
Thiết kế trên các thiết bị điện thoại (cả Android và Ios) để có những đường viền thừa (phần này có thể được hiểu là thanh status bar) – còn gọi là system intrusions. Lý do chính cho thiết kế này là các nhà sản xuất luôn cố gắng tìm cách tạo ra những thiết kế mới bằng việc thay đổi những phần tử được đặt ở đây. Vì vậy phần này nó chiếm 1 phần diện tích trong ứng dụng của bạn. Mặc định khi bạn dựng giao diện, thì nó sẽ bị chồng chéo lên phần status bar này, Flutter cung cấp 1 widget giúp bạn có thể giải quyết điều này, đó chính là SafeArea Widget.
1. What?
Bạn chỉ cần đơn giản là wrap layout chính của bạn bởi SafeArea widget, thì toàn bộ layout mà bạn viết trong nó sẽ được nằm dưới hay nói cách khác là bắt đầu ngay bên dưới thanh status bar.
| Thuộc tính | Ý nghĩa |
|---|---|
| bottom | Tránh system intrusions ở bottom của màn hình |
| left | Tránh system intrusions ở left của màn hình |
| top | Tránh system intrusions ở top của màn hình (status bar) |
| right | Tránh system intrusions ở right của màn hình |
| child | Chứa các widget con, thường là main layout |
| minimum | padding nhỏ nhất được áp dụng |
| maintainBottomViewPadding | chỉ định xem SafeArea có nên duy trì viewpadding thay vì padding khi được viewInsets của context MediaQuery sử dụng, giá trị mặc định là false |
2. Wondering how it workds?
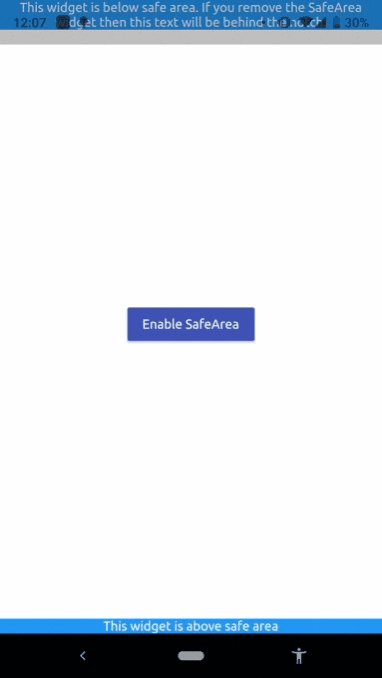
Dưới đây là 1 ví dụ
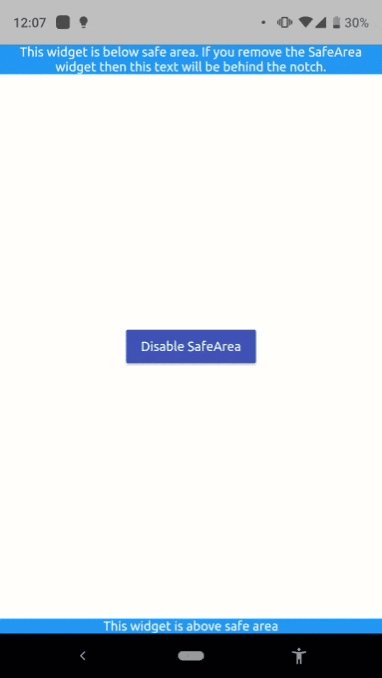
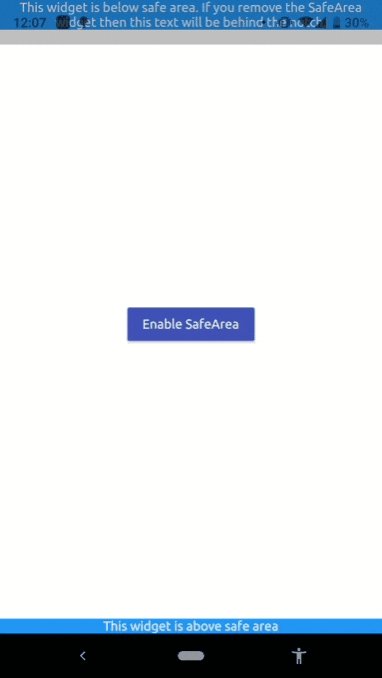
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <span class="token keyword">class</span> <span class="token class-name">SafeAreaWidget</span> <span class="token keyword">extends</span> <span class="token class-name">StatefulWidget</span> <span class="token punctuation">{</span> <span class="token metadata symbol">@override</span> _SafeAreaWidgetState <span class="token function">createState</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">></span> <span class="token function">_SafeAreaWidgetState</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">class</span> <span class="token class-name">_SafeAreaWidgetState</span> <span class="token keyword">extends</span> <span class="token class-name">State</span><span class="token operator"><</span>SafeAreaWidget<span class="token operator">></span> <span class="token punctuation">{</span> <span class="token comment">///Bool value to control the behaviour of SafeArea widget.