Như đã được giới thiệu ở bài Tổng quan về Firebase , mình đã giới thiệu qua về FCM rồi, phần này mình sẽ chia sẻ chi tiết hơn về FCM, mọi người cùng theo dõi nhé ! Let’s go!
1. Cài đặt client ở app Android
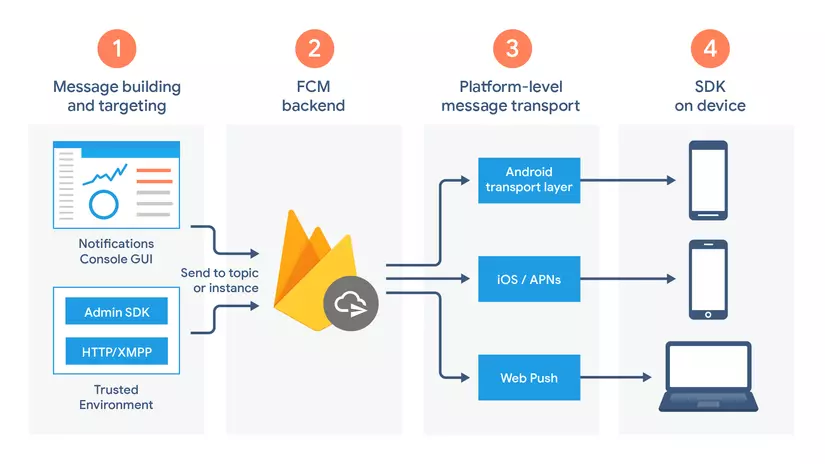
Luồng hoạt động của FCM

- Công cụ để tạo và yêu cầu message. Notification composer sẽ cung cấp cho mình một giao diện để mình tạo request. Bạn phải build cái message request này trên môi trường server đáng tin cậy mà hỗ trợ Firebase Admin SDK hoặc các giao thức server FCM như HTTP/XMPP. Môi trường này có thể là Cloud Functions for Firebase, Google App Engine hoặc app server của bạn.
- FCM backend, cái này có nhiệm vụ accept các request message, thực hiện tạo dữ liệu cho message như là ID, …
- Lớp vận chuyển message ở mức nền tảng, cái này có tác dụng là xác định xem message được gửi đến những device thuộc nền tảng nào, xử lý việc gửi tin nhắn và áp dụng các cấu hình dành riêng cho từng nền tảng. Lớp này bao gồm :
- Android transport layer (ATL) cho các thiết bị Android với Google Play services
- Apple Push Notification service (APNs) cho các thiết bị iOS.
- Web push protocol cho các web app.
- The FCM SDK , đây là nơi notification được hiển thị, và các message được xử lý logic khi app ở foreground hay background.
Add Firebase SDKs
- Cài đặt Firebase vào app của bạn, nếu app chưa setup thì hãy theo dõi tại đây nhé !
- Trong file build.gradle của project, thêm Maven của Google vào cả hai khối buildscript và *allprojects *.
- Thêm dependence Cloud Messaging Android vào *app/build.gradle *:
1 2 | implementation <span class="token string">'com.google.firebase:firebase-messaging:20.2.1'</span> |
Thêm vào file Mainifest.xml :
- Khai báo class nào mà extends từ FirebaseMessagingService. Class này có nhiệm vụ để xử lý các message, để nhận các notification ở foreground app hay data payload, gửi các upstream messages. Ví dụ như dưới đây :
1 2 3 4 5 6 7 8 | <span class="token operator"><</span>service android<span class="token operator">:</span>name<span class="token operator">=</span><span class="token string">".service.MovieFirebaseMessagingService"</span> android<span class="token operator">:</span>exported<span class="token operator">=</span><span class="token string">"false"</span><span class="token operator">></span> <span class="token operator"><</span>intent<span class="token operator">-</span>filter<span class="token operator">></span> <span class="token operator"><</span>action android<span class="token operator">:</span>name<span class="token operator">=</span><span class="token string">"com.google.firebase.MESSAGING_EVENT"</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>intent<span class="token operator">-</span>filter<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>service<span class="token operator">></span> |
- (Optional) Khai báo thẻ meta-data để set notification_icon và notification_color :
1 2 3 4 5 6 7 | <span class="token operator"><</span>meta<span class="token operator">-</span>data android<span class="token operator">:</span>name<span class="token operator">=</span><span class="token string">"com.google.firebase.messaging.default_notification_icon"</span> android<span class="token operator">:</span>resource<span class="token operator">=</span><span class="token string">"@drawable/default_notification"</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span>meta<span class="token operator">-</span>data android<span class="token operator">:</span>name<span class="token operator">=</span><span class="token string">"com.google.firebase.messaging.default_notification_color"</span> android<span class="token operator">:</span>resource<span class="token operator">=</span><span class="token string">"@color/colorAccent"</span> <span class="token operator">/</span><span class="token operator">></span> |
- (Optional) Từ Android 8.0 (API level 26) trở lên, thì bạn phải implement cả notification channels . FCM cung cấp notification channel mặc định với những setting cơ bản, để setting default id cho chanel thì sử dụng default_notification_channel_id :
1 2 3 4 | <span class="token operator"><</span>meta<span class="token operator">-</span>data android<span class="token operator">:</span>name<span class="token operator">=</span><span class="token string">"com.google.firebase.messaging.default_notification_channel_id"</span> android<span class="token operator">:</span>value<span class="token operator">=</span><span class="token string">"@string/default_notification_channel_id"</span> <span class="token operator">/</span><span class="token operator">></span> |
Nhưng mà nếu như 2 app có cùng id thì nó sẽ gộp notification của 2 app thành 1 chanel, cho nên mình cũng cân nhắc khi sử dụng default này nhé !
