Hello everyone, Maybe you read part 1 here: , today, I continue to introduce you to part 2, use Chatfuel to send photos.
Come on, let’s get started
As with Part 1, the setup is quite simple. You go to the Automate menu, create a block named Beautiful Girl, because in this tutorial I made and sent pictures of beautiful girls
Then you set up in the block is a JSON API like part 1, only we now change the URL.
To get the source of the photos, you can find anywhere online, here I use Tumblr to get the source of the photos. I have the source of the image is here: https://gaixinhchonloc.com/
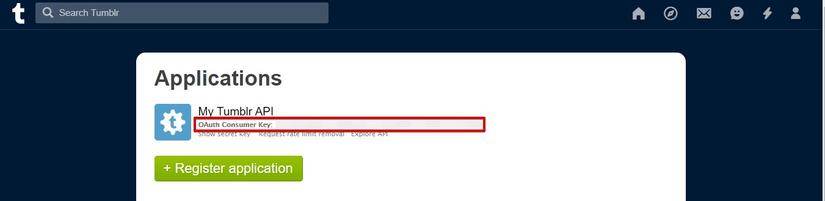
Next, because to get the url automatically, I use the Tumblr API, use it, you need to create an app to get the api key, here you create yourself an app and then get the key: https://www.tumblr.com / oauth / apps 
Currently, because the API takes 20 paged posts for each page, so when I use this api, it only returns the latest 20 results according to the time of posting, so if you can develop, research through paging. Its page to get posts.
Okay, now we will write the code to get the image, the code I have written in the link below, if you like, then get it for further research. https://gist.github.com/quangpro1610/27ebb66b55a4739b1f5a75980d3a9684
Because this code only randomly returns a random result every time an image, I can not put json file to run, so you should be hard to run the code I shared above from my hosting. Thanks for reading the article. This is the result after running