Tui muốn tạo style riêng cho Buttom hoặc Text hoặc tạo 1 BG có gắn Watermark của riêng tui thì làm ntn?
Tạo Style đơn giản cho Text để sử dụng lại cho tiện ?
Step 1: Tạo Style Title sử dụng ViewModifier như sau:
1 2 3 4 5 6 7 8 9 10 11 | <span class="token keyword">struct</span> <span class="token builtin">Title</span><span class="token punctuation">:</span> <span class="token builtin">ViewModifier</span> <span class="token punctuation">{</span> <span class="token keyword">func</span> <span class="token function">body</span><span class="token punctuation">(</span>content<span class="token punctuation">:</span> <span class="token builtin">Content</span><span class="token punctuation">)</span> <span class="token operator">-</span><span class="token operator">></span> some <span class="token builtin">View</span> <span class="token punctuation">{</span> content <span class="token punctuation">.</span><span class="token function">font</span><span class="token punctuation">(</span><span class="token punctuation">.</span>largeTitle<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">foregroundColor</span><span class="token punctuation">(</span><span class="token punctuation">.</span>white<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">padding</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">background</span><span class="token punctuation">(</span><span class="token builtin">Color</span><span class="token punctuation">.</span>blue<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">clipShape</span><span class="token punctuation">(</span><span class="token function">RoundedRectangle</span><span class="token punctuation">(</span>cornerRadius<span class="token punctuation">:</span> <span class="token number">10</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Step2: Trong body ở View cần hiển thị, add thêm modifier vào phần Text (“Hello world”) như sau:
1 2 3 | <span class="token function">Text</span><span class="token punctuation">(</span><span class="token string">"Hello World"</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">modifier</span><span class="token punctuation">(</span><span class="token function">Title</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> |
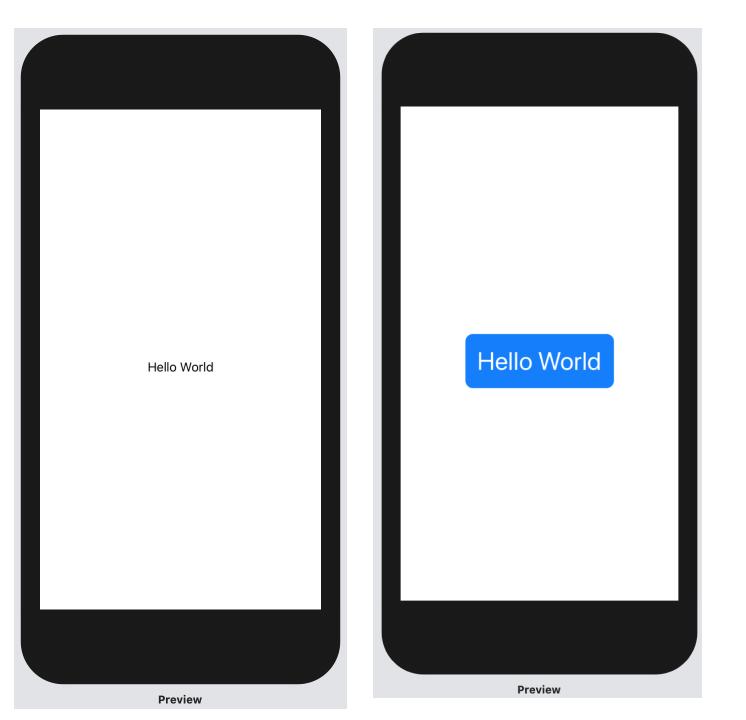
Kết quả:

Tạo Style Pro giống như kiểu của SwiftUI tạo ra : .padding() hoặc .background(Color.blue) ntn?
Wrap .modifier(Title()) phía trên thành style giống như của SwiftUI : .titleStyle() như đoạn code dưới:
1 2 3 4 5 6 | <span class="token keyword">extension</span> <span class="token builtin">View</span> <span class="token punctuation">{</span> <span class="token keyword">func</span> <span class="token function">titleStyle</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">-</span><span class="token operator">></span> some <span class="token builtin">View</span> <span class="token punctuation">{</span> <span class="token keyword">self</span><span class="token punctuation">.</span><span class="token function">modifier</span><span class="token punctuation">(</span><span class="token function">Title</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Và sử dụng :
1 2 3 | <span class="token function">Text</span><span class="token punctuation">(</span><span class="token string">"Hello World"</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">titleStyle</span><span class="token punctuation">(</span><span class="token punctuation">)</span> |
Tạo Watermark Style như nào ?
