Tools for testing website performance
- Ngoc Huynh
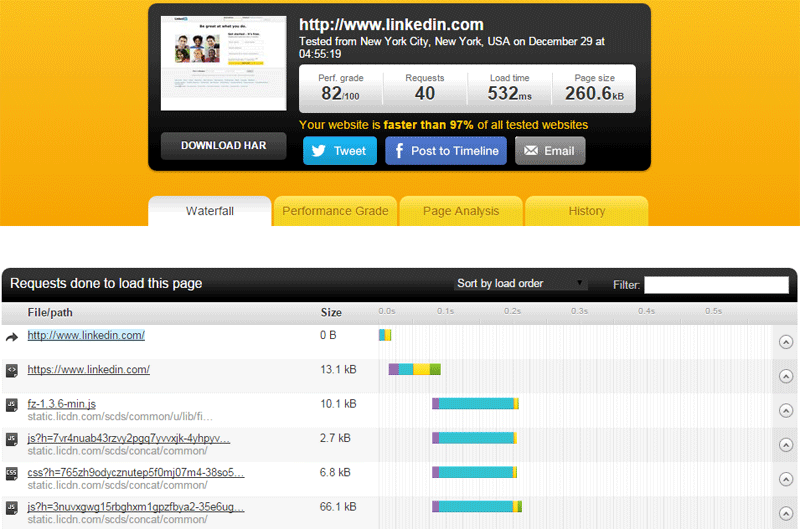
. Grades your site out of 100.
. Uses YSlow and PageSpeed Insights.
. Tracks performance history.
. The Full Page Test loads a complete HTML page. This testing includes images, CSS, JavaScript, RSS, iframes, etc.
. Multiple locations are considered during testing.
. Creates a waterfall chart of the results, to indicate different stages of a request (i.e. DNS, SSL, Connect, Send, Wait, and Receive)

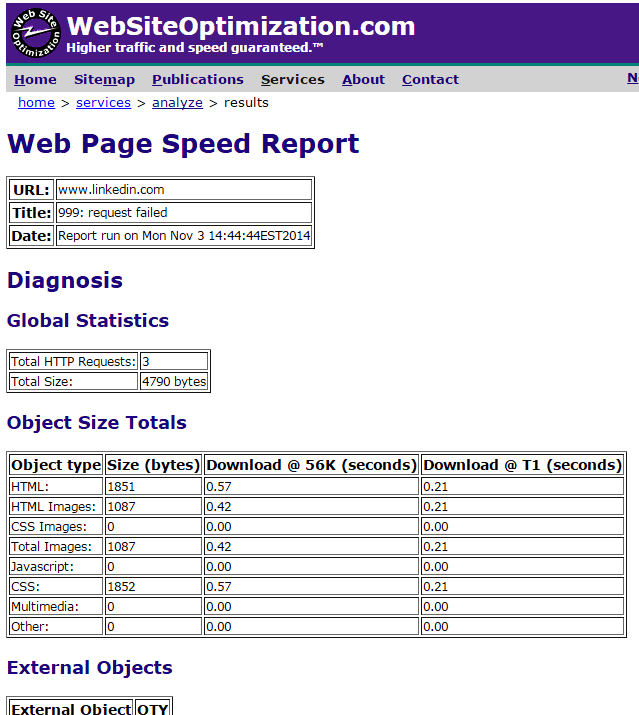
This is a free performance page speed analysis tool.
. Gives the page size, composition, and download time.
. Offers suggestions to improve the page speed based on the results.
. Offers a results report.
. Calculates the size of individual elements and sums up each type of web page component.

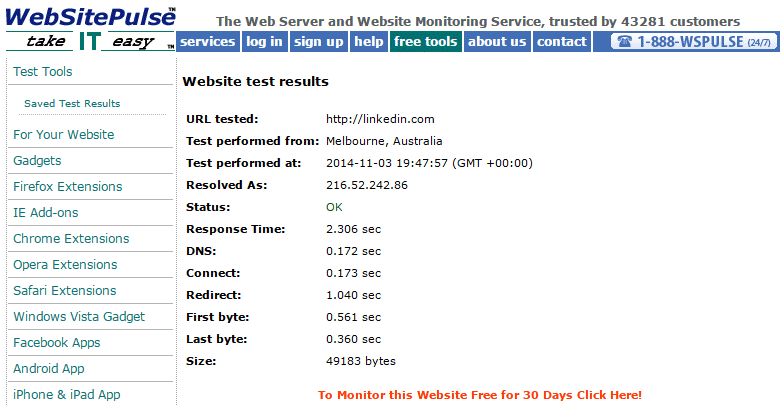
This tool provides advanced remote monitoring services that enable clients to increase the efficiency and improve performance of their e-business. It provides error detection with a triple stage verification system and provides third-party validation. The services include:
. Server Monitoring
. Website Monitoring
. Application Monitoring
. In-Browser Monitoring
. E-mail System Monitoring
The test tools include:
. Website Test
. Web Page Test
. HTTP Headers TestLink Test
. HostName TestMX lookup
. NS records lookupReverse DNS
. Server TestEmail Validation Test
. Port ScanPing Test
. The testing is done from three different locations: New York, USA; Munich, Germany; and Melbourne, Australia.

