Hello friends,
Long time no see, after a month I came back with a different mind. Not that a few days ago I accidentally read a pretty good article related to UI / UX, surely a frontend-developer, UI / UX is also a very interesting part in the process of working. you. A good UI alone is not enough, or just UX is not. “A nice but difficult to use interface is a good UI example and a bad UX. On the contrary, an easy-to-use product with a bad interface is an example of a good UX and a bad UI. ” How to experience users with their products feel comfortable, easy to use? So, today I will kick a little bit about some of the best optimization animation tips in UX. Let’s go !!
1. Time and speed of animation
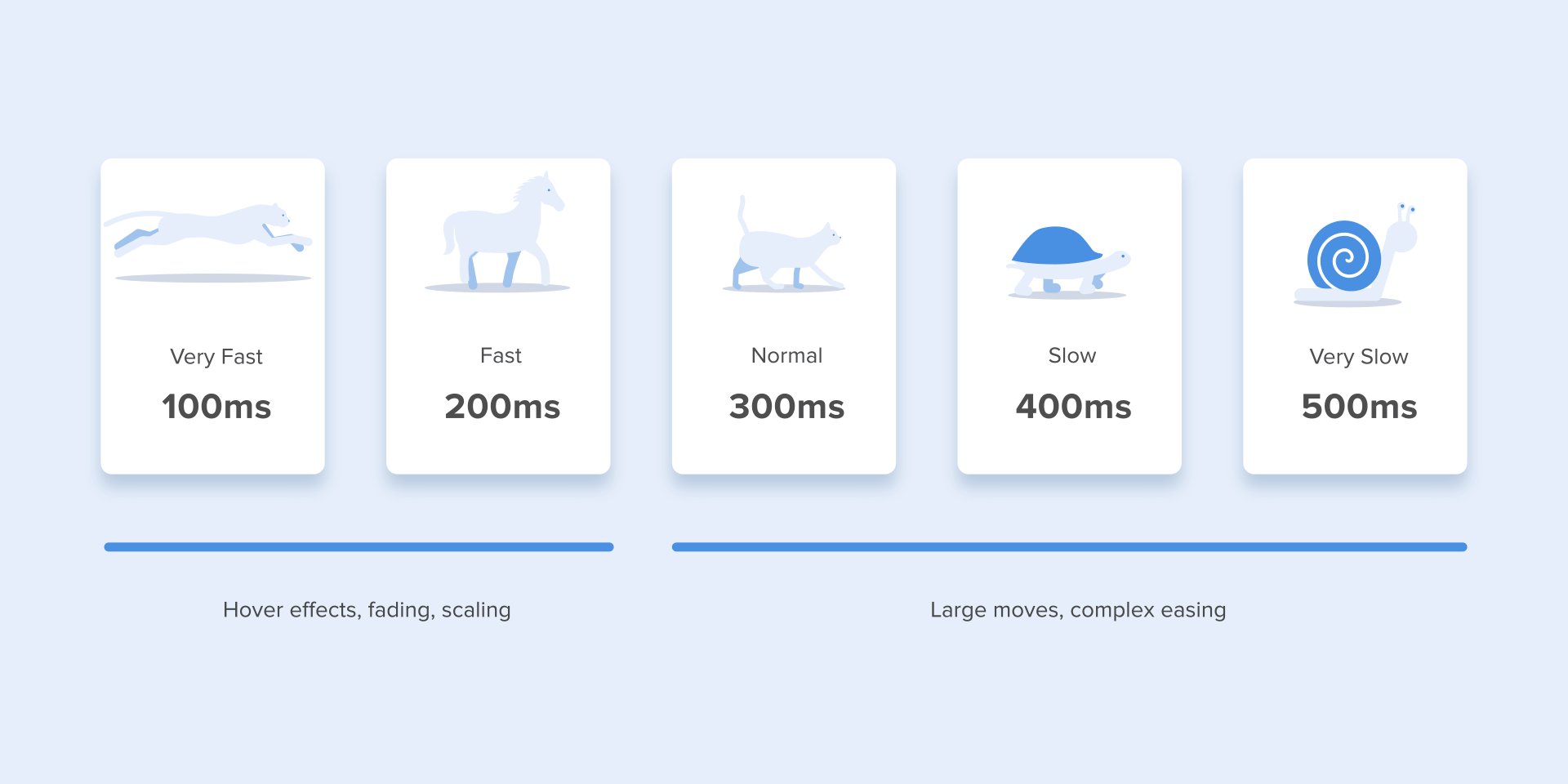
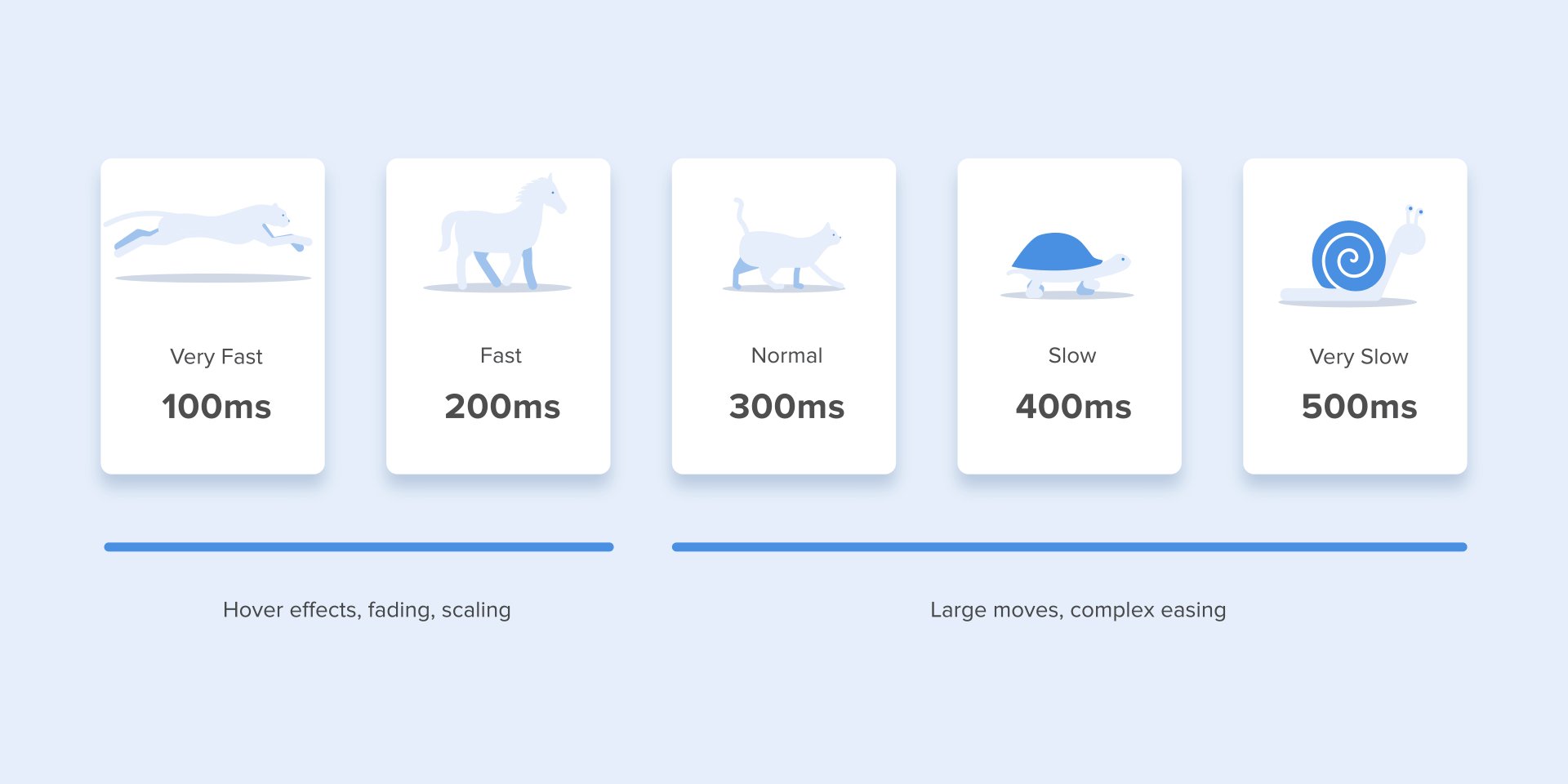
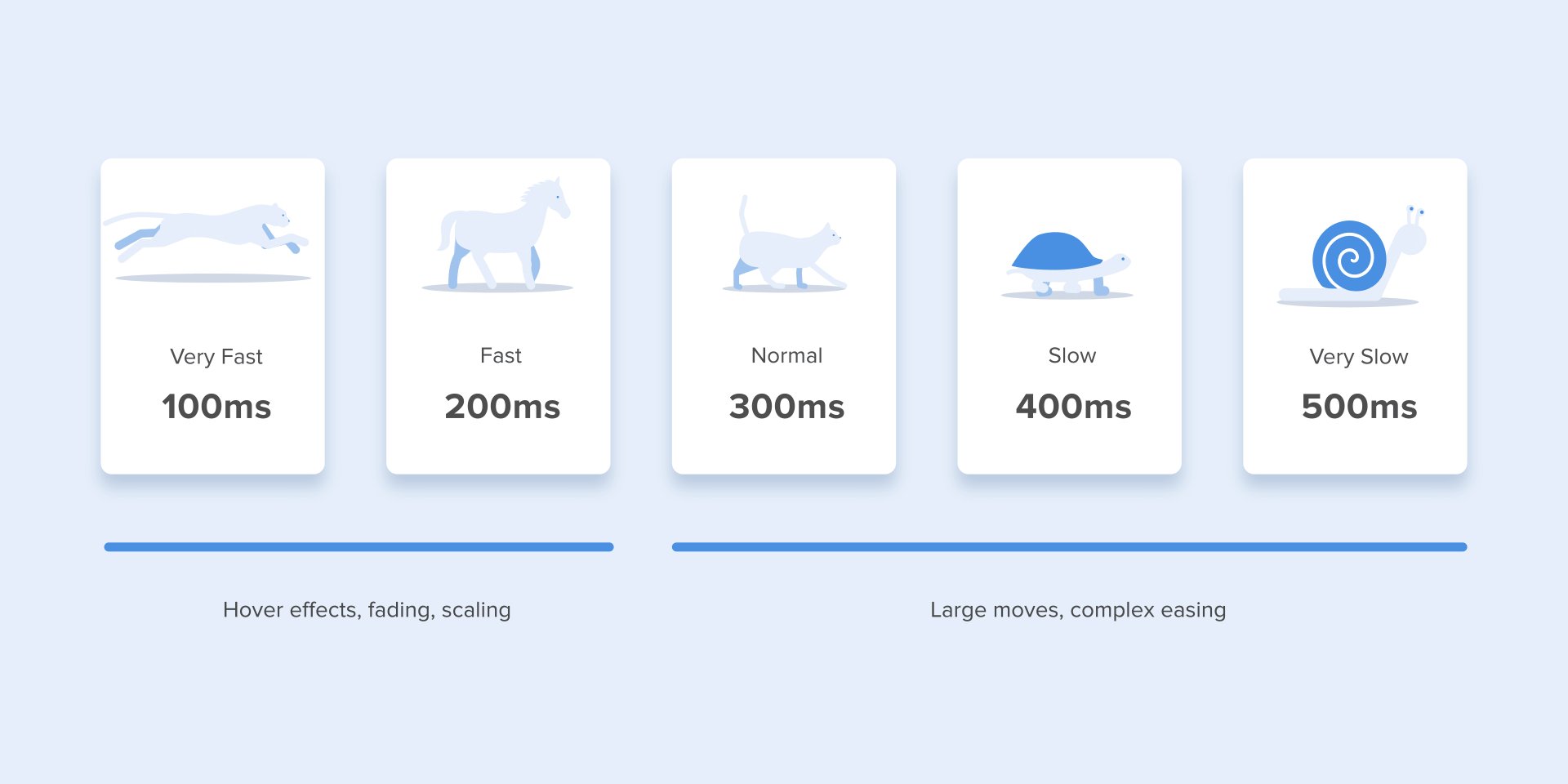
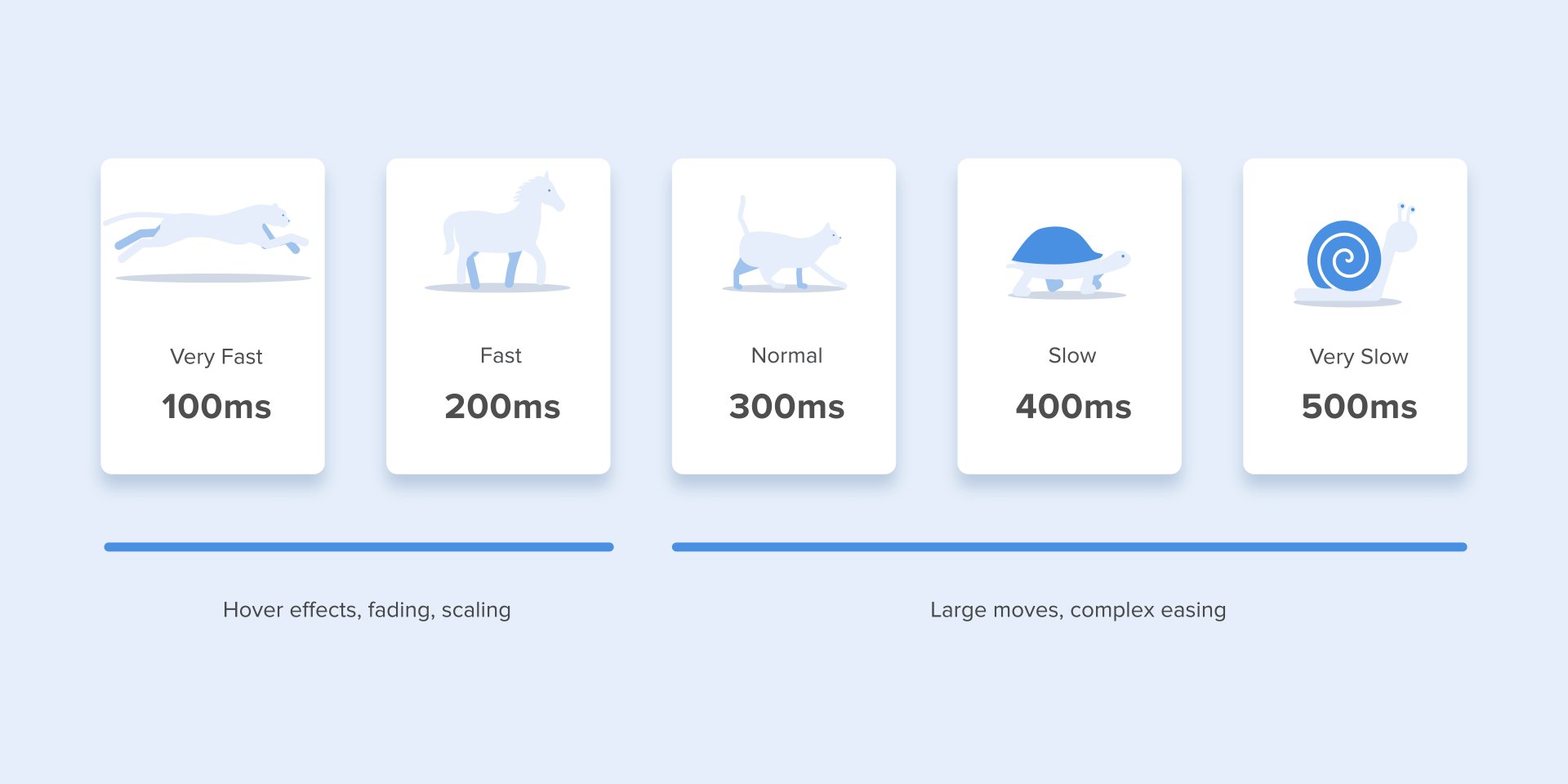
When the elements change their state or position, the animation duration must be slow enough for the user to be able to notice the change, but at the same time fast enough so that there is no waiting.  Many studies have found that the optimal speed for animation of the interface is from 200 to 500 ms. These numbers are based on the special qualities of the human brain. Any animation shorter than 100 ms is transient and will not be recognized. Meanwhile, animations longer than 1 second will convey a feeling of delay and thus will be boring for users.
Many studies have found that the optimal speed for animation of the interface is from 200 to 500 ms. These numbers are based on the special qualities of the human brain. Any animation shorter than 100 ms is transient and will not be recognized. Meanwhile, animations longer than 1 second will convey a feeling of delay and thus will be boring for users.
 On mobile devices, For tablets, the time must be 30% longer – about 400–450 ms. The reason is simple: the size of the larger screen makes objects need more time to cross the longer path as they change positions. On wearable devices, the duration must be 30% shorter – about 150-200 ms, because on smaller screens, the travel distance is shorter.
On mobile devices, For tablets, the time must be 30% longer – about 400–450 ms. The reason is simple: the size of the larger screen makes objects need more time to cross the longer path as they change positions. On wearable devices, the duration must be 30% shorter – about 150-200 ms, because on smaller screens, the travel distance is shorter.

Web animation is handled in a different way. As we are accustomed to opening web pages almost instantly in a browser, we also expect to quickly switch between different states. Therefore, the conversion time will be about 2 times longer than on mobile devices. In other cases, users will surely think that the computer hangs or has problems with internet connection.
But. Forget these rules if you’re creating decorative animations on your site or trying to draw users’ attention to certain elements. In these cases, the animation may be longer.

You need to remember that regardless of the platform, the duration of the animation will depend not only on the distance traveled but also on the size of the object. Smaller objects or animations with small changes should move faster. Accordingly, large and complex animations seem better as they last a bit longer.