Lấy token của device để đăng ký với firebase:
Khi mà app của bạn được khởi tạo lần đầu tiên, FCM SDK sẽ tạo ra một token để bạn đăng ký nó với firebase. Để làm được điều này thì bạn cần extends FirebaseMessagingService và override hàm* onNewToken()* .
Vì là cái token nó sẽ thay đổi sau lần chạy app đầu tiên, vì vậy bạn nên update token ngay sau khi có token mới. Việc đăng ký token có thể thay đổi khi :
- App xóa Instance ID .
- App được khôi phục trên một thiết bị mới.
- Người dùng gỡ cài đặt hoặc cài đặt lại app.
- Người dúng xóa app data.
Về việc quản lý những token mới, thì firebase có cung cấp cho mình callback onNewToken(). Hàm này chỉ được gọi một lần khi có bất kỳ token mới nào được sinh ra :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <span class="token comment">/** * Called if InstanceID token is updated. This may occur if the security of * the previous token had been compromised. Note that this is called when the InstanceID token * is initially generated so this is where you would retrieve the token. */</span> override fun <span class="token function">onNewToken</span><span class="token punctuation">(</span>token<span class="token operator">:</span> <span class="token class-name">String</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token class-name">Log</span><span class="token punctuation">.</span><span class="token function">d</span><span class="token punctuation">(</span>TAG<span class="token punctuation">,</span> <span class="token string">"Refreshed token: $token"</span><span class="token punctuation">)</span> <span class="token comment">// If you want to send messages to this application instance or</span> <span class="token comment">// manage this apps subscriptions on the server side, send the</span> <span class="token comment">// Instance ID token to your app server.</span> <span class="token function">sendRegistrationToServer</span><span class="token punctuation">(</span>token<span class="token punctuation">)</span> <span class="token punctuation">}</span> |
Khi mà bạn cần lấy ra token hiện tại để sử dụng thì gọi hàm FirebaseInstanceId.getInstance().getInstanceId() như sau :
1 2 3 4 5 6 7 8 9 10 11 12 | <span class="token keyword">private</span> fun <span class="token function">registrationToken</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token class-name">FirebaseInstanceId</span><span class="token punctuation">.</span><span class="token function">getInstance</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span>instanceId <span class="token punctuation">.</span><span class="token function">addOnCompleteListener</span><span class="token punctuation">(</span><span class="token class-name">OnCompleteListener</span> <span class="token punctuation">{</span> task <span class="token operator">-></span> <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>task<span class="token punctuation">.</span>isSuccessful<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span><span class="token annotation punctuation">@OnCompleteListener</span> <span class="token punctuation">}</span> <span class="token comment">// Get new Instance ID token</span> val token <span class="token operator">=</span> <span class="token class-name">Objects</span><span class="token punctuation">.</span>requireNonNull<span class="token generics"><span class="token punctuation"><</span><span class="token class-name">InstanceIdResult</span><span class="token punctuation">></span></span><span class="token punctuation">(</span>task<span class="token punctuation">.</span>result<span class="token punctuation">)</span><span class="token punctuation">.</span>token <span class="token class-name">Log</span><span class="token punctuation">.</span><span class="token function">d</span><span class="token punctuation">(</span><span class="token string">"RegistrationToken"</span><span class="token punctuation">,</span> <span class="token string">"RegistrationToken: $token"</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> |
2. Send and Receive message
Nhận message
Mình sẽ tạo một ví dụ demo việc gửi notification đến app. Đầu tiên bạn tạo class extend từ FirebaseMessagingService :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | <span class="token keyword">class</span> <span class="token class-name">MovieFirebaseMessagingService</span> <span class="token operator">:</span> <span class="token class-name">FirebaseMessagingService</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Receive notification</span> override fun <span class="token function">onMessageReceived</span><span class="token punctuation">(</span>remoteMessage<span class="token operator">:</span> <span class="token class-name">RemoteMessage</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">super</span><span class="token punctuation">.</span><span class="token function">onMessageReceived</span><span class="token punctuation">(</span>remoteMessage<span class="token punctuation">)</span> val intent <span class="token operator">=</span> <span class="token class-name">Intent</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">,</span> <span class="token class-name">MainActivity</span><span class="token operator">::</span><span class="token keyword">class</span><span class="token punctuation">.</span>java<span class="token punctuation">)</span><span class="token punctuation">.</span>apply <span class="token punctuation">{</span> <span class="token function">addFlags</span><span class="token punctuation">(</span><span class="token class-name">Intent</span><span class="token punctuation">.