Kích cỡ và vị trí của một element thường bị ảnh hưởng bởi containing block của nó. Thông thường, containing block của một element là phần content area của block-level element gần nhất trong cây tổ tiên của element đó, tuy nhiên luôn có những trường hợp ngoại lệ. Trong bài viết này, chúng ta sẽ cùng nhau đi tìm hiểu các nhân tố quyết định containing block của một element.
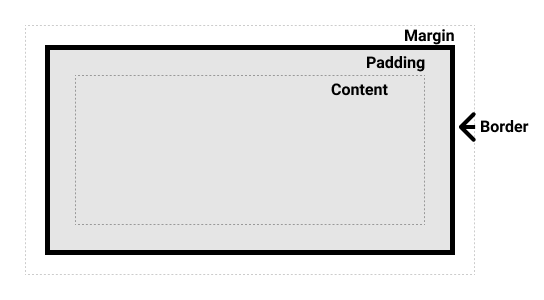
Khi trình duyệt dựng nên layout, nó tạo nên một box cho từng element. Mỗi box được chia thành 4 area:
- Content area
- Padding area
- Border area
- Margin area

Rất nhiều người nhầm lẫn rằng containing block của một element luôn là content area của element cha, tuy nhiên điều này là không đúng trong nhiều trường hợp. Hãy cùng tìm hiểu cách xác định containing area của một element.
1. Ảnh hưởng của containing block
Trước khi tìm hiểu cách xác định containing block của một element, hãy cùng tìm hiểu các ảnh hưởng của containing block trước.
Kích cỡ và vị trí của một element thường bị ảnh hưởng bởi containing block. Các giá trị theo dạng phần trăm (%) mà áp dụng vào width, height, padding, margin, và thuộc tính offset của một absolute element được tính toán từ containing block của element.
2. Xác định containing block
Quá trình xác định containing block của một element được dựa vào thuộc tính position của element:
- Nếu position của element có các giá trị là
static, relative, stickythì containing block sẽ là cạnh content area của block-level element gần nhất trong cây tổ tiên của element đang xét hoặc là một element tạo ra formatting context. - Nếu position của element là
absolutethì containing block sẽ là cạnh padding area của element gần nhất trong cây tổ tiên mà có giá trị thuộc tính position khácstatic(fixed, relative, absolute, sticky). - Nếu position của element là
fixedthì containing block sẽ là view port của page area (toàn bộ phần hiển thị cho trang web) - Nếu position là absolute hoặc fixed thì containing block sẽ là cạnh padding area của tổ tiên gần nhất có tính chất sau:
- 12Giá trị thuộc tính `transform` hoặc `perspective` khác `none`
- 12Giá trị của `will-change` là `transform` hoặc `perspective`
- 12Giá trị của `filter` khác `none` hoặc giá trị của `will-change` là `filter` (chỉ có tác dụng trên firefox)
- 12Giá trị của thuộc tính `contain` là `paint`
3. Tính toán các giá trị phần trăm dựa trên containing block
Như đã đề cập ở trên, khi các giá trị của một vài thuộc tính được để dưới dạng phần trăm thì giá trị thực sự sẽ được dựa vào containing block của element đó. Các thuộc tính chịu tác động đó là các thuộc tính box model và offset:
- Các thuộc tính
height, top, bottomđược tính toán dựa trênheightcủa containing block. - Các thuộc tính
width, left, right, paddingvàmarginđược tính toán dựa trênwidthcủa containing block.
4. Nguồn bài viết
https://developer.mozilla.org/en-US/docs/Web/CSS/Containing_block