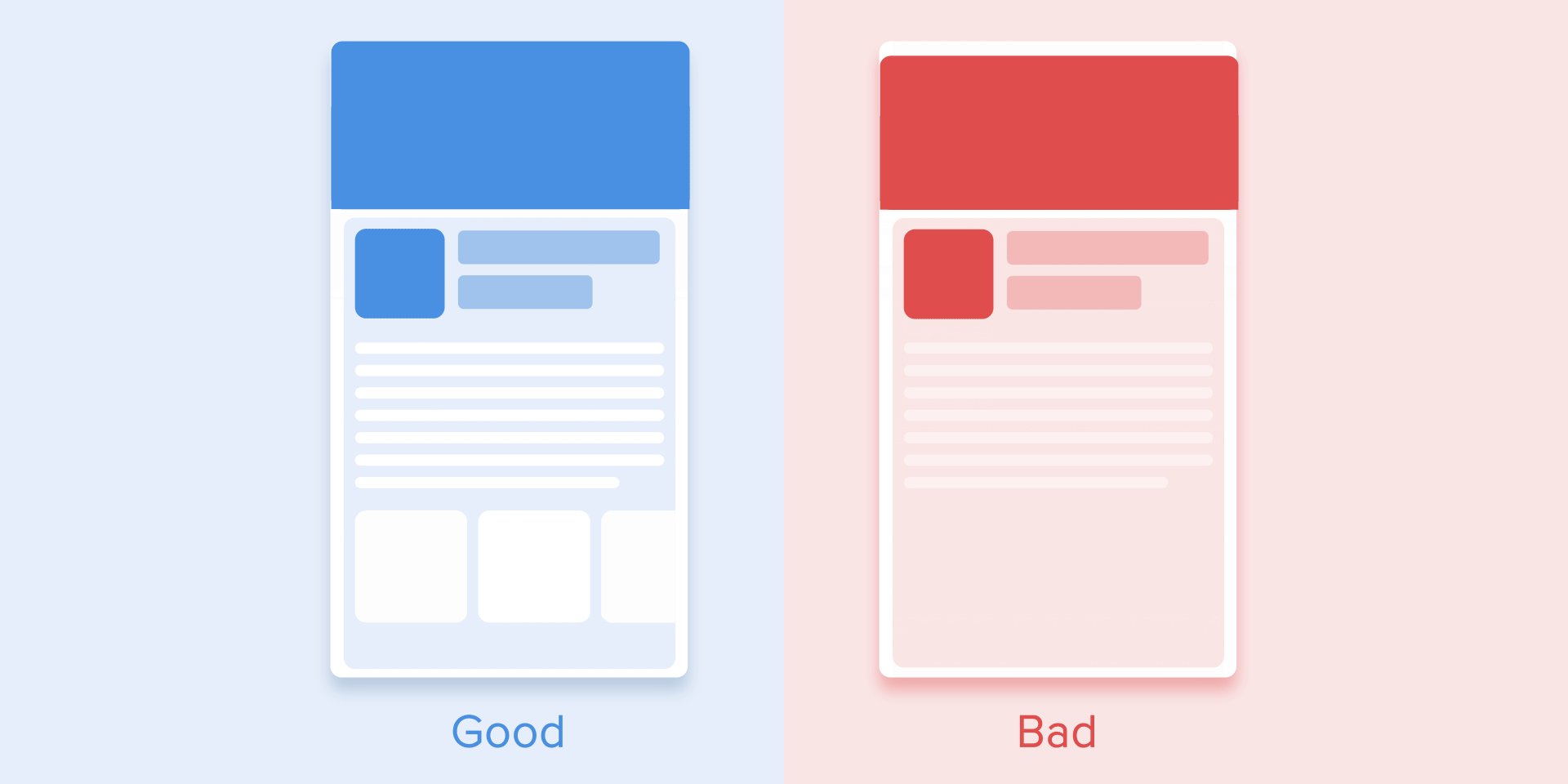
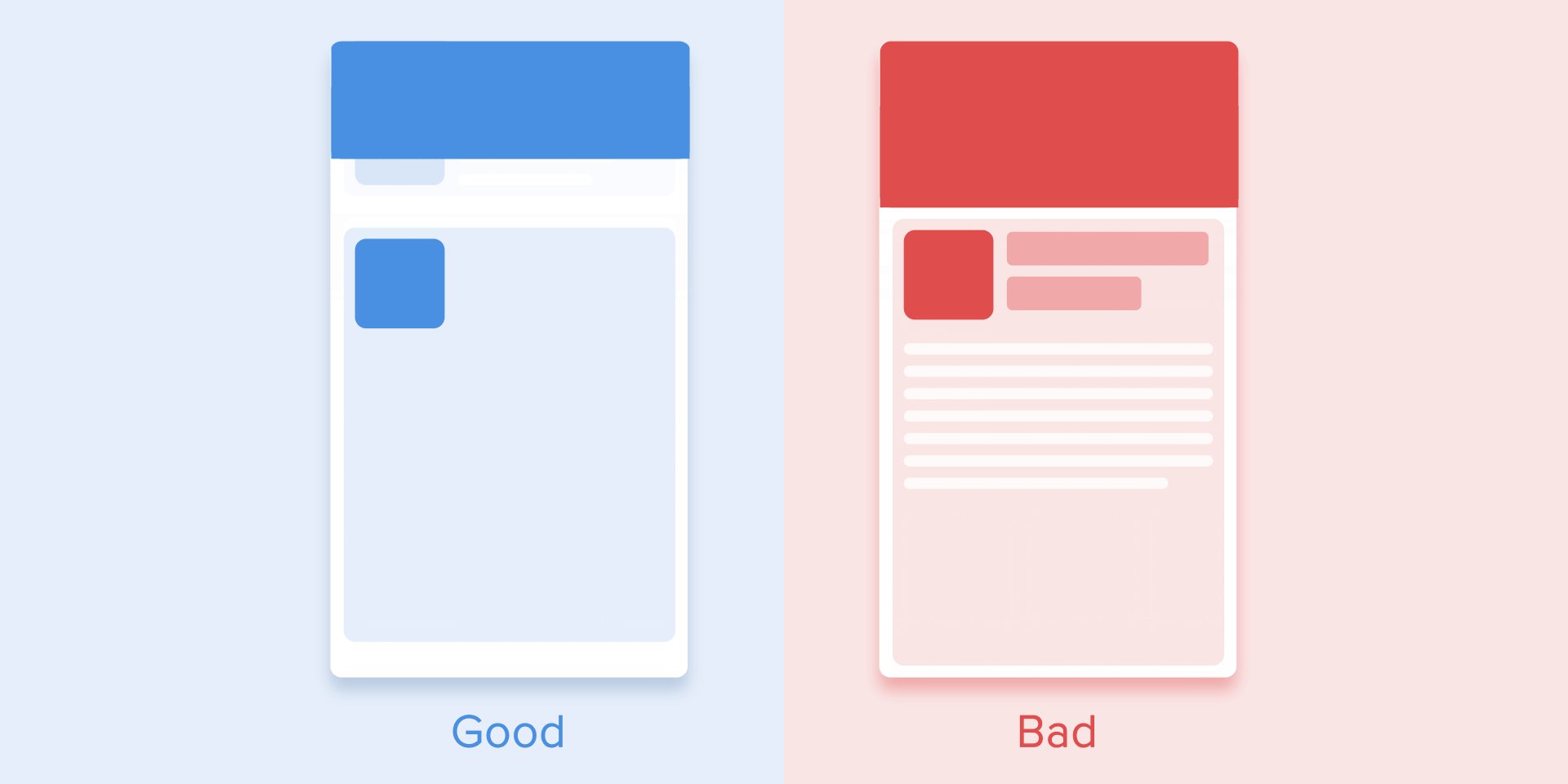
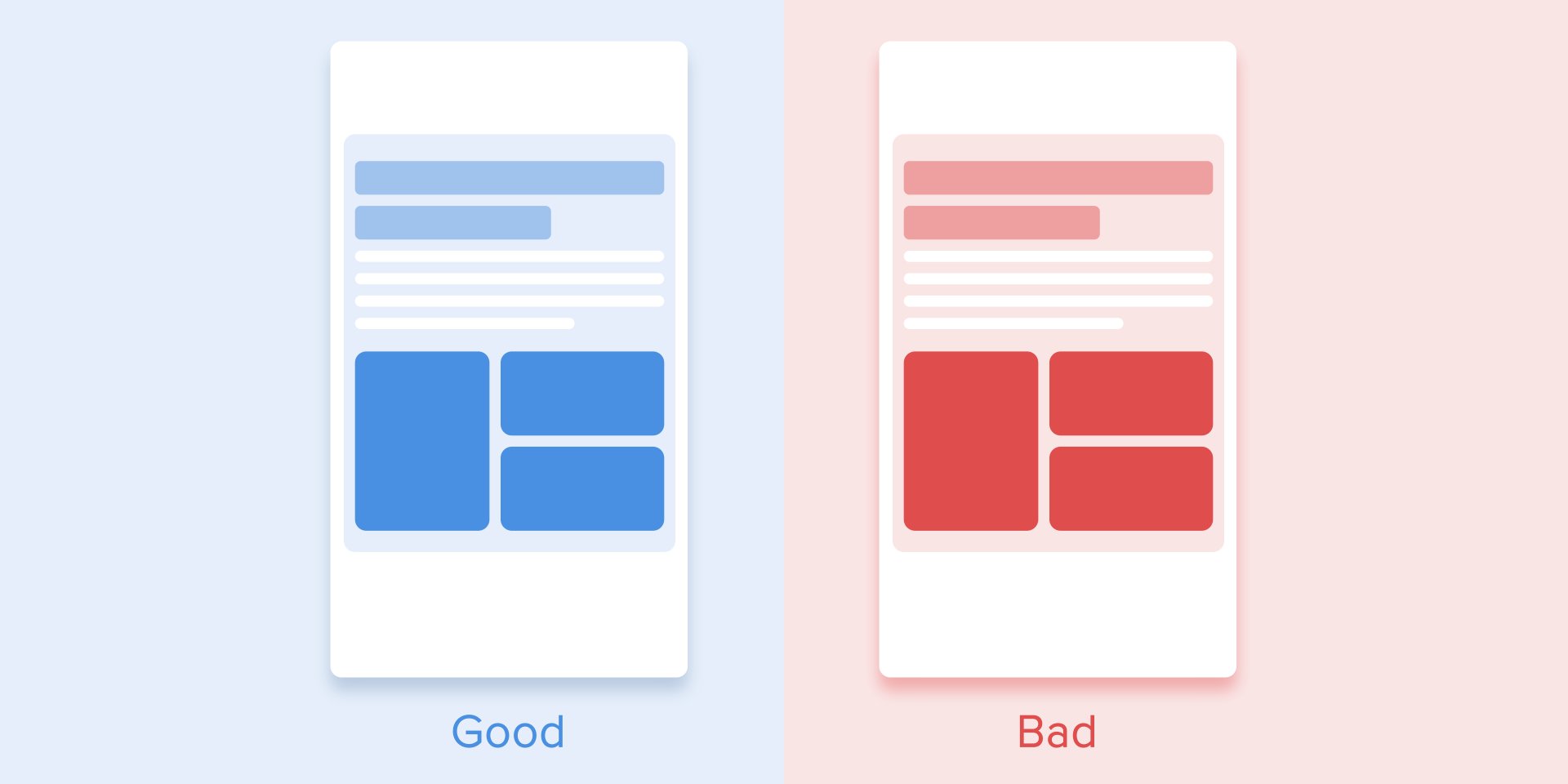
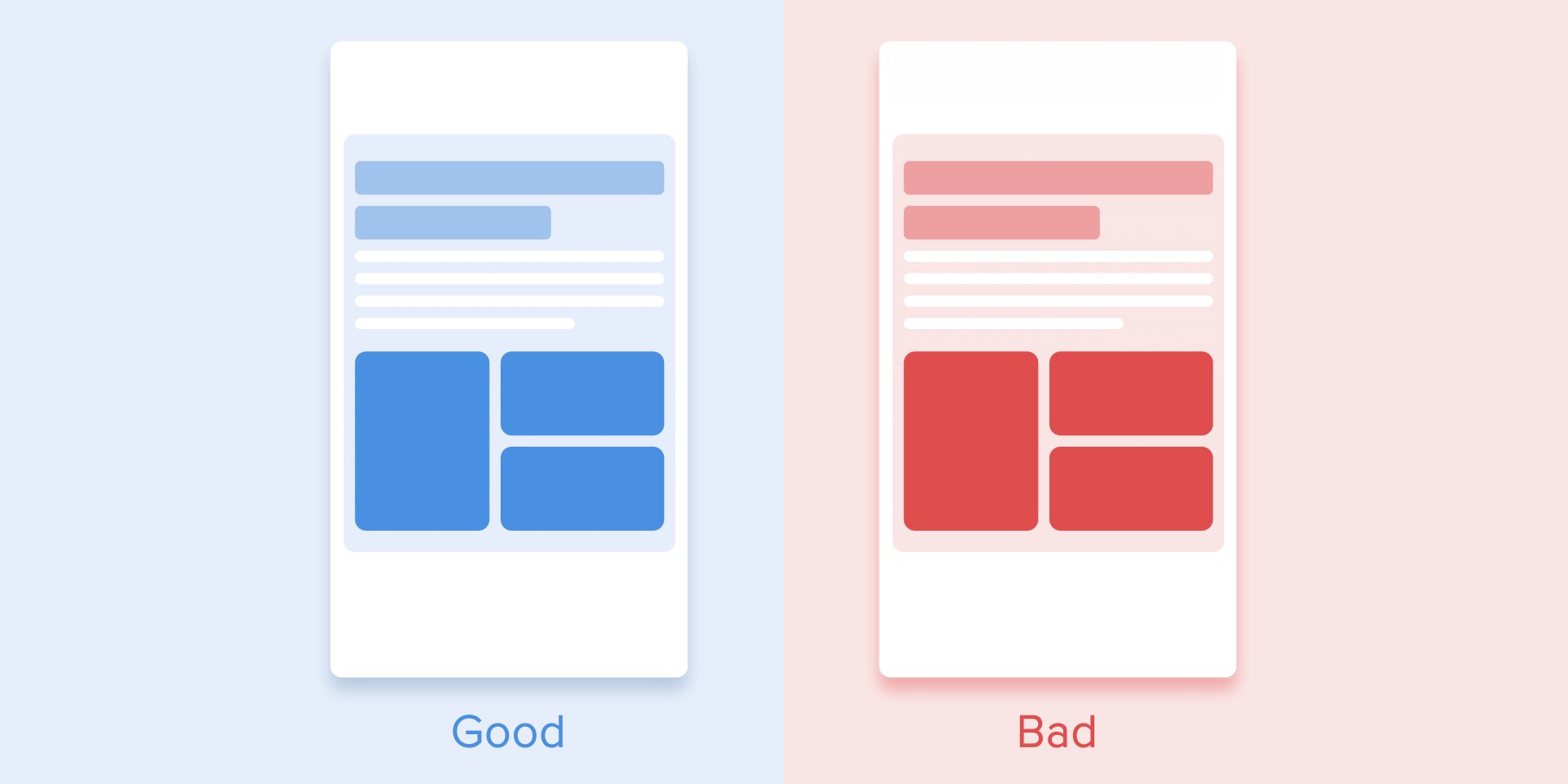
In the case of animation colliding between elements, such as the image below. It is better to eliminate the bounce effect. Only use it in special cases when it makes sense.

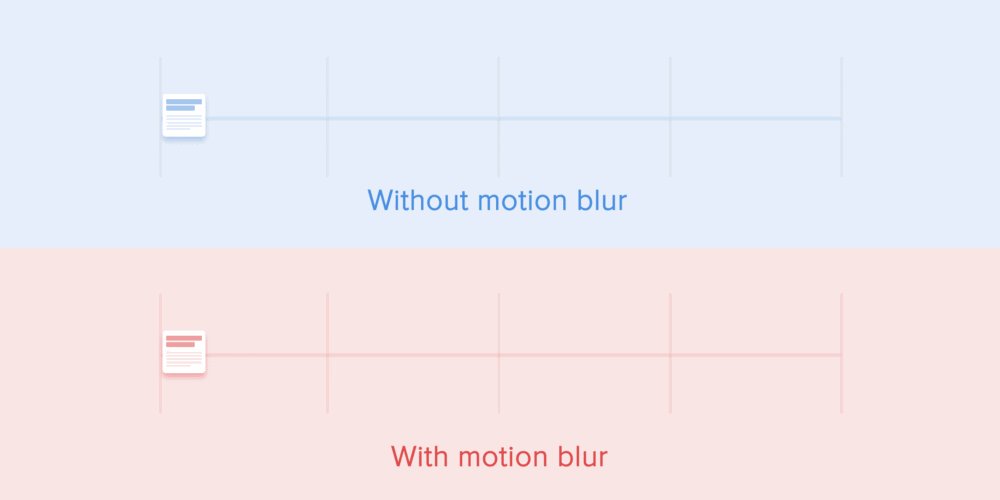
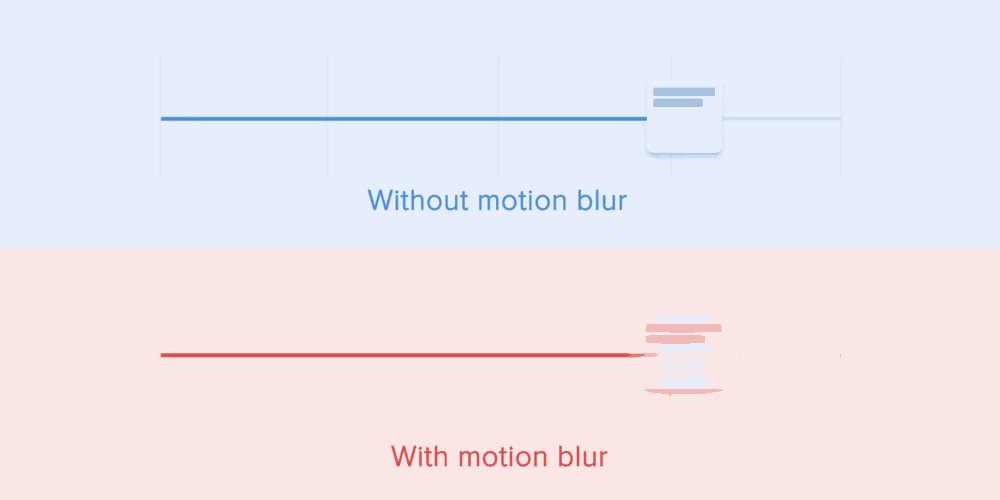
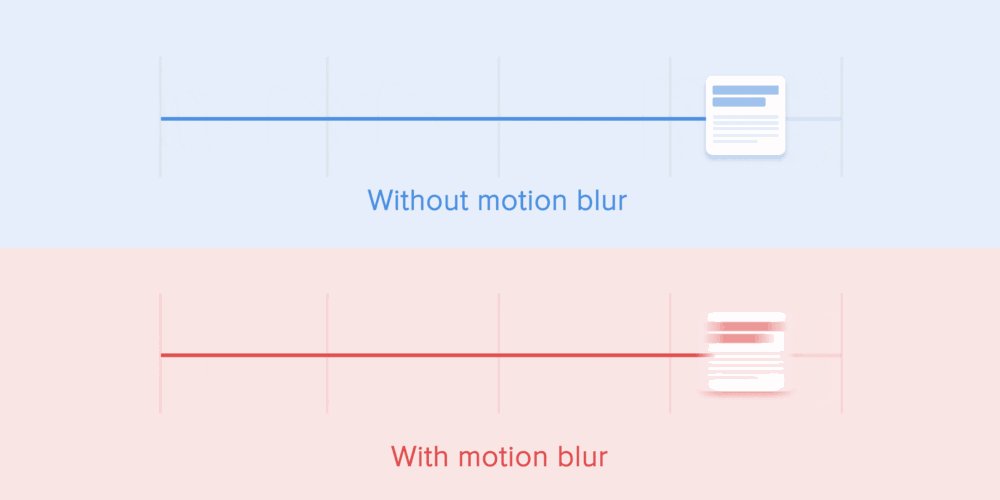
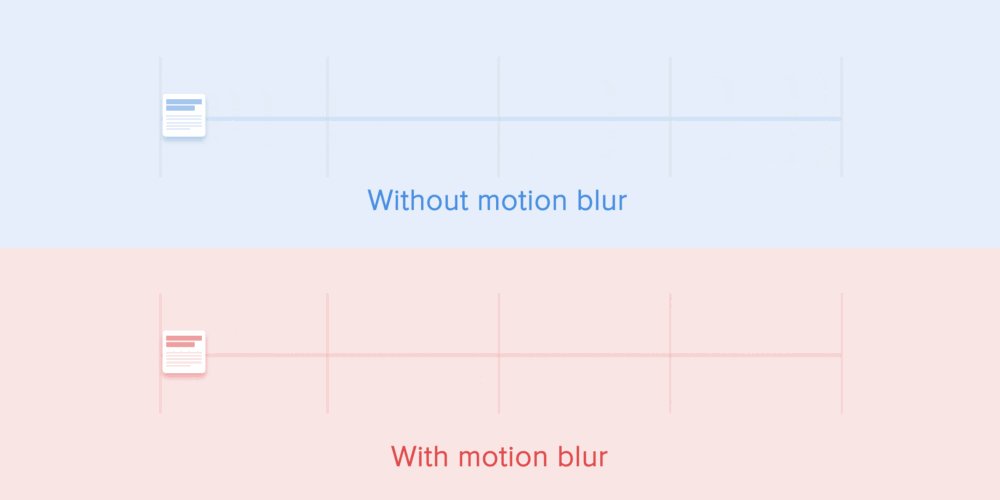
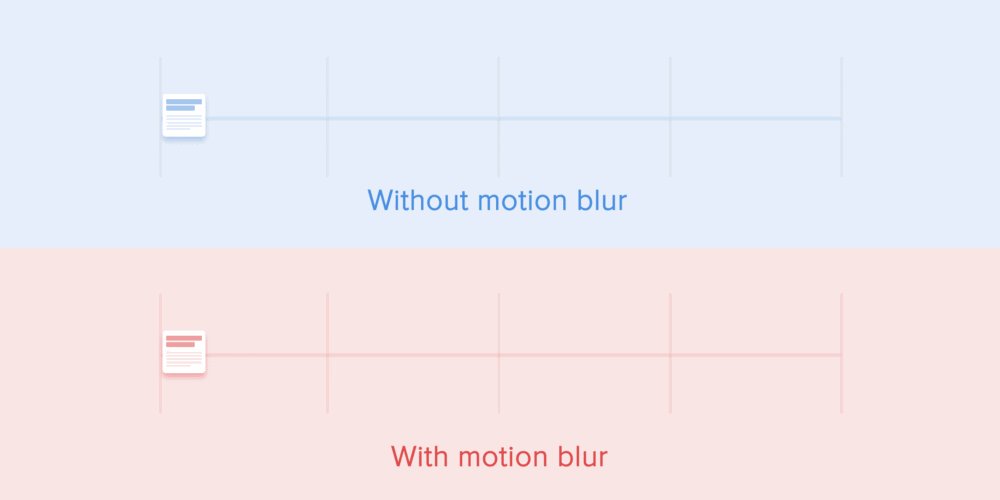
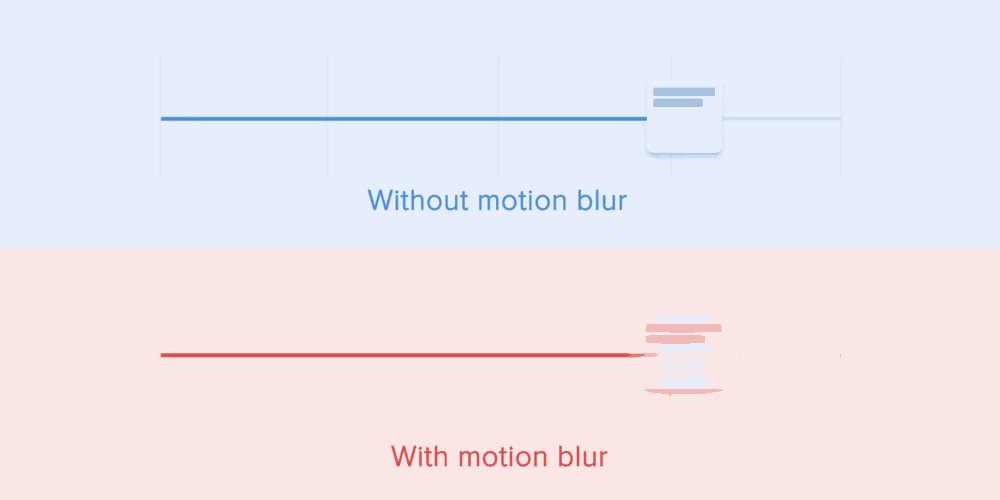
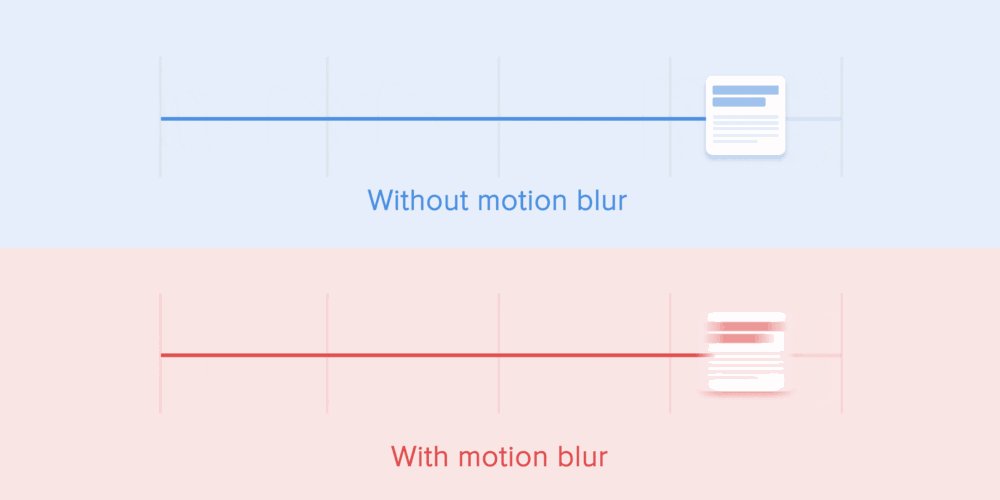
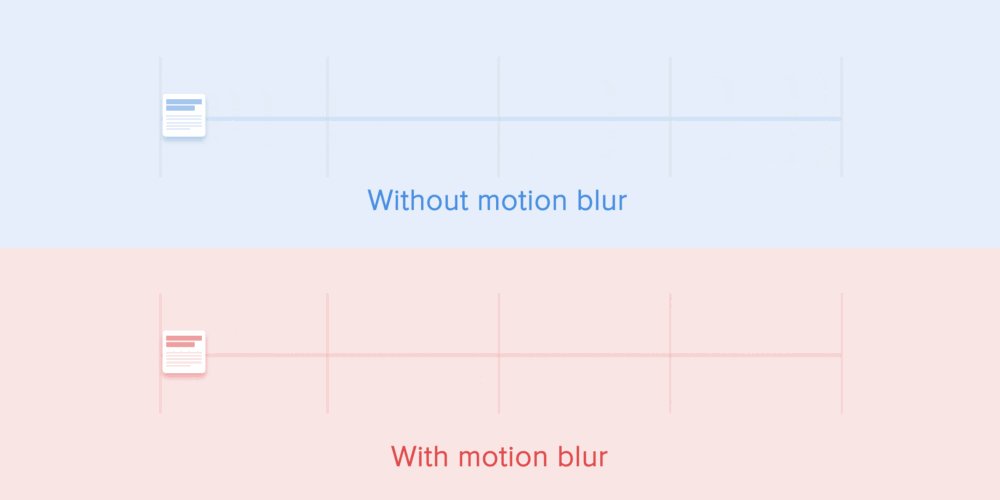
The motion of the objects must be clear and sharp so do not use motion blur (After Effects motion blur). It is difficult to reproduce the effect even on modern mobile devices and it is not used in the interface animation. 