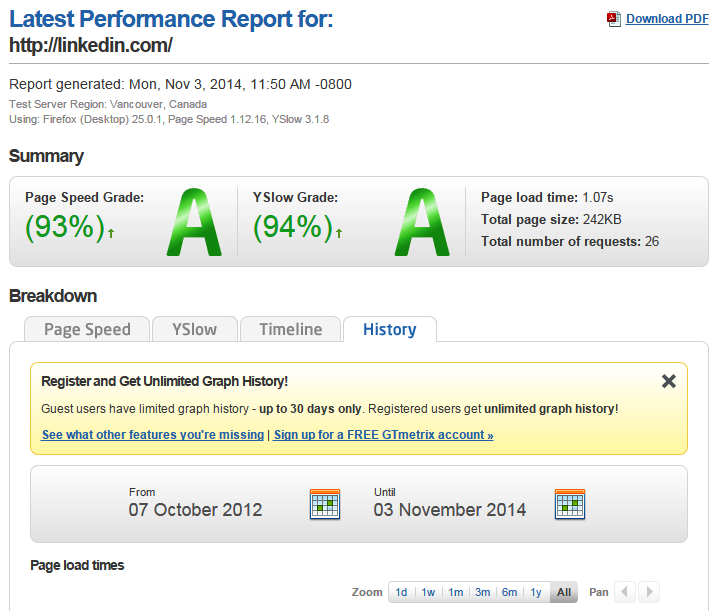
This tool helps to develop a faster, more efficient, and all-around improved website experience for your users. It has the following features:
. Does URL monitoring
. Mobile testing; it passes your URL through an actual Android device.
. Tests how your page loads in different regions such as Dallas, Sydney, UK, India, and others.
. Let’s you view the performance history through interactive graphs that includes 3 metrics.
. Provides a PDF version of the report.
. Simulates page load on a Dial-Up, 2G, 3G, DSL, or Cable connection.
. Saves report data daily, weekly, or monthly.
. Uses Yahoo’s YSlow and Google Page Speed.

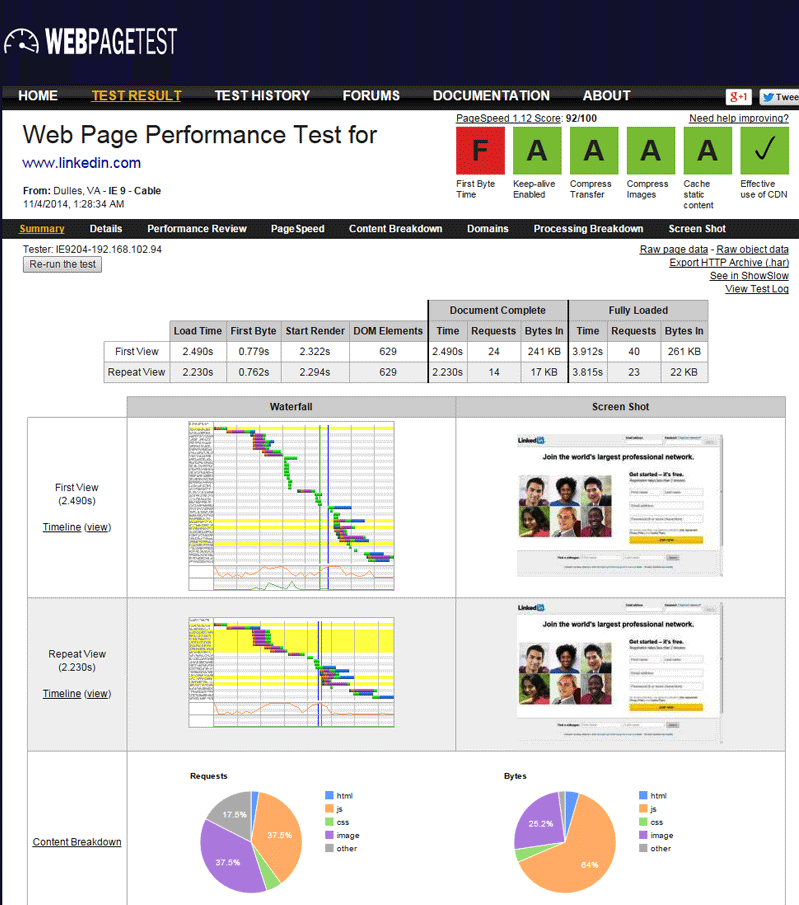
This is a multi-featured tool that offers the following:
. Generates screenshots to show how the page is performing at incremental intervals (e.g. using filmstrip view).
. Creates a waterfall chart for content breakdown.
. Different content elements are represented by different colors.
. Allows multiple URLs to be compared.
. Offers a grade out of 100.