</span>FLAG_ACTIVITY_SINGLE_TOP<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> title <span class="token operator">=</span> <span class="token string">""</span> <span class="token keyword">var</span> body <span class="token operator">=</span> <span class="token string">""</span> <span class="token keyword">var</span> name <span class="token operator">=</span> <span class="token string">""</span> remoteMessage<span class="token punctuation">.</span>notification<span class="token operator">?</span><span class="token punctuation">.</span>let <span class="token punctuation">{</span> notification <span class="token operator">-></span> title <span class="token operator">=</span> notification<span class="token punctuation">.</span>title<span class="token punctuation">.</span><span class="token function">toString</span><span class="token punctuation">(</span><span class="token punctuation">)</span> body <span class="token operator">=</span> notification<span class="token punctuation">.</span>body<span class="token punctuation">.</span><span class="token function">toString</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> remoteMessage<span class="token punctuation">.</span>data<span class="token punctuation">.</span>let <span class="token punctuation">{</span> data <span class="token operator">-></span> name <span class="token operator">=</span> data<span class="token punctuation">[</span><span class="token string">"name"</span><span class="token punctuation">]</span><span class="token punctuation">.</span><span class="token function">toString</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> intent<span class="token punctuation">.</span>apply <span class="token punctuation">{</span> <span class="token function">putExtra</span><span class="token punctuation">(</span><span class="token class-name">Constants</span><span class="token punctuation">.</span>TITLE<span class="token punctuation">,</span> title<span class="token punctuation">)</span> <span class="token function">putExtra</span><span class="token punctuation">(</span><span class="token class-name">Constants</span><span class="token punctuation">.</span>BODY<span class="token punctuation">,</span> body<span class="token punctuation">)</span> <span class="token function">putExtra</span><span class="token punctuation">(</span><span class="token class-name">Constants</span><span class="token punctuation">.</span>NAME<span class="token punctuation">,</span> name<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token keyword">try</span> <span class="token punctuation">{</span> val pendingIntent <span class="token operator">=</span> <span class="token class-name">PendingIntent</span><span class="token punctuation">.</span><span class="token function">getActivity</span><span class="token punctuation">(</span> <span class="token keyword">this</span><span class="token punctuation">.</span>applicationContext<span class="token punctuation">,</span> <span class="token number">0</span> <span class="token comment">/* Request code */</span><span class="token punctuation">,</span> intent<span class="token punctuation">,</span> <span class="token class-name">PendingIntent</span><span class="token punctuation">.</span>FLAG_UPDATE_CURRENT <span class="token punctuation">)</span> val channelId <span class="token operator">=</span> <span class="token function">getString</span><span class="token punctuation">(</span><span class="token class-name">R</span><span class="token punctuation">.</span>string<span class="token punctuation">.</span>default_notification_channel_id<span class="token punctuation">)</span> val notificationBuilder <span class="token operator">=</span> <span class="token class-name">NotificationCompat</span><span class="token punctuation">.</span><span class="token class-name">Builder</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>applicationContext<span class="token punctuation">,</span> channelId<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">setSmallIcon</span><span class="token punctuation">(</span><span class="token class-name">R</span><span class="token punctuation">.</span>drawable<span class="token punctuation">.</span>default_notification<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">setContentTitle</span><span class="token punctuation">(</span>title<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">setContentText</span><span class="token punctuation">(</span>body<span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">setAutoCancel</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">setContentIntent</span><span class="token punctuation">(</span>pendingIntent<span class="token punctuation">)</span> val notificationManager <span class="token operator">=</span> <span class="token function">getSystemService</span><span class="token punctuation">(</span><span class="token class-name">Context</span><span class="token punctuation">.</span>NOTIFICATION_SERVICE<span class="token punctuation">)</span> as <span class="token class-name">NotificationManager</span> <span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token class-name">Build</span><span class="token punctuation">.</span>VERSION<span class="token punctuation">.</span>SDK_INT <span class="token operator">>=</span> <span class="token class-name">Build</span><span class="token punctuation">.</span>VERSION_CODES<span class="token punctuation">.</span><span class="token class-name">O</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> val channel <span class="token operator">=</span> <span class="token class-name">NotificationChannel</span><span class="token punctuation">(</span> channelId<span class="token punctuation">,</span> <span class="token function">getString</span><span class="token punctuation">(</span><span class="token class-name">R</span><span class="token punctuation">.</span>string<span class="token punctuation">.