As we all know, the image rate is now up to 50% on all websites in the world.
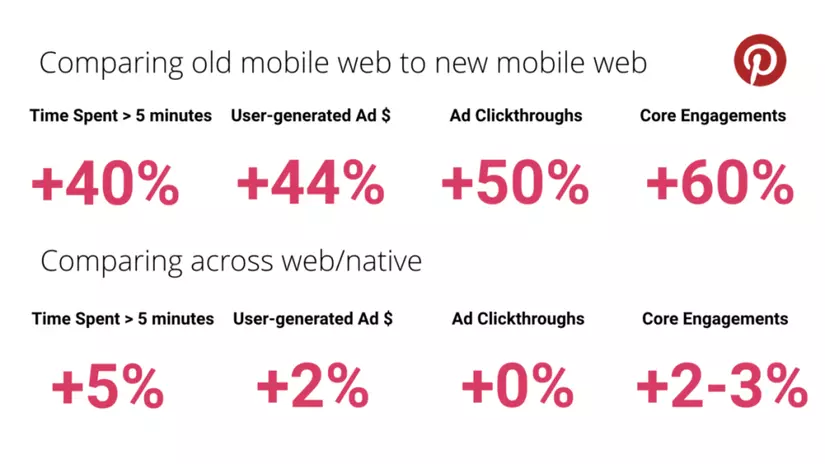
The reduced web performance also entails a lot of things with it. For example, low user experience, reduced revenue. This is an example of Pinterest after successfully optimizing mobile web performance.
Thereby we see, once a good user experience, everything becomes better. Including sales .

Therefore, not only the developer, but even the designer itself should be responsible for the effective use of image websites.
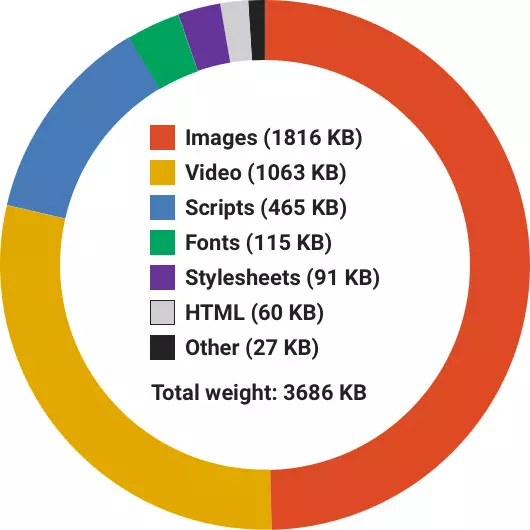
Currently, websites around the world tend to be getting worse. According to httparchive.org statistics show us, 7 years ago (2012/02/15) the average size of the website was 986 KB . By the time of statistics (February 2, 2015), it had reached 3686 KB.
In just over 6 years, the website has weighed up nearly ** 373.8%. ** It proves that the website worldwide is getting worse.
Compared to previous years, video also accounts for a small part of the website, but the guy who occupies the most is image. 
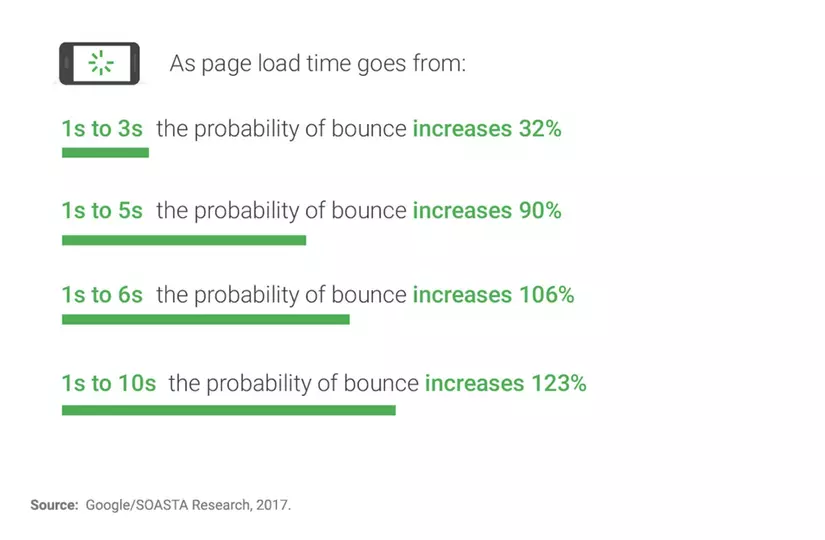
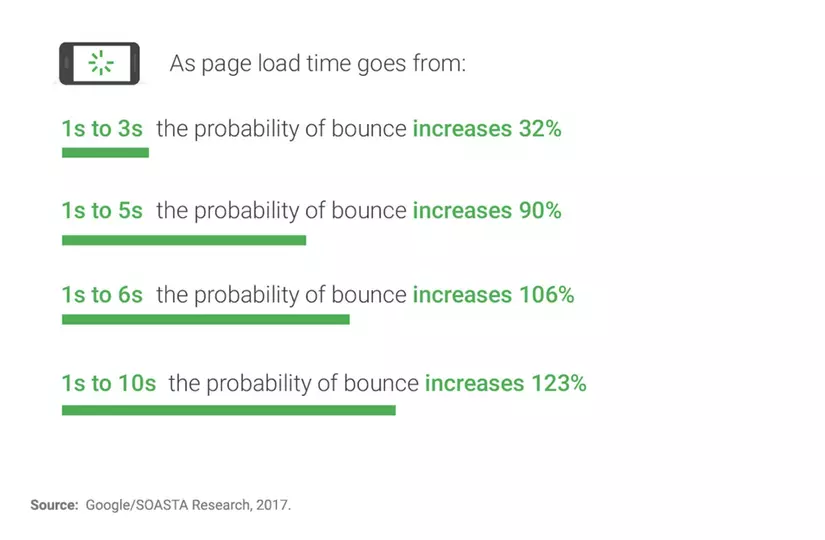
Why is website performance important?

