class="token punctuation">.</span>id p title<span class="token punctuation">:</span> span<span class="token operator">=</span> data<span class="token punctuation">.</span>title <span class="token function">a</span><span class="token punctuation">(</span>href<span class="token operator">=</span><span class="token single-quoted-string string">'/'</span><span class="token punctuation">)</span> Go to home |
Và hàm trong index.js để chuyển từ trang index sang trang detail như sau:
1 2 3 4 5 6 7 8 9 10 | app<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/detail'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>req<span class="token punctuation">,</span> res<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> id <span class="token operator">=</span> req<span class="token punctuation">.</span>query<span class="token punctuation">.</span>id<span class="token punctuation">;</span> <span class="token keyword">var</span> sql<span class="token operator">=</span>`<span class="token constant">SELECT</span> <span class="token operator">*</span> <span class="token constant">FROM</span> products where id <span class="token operator">=</span> <span class="token single-quoted-string string">'${id}'</span>`<span class="token punctuation">;</span> conn<span class="token punctuation">.</span><span class="token function">query</span><span class="token punctuation">(</span>sql<span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>err<span class="token punctuation">,</span> data<span class="token punctuation">,</span> fields<span class="token punctuation">)</span> <span class="token punctuation">{</span> res<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'detail'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> products<span class="token punctuation">:</span> data <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
OK vậy là chúng ta đã lm xong chức năng xem chi tiết

Delete
Chức năng delete thì sẽ đơn giản hơn bạn chỉ cần gọi đến hàm delete truyền id vào và redirect về lại trang chủ là được. hàm delete như sau:
1 2 3 4 5 6 7 8 | app<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/delete'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>req<span class="token punctuation">,</span> res<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> id <span class="token operator">=</span> req<span class="token punctuation">.</span>query<span class="token punctuation">.</span>id<span class="token punctuation">;</span> <span class="token keyword">var</span> sql<span class="token operator">=</span>`Delete <span class="token constant">FROM</span> products where id <span class="token operator">=</span> <span class="token variable">$</span><span class="token punctuation">{</span>id<span class="token punctuation">}</span>`<span class="token punctuation">;</span> conn<span class="token punctuation">.</span><span class="token function">query</span><span class="token punctuation">(</span>sql<span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>err<span class="token punctuation">,</span> data<span class="token punctuation">,</span> fields<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> res<span class="token punctuation">.</span><span class="token function">redirect</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
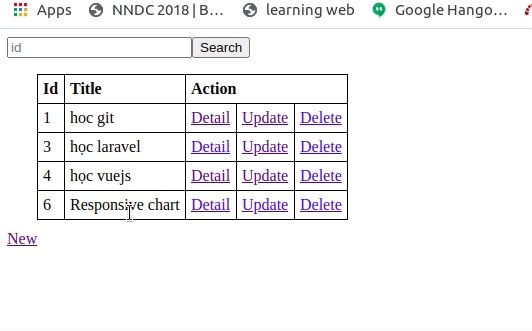
Đây là kết quả