</span>notification_channel<span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token class-name">NotificationManager</span><span class="token punctuation">.</span>IMPORTANCE_DEFAULT <span class="token punctuation">)</span> notificationManager<span class="token punctuation">.</span><span class="token function">createNotificationChannel</span><span class="token punctuation">(</span>channel<span class="token punctuation">)</span> <span class="token punctuation">}</span> notificationManager<span class="token punctuation">.</span><span class="token function">notify</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">,</span> notificationBuilder<span class="token punctuation">.</span><span class="token function">build</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token keyword">catch</span> <span class="token punctuation">(</span>e<span class="token operator">:</span> <span class="token class-name">RemoteException</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> e<span class="token punctuation">.</span><span class="token function">printStackTrace</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">//Do FCMMessageService start NotificationsProcessingService khi muốn hiển thị thông báo. Nếu FCMMessageService bị kill trước khi NotificationsProcessingService start thì có thể dẫn đến ngoại lệ DeadSystemException.</span> <span class="token comment">//Cách fix:</span> <span class="token comment">//- Do DeadSystemException này chỉ được add khi API >= 24 cho nên sẽ bắt ngoại lên cha của nó là RemoteException.</span> <span class="token comment">// Get new token</span> override fun <span class="token function">onNewToken</span><span class="token punctuation">(</span>token<span class="token operator">:</span> <span class="token class-name">String</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">super</span><span class="token punctuation">.</span><span class="token function">onNewToken</span><span class="token punctuation">(</span>token<span class="token punctuation">)</span> <span class="token class-name">FirebaseMessaging</span><span class="token punctuation">.</span><span class="token function">getInstance</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">subscribeToTopic</span><span class="token punctuation">(</span>TOPIC<span class="token punctuation">)</span> <span class="token function">sendRegistrationToServer</span><span class="token punctuation">(</span>token<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token comment">// Regist token with server</span> <span class="token keyword">private</span> fun <span class="token function">sendRegistrationToServer</span><span class="token punctuation">(</span>token<span class="token operator">:</span> <span class="token class-name">String</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// send token to server </span> <span class="token punctuation">}</span> companion object <span class="token punctuation">{</span> <span class="token keyword">private</span> <span class="token keyword">const</span> val TOPIC <span class="token operator">=</span> <span class="token string">"PUSH_RC"</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
API dùng để đăng ký token với server sẽ như sau :
1 2 3 4 5 6 | <span class="token annotation punctuation">@PUT</span><span class="token punctuation">(</span><span class="token string">"user/device"</span><span class="token punctuation">)</span> <span class="token annotation punctuation">@FormUrlEncoded</span> fun <span class="token function">registerDeviceToken</span><span class="token punctuation">(</span> <span class="token annotation punctuation">@Field</span><span class="token punctuation">(</span><span class="token string">"fcm_token"</span><span class="token punctuation">)</span> token<span class="token operator">:</span> <span class="token class-name">String</span> <span class="token punctuation">)</span><span class="token operator">:</span> <span class="token class-name">Single</span><span class="token generics"><span class="token punctuation"><</span><span class="token class-name">String</span><span class="token punctuation">></span></span> |
Sau khi tạo xong thì nhớ khai báo service này vào AndroidManifest.xml như mình đã nói trên kia nhé.
Tiếp theo, để xử lý data gửi về từ notification bằng cách nhận Intent được gửi từ MovieFirebaseMessagingService về MainActivity, override hàm onNewIntent() :
1 2 3 4 5 6 7 | override fun <span class="token function">onNewIntent</span><span class="token punctuation">(</span>intent<span class="token operator">:</span> <span class="token class-name">Intent</span><span class="token operator">?</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">super</span><span class="token punctuation">.</span><span class="token function">onNewIntent</span><span class="token punctuation">(</span>intent<span class="token punctuation">)</span> intent<span class="token operator">?</span><span class="token punctuation">.</span>run <span class="token punctuation">{</span> <span class="token comment">// handle Intent notification</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Chú ý, đây là trong trường hợp app đang mở, bạn sẽ nhận được noti trong hàm onMessageReceived() , bạn click vào mở noti thì khi đó mình gửi data của noti qua Intent về cho MainActivity xử lý. MainActivity sẽ nhận Intent này trong hàm onNewIntent(), trong hàm này bạn xử lý như thế nào thì tùy bạn.
Và note một chút là hàm onNewIntent() này nó sẽ nhận tất cả các Intent được gửi về app khi mà app đang mở, ví dụ như Dynamic Links,… Cho nên bạn hãy chú ý xử lý khi nhận Intent về nhé. Còn trong trường hợp app đang tắt thì hệ thống sẽ nhận và tự xử lý để hiển thị notification, khi bạn click mở noti, thì Intent từ notification có thể được lấy ra ngay từ function onCreate() của MainActivity.
