overview
The user interface is seen as the face of the application, being the main component that interacts directly with the user. A professional application always comes with a modern, easy-to-use user interface. In recent years, the trend of smartphone design has increasingly focused on beauty, from exterior design, color, to visibility. When the hardware has reached a comprehensive beauty, from high-end models to cheap, the software inside the smartphone also needs to be cared and changed.

Recently, hardware trends have changed rapidly, bringing new trends in software interface design, such as the gradually curved screen leading to uniformity with the UI, physical buttons and off-screen touch is gradually being removed resulting in in-app navigation also needs to change … In this article, let’s take a look at Mobile UI Trends in 2019, and most likely will continue. customs in the coming years
The main trends
1. In-app Gestures (Gesture navigation)
Since 2017, the trend of smartphone front-facing overflow has begun, and it has become a hot trend in 2019, when nearly all mobile carriers are trying to increase the screen-to-device ratio of the device 1 maximum way. Gradually the buttons were removed, such as removing the home button on the iPhone X and galaxy s8, and switching from touch navigation to swipe navigation (Latest Android 10). Until now, users have only interacted by swiping on the screen. Therefore, the design of UI integrated swipe gestures is extremely necessary.

Some suggestions to enhance the user experience using in-app gesture include: Add some Animation with gestures depending on function and context, Use left, right swipe to delete , undo, … If you know how to combine them scientifically and subtly, your UI will definitely make users happy and excited.
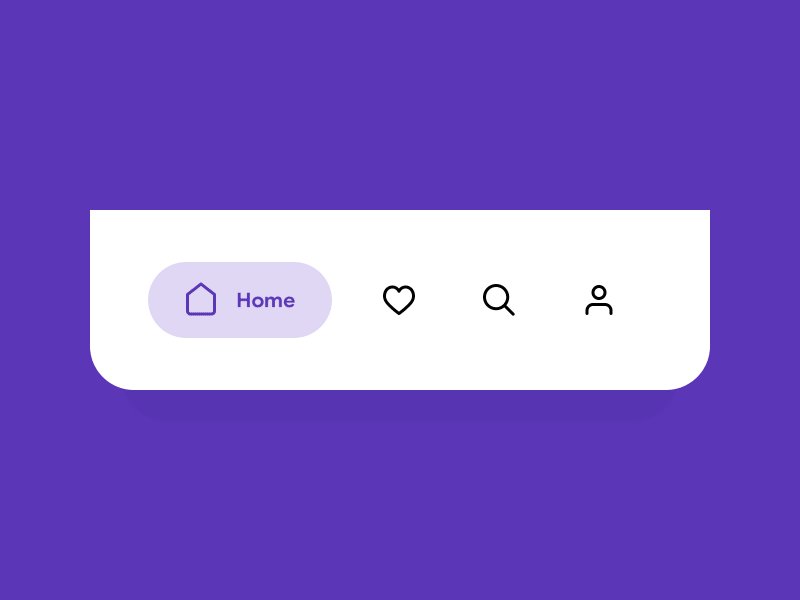
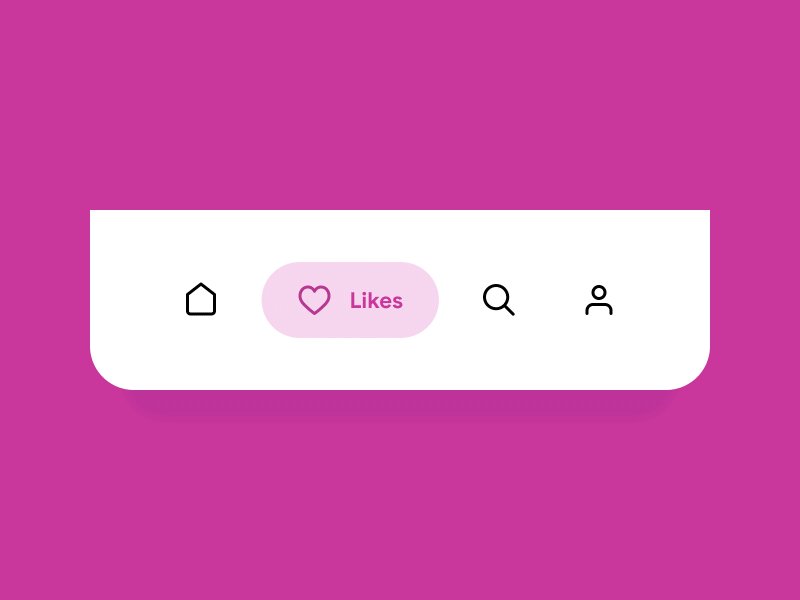
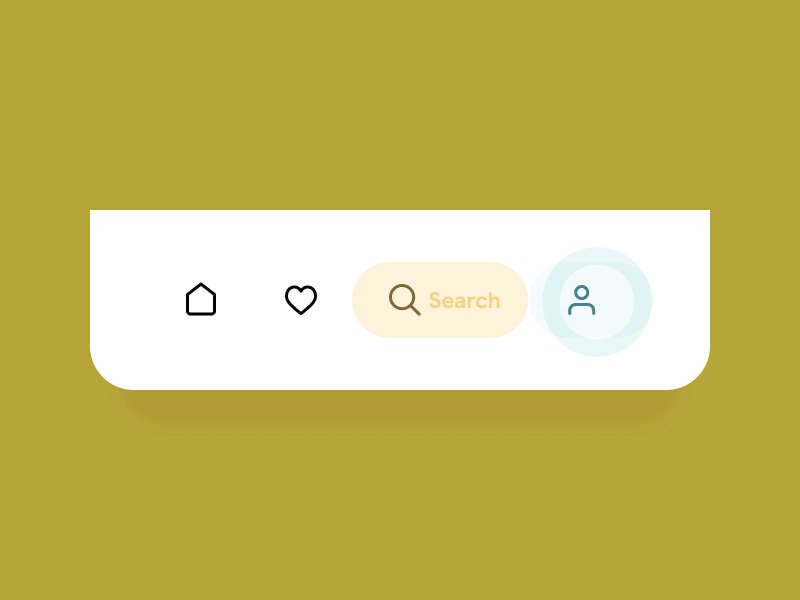