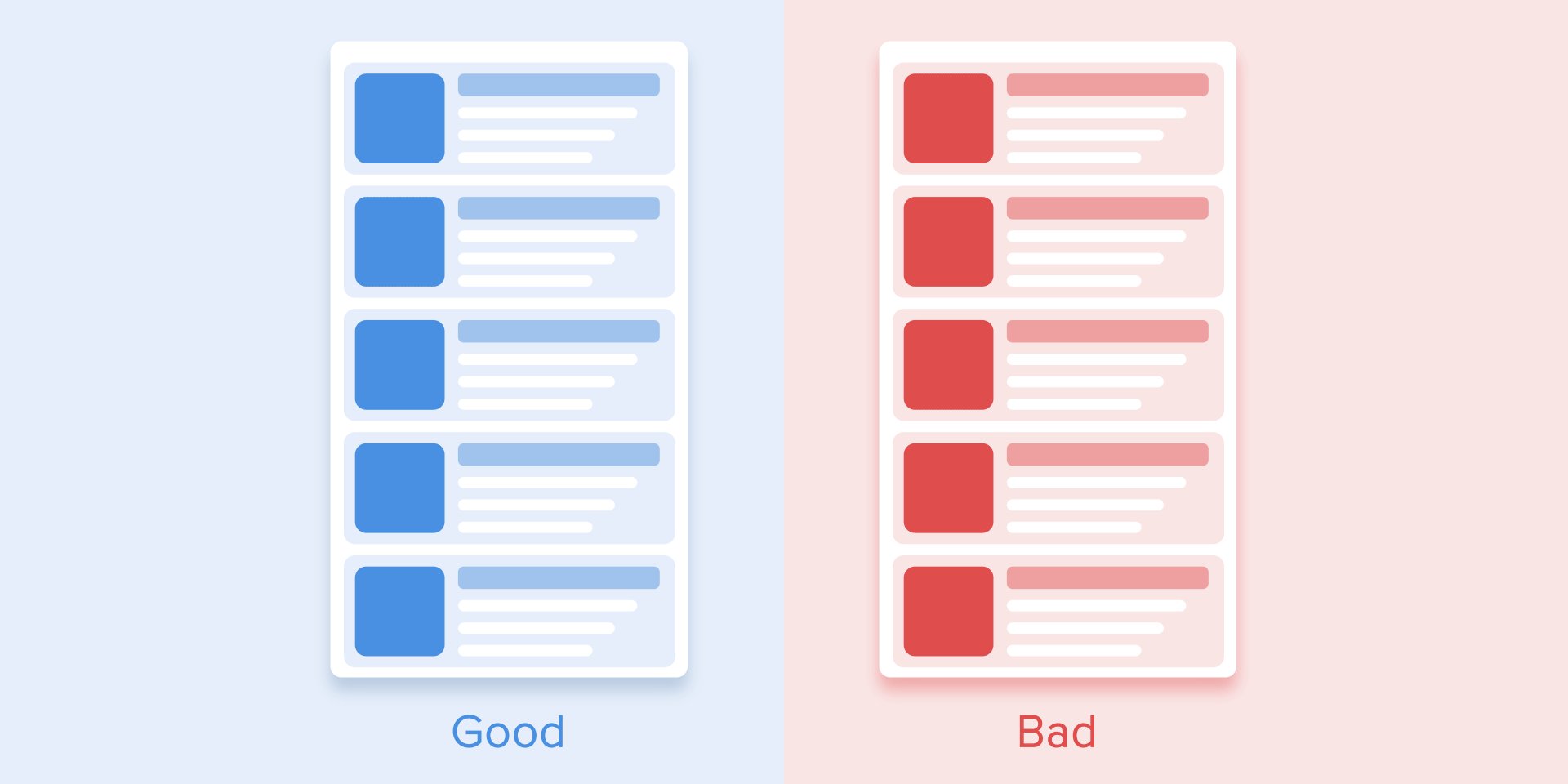
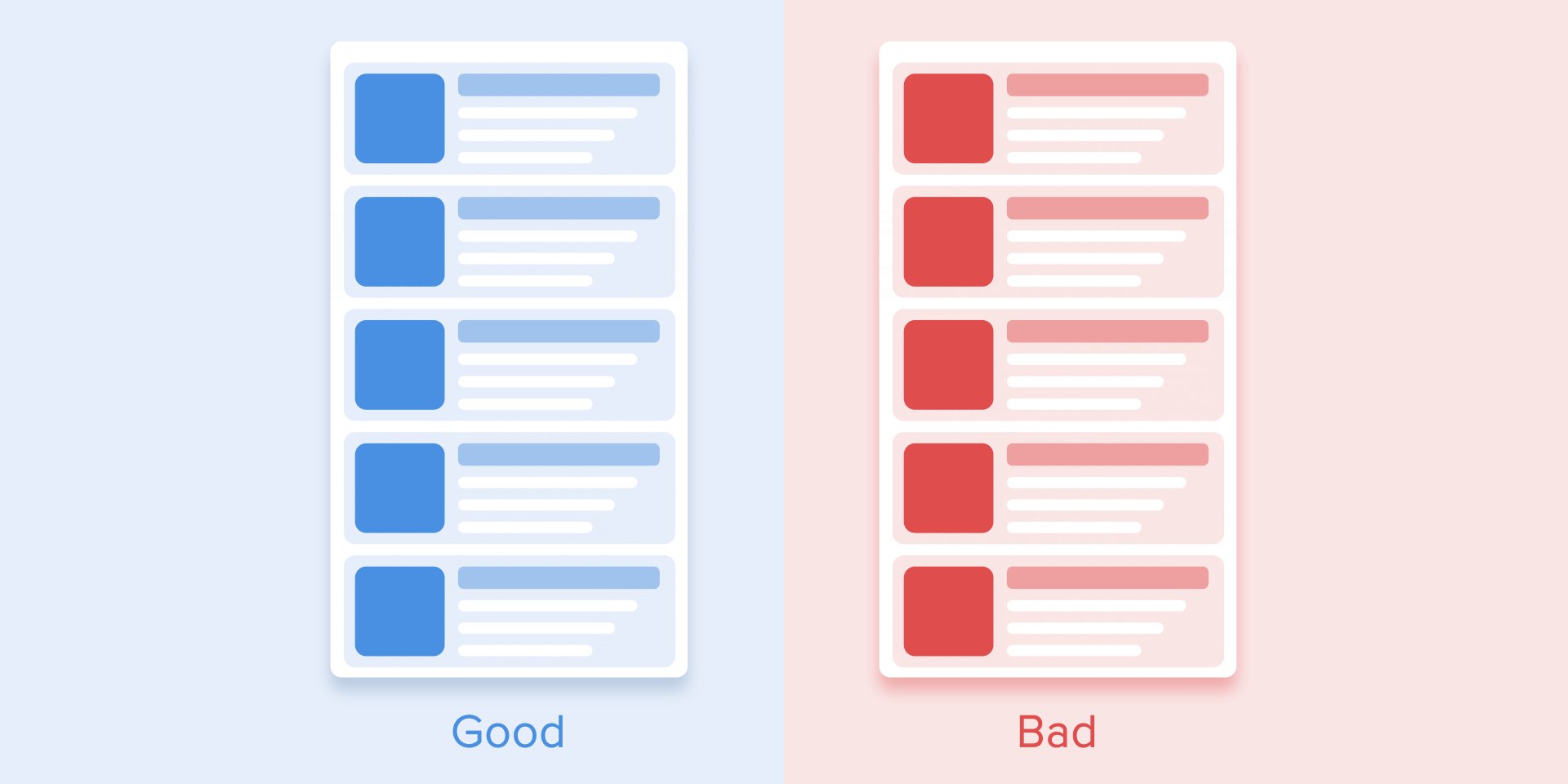
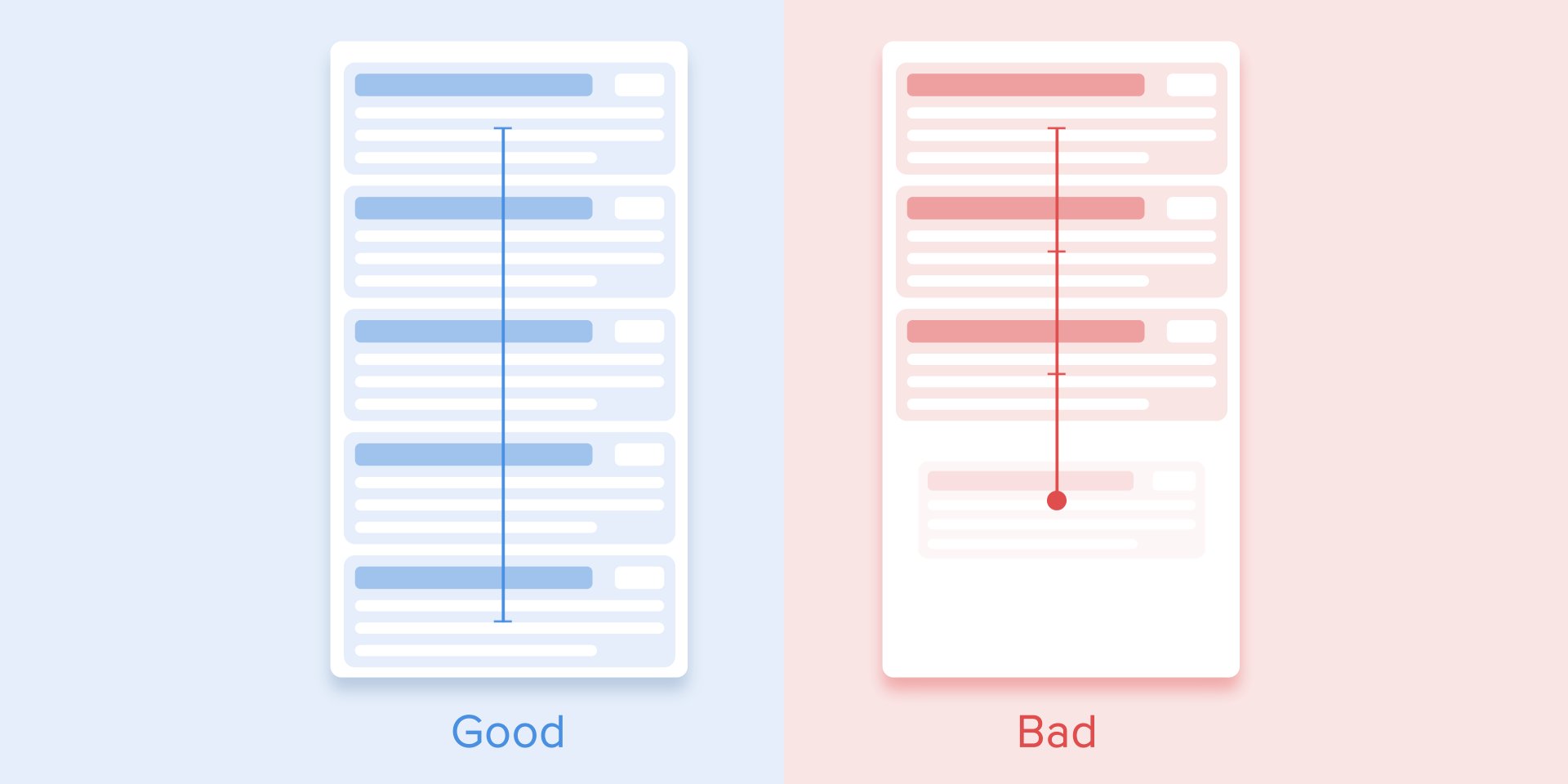
List items (news cards, email lists, etc.) will have a very short delay between its appearance. Each occurrence of a new element will last from 20 to 25 ms. The slower occurrence of the factors can make users feel unnecessary waiting. 
2. Easing – Liner
2.1. Easing
Easing helps to make the movement of objects more natural. It’s one of the fundamentals of animation, well described in the book Illusion of Life: Disney Animation, written by two main Disney animators – Ollie Johnston and Frank Thomas.
For non-realistic and human-made animations, objects should move with some acceleration or deceleration – like all objects that live in the physical world. 
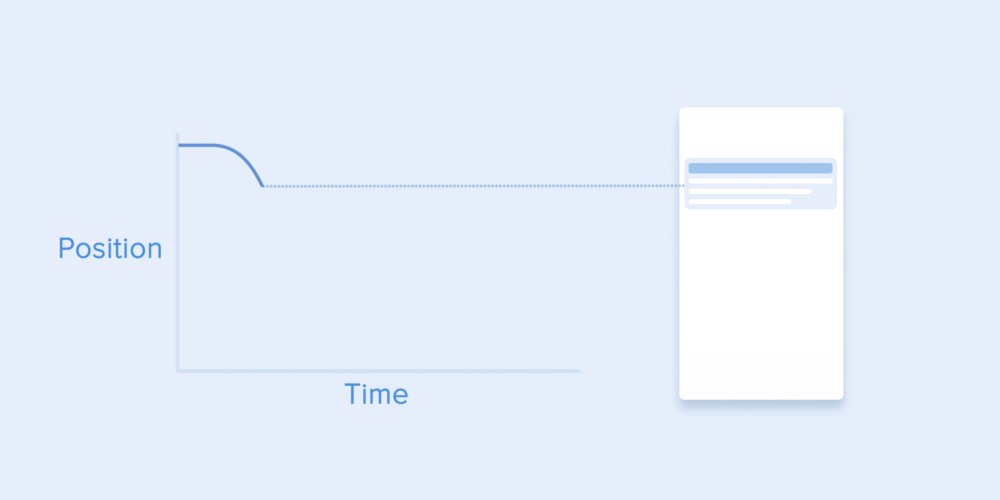
2.2. Liner motion
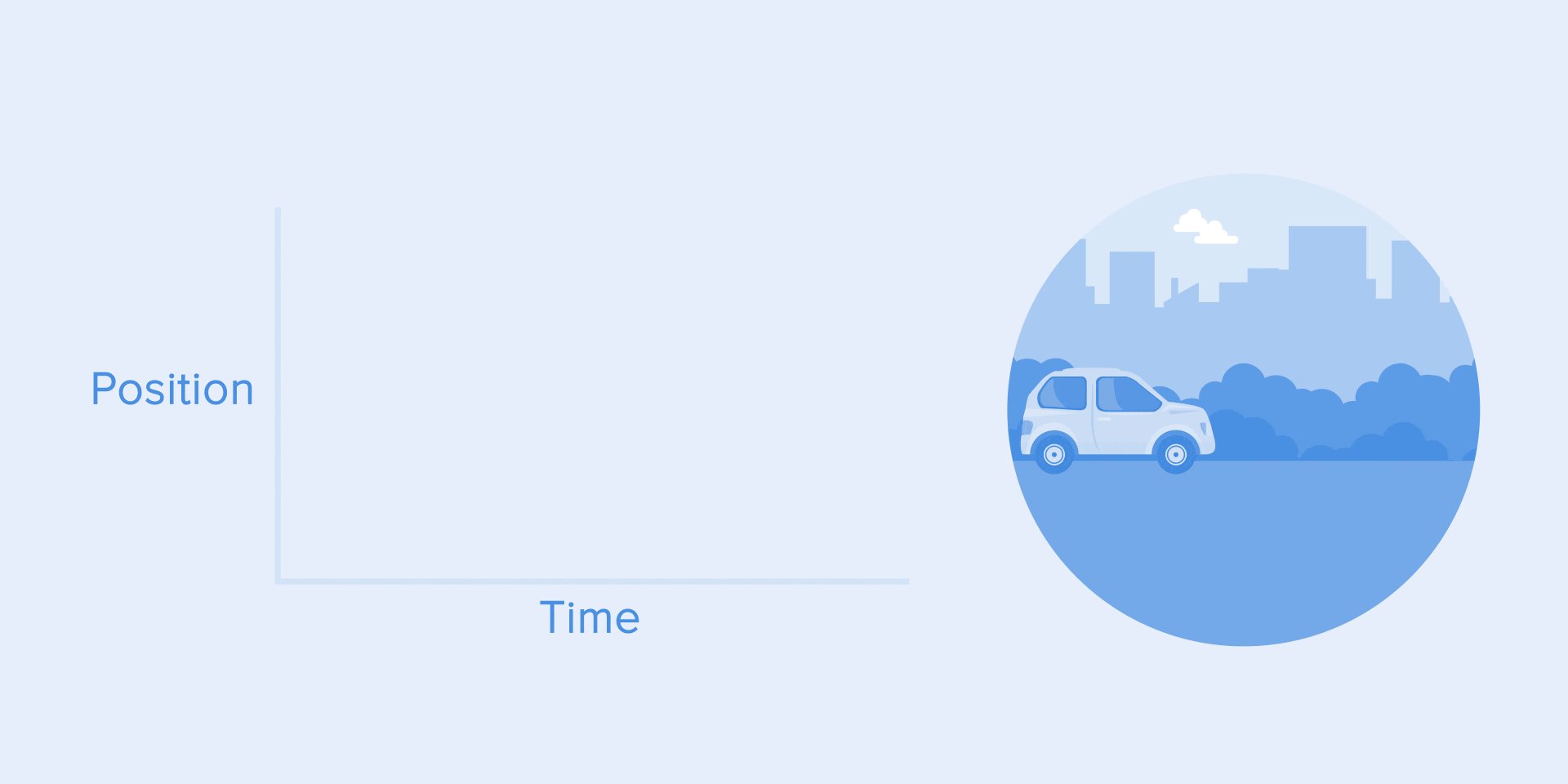
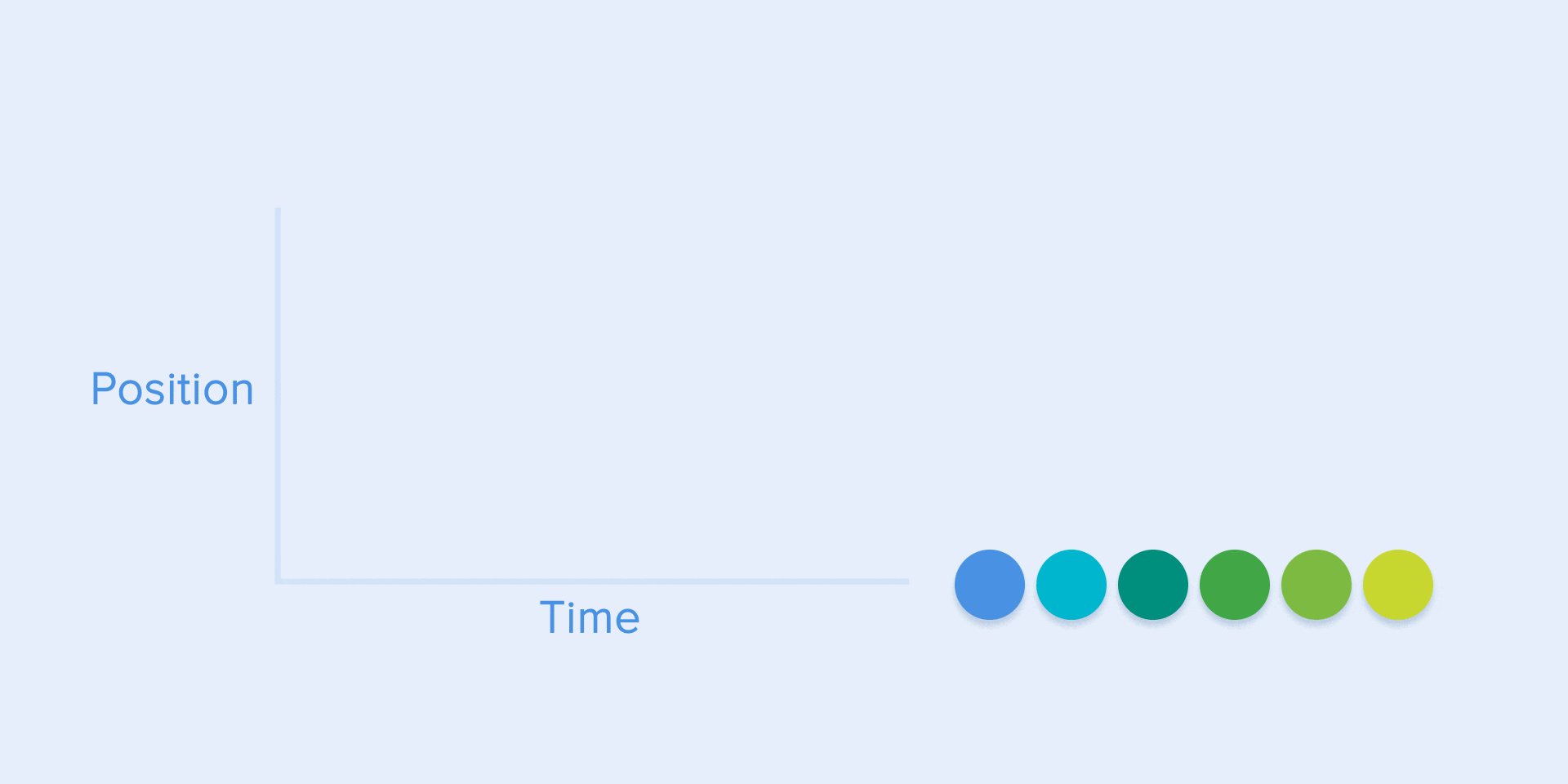
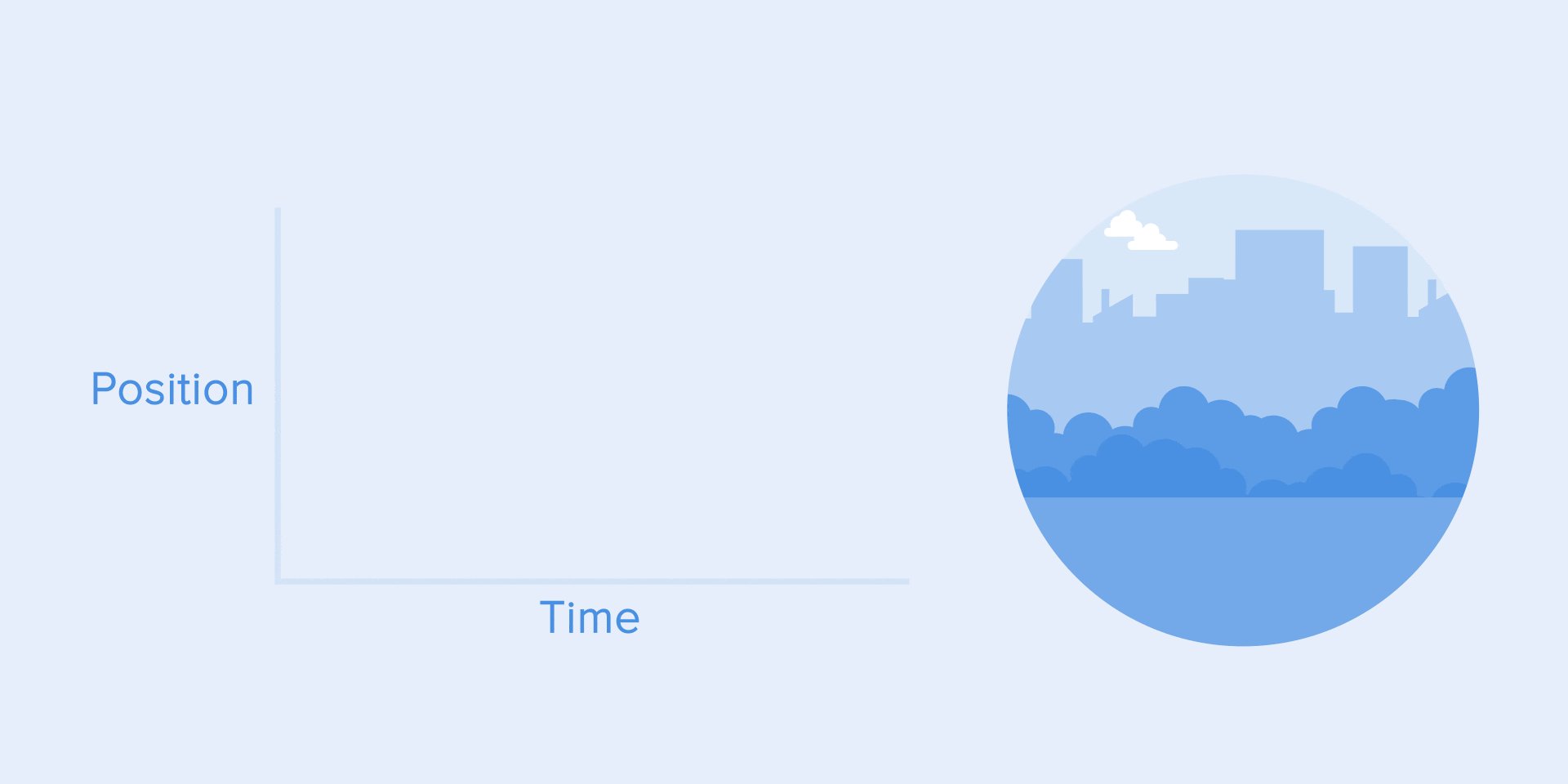
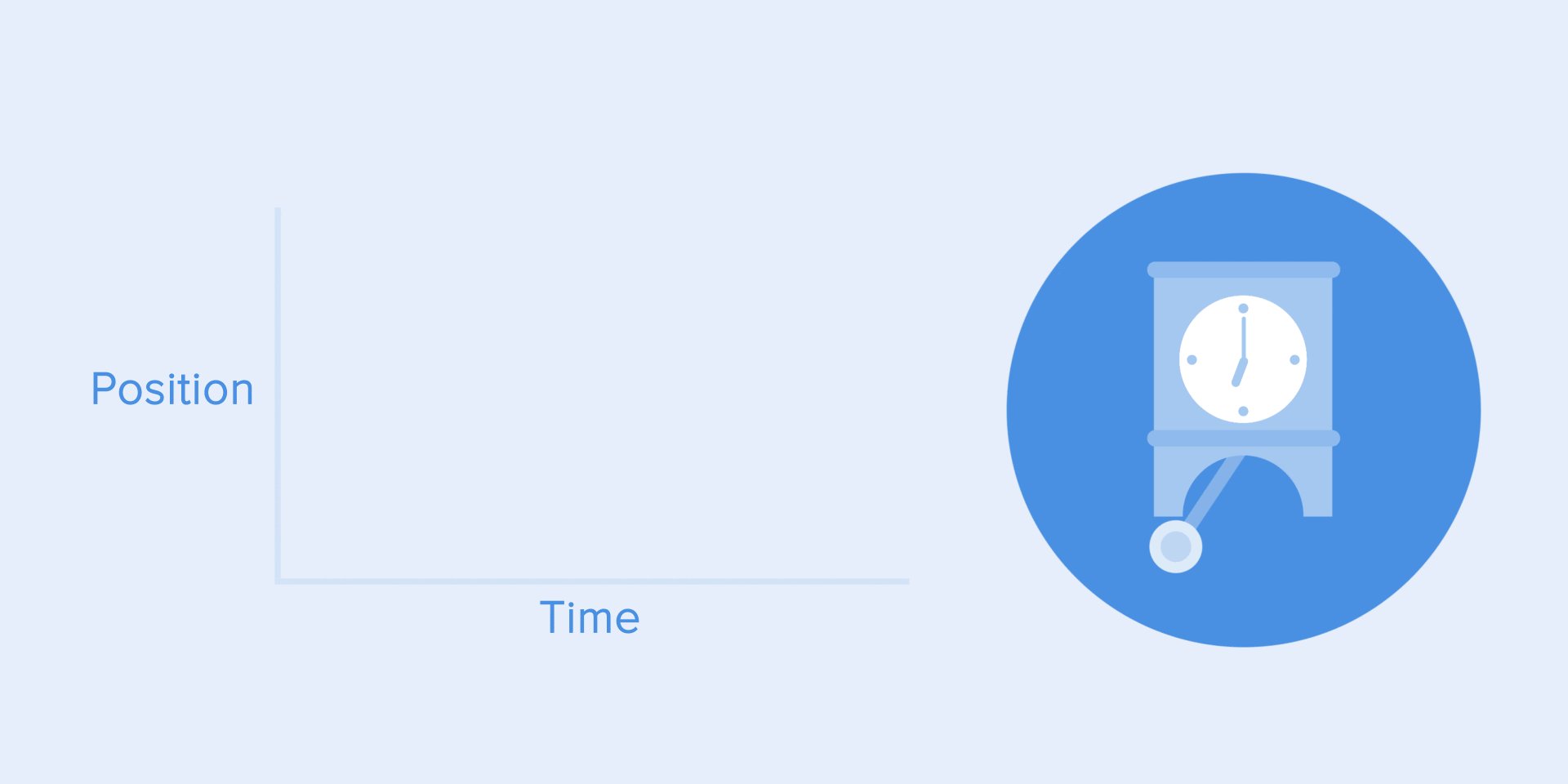
Objects are not affected by any physical forces that move linearly, in other words constant speed. And just because of this fact the liner looks very unnatural and fake in the eyes of the user.
