What is Google Pagespeed Insights?
Google PageSpeed Insights is a group of Google tools designed to help optimize the performance of a Web page. Pagespeed Insights will focus on two things: page load speed and user friendliness, which adhere to Google’s Web performance practices, as well as automating the tuning process.

The data will be returned via PSI report. And suggestions for page improvement will be provided to users by this tool. As of the end of 2018, PSI is operated by Lighthouse. Therefore, the figures in the PSI report are based on data from the Lighthouse Lab. When scanning on the Web, Pagespeed Insights will provide two types of data about the user:
- The first is the Lab Data.
- The second is the actual data (Field Data).
Lab Data is collected in a controlled environment. With many devices and Internet pre-arranged. Because of network problems and equipment is thoroughly tested. So the results returned will let the user know that the problem is entirely caused by Website performance.
From there they easily find the error and fix it. The real data, on the other hand, is the data collected through real page loads coming from the user. From here, we examine and deal with Page Speed bottlenecks that can happen in practice.
What kind of information does PageSpeed provide about Website?
Use Google Pagespeed Insights to analyze a Page. The results returned will be different parts and performance metrics of the Web. They will be arranged in the following order:
Speed Score – Speed score

This Page Speed score is based on data taken from Lighthouse’s lab. We will learn more about how this is calculated in the following sections.
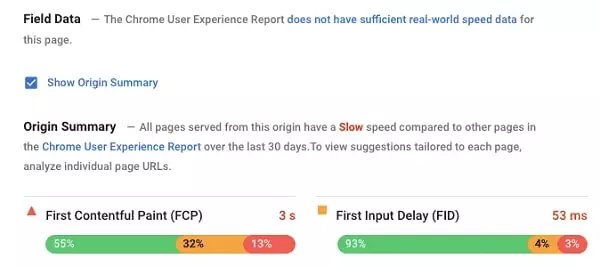
Field Data – Real data

Consists of two main parts: First Contentful Paint (FCP) and First Input Delay (FID) . It will render based on the Chrome Real User Experience . They were tested within 30 days of running Pagespeed Insights.
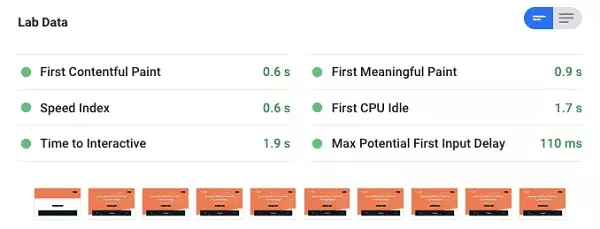
Lab Data – Data Lab

As noted above, Lab data is entirely based on Lighthouse analysis. These figures are from mobile devices and mobile networks.
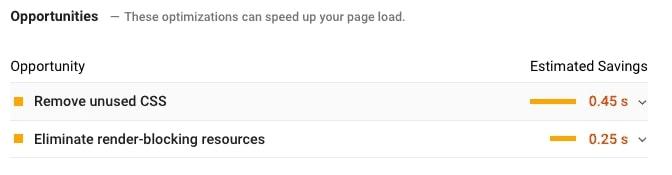
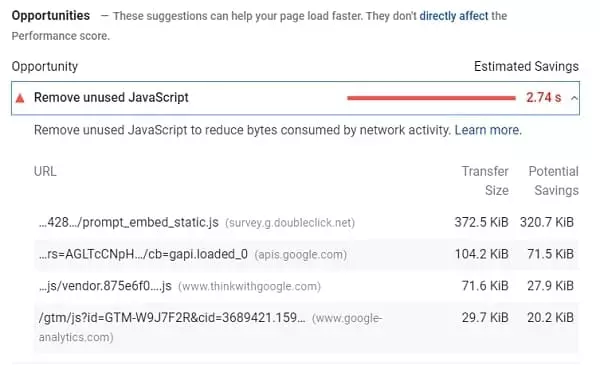
Opportunities – Opportunities (Recommendations to improve the page)

