
HTTP (Hypertext Transfer Protocol) is a communication protocol between web server and client. This protocol uses the client-server model, in which the client will make HTTP requests to the web server and the server will process and return the response with data (image, css, js, html, xml, json …) corresponds to the client’s request.
Each HTTP interaction includes a request and response. By its very nature HTTP is Stateless.
Stateless means that after the client sends data to the server, the server completes, returning the result, the “relationship” between the client and the server is “severed”. All requests are separate, so each request must contain enough information to make the request. That means that each transaction of the model is based on the HTTP message being processed separately from each other.
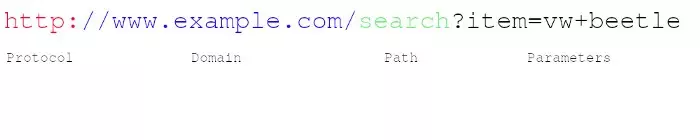
URL
- URL (Uniform Resource Locator) is probably the most well known concept of the Web, it is also one of the most important and useful.
- A URL is a web address used to identify resources on the Web.
The idea of the web is structured around resources, from the outset, the Web is the basis for sharing text files, HTML, documents, images, etc. and so on it can be considered a collection. resource set.

Protocol
- Usually they are HTTP (or HTTPS for secure HTTP versions).
- There are also other commonly used protocols:
- File Transfer Protocol (FTP) – is the standard protocol used to transfer files between client and server over a network.
- Simple Mail Transfer Protocol (SMTP) is a standard for transmitting email …
Domain
- The name used to identify one or more IP addresses where resources are located.
Path
- Specify the resource location on the server. It uses the same logic as the resource location used on the device you are reading this article (Example:
/search/cars/mazda.pdfor/home/linhdn1198/my_folder/my_file).
Parameters
- Additional data is used to identify or audit resources on the server.
When searching for articles and more information about HTTP, you may come across the term URI (or uniform resource identifier). URIs are sometimes used instead of URLs but mostly in official specifications.
HTTP Requests
- In HTTP, every request must have a URL. Additionally, the request needs a method. The four main HTTP methods are: GET, PUT, POST, DELETE.
- These methods correspond directly to the actions: read, update, create, delete.
- All HTTP messages have one or more headers, followed by body, optional. The body containing the data will be sent with the request or the data received with the response.
- The first part of each HTTP request contains three items:
- Example:
GET /adds/search-result?item=vw+beetle HTTP/1.1 - When a URL contains a
?means it contains a query. That means it will send the parameters of the requested resource.
- The first part is a method that tells us which HTTP method to use. Eg GET, POST …
- The second part is a requested URL.
- The third part is an HTTP version being used. Version 1.1. is the most popular version for most browsers, in addition to version 2.0.
- There are also some other interesting things in the HTTP request:
Referer header: Indicates the URL from which the request originated.User-Agent header: Additional information about the browser being used to make the request.Host header: uniquely identifies a host name, necessary when multiple websites are hosted on the same server.Cookie header: send additional parameters to the customer.
HTTP Responses
- As in HTTP requests, the HTTP response includes three items:
- For example: HTTP / 1.1 200 OK
- The first part is the version of HTTP being used.
- The second part is the code of the result for the request.
- The third part is a textual description of the second part.
- There are some other interesting things in the HTTP response:
Server header: Information that the web server software is being used.Set-Cookie header: Information that web server software is being used.Message body: Typically, an HTTP response can contain the message body.Content-Length header: indicates the size of the message body in bytes.
HTTP Methods
- The most common methods are GET and POST, but there are a few others.
GET: Used to request data from a specified resource in which the data has not been modified in any way because GET requests do not change the status of the resource.HEAD: This method has the same function as the GET method but with one difference is that the return of the HEAD method cannot contain the body in the response. However, the returned response will contain the same headers as when GET was used. The HEAD method is used to check if the resource is present before making a GET request.POST: Used to send data to a server to create resources.PUT: A method to update existing resources on the server using the content in the body of the request.PATCH: The PATCH method is used to apply partial modifications to a resource.DELETE: The DELETE method deletes the specified resource.TRACE: Methods designed for diagnostic purposes. The response will contain the exact content of the request message.OPTIONS: This method is used to describe the communication options (HTTP methods) available for the target resource.
HTTP Headers
- There are three main components that make up the request / response structure:
First lineHeadersBody/Content
- HTTP headers are added after the first line and are defined as name: value pairs separated by colons. HTTP headers are used to send additional parameters along with the request or response.
- The body of the request includes data sent with the request or data received with the response.
- There are different types of headers divided into 4 main types:
General header: The header can be used in both requests and response messages and is independent of the data being exchanged.Request header: These headers specify parameters for the requested data or parameters that provide important information about the client making the request.Response header: These headers contain response information.Entity header: The entity header describes the content that makes up the body of the message.
HTTP status codes
- Each HTTP response message must contain the HTTP status code in the first line, telling us the result of the request.
- There are 5 groups of status codes grouped by the first digit Details :
1xx: Response information.2xx: Request was successful ..3xx: The client is redirected to another resource.4xx: Request contains some errors.5xx: The server encountered an error while making a request.
HTTPS (Hypertext Transfer Protocol Secure)
- The secure version of the HTTP protocol is Secure Hypertext Transfer Protocol (HTTPS).
- HTTPS provides encrypted communication between the browser (client) and website (server).
- In HTTPS, communication protocols are encrypted using Transport Layer Security (TLS) or Secure Socket Layer (SSL).
- Therefore, the protocol is also commonly referred to as HTTP over TLS or HTTP over SSL.
- Both TLS and SSL protocols use asymmetric encryption systems.
- Asymmetric encryption system uses public key (encryption key) and a private key (decryption keys) to encrypt the message.
- Anyone can use public key to encrypt messages.
- However, the private key is secret and that means that only the recipient can decrypt the message.
SSL / TLS handshake
- When you request an HTTPS connection to a website, the site sends its SSL certificate to your browser.
- That allows the browser to start your browser and website called SSL SSL / TLS handshake.
- Handshake SSL / TLS consists of a series of steps in which browsers and websites authenticate each other and initiate communication via SSL / TLS.
- As you may have noticed, when a trusted secure tunnel is used during HTTPS connection, a green padlock icon is displayed in the browser’s address bar.

Benefits of HTTPS protocol:
- Customer information, such as credit card numbers and other sensitive information, is encrypted and cannot be blocked.
- Visitors can verify you are a registered business and you own the domain.
- Customers know that they are not allowed to access websites without HTTPS, and therefore, they are more likely to trust and complete purchases from sites using HTTPS.
