Hello friends,
It’s me, in this article, I “kicked” things that don’t belong to code, but helped a lot in the working process in terms of convenience as well as time. When doing the work of a Front End Develper, we always need certain extensions to refresh our website design and creation and have smoother animations. Extensions provided by Chrome are really effective products to serve our work. This article, I would like to introduce some of the extensions I often use in the working process, to see what they are so cool. Let’s go !!!
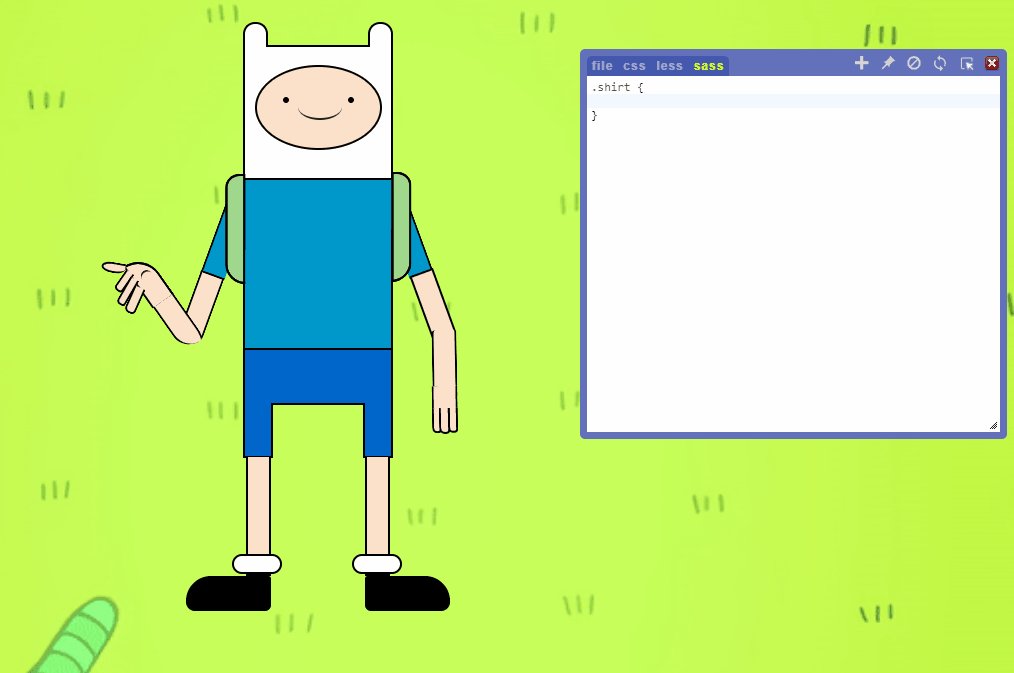
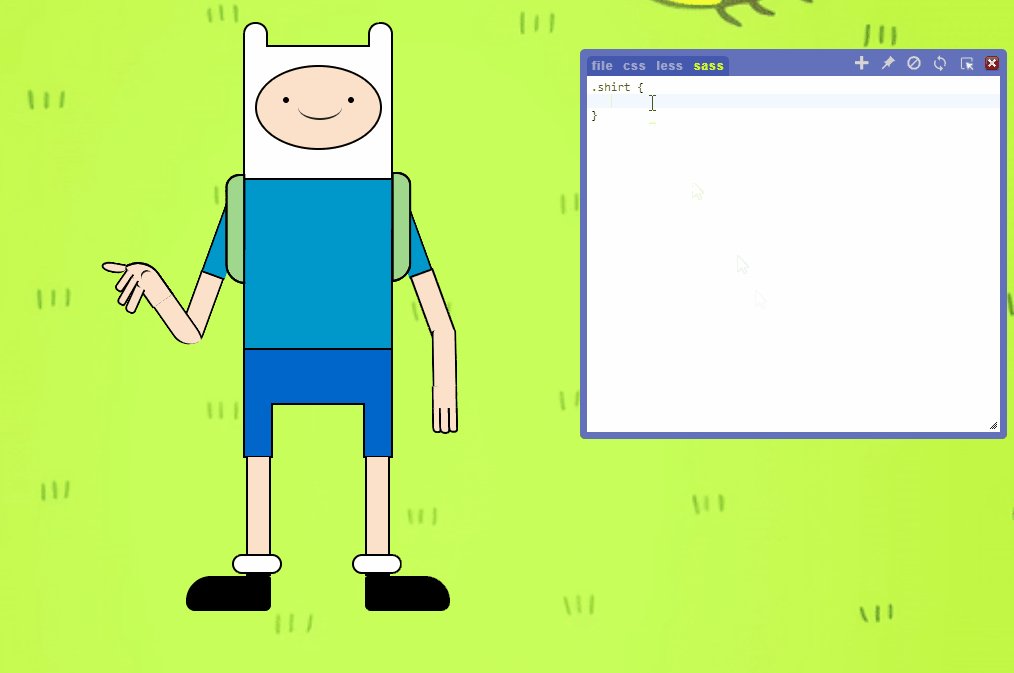
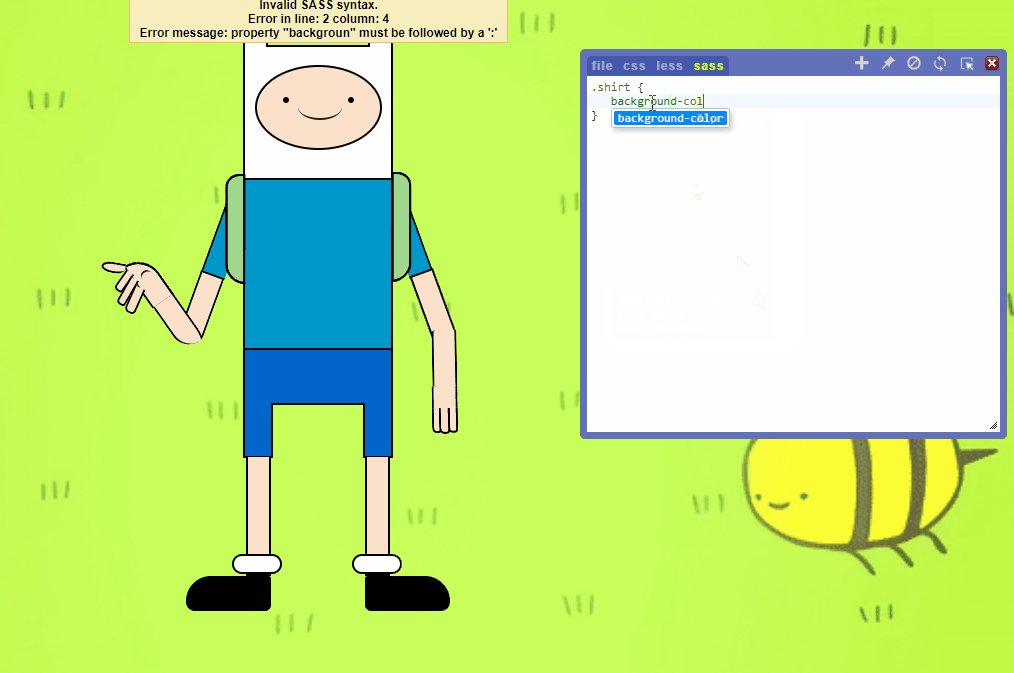
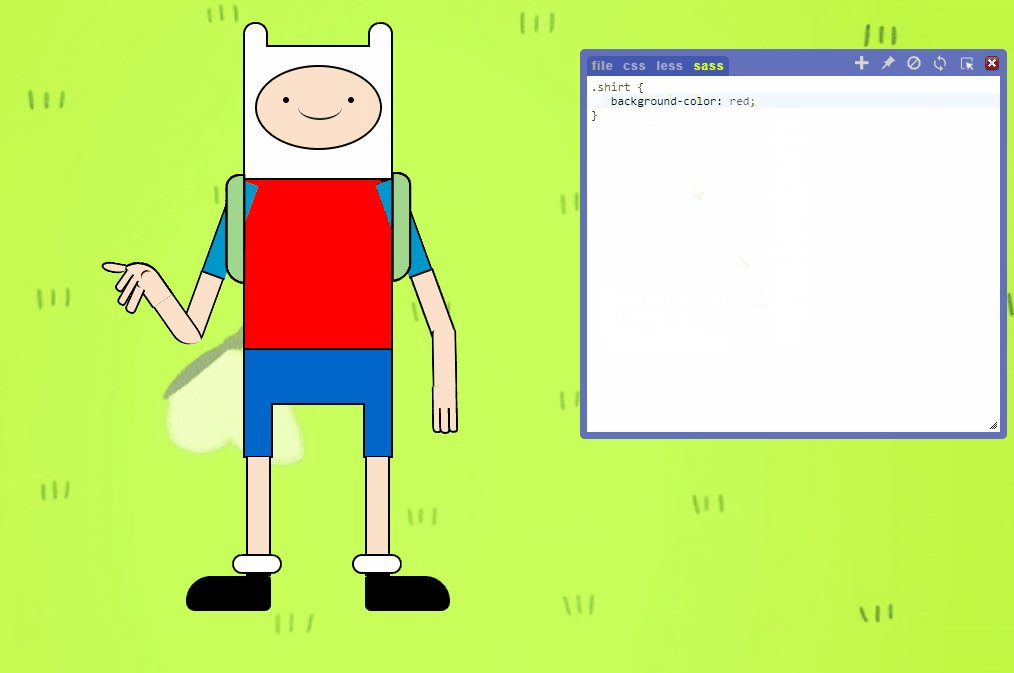
1. Live editor for CSS, Less & Sass – Magic CSS