Gửi message
Cấu trúc notification mình gửi đi sẽ có dạng như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <span class="token punctuation">{</span> <span class="token string">"to"</span> <span class="token operator">:</span> <span class="token string">"YOUR_FCM_TOKEN_WILL_BE_HERE"</span><span class="token punctuation">,</span> <span class="token string">"collapse_key"</span> <span class="token operator">:</span> <span class="token string">"type_a"</span><span class="token punctuation">,</span> <span class="token string">"notification"</span> <span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string">"body"</span> <span class="token operator">:</span> <span class="token string">"Body of Your Notification"</span><span class="token punctuation">,</span> <span class="token string">"title"</span><span class="token operator">:</span> <span class="token string">"Title of Your Notification"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token string">"data"</span> <span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string">"body"</span> <span class="token operator">:</span> <span class="token string">"Body of Your Notification in Data"</span><span class="token punctuation">,</span> <span class="token string">"title"</span><span class="token operator">:</span> <span class="token string">"Title of Your Notification in Title"</span><span class="token punctuation">,</span> <span class="token string">"key_1"</span> <span class="token operator">:</span> <span class="token string">"Value for key_1"</span><span class="token punctuation">,</span> <span class="token string">"key_2"</span> <span class="token operator">:</span> <span class="token string">"Value for key_2"</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
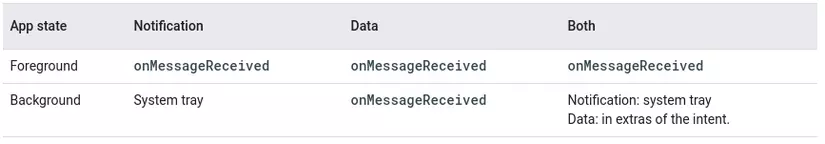
Lưu ý một chút : với phần thẻ “notification” thì khi app ở background sẽ không thể lấy được body và title, mà nó sẽ được đưa vào khay hệ thống, sau đó hệ thống sẽ tự xử lý để hiển thị lên, mình không can thiệp vào được. Còn với phần thẻ “data” thì mình sẽ lấy được dữ liệu trong này dù app đang ở background hay đang ở foreground. Nhìn vào bảng sau ta sẽ phân tách được rõ ràng các trường hợp :

Chú ý chỗ này, nếu bên server bắn noti cho mà không có phần notification message thì khi app ở background hay app bị kill thì sẽ không hiển thị noti đâu.
Chính vì hệ thống sẽ can thiệp vào xử lý noti khi mà app đang tắt nên có một lưu ý nữa đó là : trong hàm onCreate() bạn nhận Intent để xử lý thì phải để name trùng với name trong thẻ data :
Ở đây trong thẻ data của mình có “body” và “title” , thì khi get intent trong onCreate() cũng nên để là :
1 2 3 | intent<span class="token punctuation">.</span><span class="token function">getStringExtra</span><span class="token punctuation">(</span><span class="token string">"body"</span><span class="token punctuation">)</span> intent<span class="token punctuation">.</span><span class="token function">getStringExtra</span><span class="token punctuation">(</span><span class="token string">"title"</span><span class="token punctuation">)</span> |
Nếu để sai name thì bạn sẽ không lấy được data từ intent khi mà app đang tắt đâu nhé.
Mình biết được 2 cách để setup gửi noti về cho app :
1. Dùng Postman
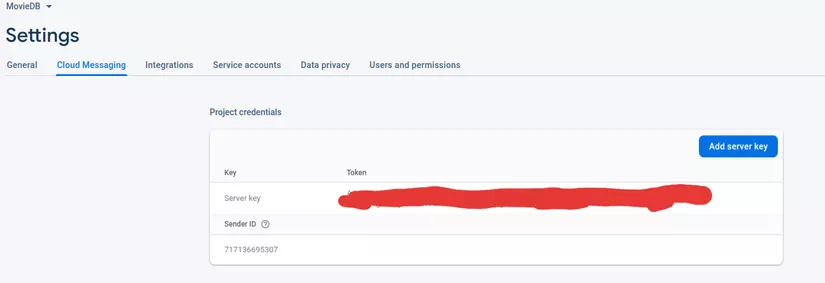
- Lấy Server Key : Firebase Console > Project Settings > Cloud Messaging :

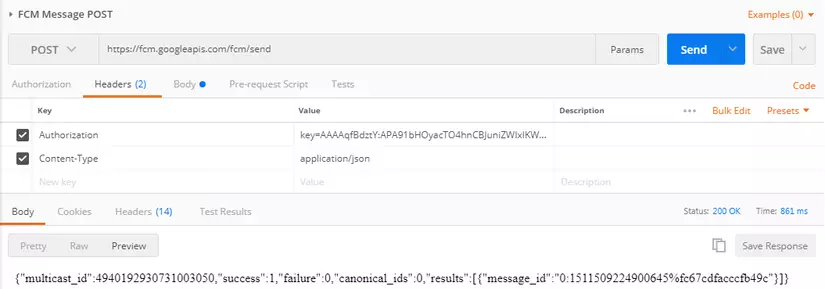
Sau đó vào Postman, chọn phương thức POST và URL là : https://fcm.googleapis.com/fcm/send
Thêm Header: Authorization: key=<server_key>and Content-Type: application/json.

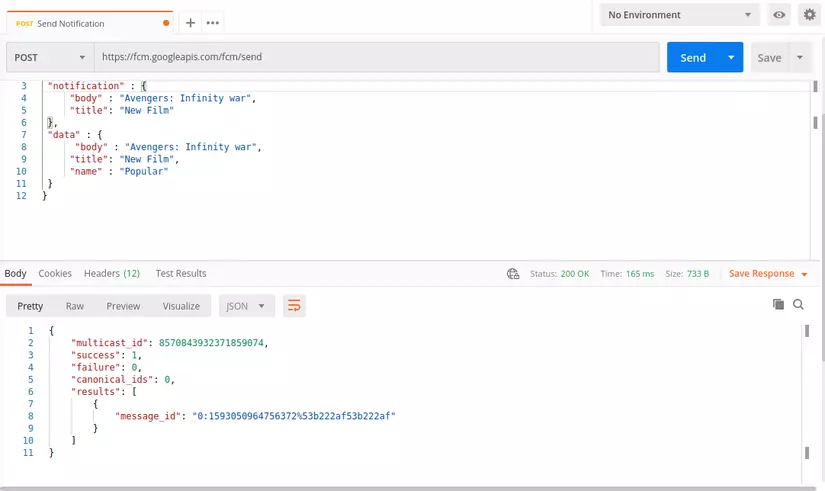
Sau đó chọn Body > raw > JSON (application/json) và thêm đoạn json sau :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <span class="token punctuation">{</span> <span class="token string">"to"</span> <span class="token operator">:</span> <span class="token string">"YOUR_FCM_TOKEN_WILL_BE_HERE"</span><span class="token punctuation">,</span> <span class="token string">"collapse_key"</span> <span class="token operator">:</span> <span class="token string">"type_a"</span><span class="token punctuation">,</span> <span class="token string">"notification"</span> <span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string">"body"</span> <span class="token operator">:</span> <span class="token string">"Avengers: Infinity war"</span><span class="token punctuation">,</span> <span class="token string">"title"</span><span class="token