10 tiện ích Chrome cho designer và lập trình viên (Phần 1)
- Ngoc Huynh
Hiện nay có rất nhiều tiện ích Chrome miễn phí để giúp công việc của các designer và dev trở nên dễ dàng hơn. Trong khuôn khổ bài viết hôm nay, chúng tôi xin giới thiệu đến với các bạn 10 tiện ích Chrome hay nhất.
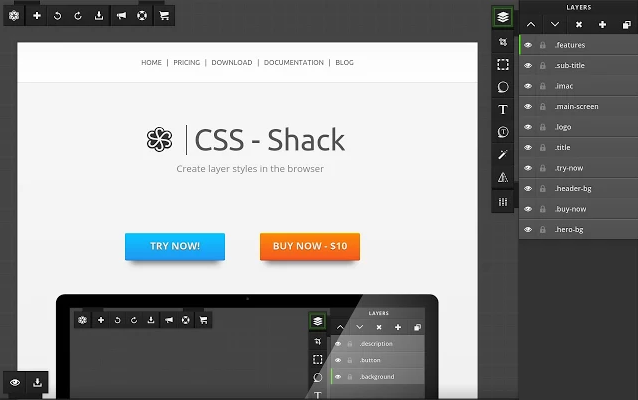
1. CSS-Shack

Công cụ mạnh mẽ này cho phép bạn tạo ra các thiết kế, và export chúng sang file CSS để sử dụng trên website của bạn. CSS-Shack hỗ trợ layer và có nhiều tính năng thường thấy của một công cụ chỉnh sửa ảnh.
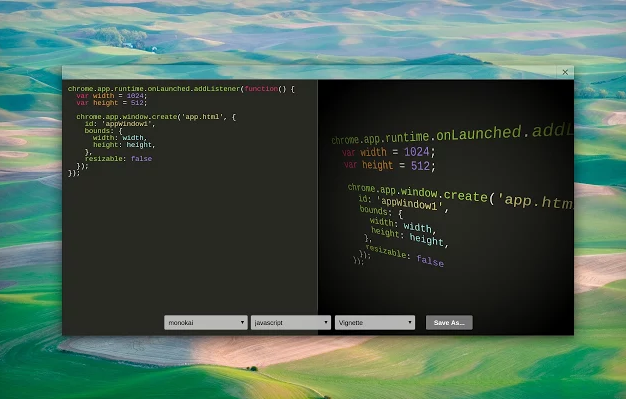
2. Marmoset

Tiện ích thông mình này sẽ có thể giúp bạn xuất code snapshots để đưa vào demo và mockup. Bạn cũng có thể thêm theme và hiệu ứng hình ảnh cho promo và portfolio online của bạn.
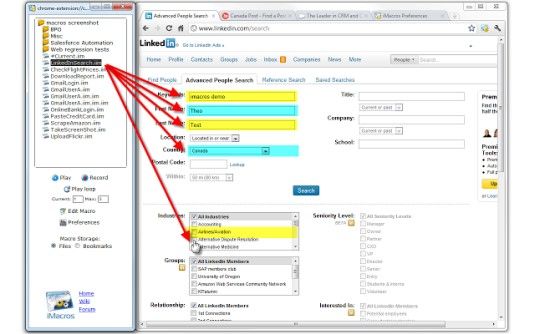
3. iMacros for Chrome

Là một nhà phát triển web, chắc hẳn bạn sẽ cần phải thực hiện test các trang web của mình. Tuy nhiên việc làm này cứ lặp lại nhiều lần, do đó sẽ mang đến sự nhàm chán dành cho bạn. iMacros là một tiện ích hữu dụng của Chrome sẽ giúp bạn ghi lại và lưu thao tác mà đã thực hiện trước đó. Và giờ đây chỉ với một cú click chuột, bạn có thể test các trang web bao nhiêu lần cũng được, từ đó bạn có thể tiết kiệm thời gian và tập trung vào những vấn đề quan trọng hơn.
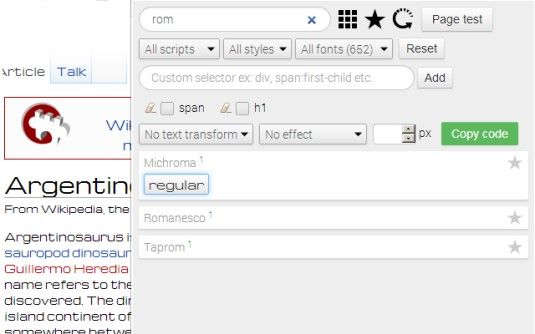
4. Font Playground

Mọi developer và designer đều sẽ thấy được sự tuyệt vời của tiện ích này. Font Playground sẽ cho phép bạn có thể trải nghiệm thỏa thích với các font hiện có và thư viện Google font mà không cần phải thực hiện bất kỳ sự thay đổi nào. Điều tuyệt vời nhất của Font Playground đó là nó có tất cả các font weight, style và text effect khác nhau để bạn có thể thoải mái lựa chọn cho trang web của mình.
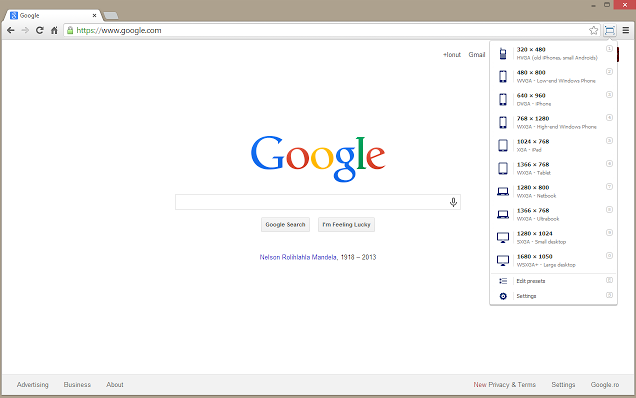
5. Window Resizer

Tiện ích của Chrome này thật sự là một công cụ hữu ích khi nó có thể resize lại cửa sổ trình duyệt, từ đó giúp bạn theo dõi design của mình chuẩn xác hơn. Bạn có thể chọn từ một danh sách các kích thước và độ phân giải chuẩn của màn hình đang có hiện nay.
Nguồn bài viết : http://www.creativebloq.com/