</span> bool _isEnabled <span class="token operator">=</span> <span class="token boolean">true</span><span class="token punctuation">;</span> <span class="token metadata symbol">@override</span> Widget <span class="token function">build</span><span class="token punctuation">(</span>BuildContext context<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token function">Scaffold</span><span class="token punctuation">(</span> body<span class="token punctuation">:</span> <span class="token function">SafeArea</span><span class="token punctuation">(</span> top<span class="token punctuation">:</span> _isEnabled<span class="token punctuation">,</span> bottom<span class="token punctuation">:</span> _isEnabled<span class="token punctuation">,</span> child<span class="token punctuation">:</span> <span class="token function">Column</span><span class="token punctuation">(</span> mainAxisAlignment<span class="token punctuation">:</span> MainAxisAlignment<span class="token punctuation">.</span>spaceBetween<span class="token punctuation">,</span> mainAxisSize<span class="token punctuation">:</span> MainAxisSize<span class="token punctuation">.</span>max<span class="token punctuation">,</span> children<span class="token punctuation">:</span> <span class="token operator"><</span>Widget<span class="token operator">></span><span class="token punctuation">[</span> <span class="token function">Container</span><span class="token punctuation">(</span> width<span class="token punctuation">:</span> MediaQuery<span class="token punctuation">.</span><span class="token function">of</span><span class="token punctuation">(</span>context<span class="token punctuation">)</span><span class="token punctuation">.</span>size<span class="token punctuation">.</span>width<span class="token punctuation">,</span> color<span class="token punctuation">:</span> Colors<span class="token punctuation">.</span>blue<span class="token punctuation">,</span> child<span class="token punctuation">:</span> <span class="token function">Text</span><span class="token punctuation">(</span> <span class="token string">"This widget is below safe area. If you remove the SafeArea "</span> <span class="token string">"widget then this text will be behind the notch."</span><span class="token punctuation">,</span> textAlign<span class="token punctuation">:</span> TextAlign<span class="token punctuation">.</span>center<span class="token punctuation">,</span> style<span class="token punctuation">:</span> <span class="token function">TextStyle</span><span class="token punctuation">(</span>color<span class="token punctuation">:</span> Colors<span class="token punctuation">.</span>white<span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">///Press this button to toggle the value of _isEnabled variable</span> <span class="token function">RaisedButton</span><span class="token punctuation">(</span> textColor<span class="token punctuation">:</span> Colors<span class="token punctuation">.</span>white<span class="token punctuation">,</span> color<span class="token punctuation">:</span> Colors<span class="token punctuation">.