Tương tự như cách tạo style cho Text phía trên, các bước làm như sau:
Step 1: Tạo style ViewModifier & Wrap nó với extension mới của View:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <span class="token keyword">struct</span> <span class="token builtin">Watermark</span><span class="token punctuation">:</span> <span class="token builtin">ViewModifier</span> <span class="token punctuation">{</span> <span class="token keyword">var</span> text<span class="token punctuation">:</span> <span class="token builtin">String</span> <span class="token keyword">func</span> <span class="token function">body</span><span class="token punctuation">(</span>content<span class="token punctuation">:</span> <span class="token builtin">Content</span><span class="token punctuation">)</span> <span class="token operator">-</span><span class="token operator">></span> some <span class="token builtin">View</span> <span class="token punctuation">{</span> <span class="token function">ZStack</span><span class="token punctuation">(</span>alignment<span class="token punctuation">:</span> <span class="token punctuation">.</span>bottomTrailing<span class="token punctuation">)</span> <span class="token punctuation">{</span> content <span class="token function">Text</span><span class="token punctuation">(</span>text<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">font</span><span class="token punctuation">(</span><span class="token punctuation">.</span>caption<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">foregroundColor</span><span class="token punctuation">(</span><span class="token punctuation">.</span>white<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">padding</span><span class="token punctuation">(</span><span class="token number">5</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">background</span><span class="token punctuation">(</span><span class="token builtin">Color</span><span class="token punctuation">.</span>black<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token keyword">extension</span> <span class="token builtin">View</span> <span class="token punctuation">{</span> <span class="token keyword">func</span> <span class="token function">watermarked</span><span class="token punctuation">(</span>with text<span class="token punctuation">:</span> <span class="token builtin">String</span><span class="token punctuation">)</span> <span class="token operator">-</span><span class="token operator">></span> some <span class="token builtin">View</span> <span class="token punctuation">{</span> <span class="token keyword">self</span><span class="token punctuation">.</span><span class="token function">modifier</span><span class="token punctuation">(</span><span class="token function">Watermark</span><span class="token punctuation">(</span>text<span class="token punctuation">:</span> text<span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Step 2: Sử dụng trong View:
1 2 3 4 | <span class="token builtin">Color</span><span class="token punctuation">.</span>blue <span class="token punctuation">.</span><span class="token function">frame</span><span class="token punctuation">(</span>width<span class="token punctuation">:</span> <span class="token number">300</span><span class="token punctuation">,</span> height<span class="token punctuation">:</span> <span class="token number">200</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">watermarked</span><span class="token punctuation">(</span>with<span class="token punctuation">:</span> <span class="token string">"quilv.com"</span><span class="token punctuation">)</span> |
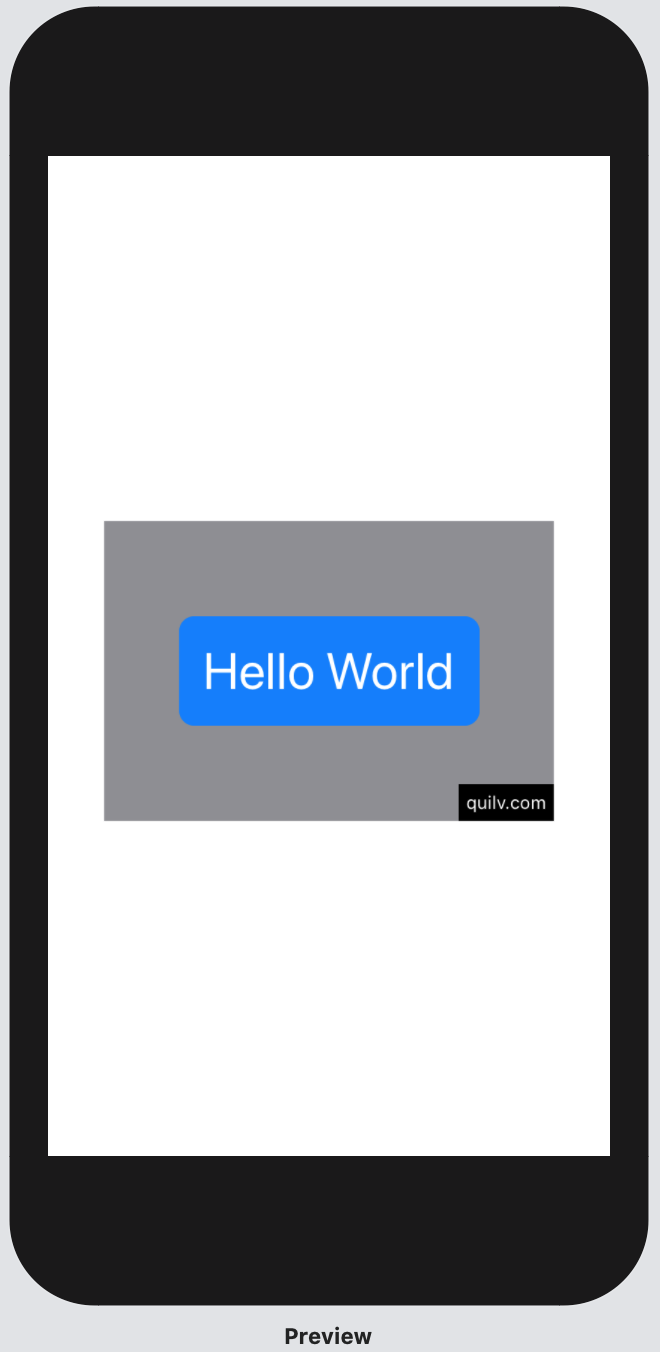
Kết quả:

Source code demo: https://github.com/QuiLeVan/SwiftUICutomModifierAndStack.git
Cách để thêm Grid Stack cho SwiftUI, mặc định chỉ có HStack & VStack thì làm ntn?
Sẽ cập nhật sau.