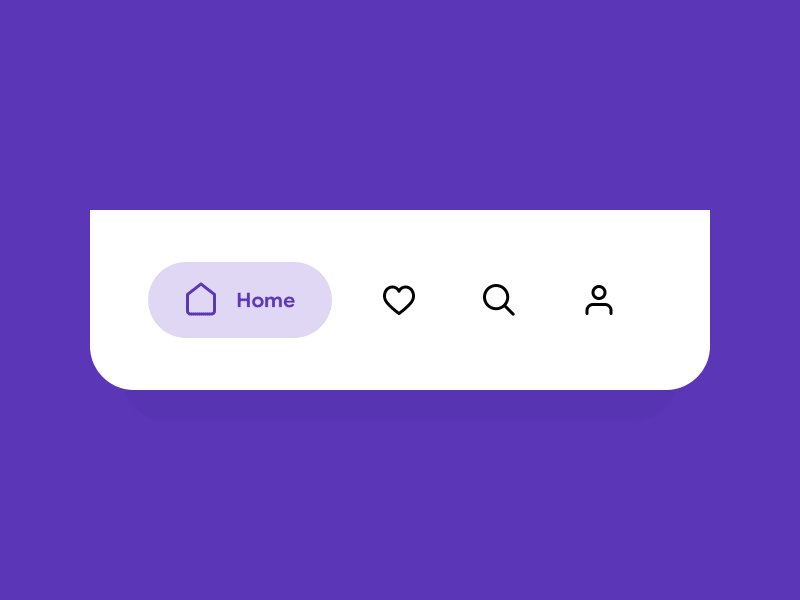
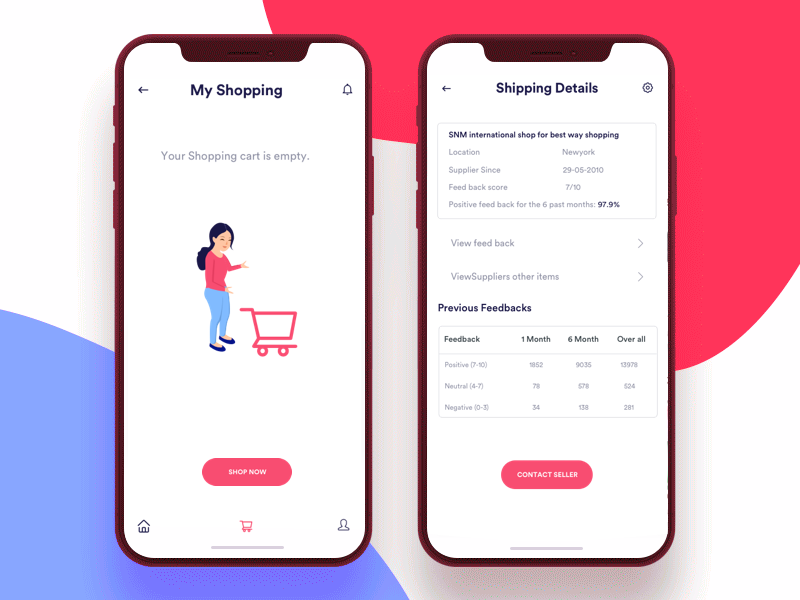
2. Bottom Bar replaces the Top Bar

As I mentioned above, due to the trend of expanding the size and aspect ratio of the front, the use of smartphones with one hand is becoming more and more difficult. One great remedy, which Samsung has applied itself, is to integrate swipe down gestures to drag the display to the bottom half of the screen. However, for some applications, when there is not too much action on the screen, we can simply change the Top Bar (usually the toolbar) into the Bottom Bar, so that the application will become easy to use. more

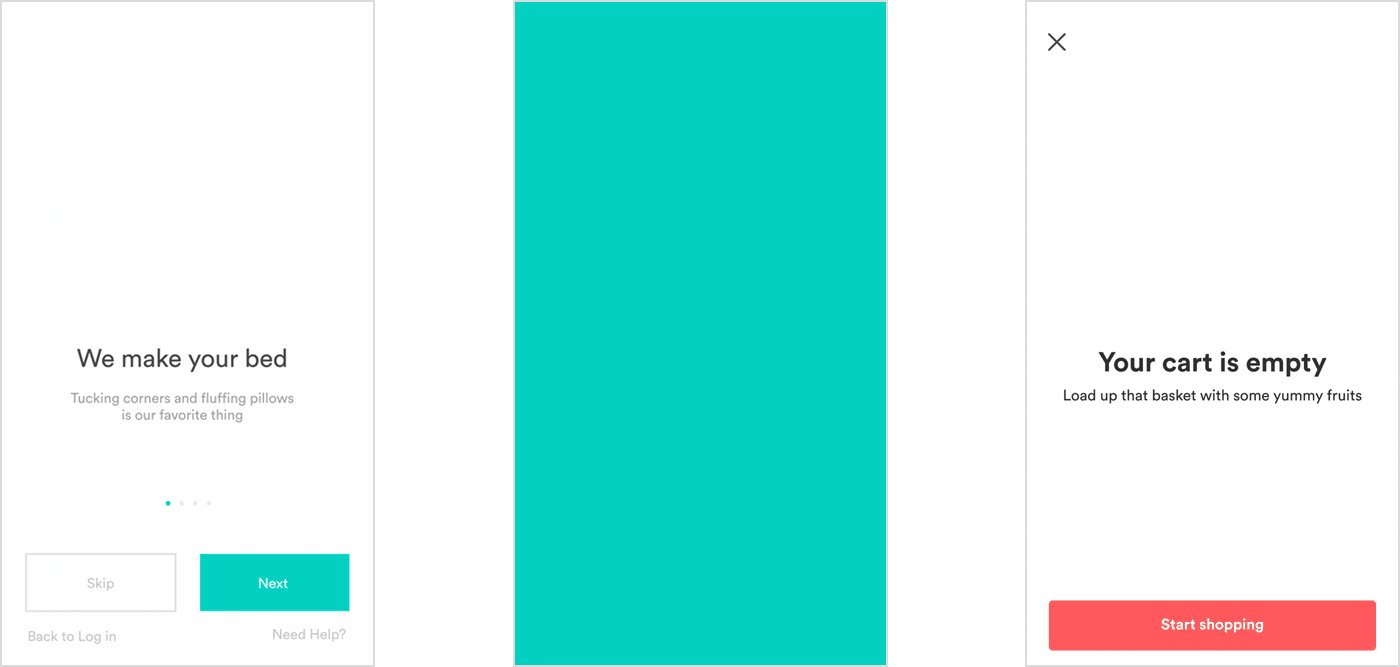