</span>indigo<span class="token punctuation">,</span> onPressed<span class="token punctuation">:</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">></span> <span class="token function">setState</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> _isEnabled <span class="token operator">==</span> <span class="token boolean">true</span> <span class="token operator">?</span> _isEnabled <span class="token operator">=</span> <span class="token boolean">false</span> <span class="token punctuation">:</span> _isEnabled <span class="token operator">=</span> <span class="token boolean">true</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">,</span> child<span class="token punctuation">:</span> <span class="token function">Text</span><span class="token punctuation">(</span>_isEnabled <span class="token operator">?</span> <span class="token string">"Disable SafeArea"</span> <span class="token punctuation">:</span> <span class="token string">"Enable SafeArea"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token function">Container</span><span class="token punctuation">(</span> width<span class="token punctuation">:</span> MediaQuery<span class="token punctuation">.</span><span class="token function">of</span><span class="token punctuation">(</span>context<span class="token punctuation">)</span><span class="token punctuation">.</span>size<span class="token punctuation">.</span>width<span class="token punctuation">,</span> color<span class="token punctuation">:</span> Colors<span class="token punctuation">.</span>blue<span class="token punctuation">,</span> child<span class="token punctuation">:</span> <span class="token function">Text</span><span class="token punctuation">(</span> <span class="token string">"This widget is above safe area"</span><span class="token punctuation">,</span> textAlign<span class="token punctuation">:</span> TextAlign<span class="token punctuation">.</span>center<span class="token punctuation">,</span> style<span class="token punctuation">:</span> <span class="token function">TextStyle</span><span class="token punctuation">(</span>color<span class="token punctuation">:</span> Colors<span class="token punctuation">.</span>white<span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">]</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> |
Và đây là kết quả

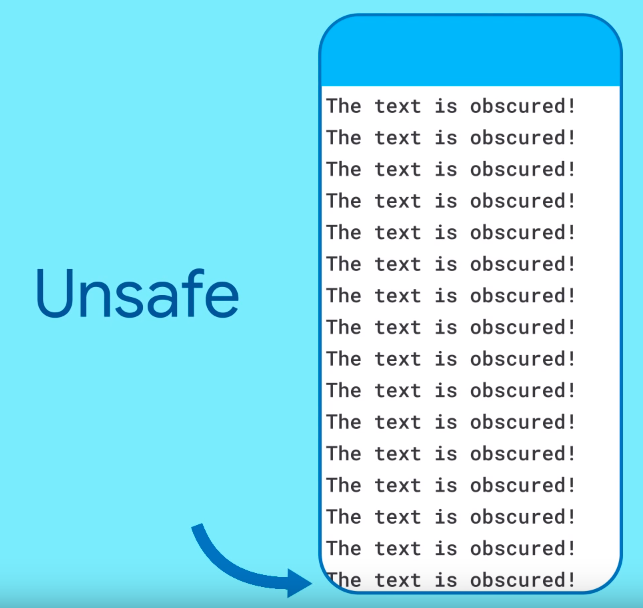
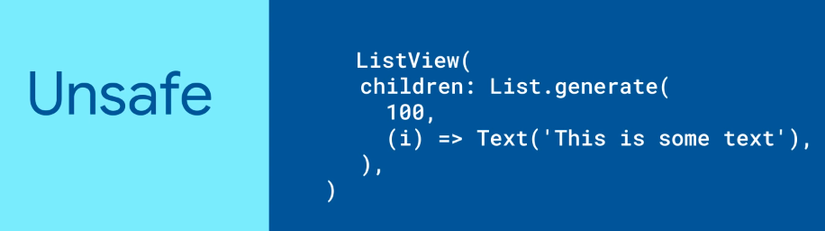
Ví dụ 2:
Trước:


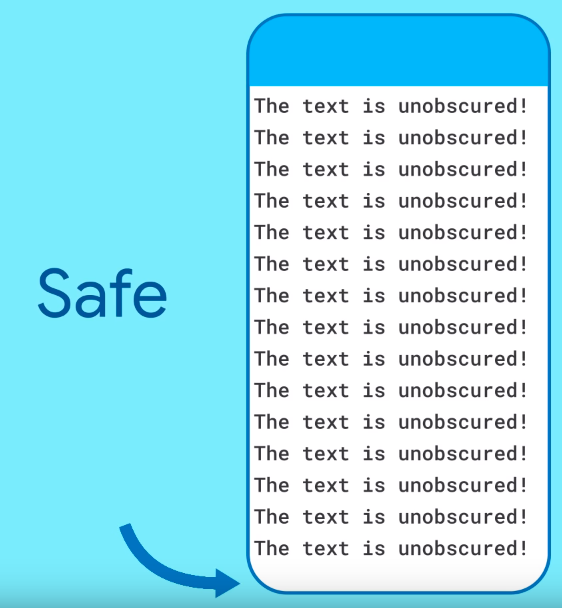
Sau:


3. Explanation
Tóm lại, SafeArea đơn giản cũng chỉ để phục vụ duy nhất mục đích như trên, không còn mục đích nào khác, nó quá đơn giản để hiểu và implement phải không nào
Một số ví dụ thêm:
