1 Tạo một Repository từ github
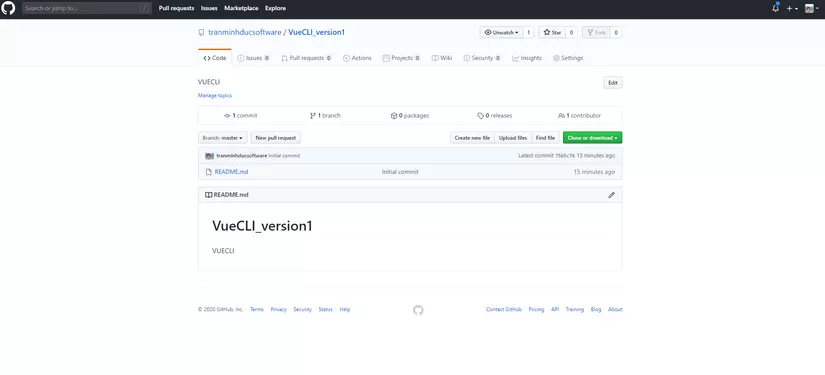
- Step1 : Truy cập vào github để tạo một repository

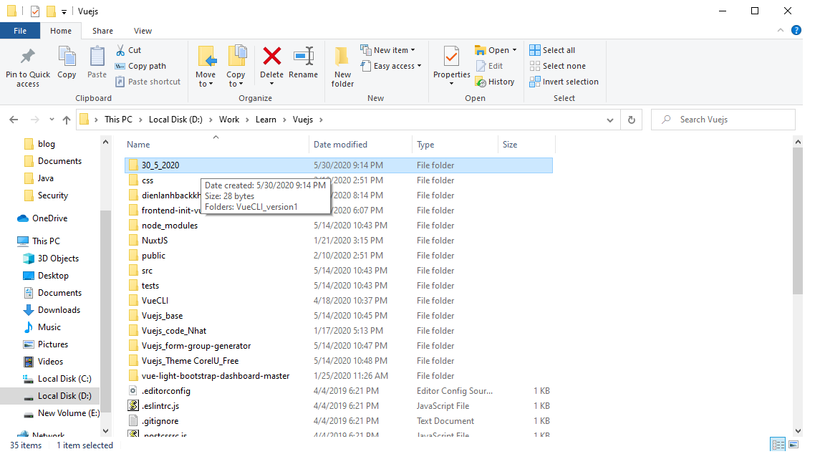
- Step2 : Chọn thư mục lưu trữ trên máy tính

Bạn có thể chọn một thư mục bất kỳ. Mình khuyên bạn nên để trong ở D
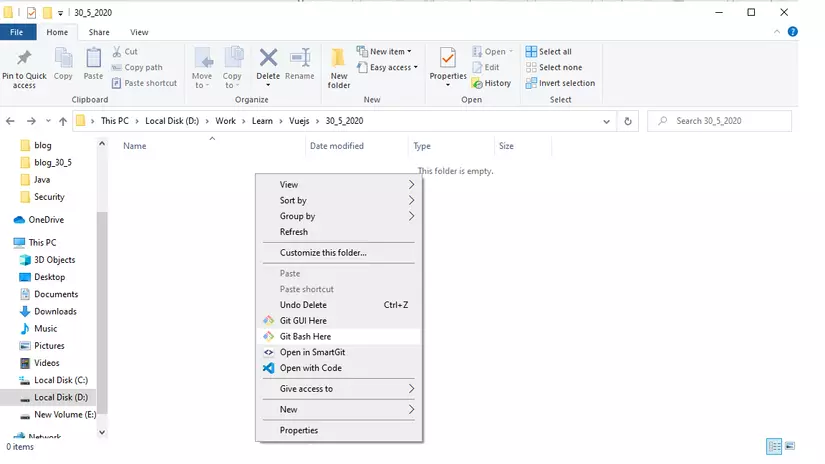
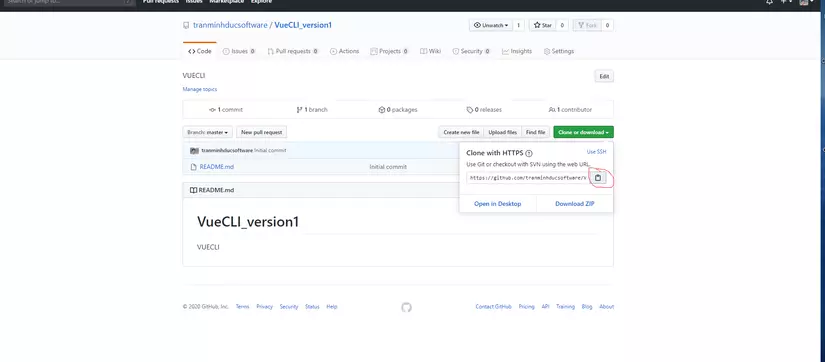
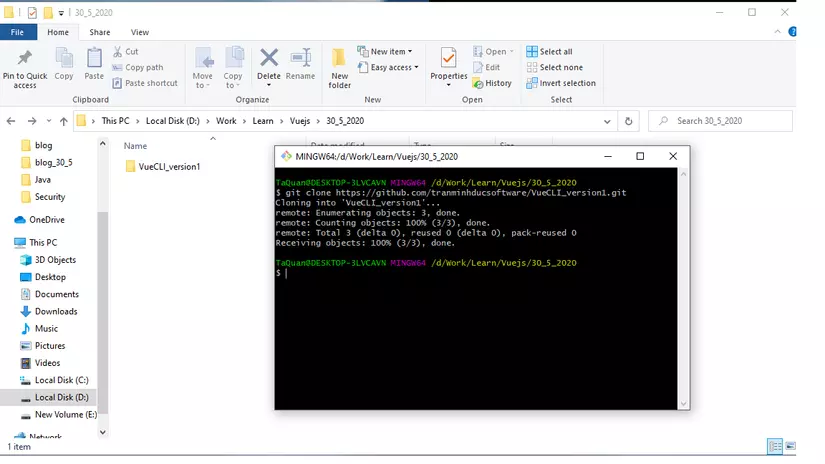
Step3: Mở gitbash và clone project rỗng bạn vừa tạo trên github
Đầu tiên nếu chưa có gitbash bạn có thể vào đây để tải https://git-scm.com/downloads