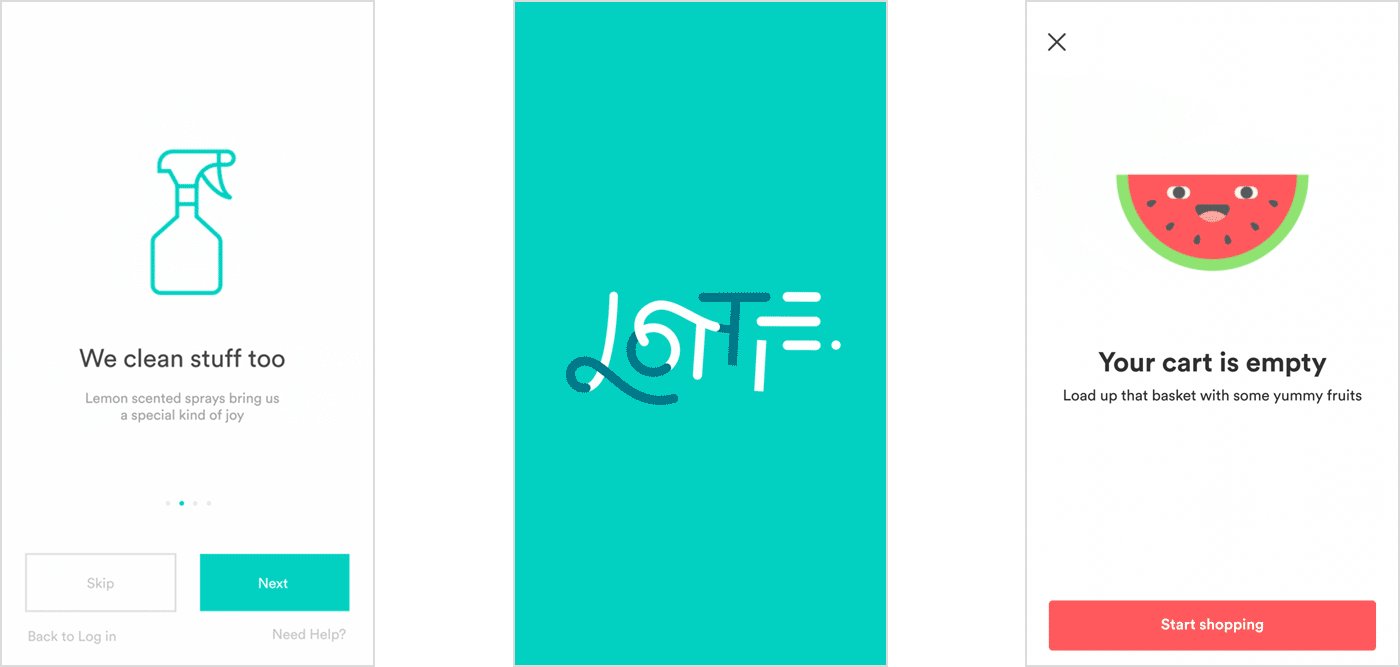
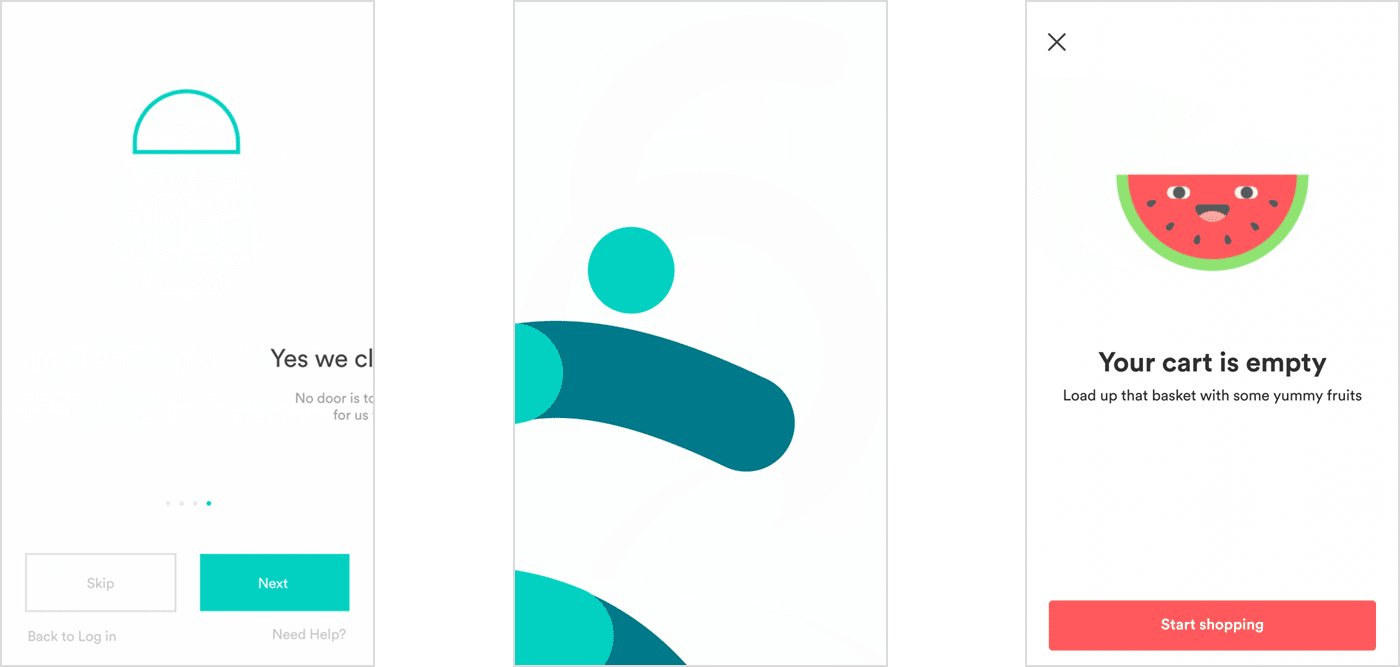
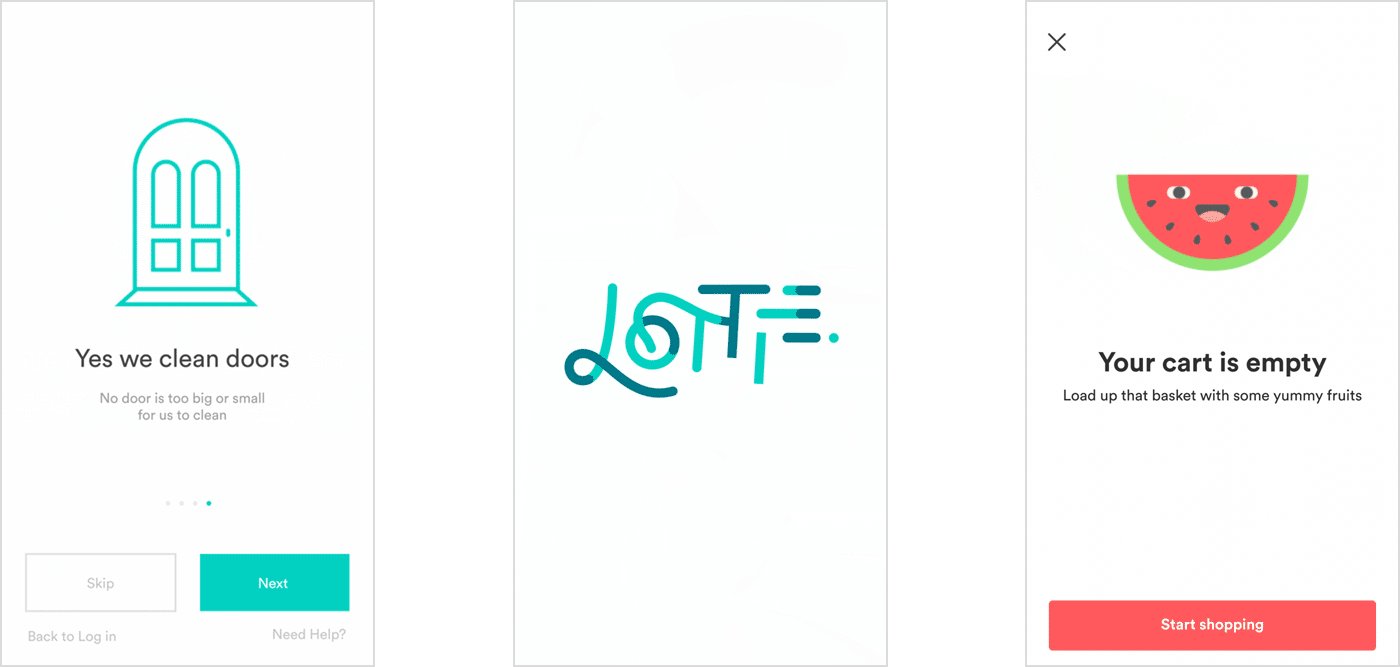
3. Video & Animation

The era of static and lightweight interfaces is probably long gone, when the graphics processing, display optimization and logical processing capabilities of mobile devices were too strong and almost saturated. At this point, we need a live interface and close to the real world. Illustrative videos, introductory videos, or animations combined with subtle visual effects harmonize with the flow of the application are and will continue to be a trend for many years to come.