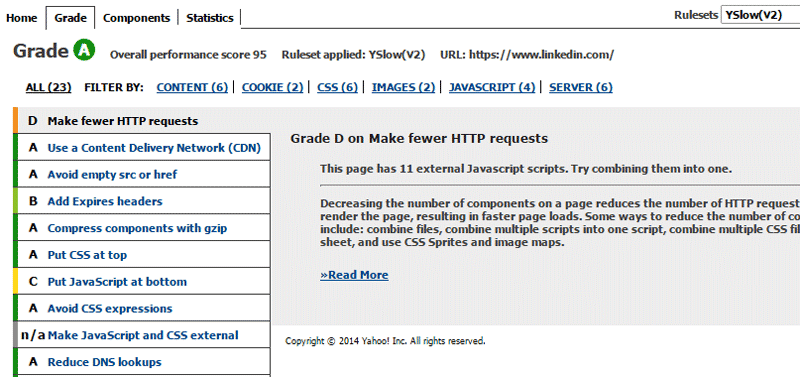
As mentioned, YSlow can be used on its own. Features include:
. Grades a website out of 100.
. Summarizes the page components.
. Tools for performance analysis are also provided, for example Smush.it and JSLint
. Analyzes web pages and suggests why they’re slow based on Yahoo!’s rules for high performance websites. After this, suggestions are given for improvement.
. Deducts points from the total score for each infraction of a rule while analysing a web page. It then applies a grade to each rule.
. Available as a browser extension for Chrome, Firefox, Safari, Opera and as a mobile bookmarklet.

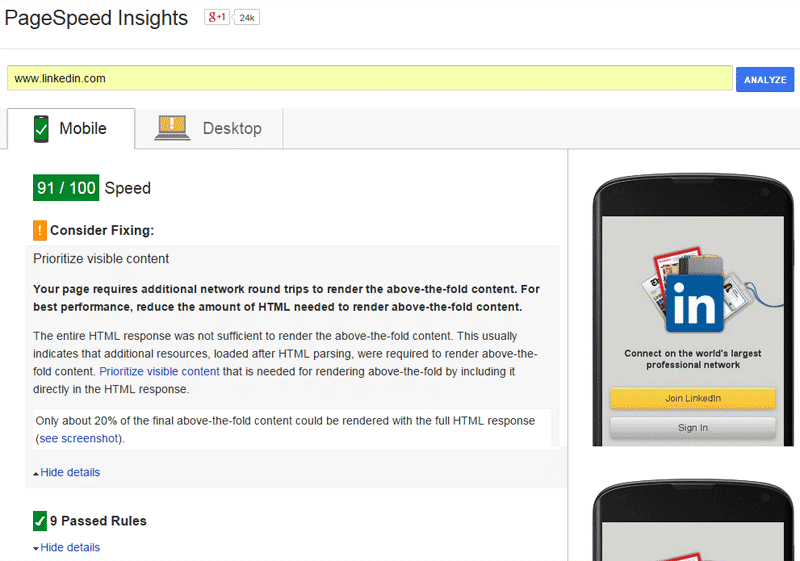
This excellent tool was developed by Google. It offers the following:
. Gives a score out of 100 for both mobile and desktop versions of your website.
. Offers suggestions for improvements with links to sources to help with the fixes.
. Recommendations are based on general principles of web page performance which includes uploading and download size, client-server round-trip times, etc.
. Gives a detailed report including listing things that are done correctly.
. Available as a Chrome extension (though without the same functionality)

Source : http://www.sitepoint.com/