câu lệnh : git clone + pase
Các câu lệnh command cơ bản của git https://topdev.vn/blog/git-la-gi/

2 Tạo project bằng vue cli
- Tên package của vue-cli cũ là
vue-clivà tên hiện tại là@vue/cli- Nếu máy bạn đã cài vue-cli (1.x or 2.x) package installed globally bạn cần uninstall trc
npm uninstall vue-cli -g or yarn global remove vue-cli.- Vue CLI bắt buộc bạn phải sử dụng Node.js version 8.9 hoặc trên 8.11.0
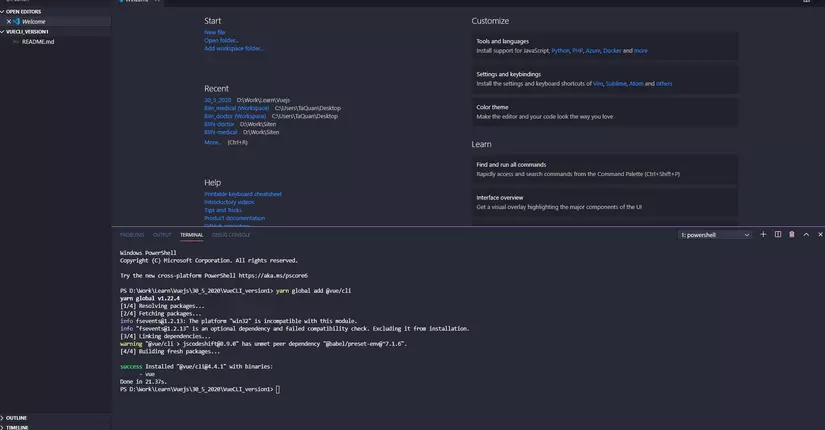
- step1 : chạy lệnh khởi tạo một new package bạn có thể bật TERMINAL của VS code để chạy nếu bạn sử dụng VScode giống mình
1 2 3 4 | npm install -g @vue/cli or yarn global add @vue/cli |

Nếu thành công bạn sẽ nhận được một thông báo Success . Bạn đã có quyền truy cập vue binary trong command line bạn có thể kiểm tra version bằng câu lệnh vue --version
- step2 : khởi tạo một project mới
Sau khi cài đặt xong global bạn đã có thể sử dụng *.vue để chạy. Nhưng mục đích của chúng ta là một cấu trúc CLi hoàn thiện nên chúng ta sẽ sử dụng lệnhvue create vue-cli-version1để khởi tạo một project vue-cli-version1

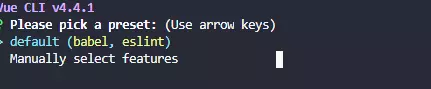
Sau khi bạn chạy câu lệnh – bạn sẽ thấy một lựa chọn

Nếu bạn ấn tiếp tục phím Enter – hệ thống sẽ tự động cài mặc định cho bạn babel và eslint
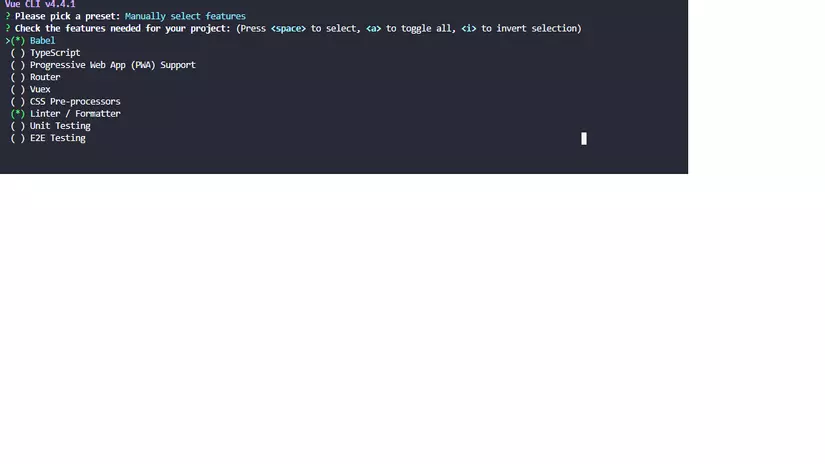
Còn nếu bạn chọn Manully select features bạn sẽ có một số lựa chọn để cấu hình cho project của mình

Những thứ này chúng ta sẽ đi nói ở phần tiếp theo
chúng ta chọn default và ấn enter để tạo một project mới. Sau khi tạo thành công bạn cũng sẽ nhận được một thông báo success . Chúc mừng bạn bạn đã tạo thành công một project bằng vuecli.
Bạn cũng có thể sử dụngvue create --help để xem một số lệnh tuỳ chọn
- step3 : chạy project
1 2 3 4 | npm run serve hoặc yarn serve |
Để chạy project mới tạo của bạn