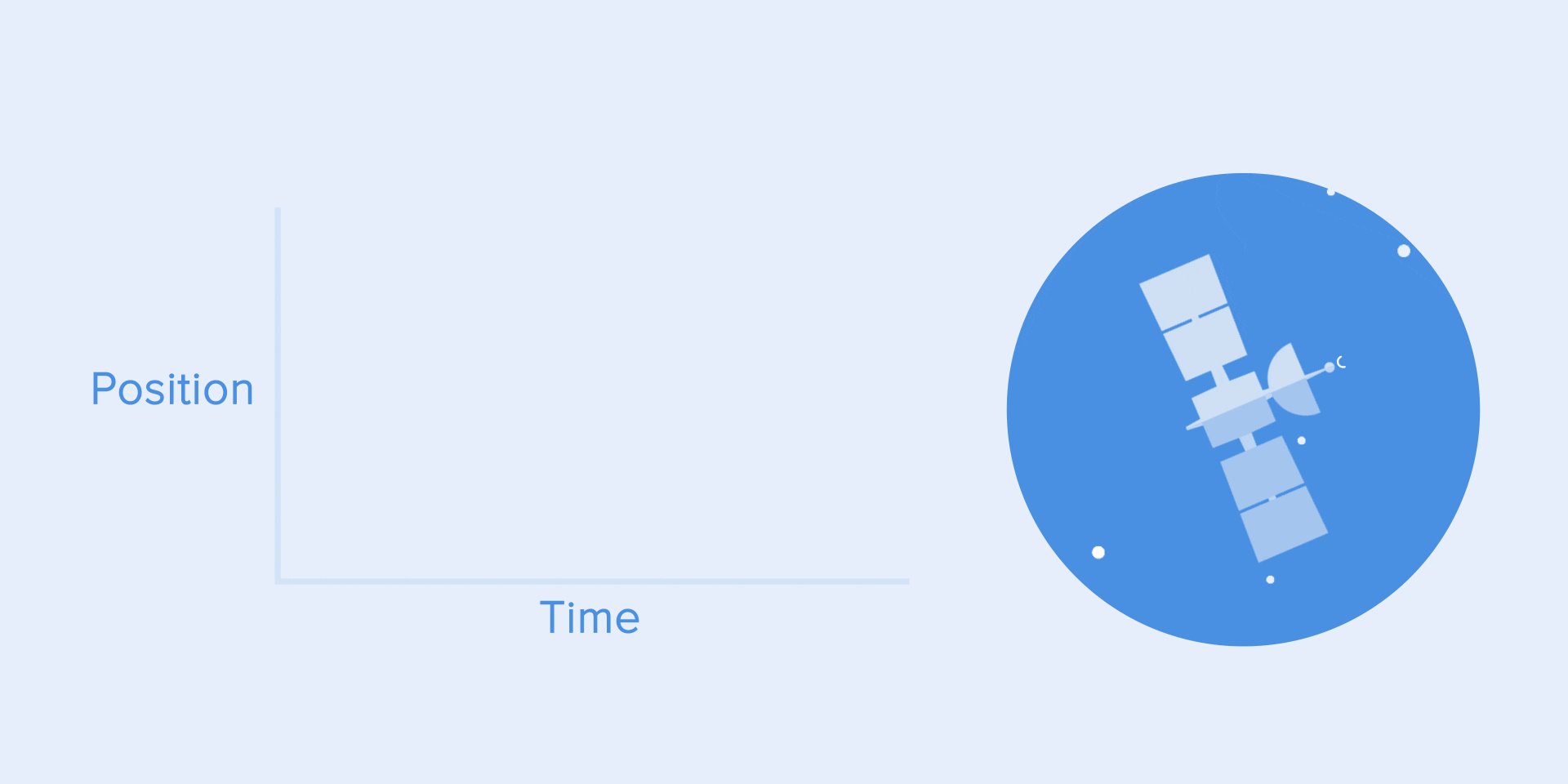
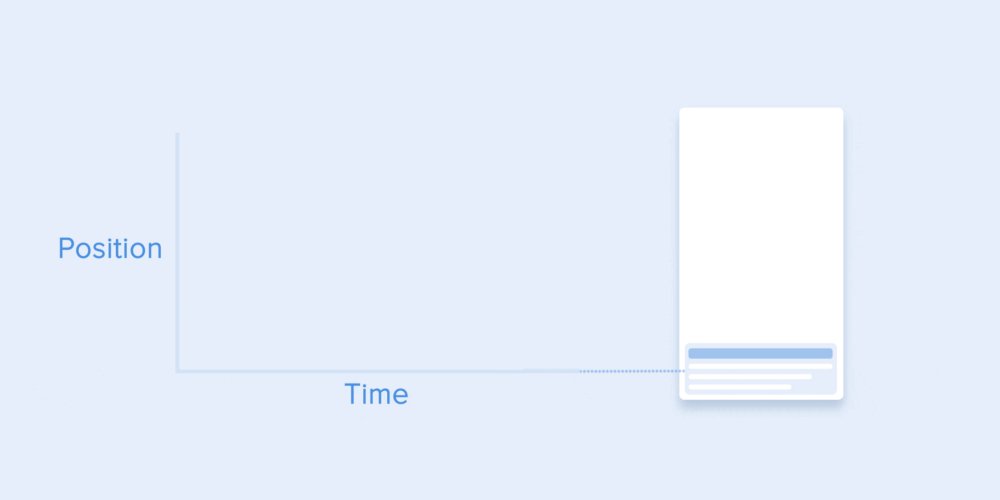
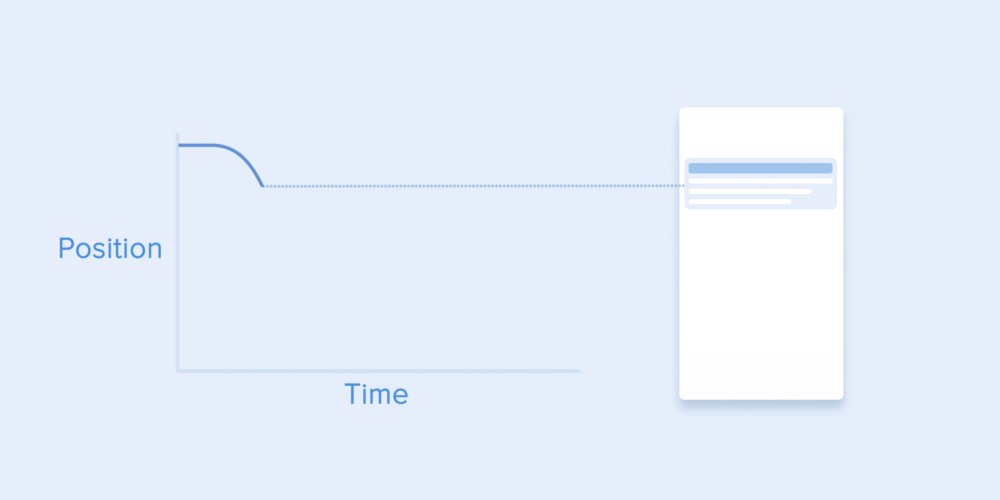
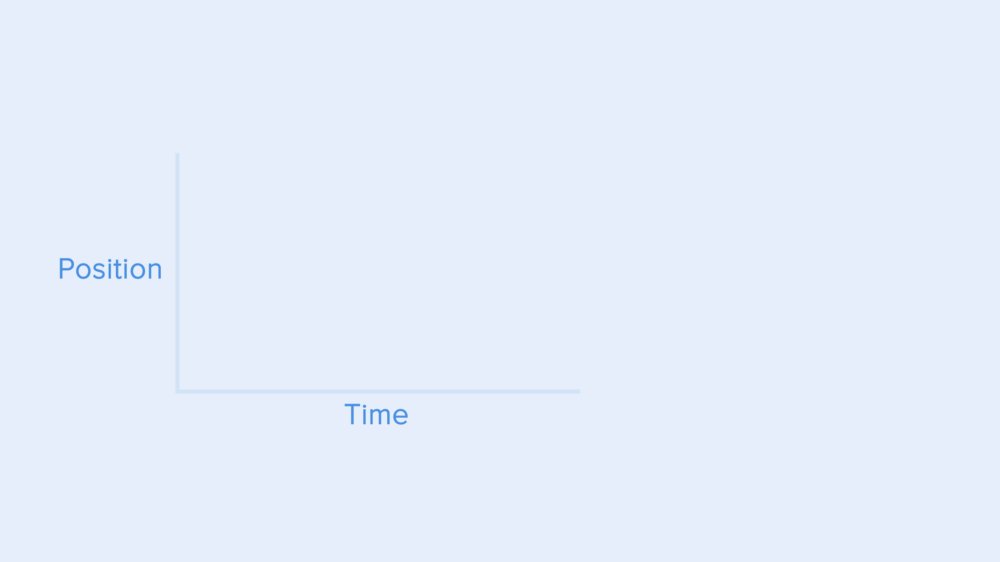
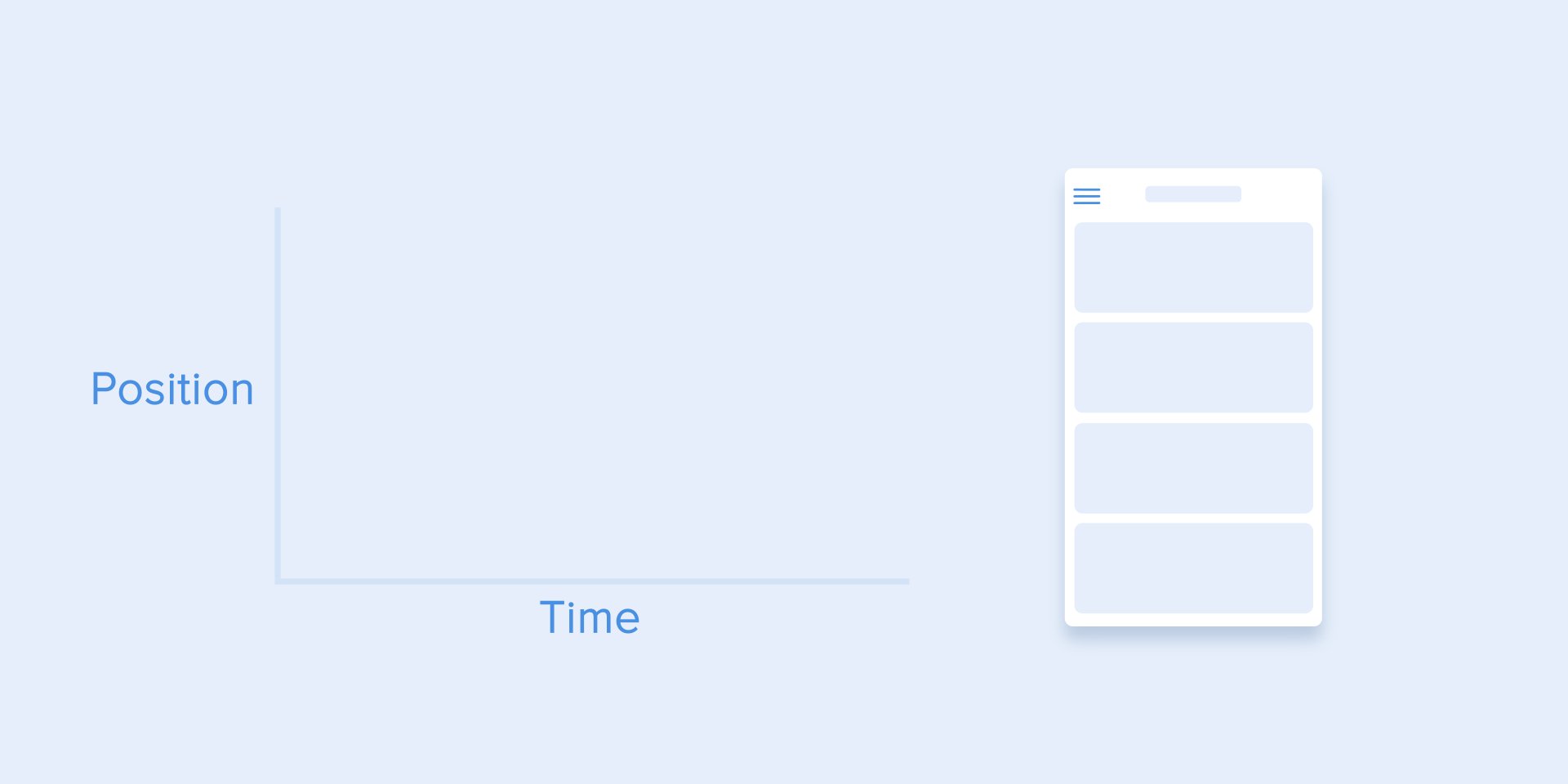
All animation applications use motion curves. I will try to explain how to read them and what they mean. The curve shows how the position of the object (y-axis) changes in the same time period (x-axis). In the current case, the motion is linear, so the object moves at the same distance at the same time.

For example, linear motion can be used only when the object changes its color or transparency. Generally, we can use it for states when an object does not change its position.
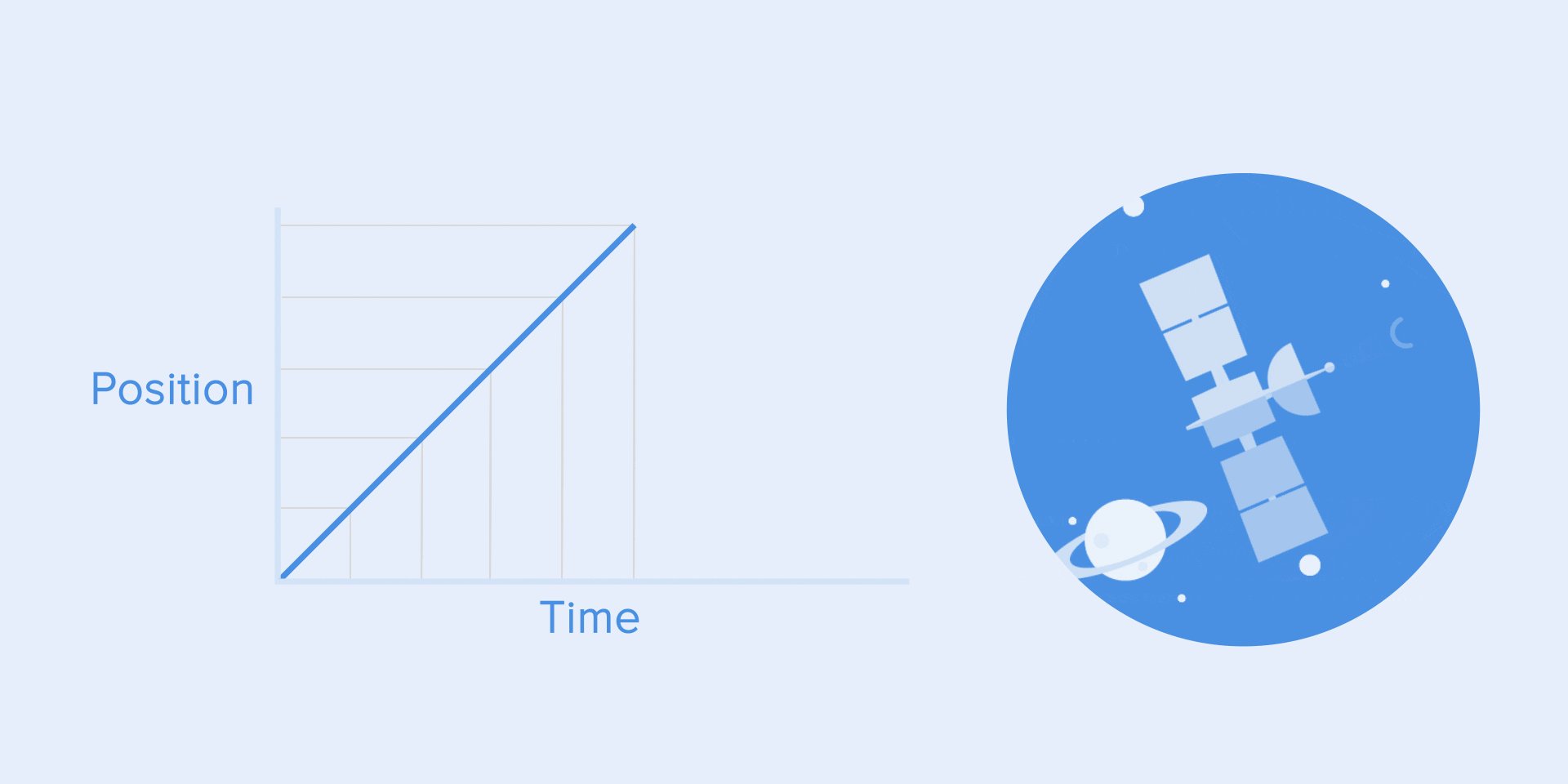
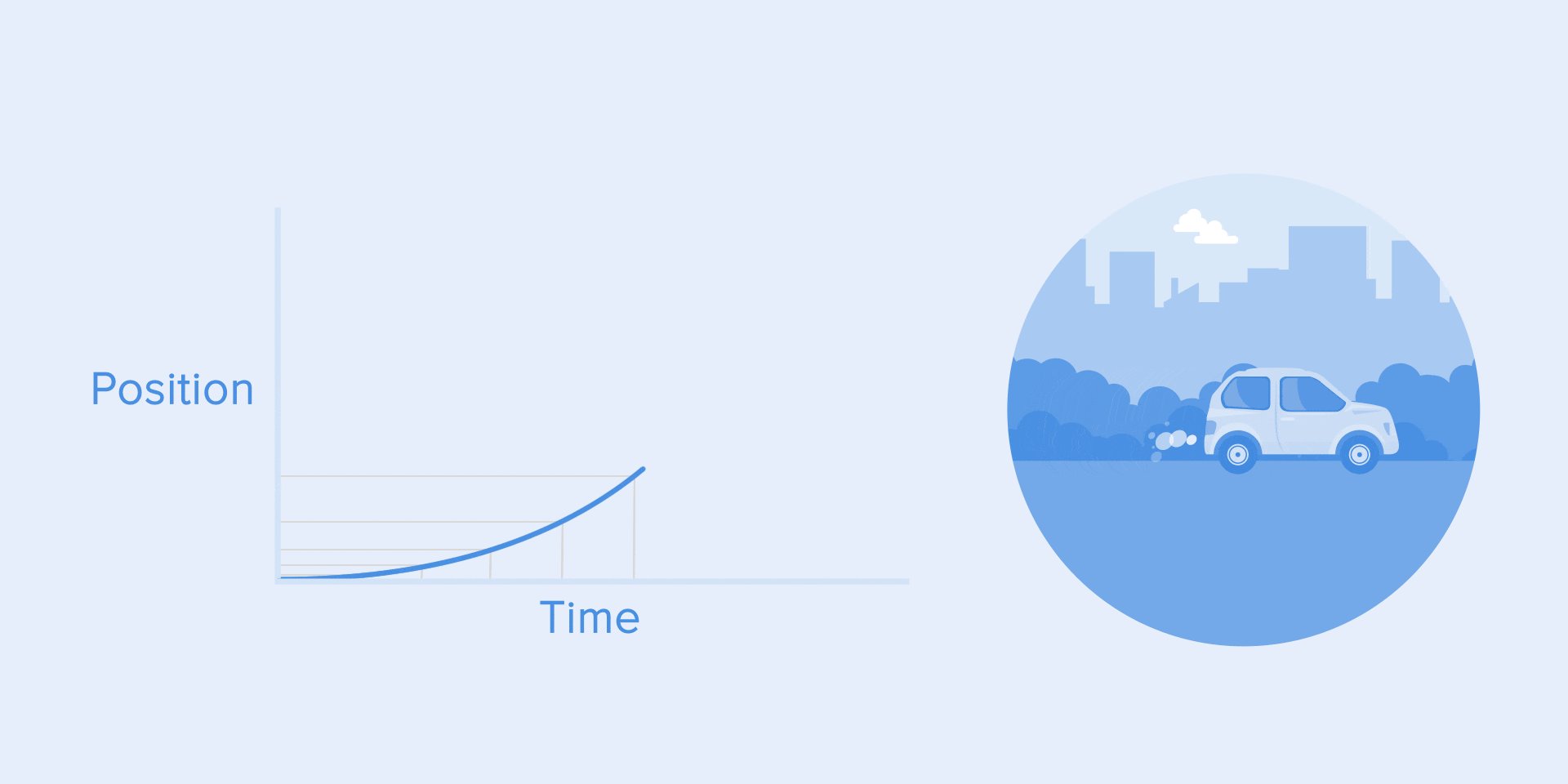
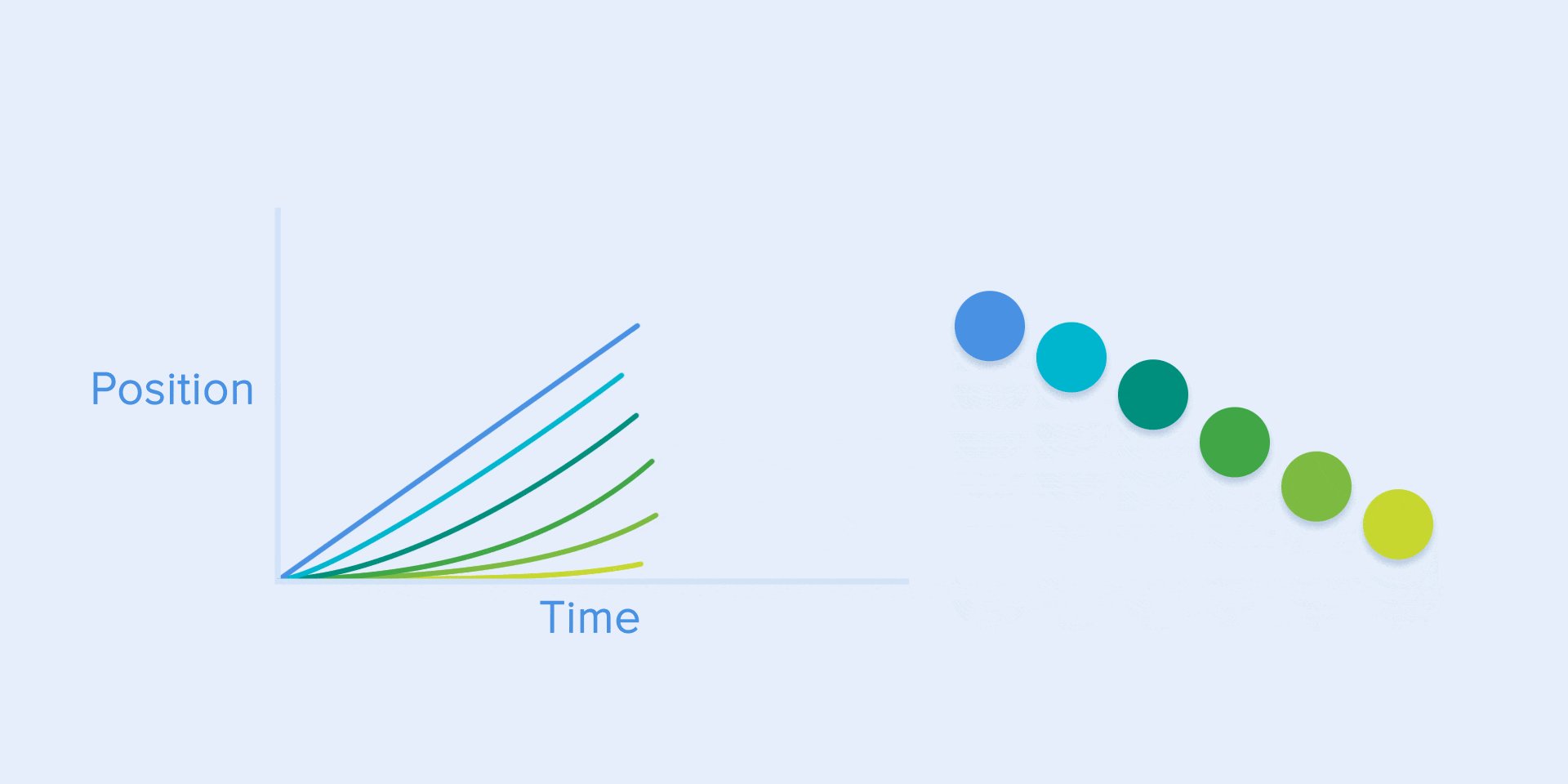
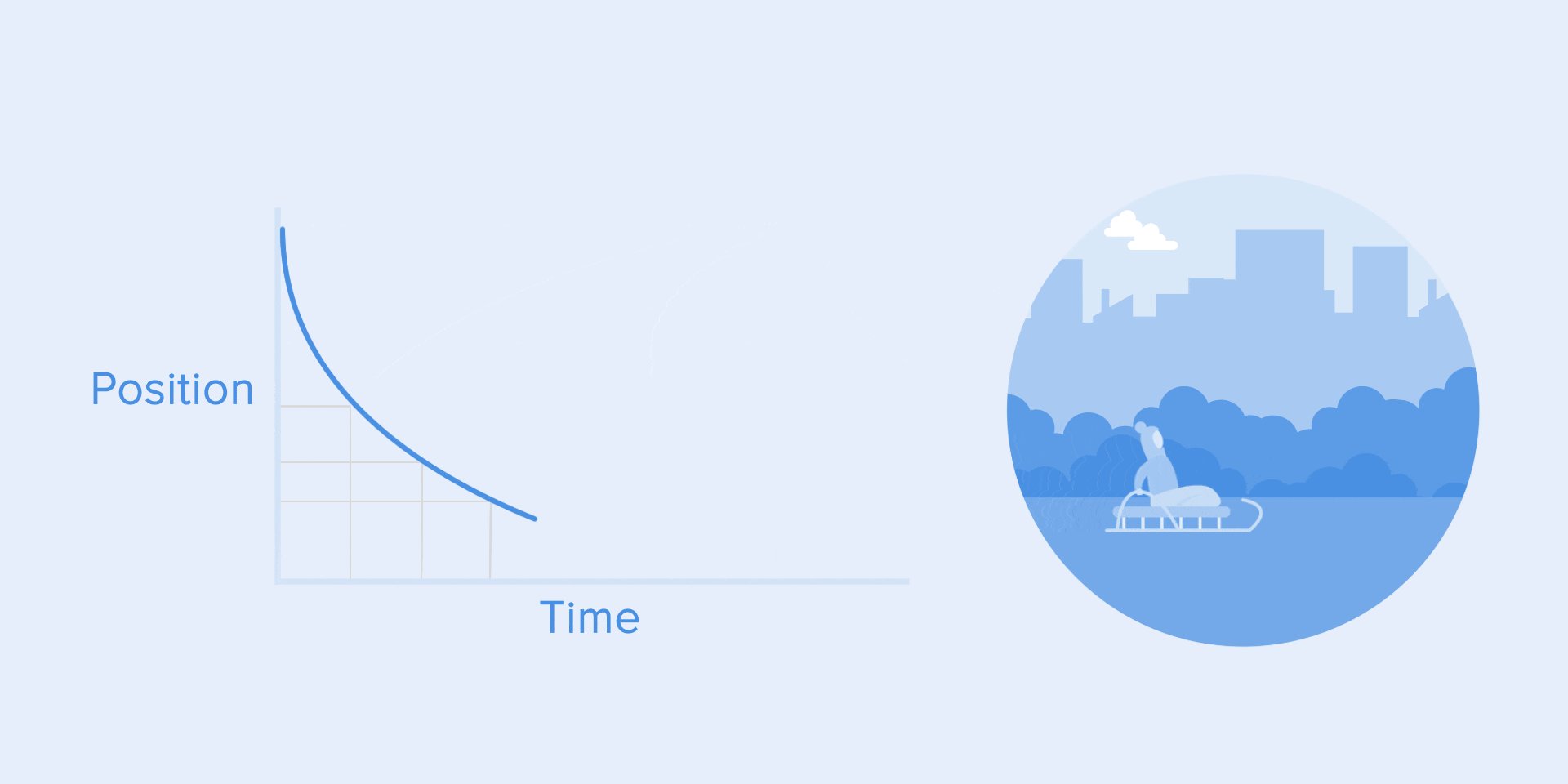
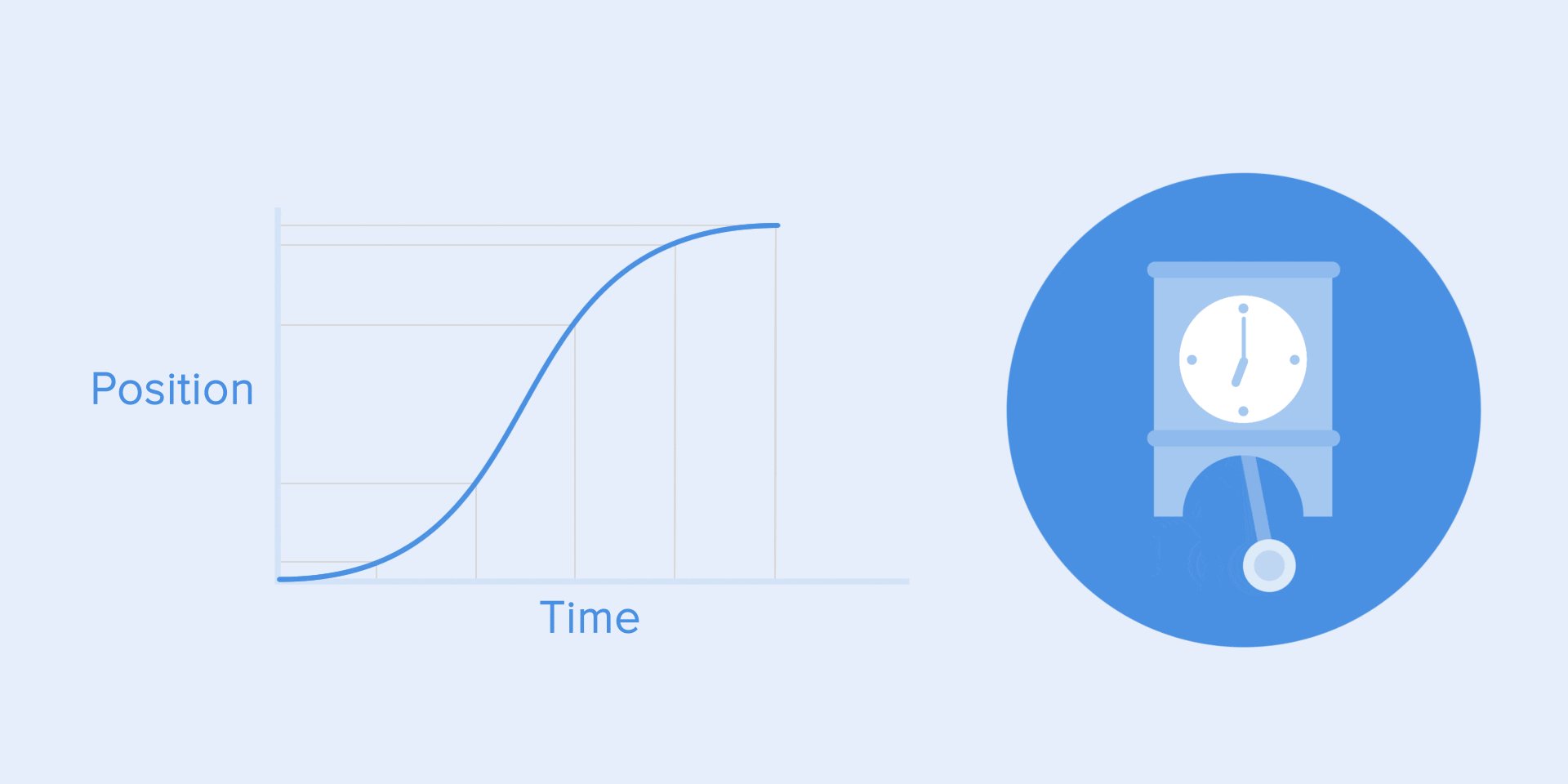
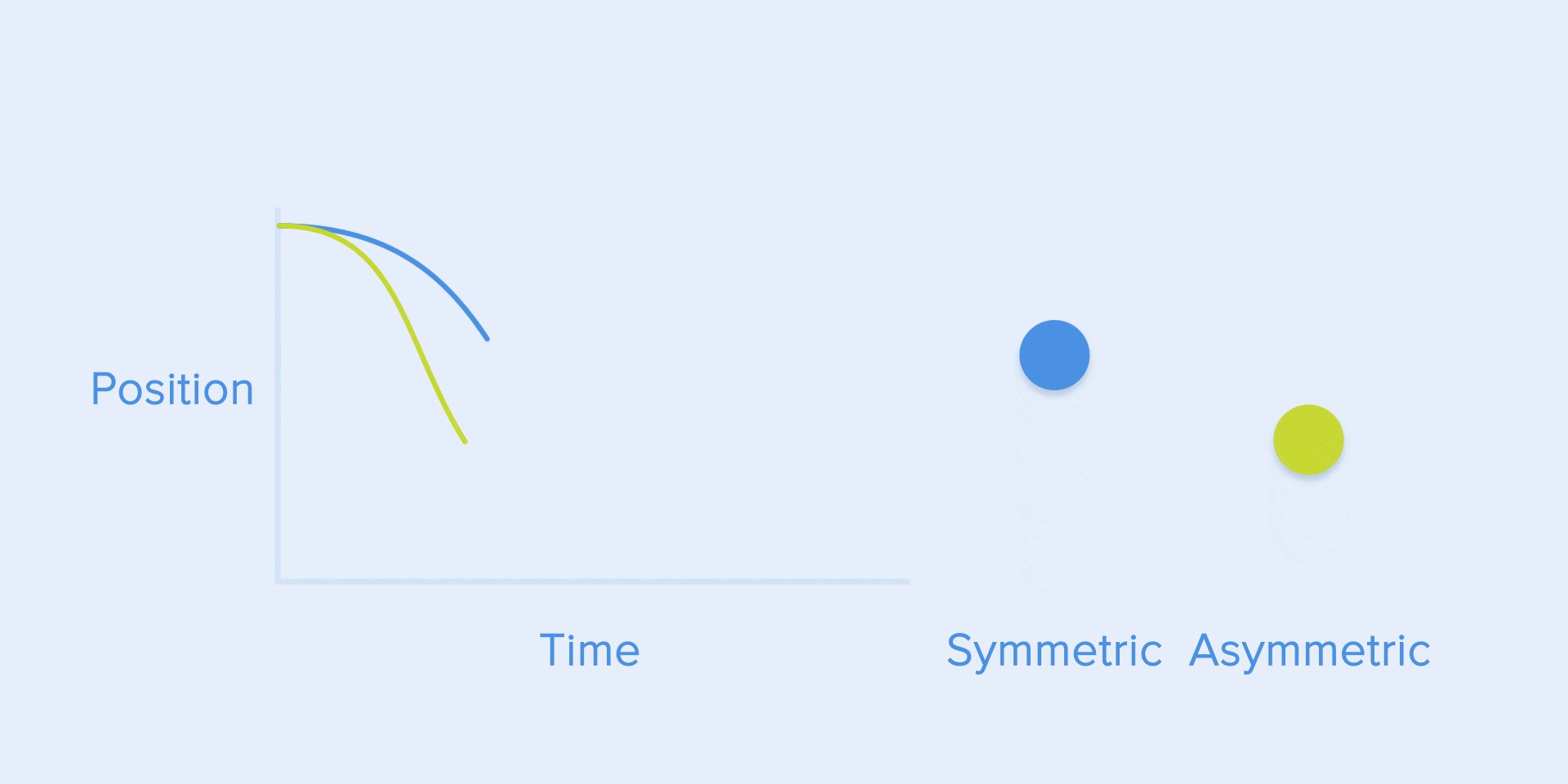
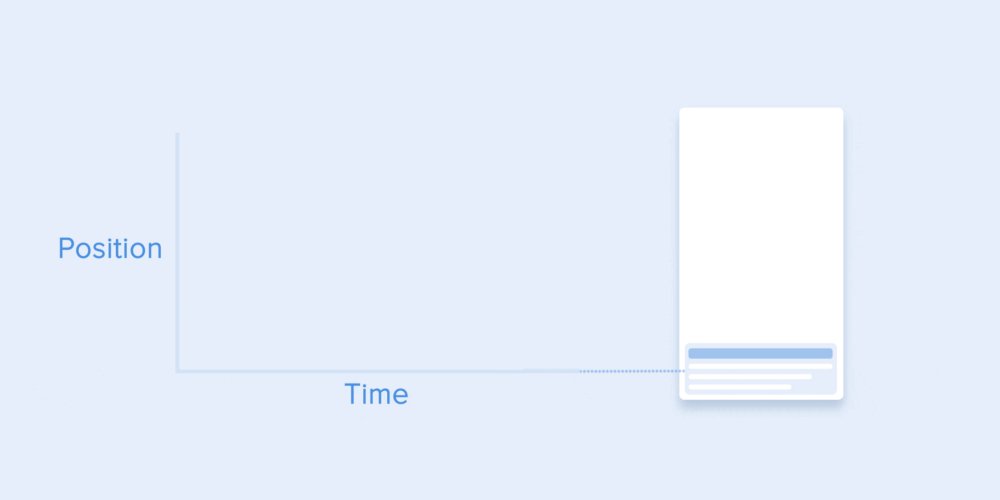
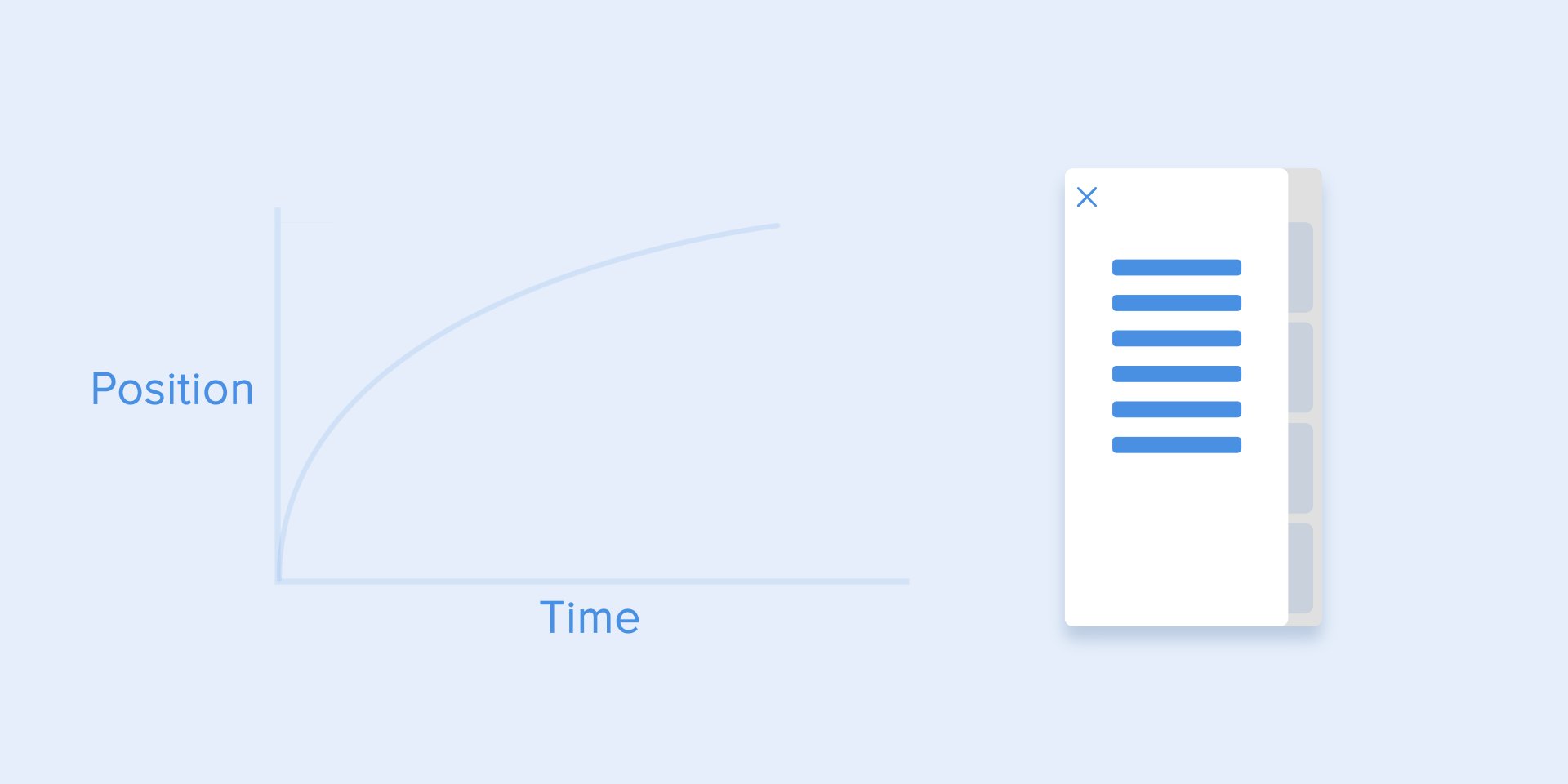
2.3. Ease-in or acceleration curve (Ease-in or acceleration curve)
We can see that the curve at the beginning of the position of the object changes slowly and the speed increases. That means the object is moving with a certain acceleration.

This curve should be used when objects fly off the screen at full speed. That might be a system notification. But keep in mind that such kind of curve should only be used when objects leave the screen forever and we cannot be recalled or returned.

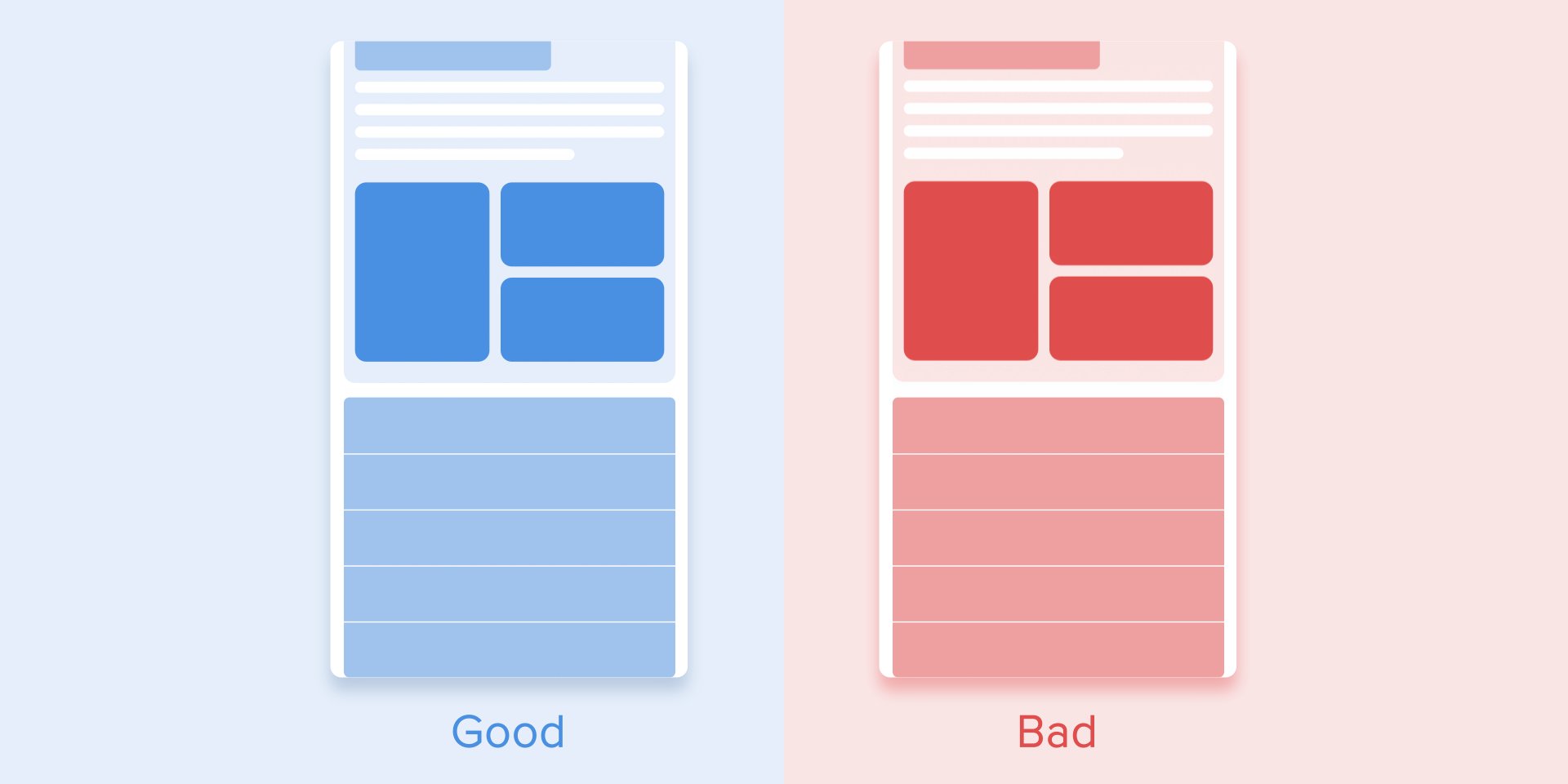
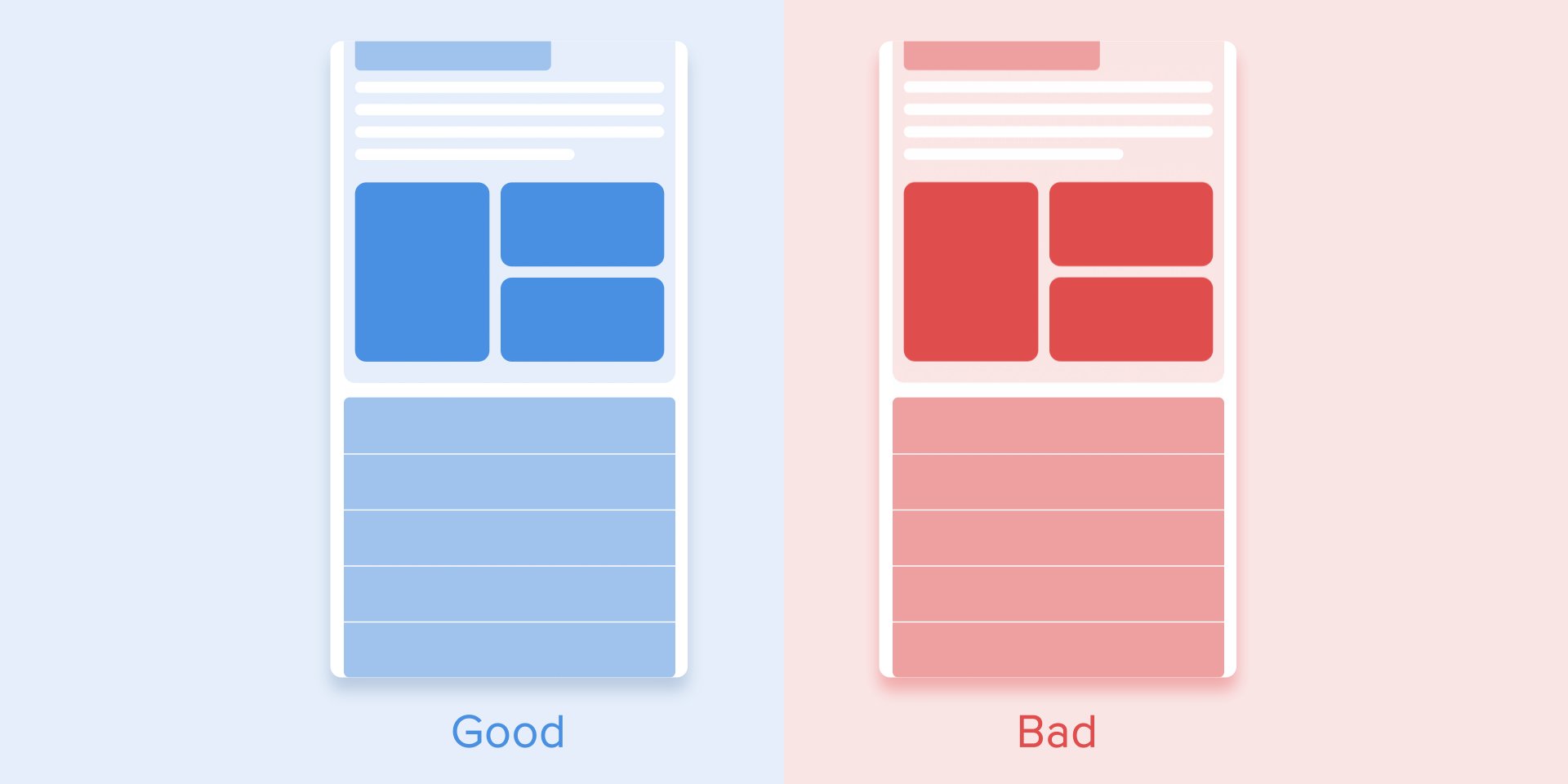
Animation curve helps express the right mood. In the example below, we can see that the travel time and distance for all objects are the same, but even small changes in the curve give you the ability to influence the state of animation. 