In the Opportunities section, PSI offers suggestions on performance metrics to improve load times. Each recommendation will show an estimate of the page load time saved if the PSI suggestion has implemented.
The user makes changes to increase load performance. From there, improve the experience of website visitors when improving Pagespeed Insights.
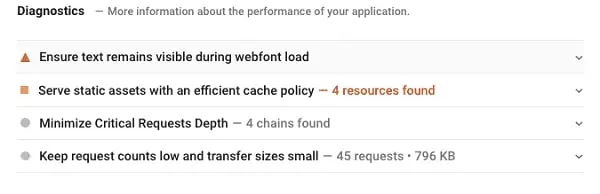
Diagnostics – Diagnosis

The Diagnostics section provides recommendations on best Website development methods to add to the Web. It will give you some support suggestions and tools you can use.
Passed Audits – Passed testing (Stable components)
The Passed Audits section includes all the performance results that have performed well on the Website. Displayed elements will not need any further modification.
How are PageSpeed Insights calculated?
As mentioned above. PageSpeed Insights results are provided with the Lighthouse API. How much Google Pagespeed Insights score is no exception. The most important thing to note is: Lightgouse simulates the page load in a staged environment:
With network and mobile in mid-range. Several documents on how to calculate Lighthouse have been published by Google Page Speed. They will help us understand more about the origin of Page Speed Insights ratings.
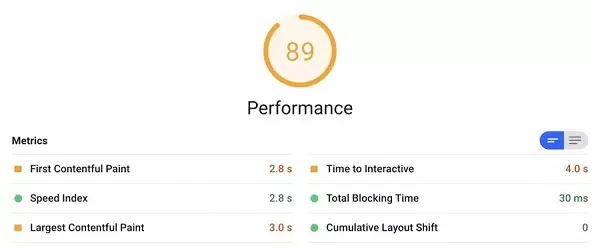
Lighthouse returns Performance Score for Website between 0 to 100. 0 is the lowest score, it only happens when Lighthouse is faulty. […]. 100 is the highest number a website has. It represents that the Web is in the Top 98th percentile (on a group of 100). The score 50 represents the 75th percentile.
Google Page Speed also makes it clear: In Lighthouse’s Performance category, only items in the Metrics section have an impact on Page Speed scores. With Lighthouse 6 (released in May, 2020), it will be measured by the following 6 metrics:
- First Contentful Paint – The first content is displayed
- Time to Interactive – Time to interact
- Speed Index – Page Speed Index
- Largest Contentful Paint – Largest element visible
- Total Blocking Time – Total blocking time
- Cumulative Layout Shift – Change cumulative layout

Lighthouse will use these indicators to create a Performance Rating table. Depending on the score frame, there will be different colors:
- 0 to 49 (slow): Red
- 50 to 89 (medium): Orange
- 90 to 100 (fast): Green
If you want to know how the index affects the final score. Then refer to the Google Pagespeed Insights Point Details .
How does Pagespeed Insights affect SEO?
Google Page Speed will partially evaluate the friendliness of the Web through the Google Pagespeed Insights score. In fact, this score has absolutely no relation to SEO. However, having a high score means a visitor will have a better experience.
Search engines through this index will appreciate the Website. At the same time pushing the ranking of the Web to the table of results more and higher. However, the Page Speed score does not affect SEO. But if it is high, it will help us get more visits and stay on the Web longer.
In short, Page Speed scores have no direct impact on progress or SEO score. Nor does it help improve or lower your website’s rankings, but a high score from Pagespeed Insights makes for a great experience.
How to use Google PageSpeed Insights Report
We already know the PSI indicator, how to use PSI report? To output PSI Report please access the PSI URL, enter your URL and wait for the result to show Page Speed. So what then? Of course, it is necessary to check the data and fix the errors that PSI makes to make the Web work better.
Right below Opportunities section, click on the text “Show How To Fix”. The files that are slowing the website from being listed, your job is to process them to reduce the time it takes for the server to respond.

In short, if you want a high quality and optimized website, Pagespeed Insights is the effective tool for you. You should know how to use this tool appropriately to achieve the perfect quality for your website.