operator">:</span> <span class="token string">"New Film"</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token string">"data"</span> <span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token string">"body"</span> <span class="token operator">:</span> <span class="token string">"Avengers: Infinity war"</span><span class="token punctuation">,</span> <span class="token string">"title"</span><span class="token operator">:</span> <span class="token string">"New Film"</span><span class="token punctuation">,</span> <span class="token string">"name"</span> <span class="token operator">:</span> <span class="token string">"Popular"</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
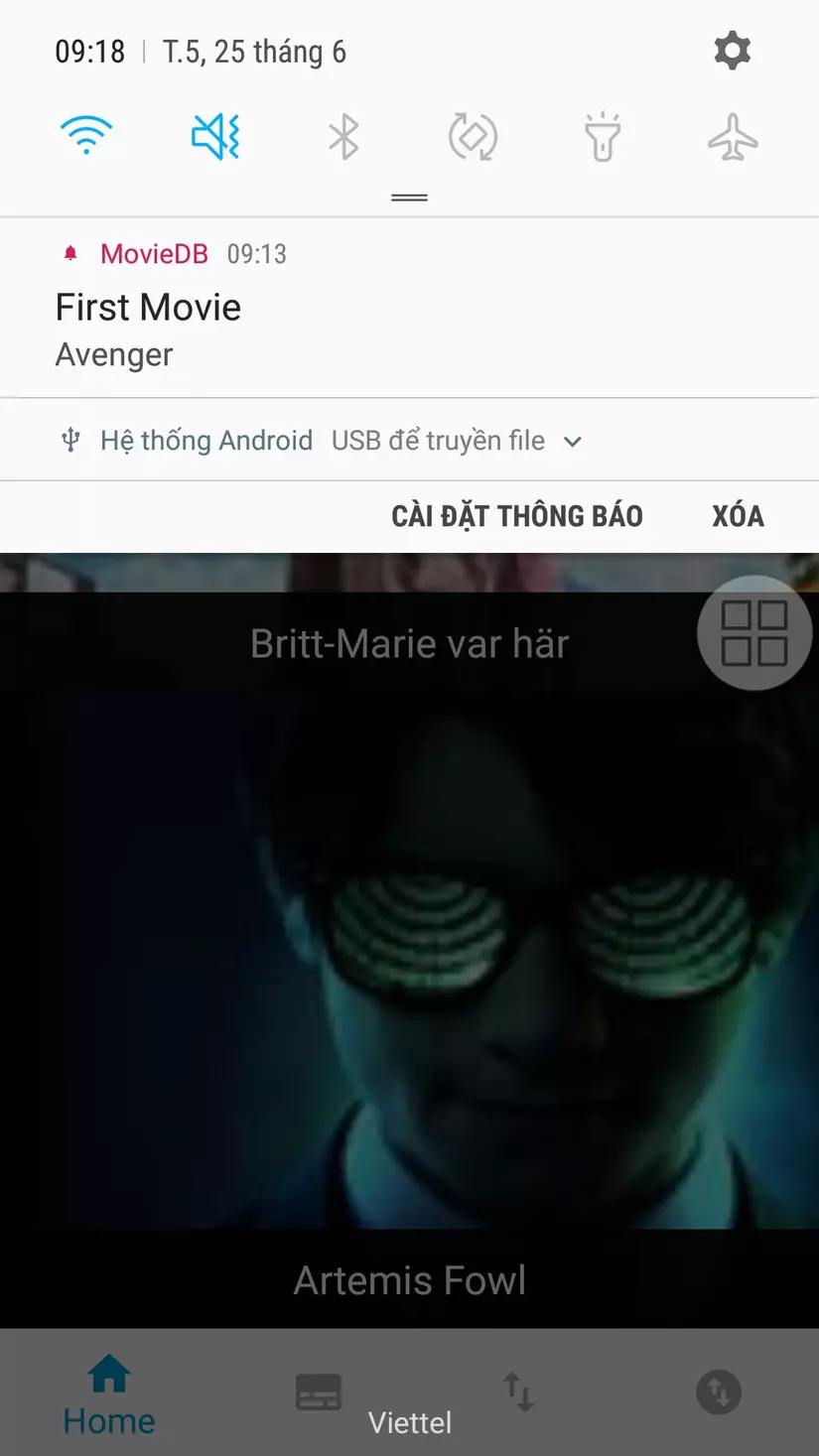
Thay đoạn FCM token vào nhé, rồi nhấn Send thôi. Kết quả như sau :


2. Dùng Firebase console.
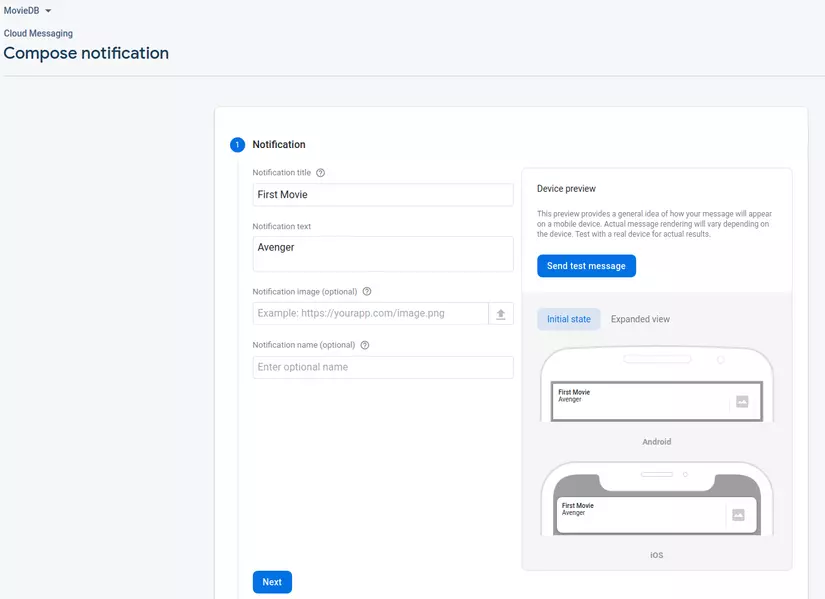