And of course, by changing the curves, you can move objects similar to those in the real world.
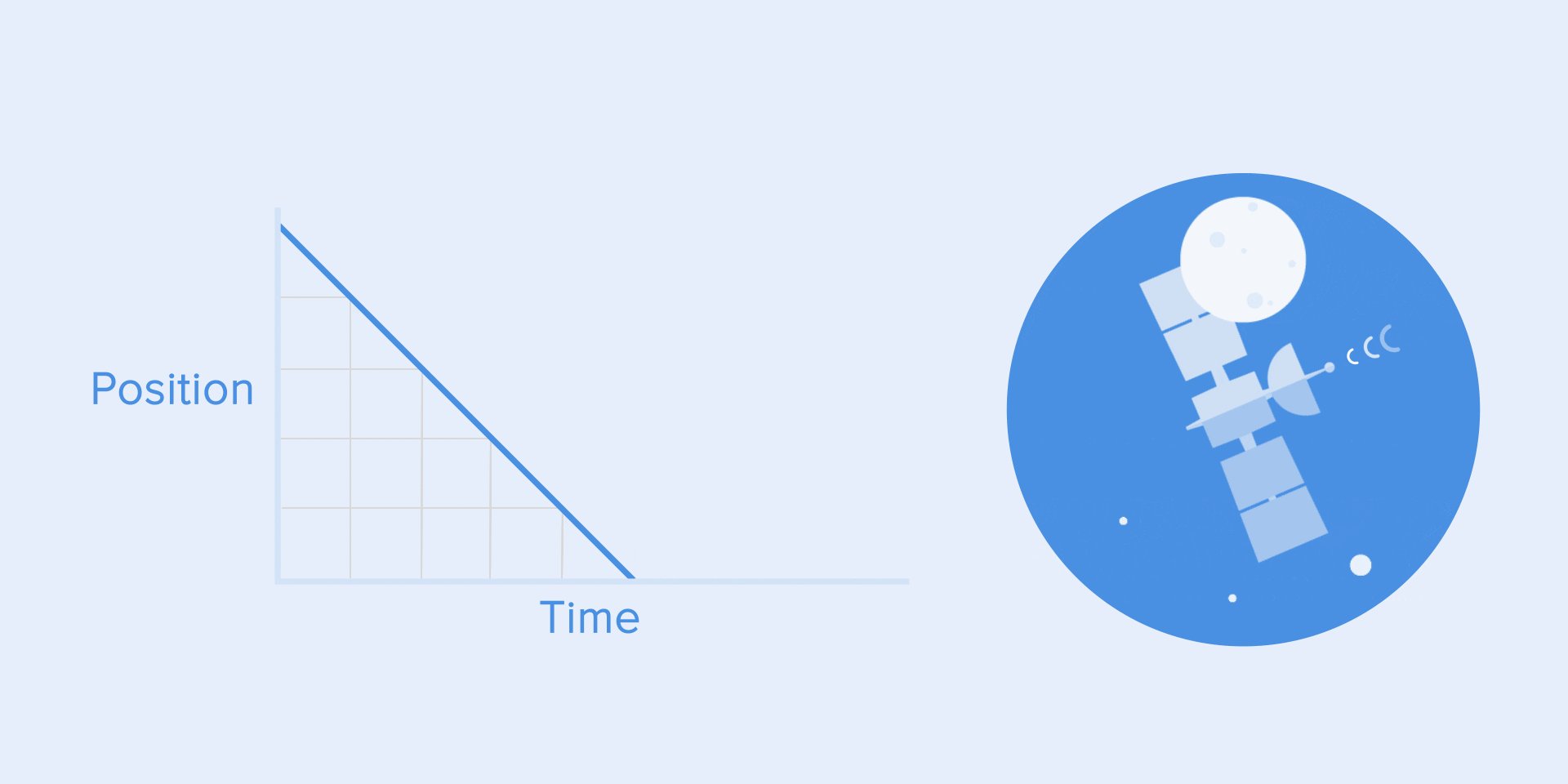
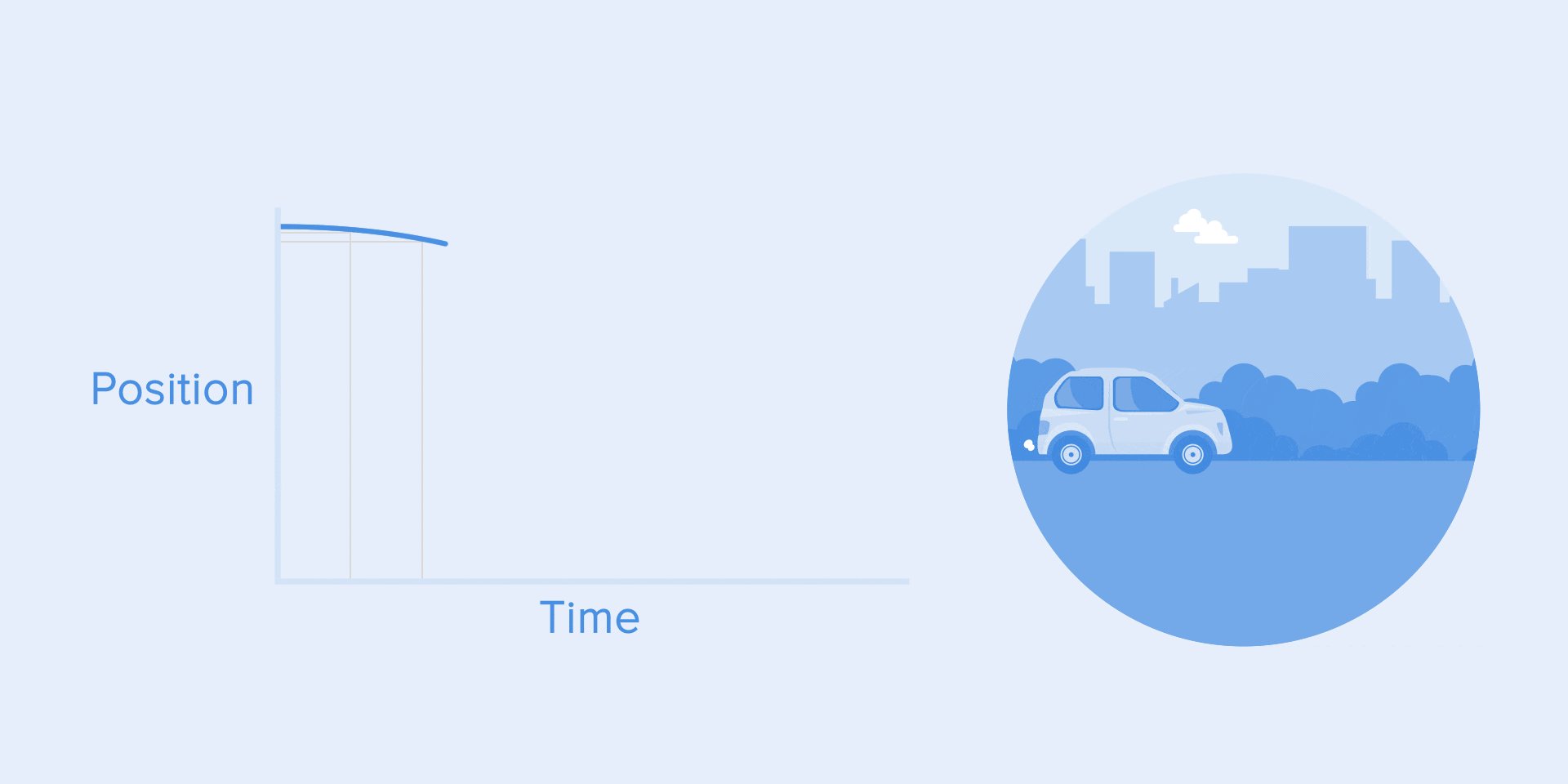
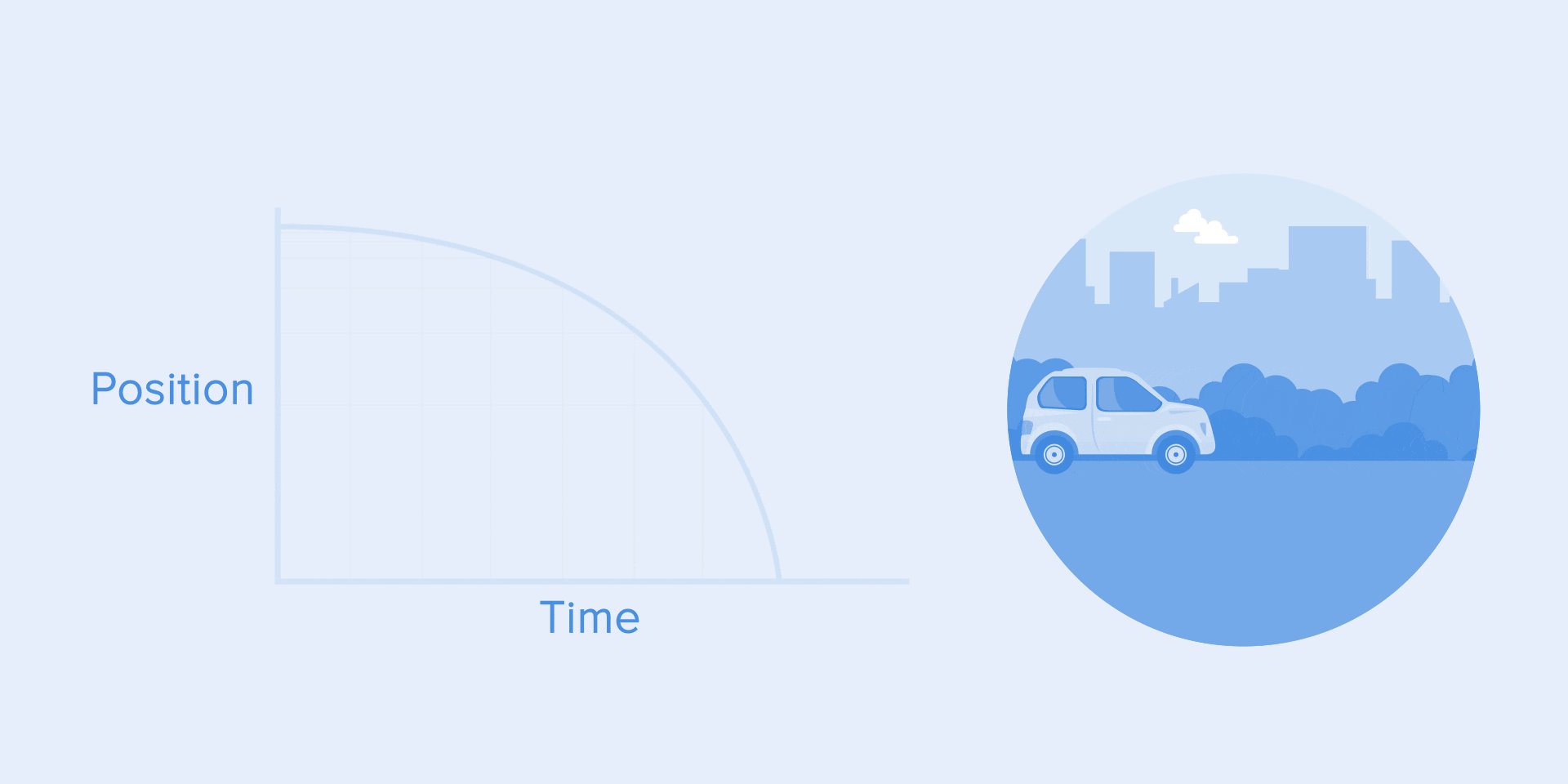
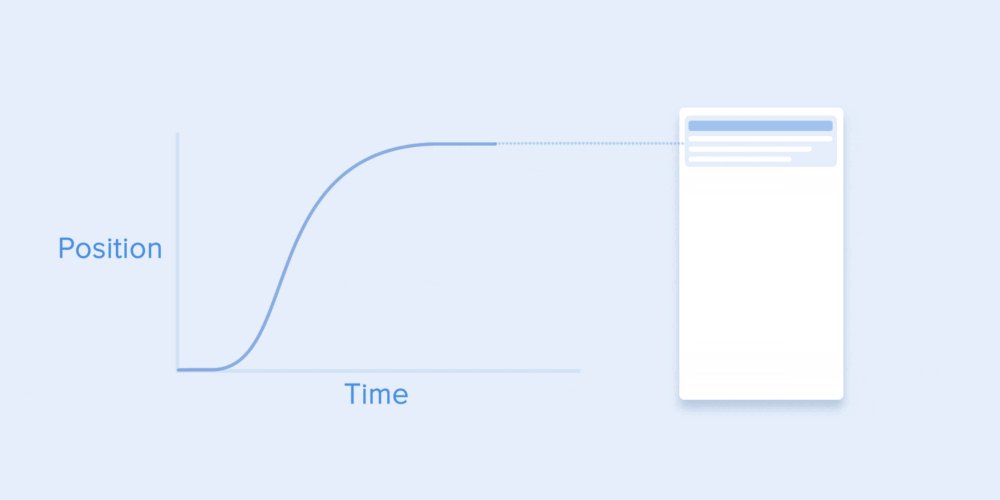
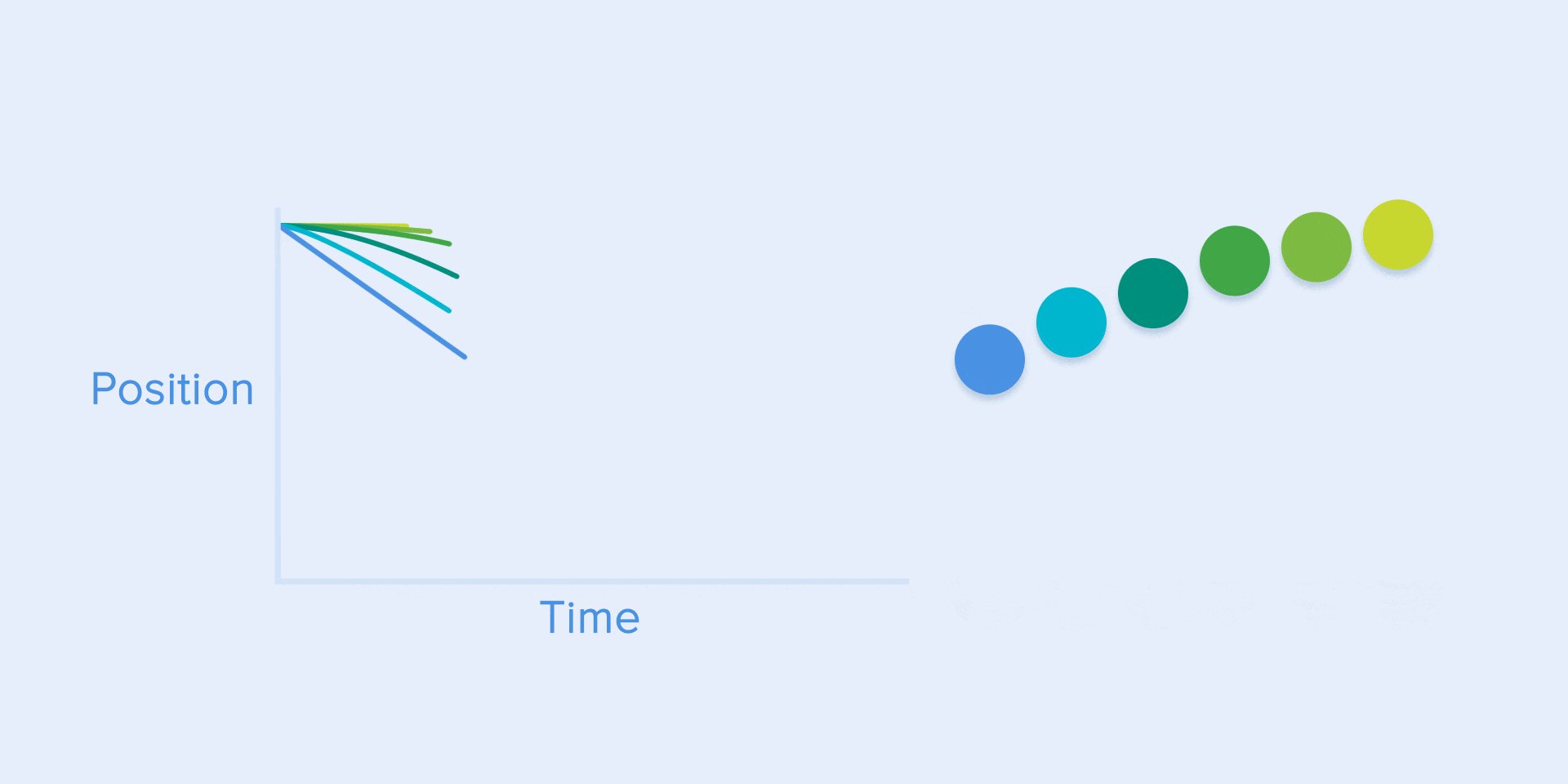
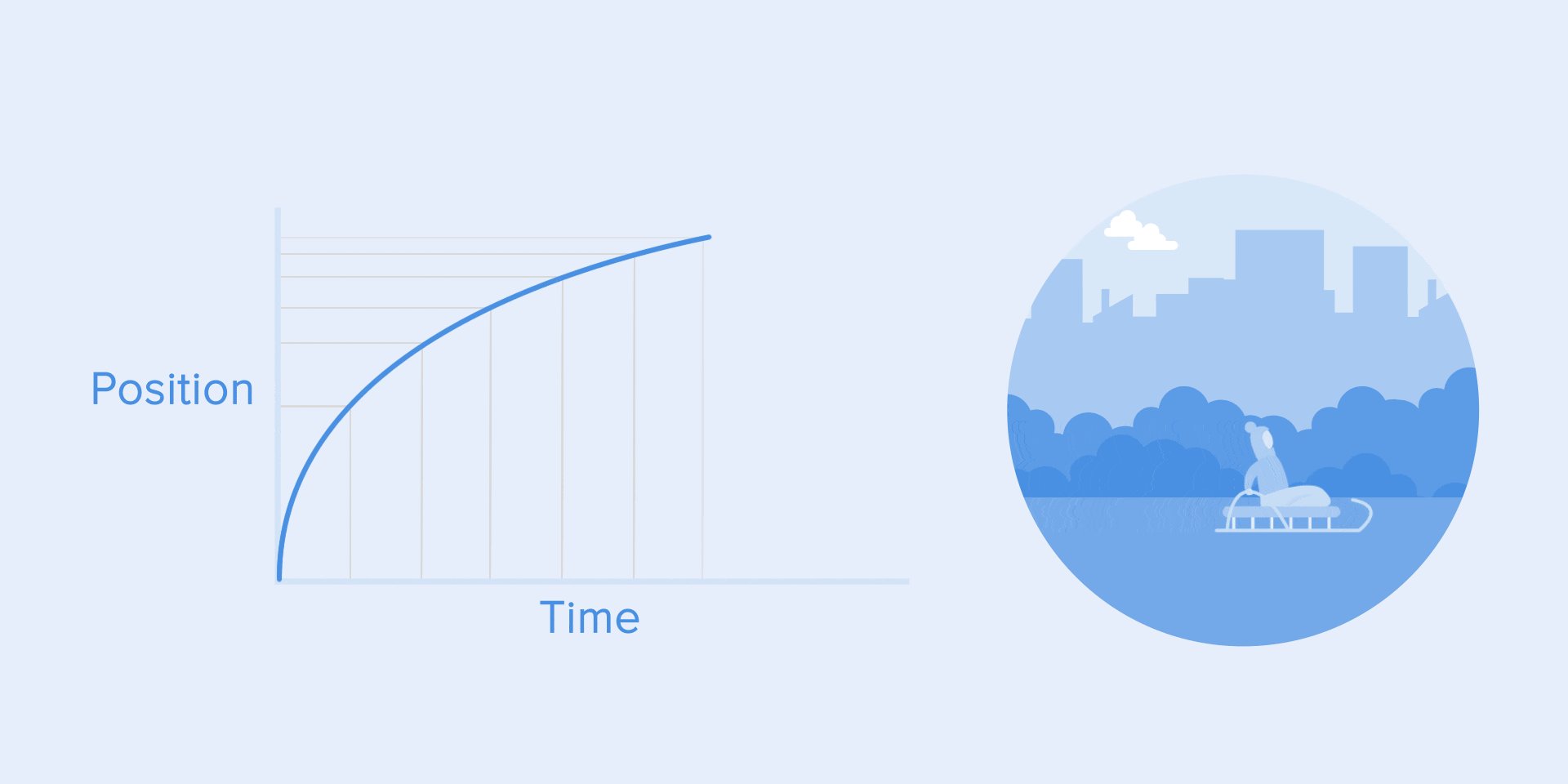
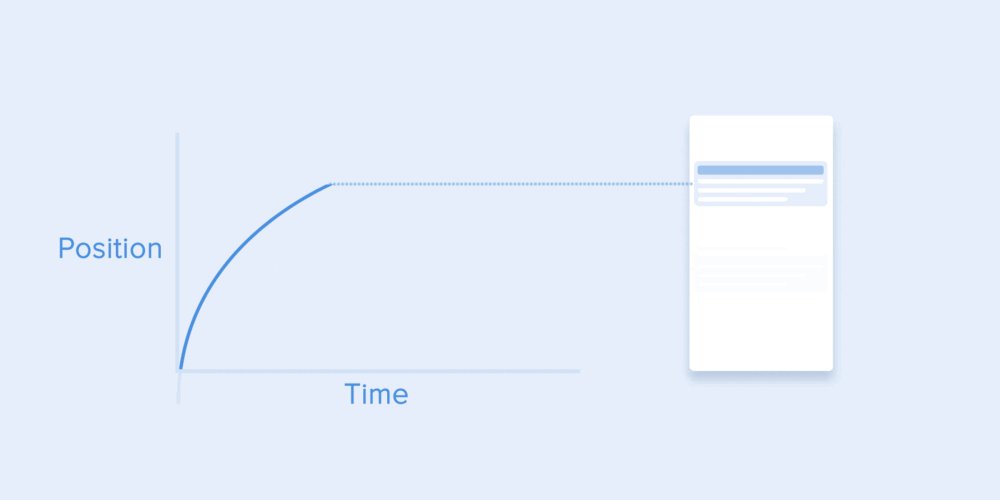
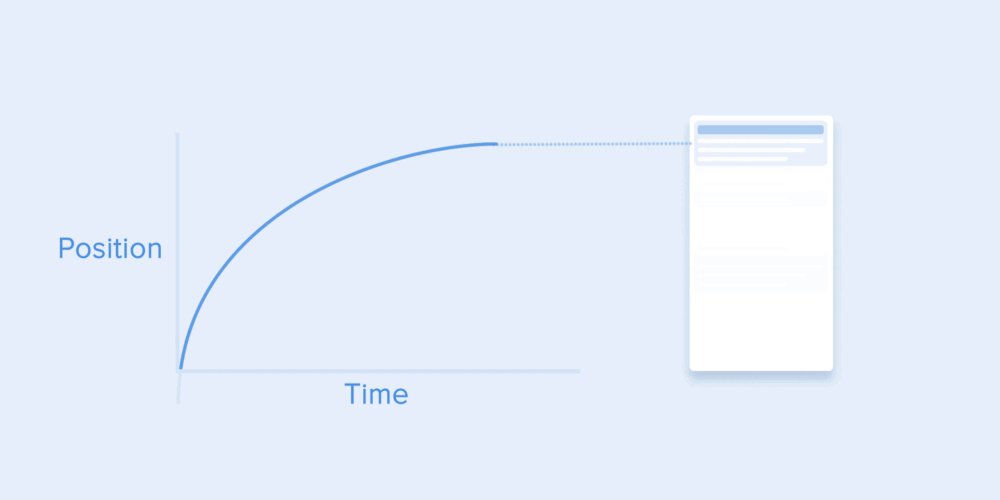
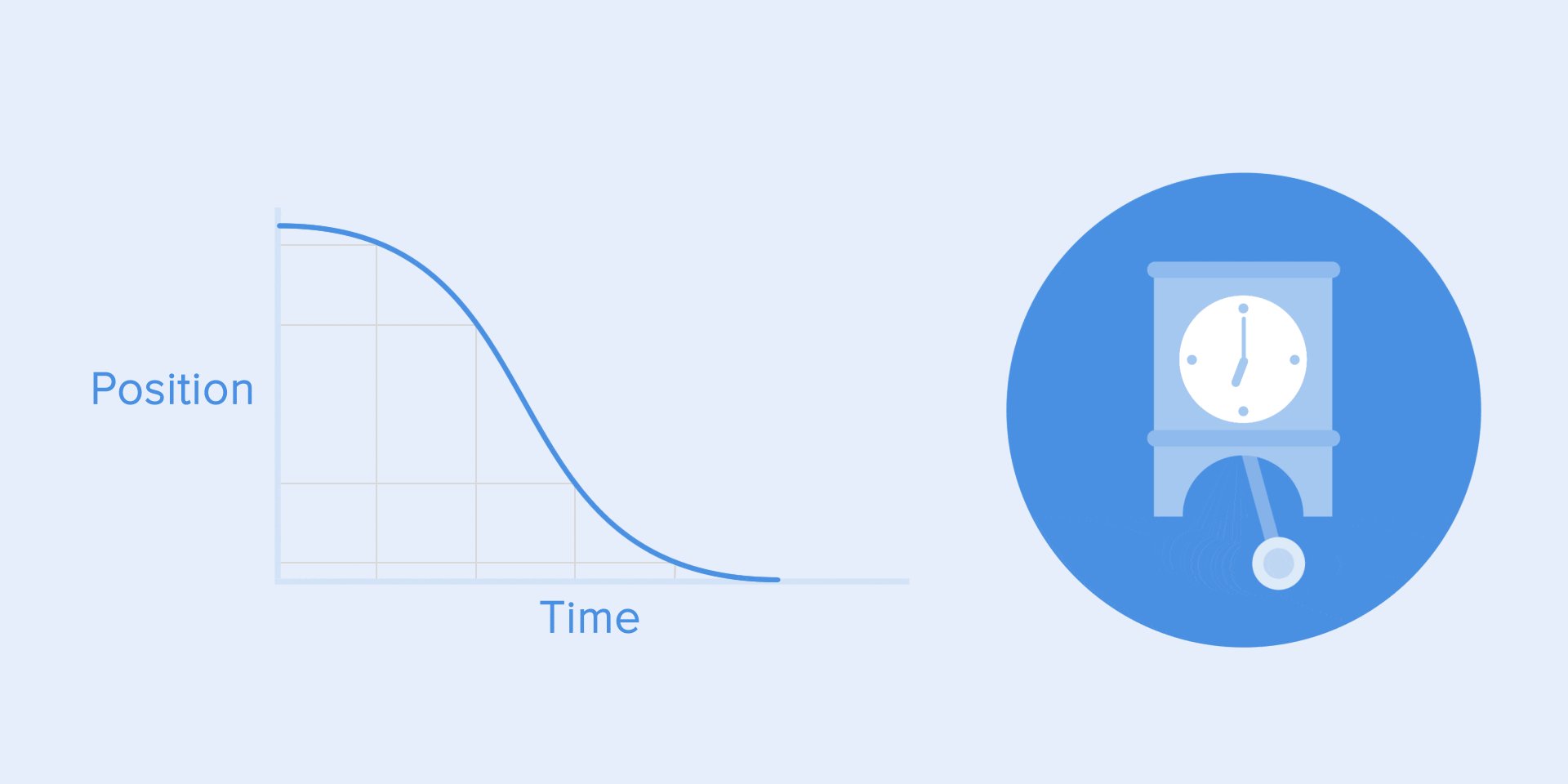