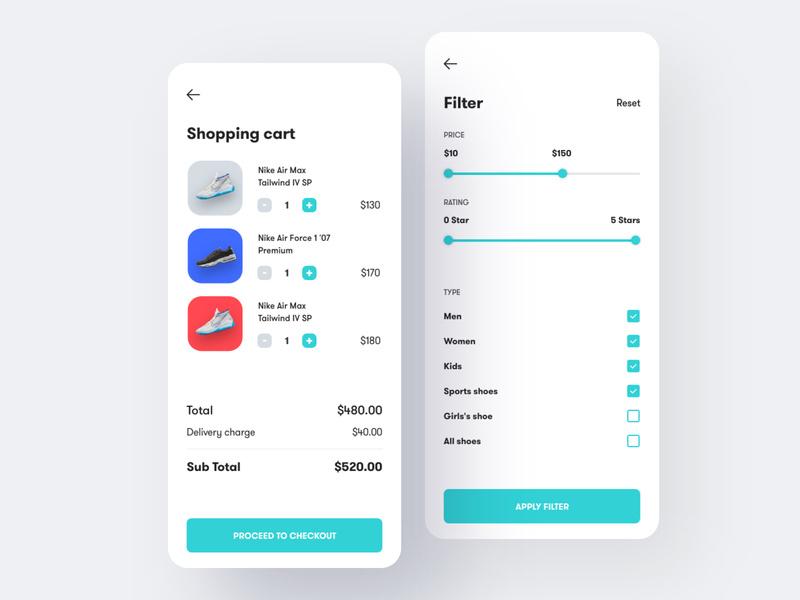
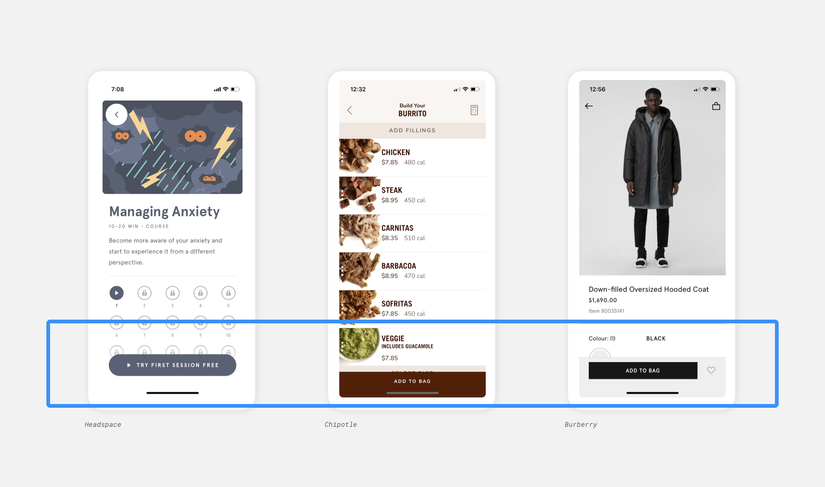
4. Natural interface, Experienced focused on content
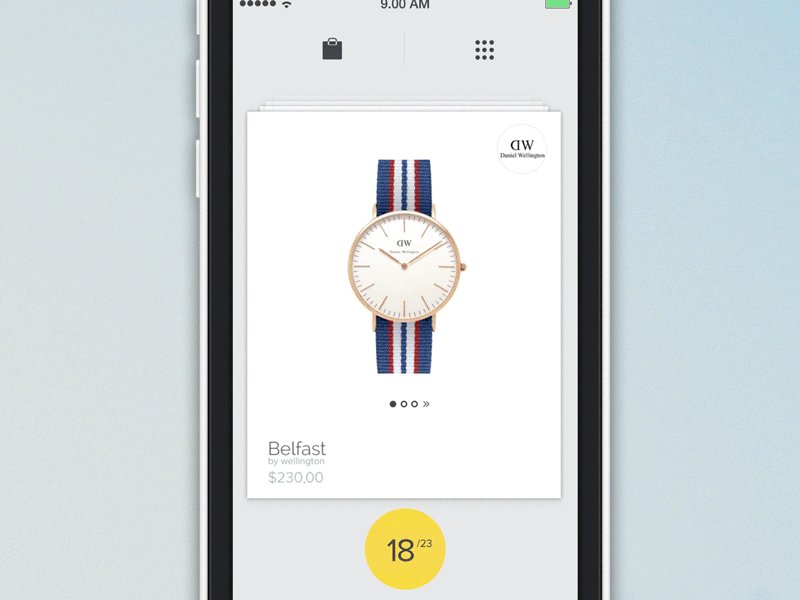
There are many stages in which developers try to tweak colorful, prominent UI sets to create creativity and differentiation, but that has reduced the flexibility of the application, that is, the The main content is overshadowed by a bulky, bulky interface set.
Gradually, the minimalist in hardware design also led to the overall minimalist of the software interface. Currently, the Neutral Interface is focused and widely used. For example, removing the borders, redundant decorative elements on the screen, making the display space cleaner, or like every application from using the tool bar with a representative color, now returns to Use the white tool bar, with the name – or logo – to display the color represented.

While the pure interface offers the advantage of Content-Focus, or the brilliance of interactive screens, this trend has led to over-synchronization and similarity between apps, which makes lighting Creating a novel UI set is quite difficult. However, if a subtle combination of colors, animations and gestures, the layout, your application will still bring a unique color compared to the rest of the market.