Mở Console lên và vào mục Cloud Messaging, chọn “Send your first message”, ở đây console sẽ hiển thị các step cho bạn làm, đầu tiên hãy điền title và body cho notification :

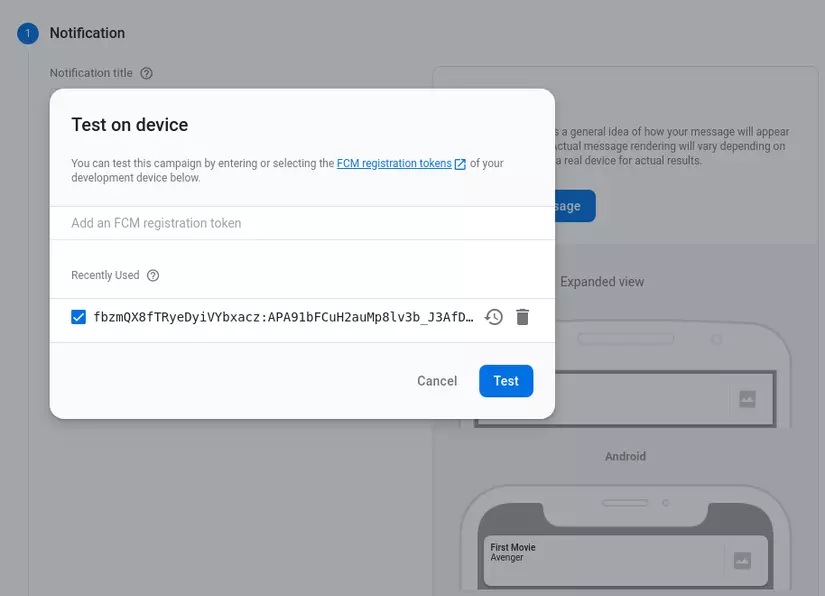
Không cần care các step tiếp, nhấn nút “Send test message” màu xanh phía bên trái, lúc này console sẽ bắt mình nhập device token muốn nhận message :

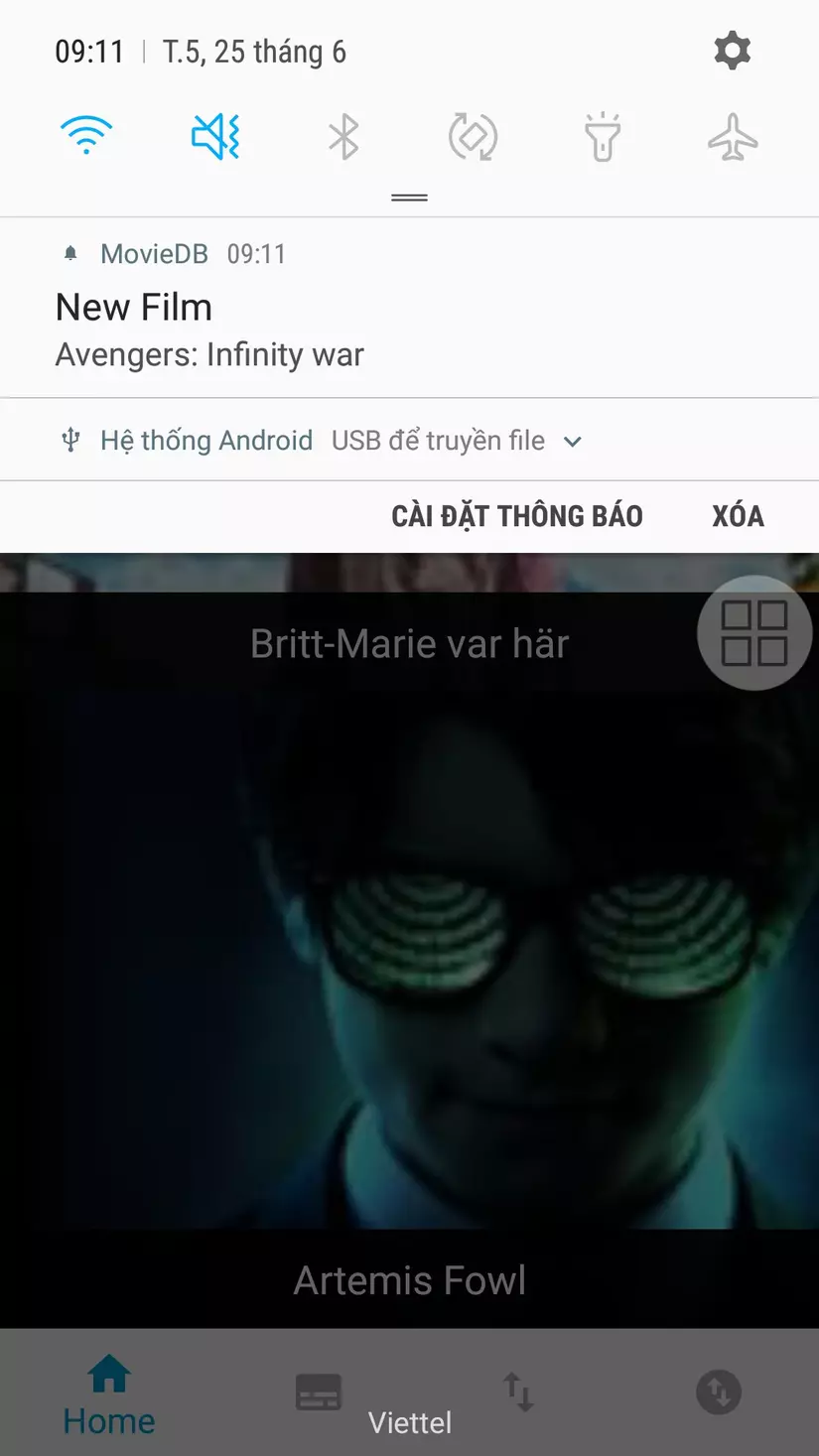
Nhập xong rồi thì nhấn nút Test, và xem kết quả trên app :

Cả hai cách trên đều có ưu nhược điểm riêng, với cách dùng Postman thì chỉ send được đến 1 device, còn dùng Console thì có thể send được nhiều device bằng cách thêm các device muốn nhận notification ở bước nhập device token là được.
Github: https://github.com/DongHien0896/Traning-Kotlin
Trên đây là những gì mình biết về FCM, chúc mọi người code vui vẻ.
Tham khảo :
Firebase docs : https://firebase.google.com/docs/cloud-messaging