Update
Chức năng update thì mình sẽ thực hiện như sau: Đầu tiền là sẽ tạo một trang để có thể hiển thị data mà nguời dùng muốn sửa. Ở trang đó sau khi người dùng sửa xong ấn vào nút update thì mình sẽ gọi đến hàm update để tiến hành update lại sản phầm và trả về trang danh sách sản phẩm.
Đầu tiên sẽ là hàm để gọi đến trang update sản phẩm
1 2 3 4 5 6 7 8 9 10 | app<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/edit'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>req<span class="token punctuation">,</span> res<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> id <span class="token operator">=</span> req<span class="token punctuation">.</span>query<span class="token punctuation">.</span>id<span class="token punctuation">;</span> <span class="token keyword">var</span> sql<span class="token operator">=</span>`<span class="token constant">SELECT</span> <span class="token operator">*</span> <span class="token constant">FROM</span> posts where id <span class="token operator">=</span> <span class="token single-quoted-string string">'${id}'</span>`<span class="token punctuation">;</span> conn<span class="token punctuation">.</span><span class="token function">query</span><span class="token punctuation">(</span>sql<span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>err<span class="token punctuation">,</span> data<span class="token punctuation">,</span> fields<span class="token punctuation">)</span> <span class="token punctuation">{</span> res<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'update'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> posts<span class="token punctuation">:</span> data <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
Hàm này cũng tương tự như hàm gọi đến trang chi tiết sản phẩm, ở đây mình gọi đến trang update. Mình có trang update.pug như sau:
1 2 3 4 5 6 7 8 9 10 | h1 Update each data in posts <span class="token function">form</span><span class="token punctuation">(</span>action<span class="token operator">=</span><span class="token double-quoted-string string">"/edit"</span> method<span class="token operator">=</span><span class="token double-quoted-string string">"POST"</span><span class="token punctuation">)</span> <span class="token function">input</span><span class="token punctuation">(</span>type<span class="token operator">=</span><span class="token double-quoted-string string">"text"</span><span class="token punctuation">,</span> placeholder<span class="token operator">=</span><span class="token double-quoted-string string">"id"</span><span class="token punctuation">,</span> name<span class="token operator">=</span><span class="token double-quoted-string string">"id"</span> value<span class="token operator">=</span>`<span class="token variable">$</span><span class="token punctuation">{</span>data<span class="token punctuation">.</span>id<span class="token punctuation">}</span>` readonly<span class="token punctuation">)</span> br <span class="token function">label</span><span class="token punctuation">(</span>id<span class="token operator">=</span><span class="token double-quoted-string string">"title"</span><span class="token punctuation">)</span> <span class="token function">input</span><span class="token punctuation">(</span>type<span class="token operator">=</span><span class="token double-quoted-string string">"text"</span><span class="token punctuation">,</span> placeholder<span class="token operator">=</span><span class="token double-quoted-string string">"title"</span><span class="token punctuation">,</span> name<span class="token operator">=</span><span class="token double-quoted-string string">"title"</span> value<span class="token operator">=</span>`<span class="token variable">$</span><span class="token punctuation">{</span>data<span class="token punctuation">.</span>title<span class="token punctuation">}</span>`<span class="token punctuation">)</span> br button Update |
Ở đây mình cho hiển thị sản phầm mà người dùng muốn sửa và vì thuộc tính id mình để là khóa chính và tự động tăng vì thế mình sẽ để thẻ input của id có thuộc tính là readonly để không cho người dùng sửa id. Sau khi người dùng sửa xong titlevà ấn Update thì sẽ gọi đến hàm update để tiến hành update data. Hàm update như sau :
1 2 3 4 5 6 7 8 9 10 | app<span class="token punctuation">.</span><span class="token function">post</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/edit'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>req<span class="token punctuation">,</span> res<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> params <span class="token operator">=</span>req<span class="token punctuation">.</span>body<span class="token punctuation">;</span> <span class="token keyword">var</span> sql <span class="token operator">=</span> `update posts set title <span class="token operator">=</span> <span class="token single-quoted-string string">'${params.title}'</span> where id <span class="token operator">=</span> <span class="token variable">$</span><span class="token punctuation">{</span>params<span class="token punctuation">.</span>id<span class="token punctuation">}</span><span class="token punctuation">;</span>`<span class="token punctuation">;</span> conn<span class="token punctuation">.</span><span class="token function">query</span><span class="token punctuation">(</span>sql<span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span>err<span class="token punctuation">,</span> result<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>err<span class="token punctuation">)</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>err<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token double-quoted-string string">"1 record update"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> res<span class="token punctuation">.</span><span class="token function">redirect</span><span class="token punctuation">(</span><span class="token single-quoted-string string">'/'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> |
Ở hàm này thì mình lấy data từ trang update.pug gửi lên và tiến hành update lại giữ liệu và cuối cùng là trả về trang hiển thị danh sách sản phẩm thôi.
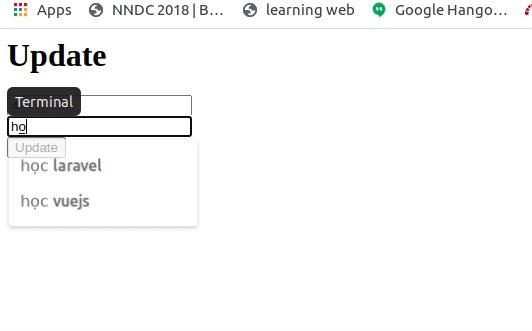
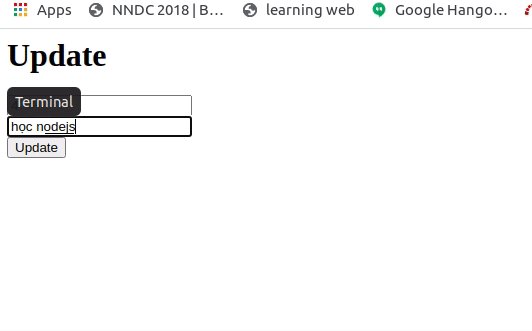
Đây là kết quả :

Kết Luận
Như vậy là mình đã hoàn thành chức năng tìm kiếm, xem chi tiết và cập nhật và xóa sản phầm, Bài tiếp theo mình sẽ nói về phần validate. Một lần nữa xin cảm ơn các bạn !!!