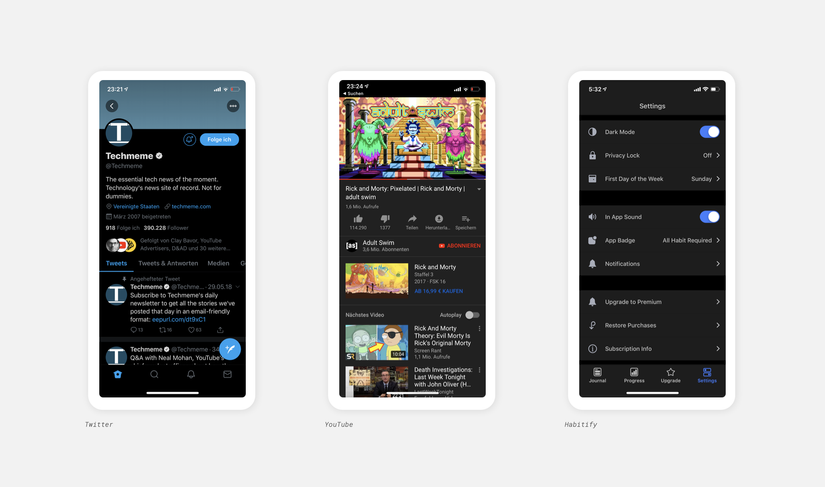
5. Dark Mode

Dark Mode has been around for a long time, with Samsung being the leader in Implementing Dark Mode into its custom Android – One UI -. Until now, when Apple and Google launched iOS 13 and Android 10, the new Dark Mode feature was integrated into the original operating system, promising to continue to become a trend in the coming years. While there is a lot of controversy about the benefits of the dark interface, it’s undeniable that it is eye-friendly and battery-saving for this feature. (Due to the Amoled display Smartphone devices nowadays – They almost consume no power when displayed in deep black) in many cases and contexts.
6. Gradient, Blur, Shadow, Transparent, Round Corner, ..
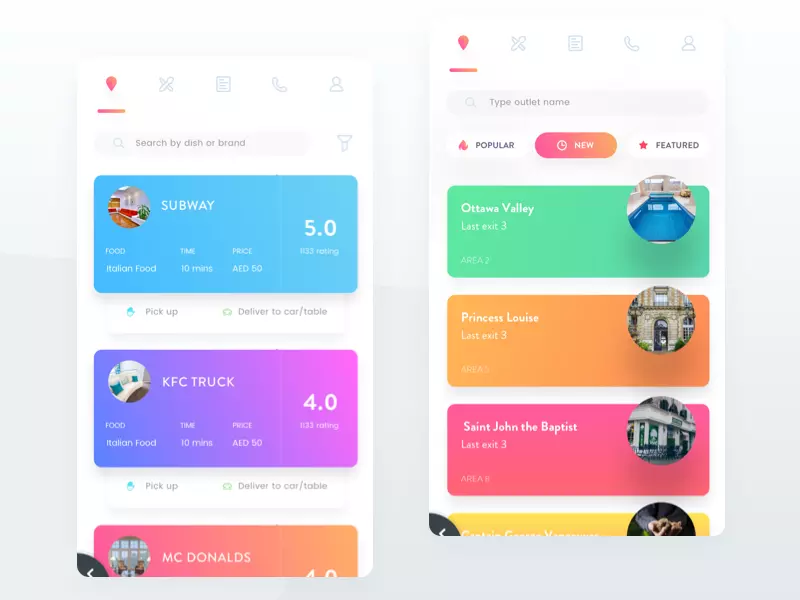
I would like to include a number of small trends in interface decoration into one part. Accordingly, the combination of reasonable gradient colors, blurry elements, shadows, transparencies, etc. will also increase the beauty of the application and greatly enhance the user experience.

In addition, as mentioned at the beginning, smartphone screens are now curved at 4 corners, so the display elements should also limit the edges, increase the curvature to avoid contrast, uncomfortable eyes. user.
Conclude
Today, when Smartphone is no longer just a device for work, but gradually become a fashion item, an indispensable accessory for each person. Typically, user interface investments are often overlooked by developers, without realizing that a nice, modern, easy-to-use interface will help your application score well with users. there. There are many trends such as Augmented Reality (AR), Face ID, ChatBot, Voice Interaction, … you can refer to the links below, which are also two of the many sources of reference for the article.
Refer
State Of Mobile App Design 2019: https://uxdesign.cc/state-of-mobile-app-design-2019-48bb843890f7
6 Ui Hot Trend 2019: https://fireart.studio/6-hot-trends-in-ui-design-for-mobile-to-stick-to-in-2019/
Photo source: Internet