- whenever the page load speed increases from 1s -> 3s, the rate of users leaving the site increases by 32%
- whenever the page load speed increases from 1s -> 5s, the rate of users leaving the site increases by 90%
- whenever the page loading speed increases from 1s -> 6s, the percentage of users leaving the website increases by 106%
- whenever the page loading speed increases from 1s -> 10s, the rate of users leaving the website increases by 123%
From there we can see how the performance of the website has a huge impact. It not only affects the user experience but also the company’s revenue (users who leave the site increase -> the revenue will naturally decrease).
Why is the website heavier?
The main reason for the heavy website is the image on the website is not optimized. So what causes it to not be optimal?
First , when designing and developing a website, it is difficult to know where the responsibility of the desinger ends? And where does the developer responsibility end?
For example, compressing images to optimize speed, who will do it? Designer or developer will do?
Typically, the designer will choose the image and then ask the developer to upload it to the server? Or when uploading images to the server, the system will automatically compress the images?
Second , most of the desinger does not know how bad the performance of the website is? How many images are too big and how is it affecting the user experience?
Third , the tools, techniques for compressing images like pro, the designer almost does not know. Perhaps this is one of the main reasons.
How to optimize website image like pro?
To do this, before deciding to use images in your website, please answer the questions below.
Do you need to process the whole image?
Images are one of the most important parts of a website. A website full of text that no one would want to read.
But a website that has too many images will reduce the performance of the website. Therefore, before adding a certain image to the website, think about whether the image really needs it or not?
If it is included, will it make the content better? Or just make the website look better?
Is the image vector type?
Is the image you are using as a vector? If the image you are using is a vector type, do not export it to a PNG or JPG format. You should export it to SVG format lightly.

Currently almost all browsers support SVG. So you don’t need to worry about this.
Does the image have a transparent background?
Images that are saved as PNG will always be heavier than images saved as JPG. If your image doesn’t need a transparent background then export it as JPG.
Has the image been compressed the most?
Most designers say that in Photoshop or Pixelmator there is an “Save for Web” option. If you export an image and select this option, then the image is also compressed.
But compared to the TinyPNG or JPEGmini tools, the “Save for Web” option is not a reasonable choice.
SVGOMG
This is one of the web applications, can be used directly here . This application can help us delete some unnecessary information from the SVG file.
In graphics editors like photoshop, there is always some information about metadata, comments, and some hidden elements. This information can cause the SVG file to enlarge.
Removing this information will help to reduce the SVG size quite well. Especially do not lose image quality.
TinyPNG
This is also one of the web applications, can be used directly here .
If you have an image that needs transparent background, this tool is a pretty useful tool.
JPEGmini
This is one of the best JPG image compression tools I’ve used. It can compress images up to 50% that the naked eye can not distinguish between the original image and the compressed image.
You can download this app here . However, this application is a paid version, can be used for both Windows and Mac.
Do images need to be responsive or not?
If you think, your website does not need to display responsive images to users, this is completely wrong.
Currently the proportion of mobile users is increasing day by day. If they use wifi to connect to then no problem. But most of the time they are outside and using 3G and 4G to surf the web.
Then the network speed as well as the bandwidth will be limited. If you have to load heavy images then UX will be bad. So providing a lighter image on mobile is a necessity.
Currently most CMS systems like wordpress support responsive images.
To better understand the responsiveness in images, you can refer to this article .
Conclude
Negligence of image processing in a website will be a major cause of user experience sabotage, and can cost your company money because it negatively affects performance.
Fortunately, there are many tools and techniques that help desinger to do this.
If you have any tips for image processing on webiste then leave a message in the comment section below.
==============
To receive notifications when there are latest posts, you can like my fanpage below:
-> -> -> Art Coding Facebook Fanpage
I wish you a happy week.
