
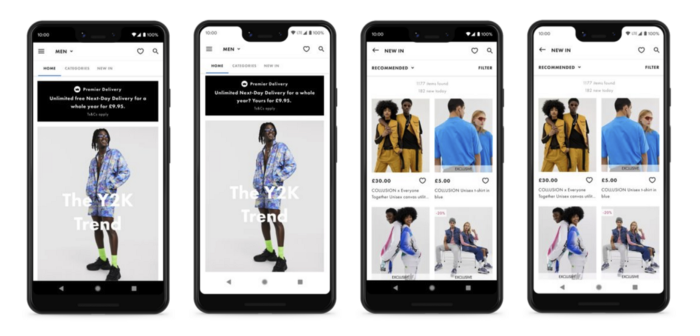
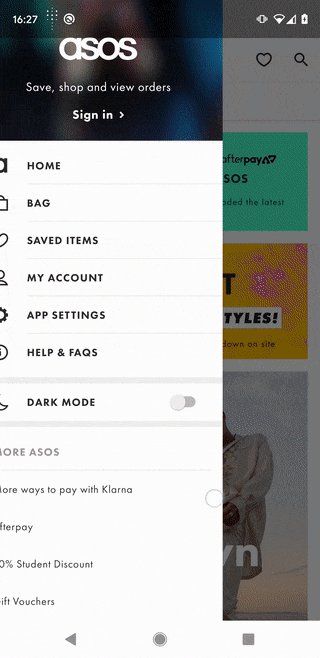
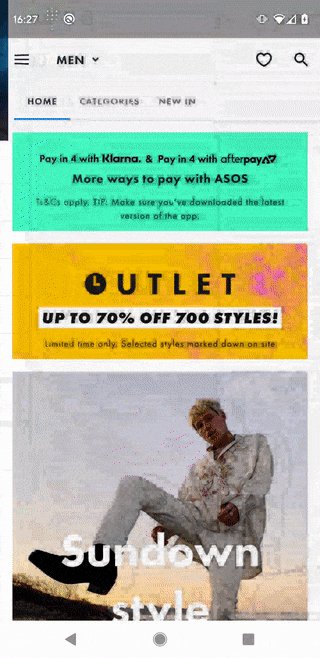
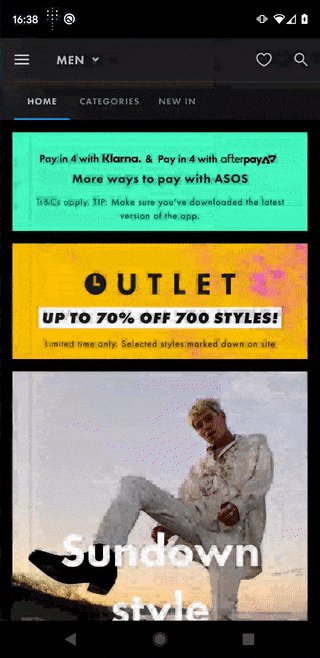
When building a User Interface (UI) on a mobile device, normally we only think of the user interfaces in the Application we are building. However the application interfaces are not independent on the mobile screens, they are also integrated with the system interface. As you can see from the screenshots above, you can feel the UI in the pictures. Second and fourth screenshots are linked and fused together, as opposed to the gap between the notch and the UI, which also emphasizes the app’s content instead of its structure.
In this post, I will describe what I learned while styling the system bar with our UI, and describe how you can apply it to your app UI. If you want to know how to style taskbar on Android, you can find my previous post here.
In this article, I will share how I best incorporated the system bar into your application.
System Bars
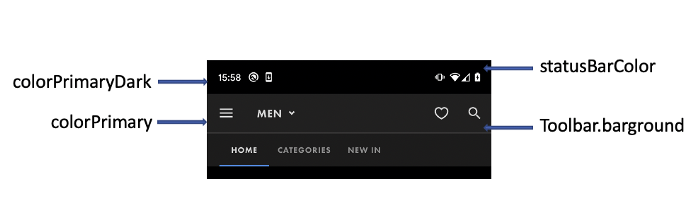
What is the system bar?Google Based It includes the status bar and the navigation bar, which are displayed simultaneously with your App UI. The app bar or the action bar is not included here as it is part of your UI and should be included in your UI design.
The system bars will be adjusted based on your style settings if you have not specified them. The default value will be colorPrimaryDark , introduced in the material design theme from Android 5.0 Lollipop (Android 21+).