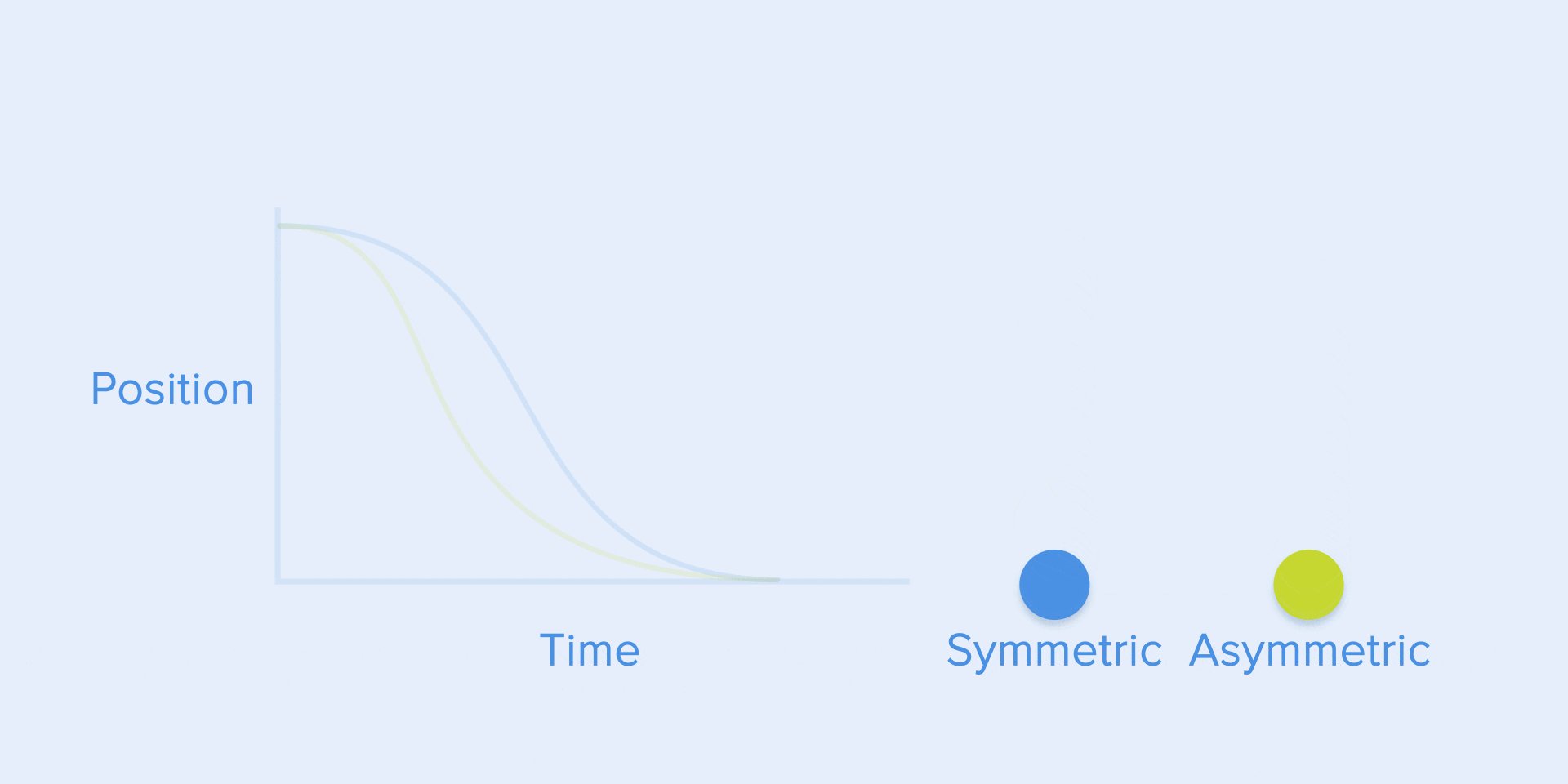
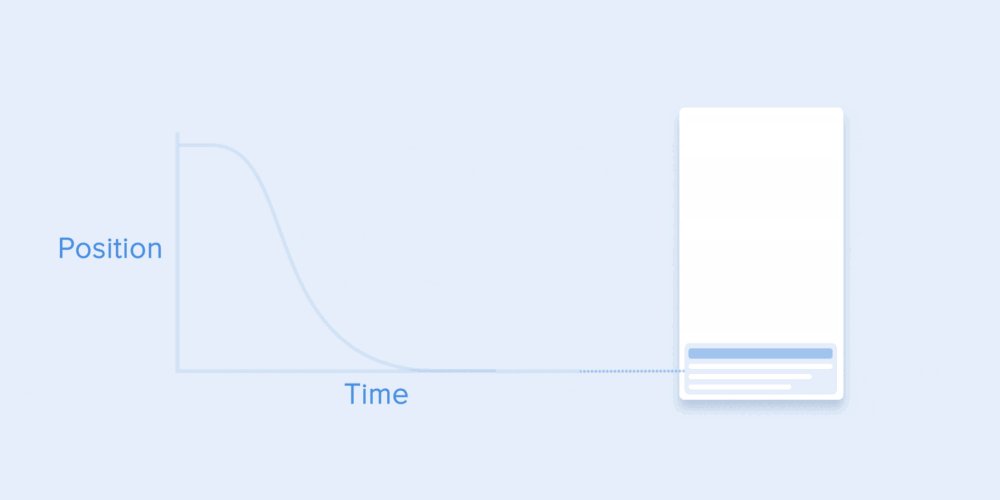
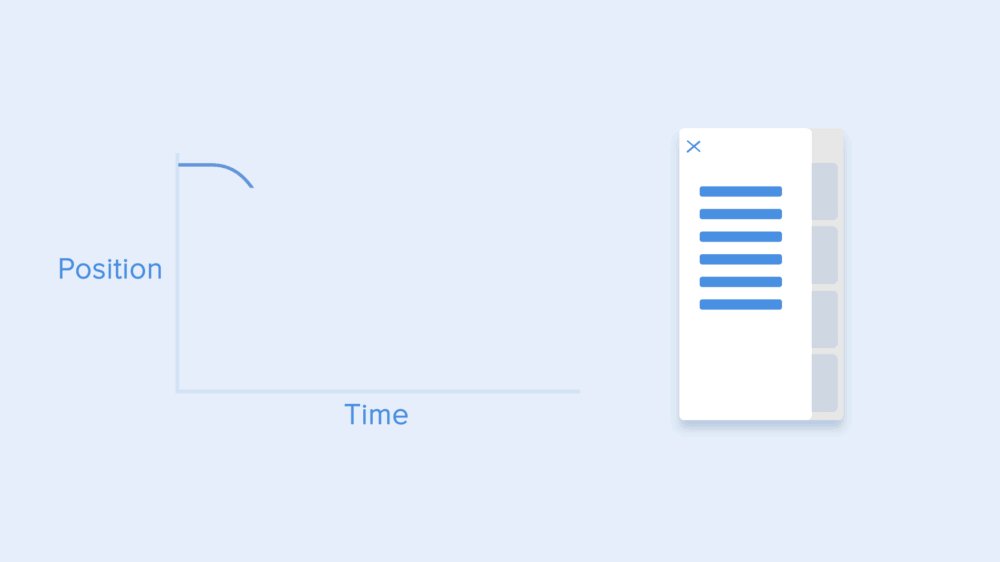
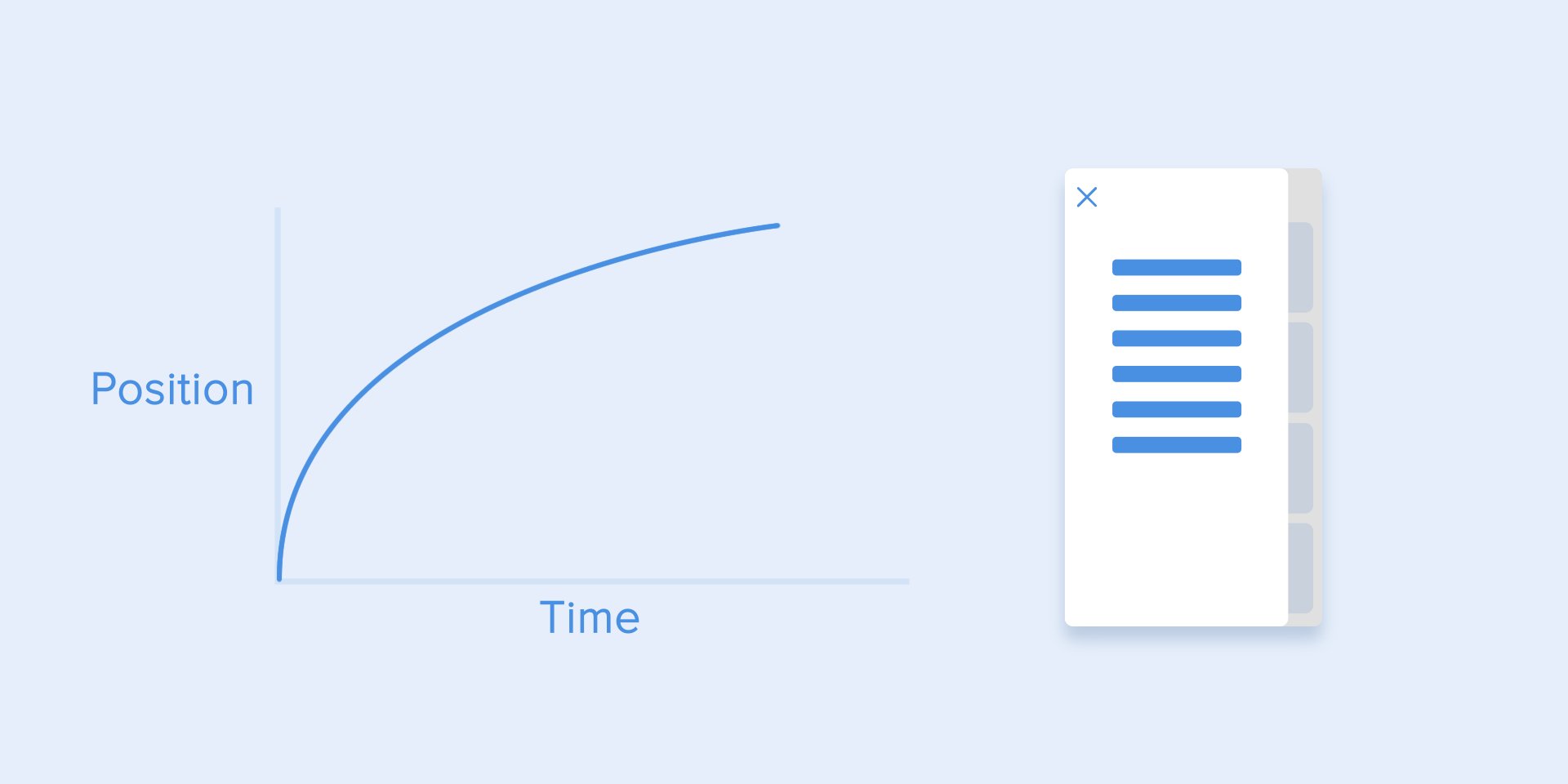
2.4. Ease-out or deceleration curve

This type of curve should be used when objects appear on the screen – it moves up on the screen at full speed, slowly slowing down until it stops completely. This can also be applied to cards or other objects that appear from outside the screen.