Except for theme changes, most of the time, your UI won’t have any connection or overlap with system bars. If you want to change the status bar color and navigation bar color separately, there are two ways you can change them beyond the default colorPrimaryDark color. One is set according to the application type shown below
1 2 3 | <item name="android:statusBarColor">@color/statusBarColour</item> <item name="android:navigationBarColor">@color/navigationBarColor</item> |
Or you can change it in code (supported from Android version 19+)
1 2 3 | android.view.Window#setStatusBarColor(R.color.statusBarColour) android.view.Window#setNavigationBarColor(R.color.navigationBarColor) |
It would be better to use a color reference here, which can make it easier to switch between dark and light modes. But if you have a background color that is too light, you will notice that the system bar icons are not clearly visible because the default icon color is also light.
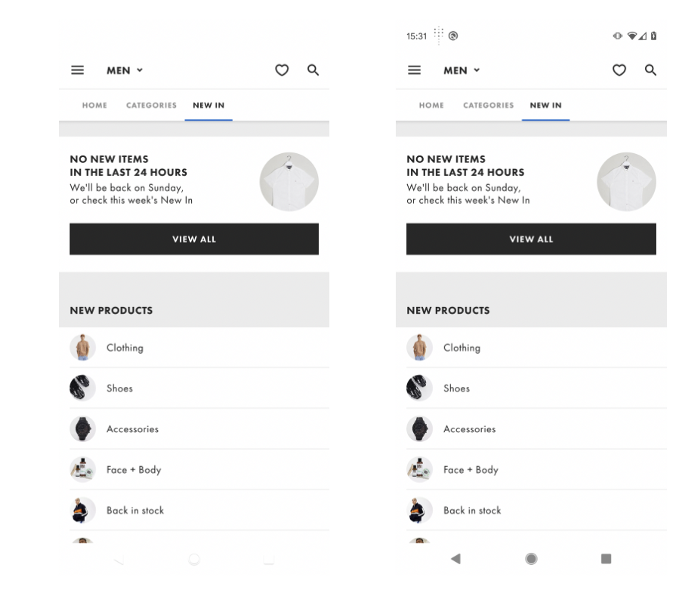
 Window Light Bar Flags switch off and on
Window Light Bar Flags switch off and on
There is no way you can customize the status bar icon color or navigation bar. But from Android API 23, you can darken the status bar and navigation icons by styling.
1 2 3 | <item name="android:windowLightStatusBar">true</item> <item name="android:windowLightNavigationBar">true</item> |
Since this API only supports from API 23+, we can only allow these flags with status bar icon to clearly show pre-Lollipop device and keep status bar and navigation bar color in background color. our main.
Navigation Drawer
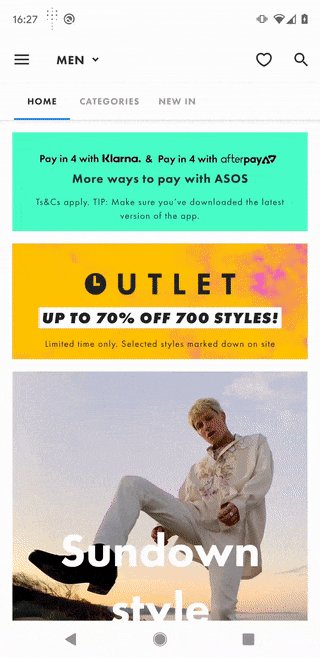
Most of the time, your UI won’t be superimposed on your status bar or navigation bar. But some possible UI components, such as the Navigation Drawer , provide an easy way to bring up your app’s main navigation menu.
When you open the drawer, it can overlap the status bar as required by the design. You can find our current implementation below.

To achieve this, the tricky part is to switch between a translucent status bar and light status bar when the drawer opens and closes. There are two flags in the host window to control this state.
The FLAG_TRANSLUCENT_STATUS flag will request a translucent status bar with the minimum background provided by the system. So you can see through from the status bar and use your UI Drawer interface as the background.
The SYSTEM_UI_FLAG_LIGHT_STATUS_BAR flag will ask the status bar to draw in background compatibility mode of the light status bar. For this flag to take effect, the window must remove the translucent flag and request FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS .
SimpleDrawerListener is used to keep track of events about drawers. When the drawers start to open, translucent status needs to be set and the flag on the bright light status bar needs to be cleared if the app is in light . The update state needs to be applied to the drawer layout host window .
You can use the Window methods setFlags and clearFlags
1 2 3 4 | window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS) window.clearFlags(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR) |
Source:
https://material.io/design/platform-guidance/android-bars.html#status-bar
https://developer.android.com/guide/navigation/navigation-ui#add_a_navigation_drawer
https://medium.com/@peng.jiang/style-system-bars-on-android-476ed0b64d02