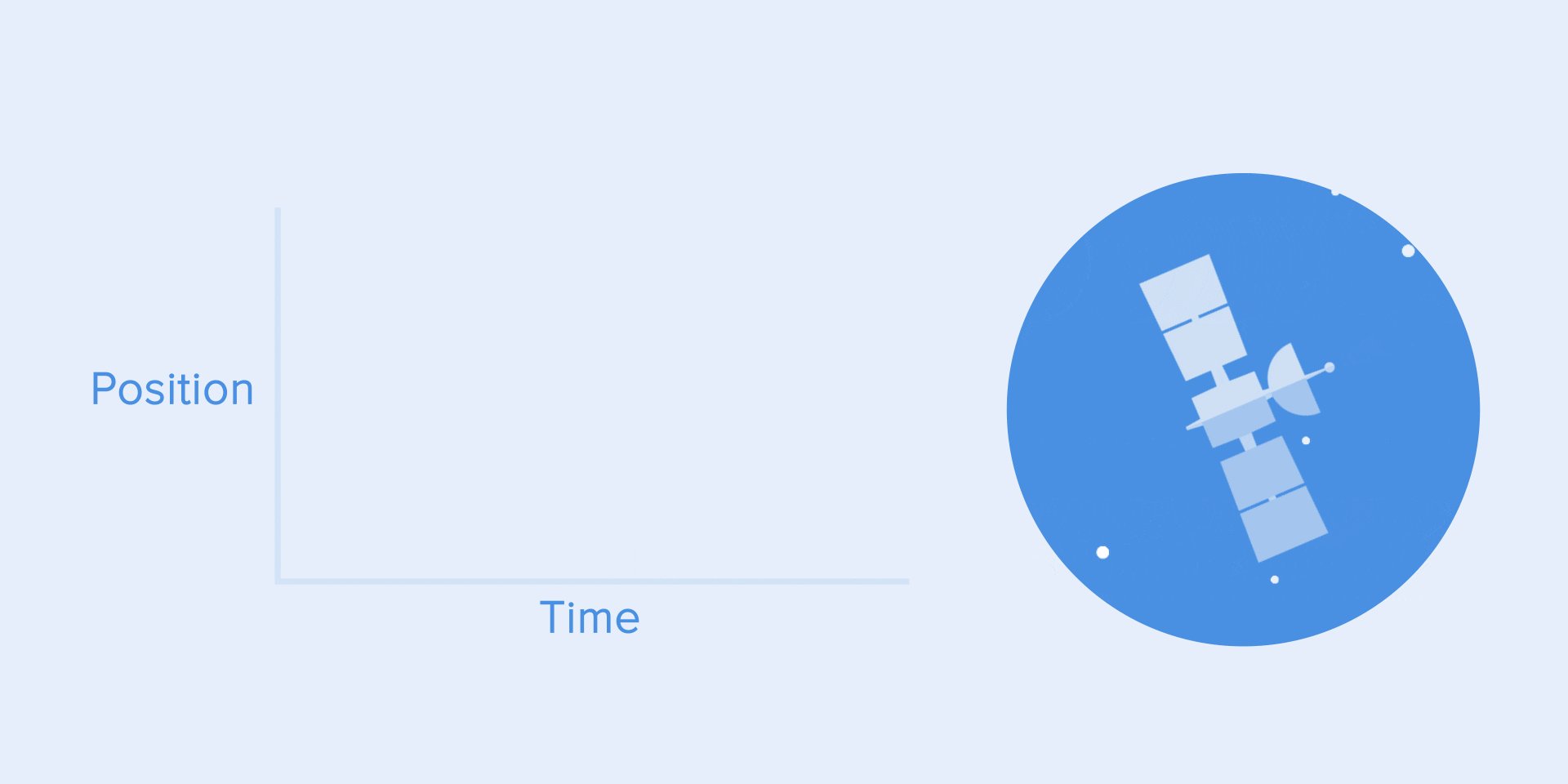
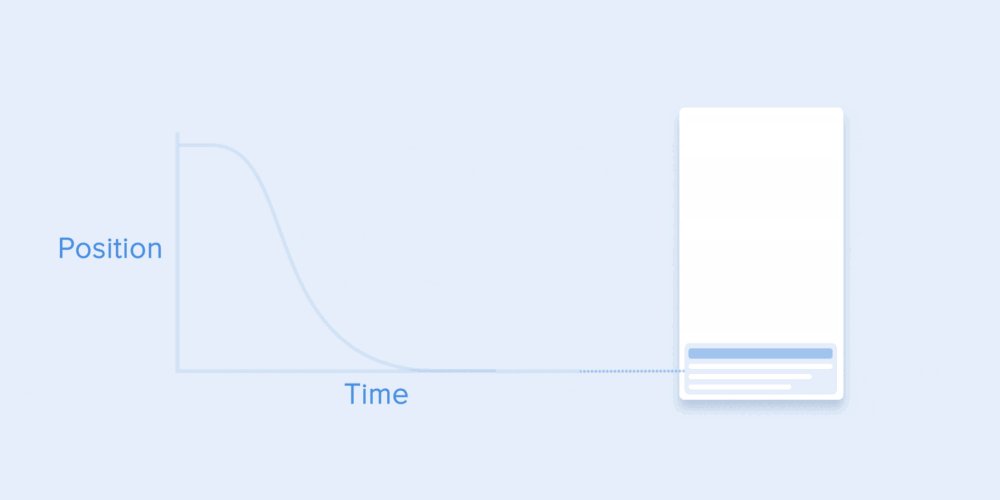
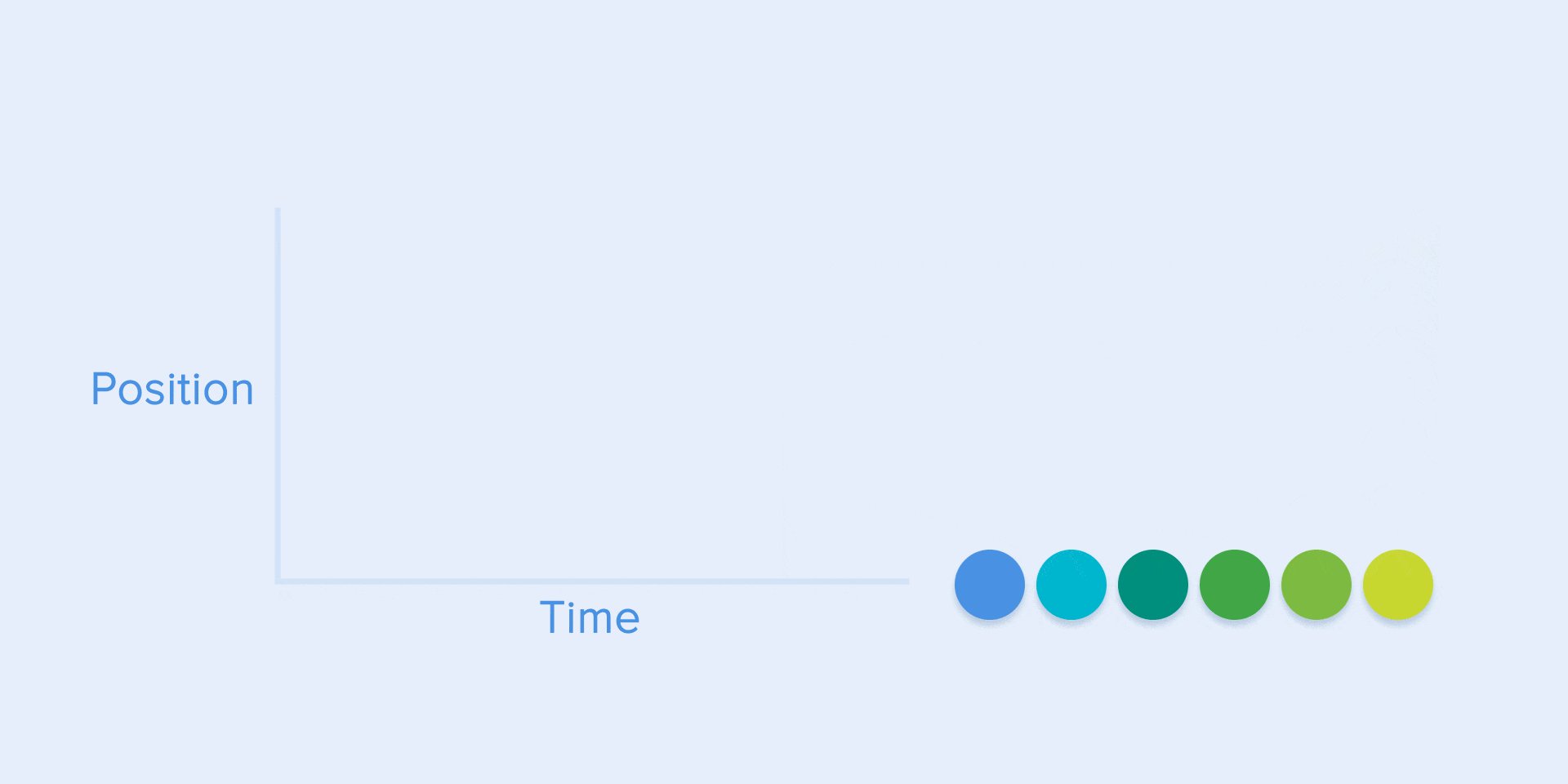
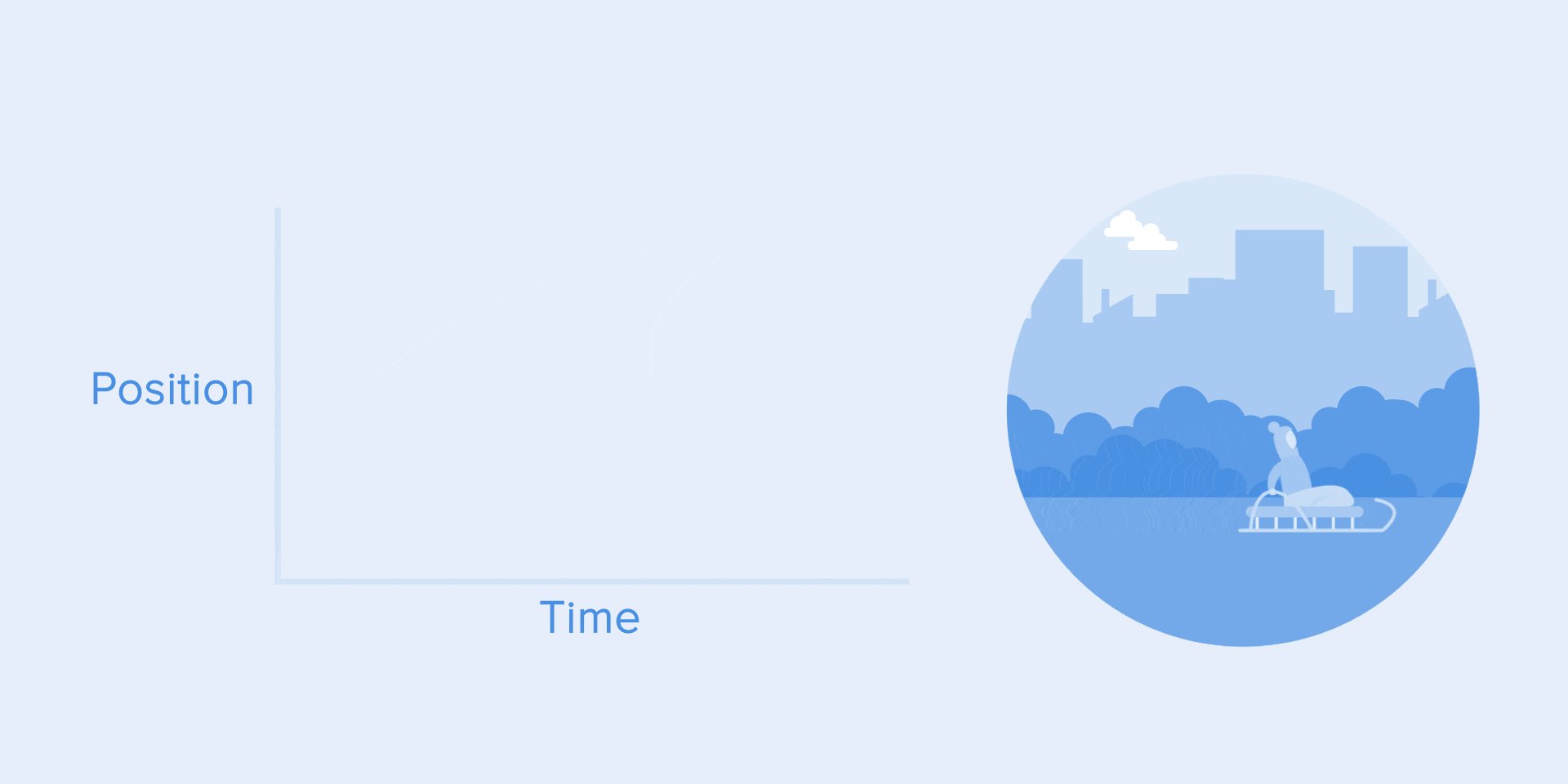
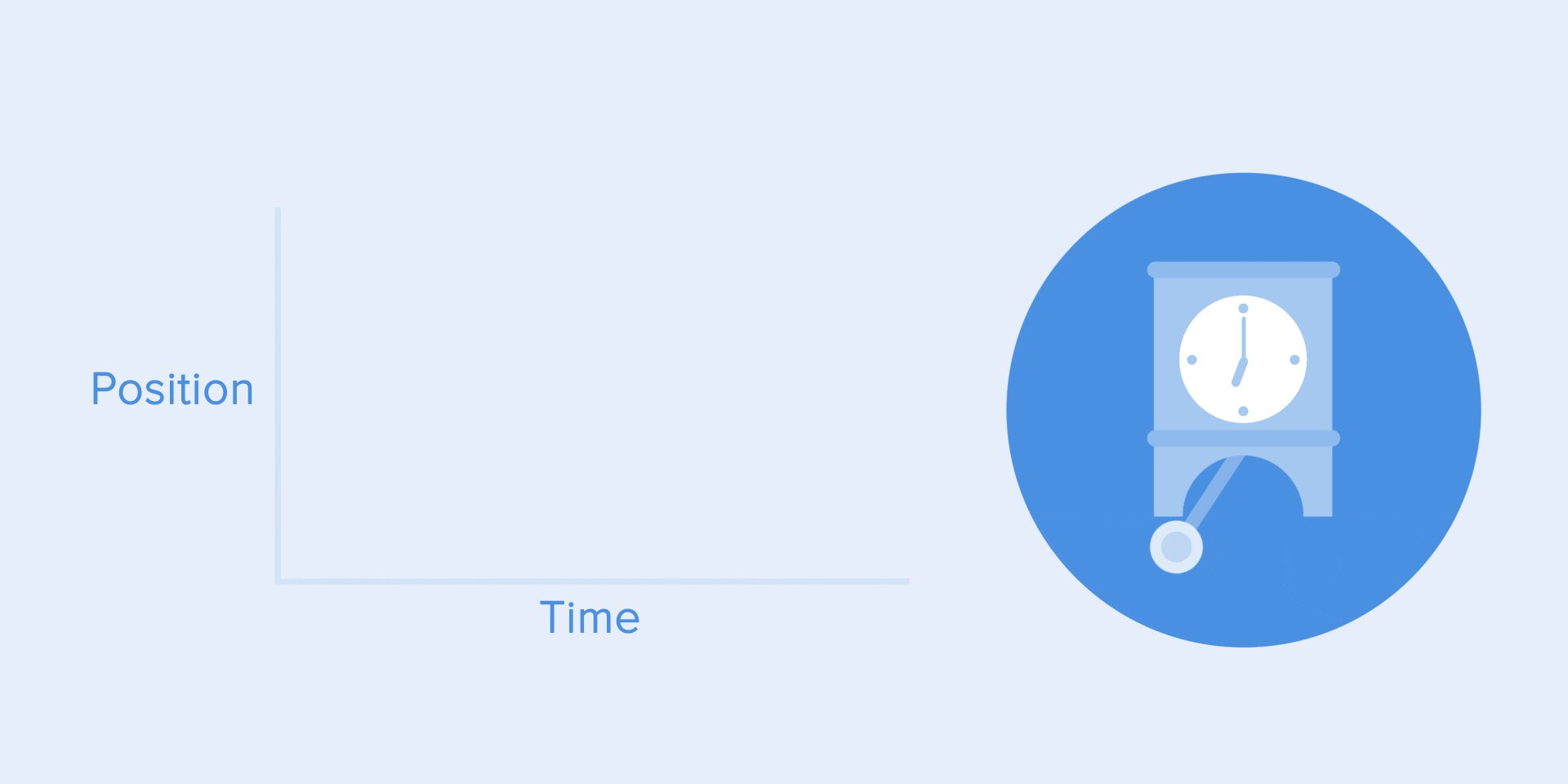
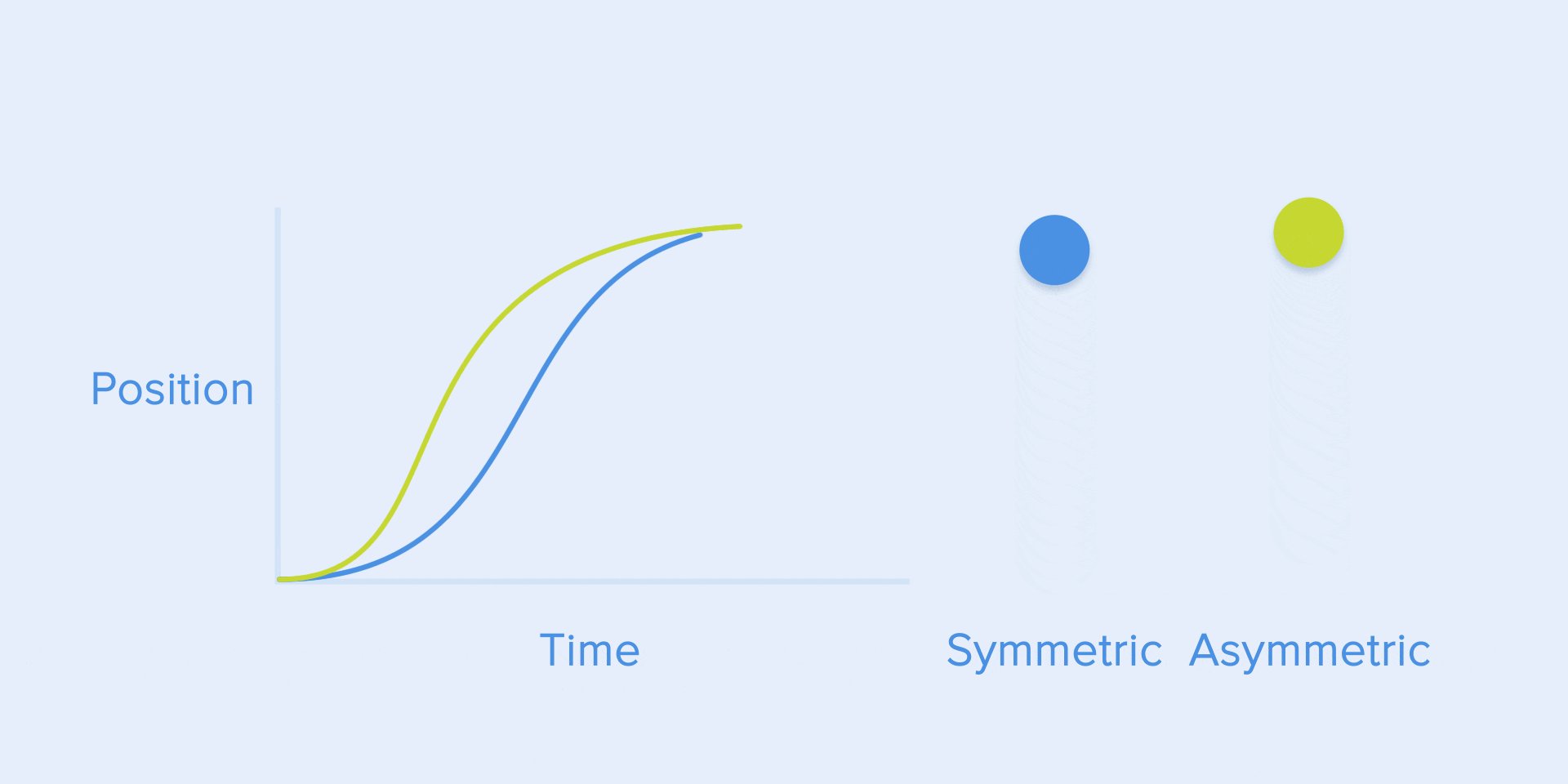
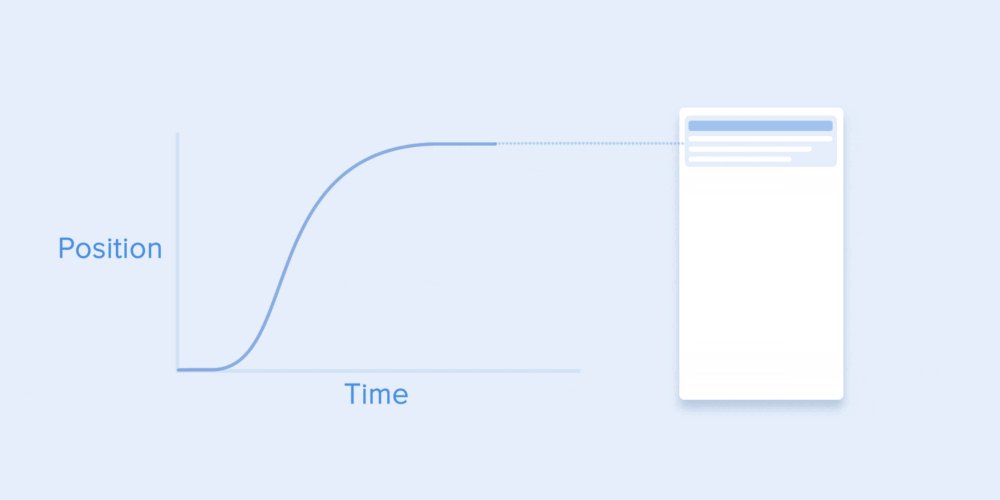
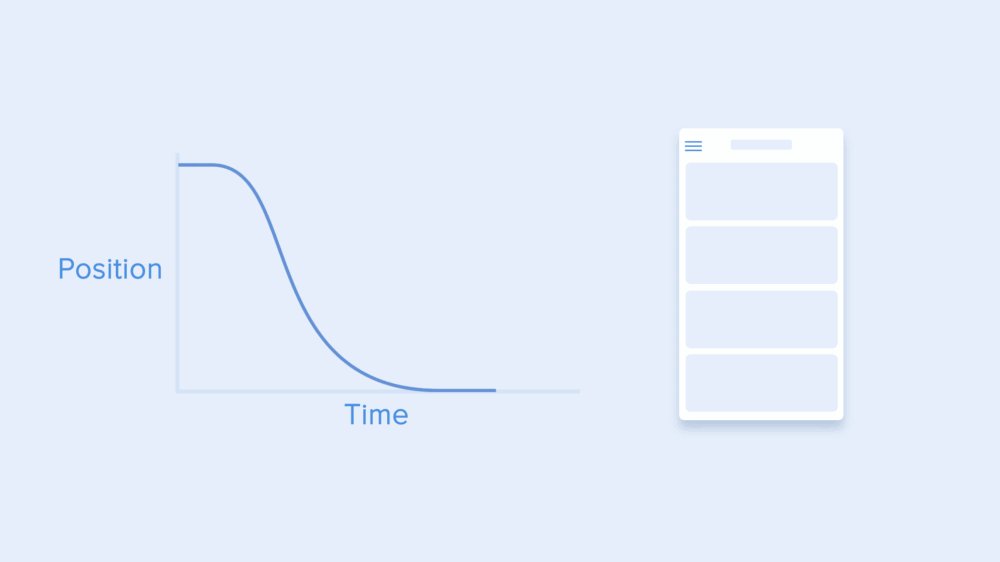
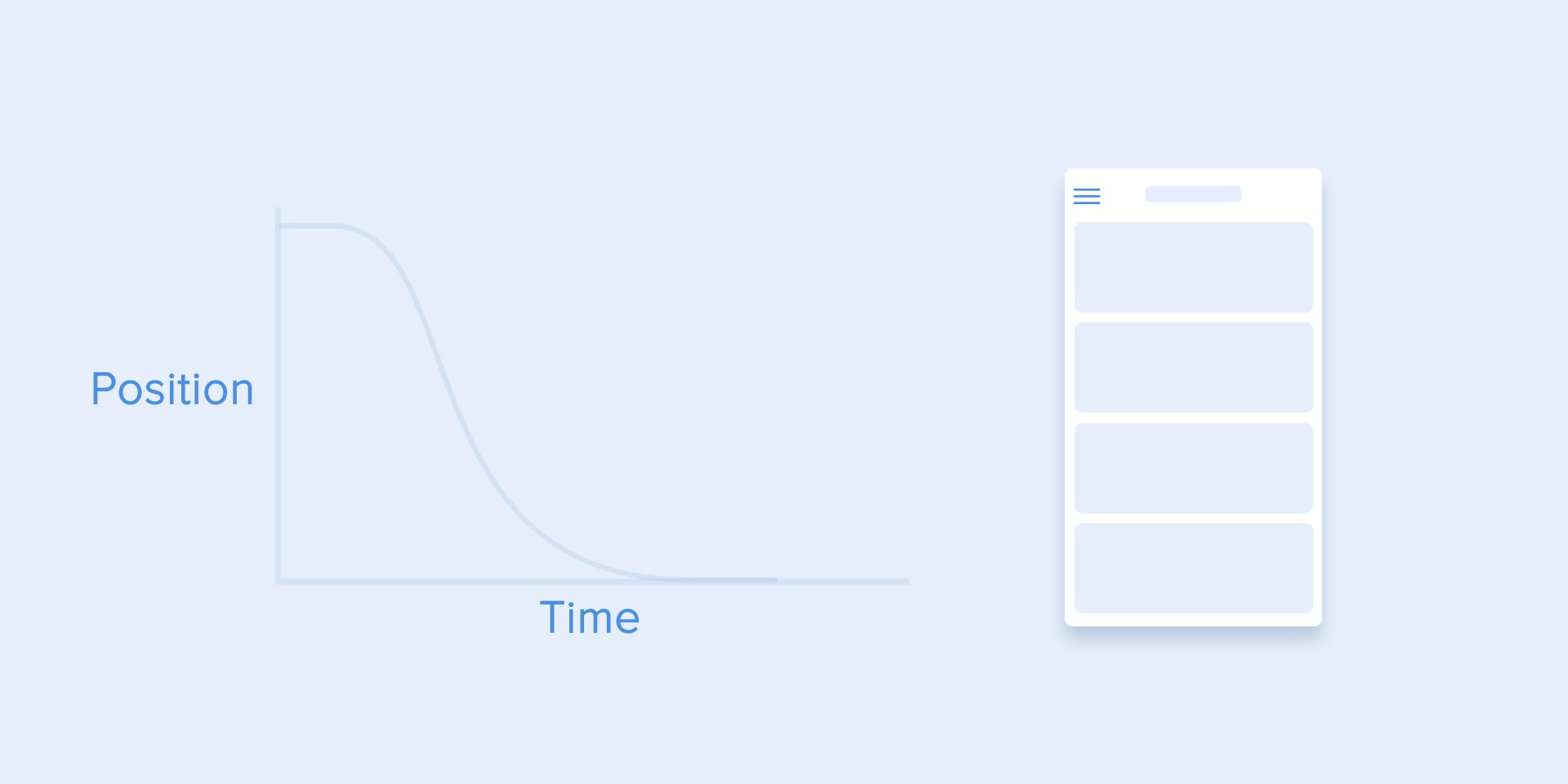
2.5. Ease-in-out or standard curve (Ease-in-out or standard curve)
This curve causes the object to gain speed from the beginning and then slowly drop it to zero. That type of motion is most often used in interface animations. Whenever you question what kind of motion will be used for your animation, use the standard curve.

According to Material Design Principles, it is better to use asymmetric curves to make motion look more natural and more realistic. The end of the curve must be emphasized more than its starting point, so the acceleration time is shorter than the speed slows down. In this case, the user will pay more attention to the final movement of the object and to its new state.

Easy to use when objects move from one part of the screen to another part of the screen. In this case, the animation will avoid eye tracking and impress.

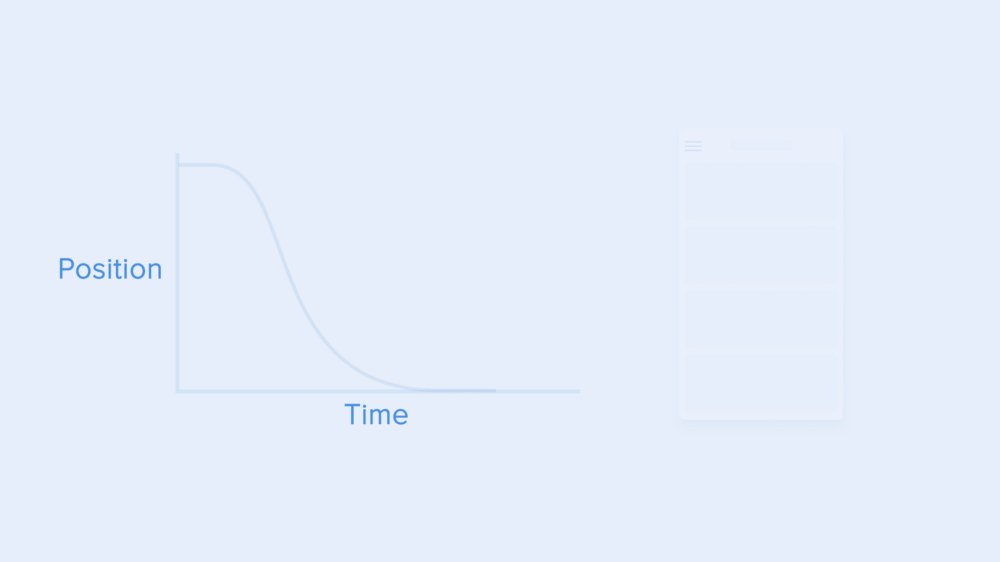
The same type of motion should be used when the object disappears from the screen but the user can return it to the previous position at any time. Like the example below on the left menu. 
From these examples, one basic principle that many beginners forget is – the animation starts not equal to the ending animation. As in the case with the left menu – it appears with the deceleration curve and disappears with the standard curve. Besides, according to Google’s Material Design, the subject’s appearance time will be longer to attract more attention.

Conclude:
And so also to the end, thank you for patiently following, I hope that some of the best guidelines for animation in UX I listed above can help you in the process. work. I just mentioned some of the commonly used animations, if you want to know more, visit the article below: The ultimate guide to proper use of animation in UX
Thank you !