First of all, this “Magic CSS” extension, looking simple, small but extremely martial.
This extension allows you to style css / less or even sass / scss directly on your browser without compiling, these styles will be changed immediately. After styling is complete, you just need to put all the code into your project and see the results, it saves time, right.
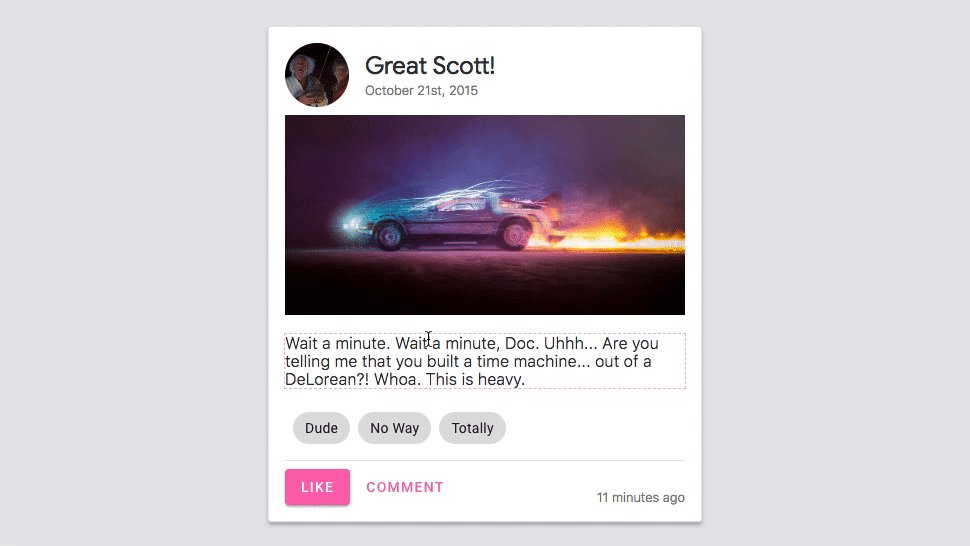
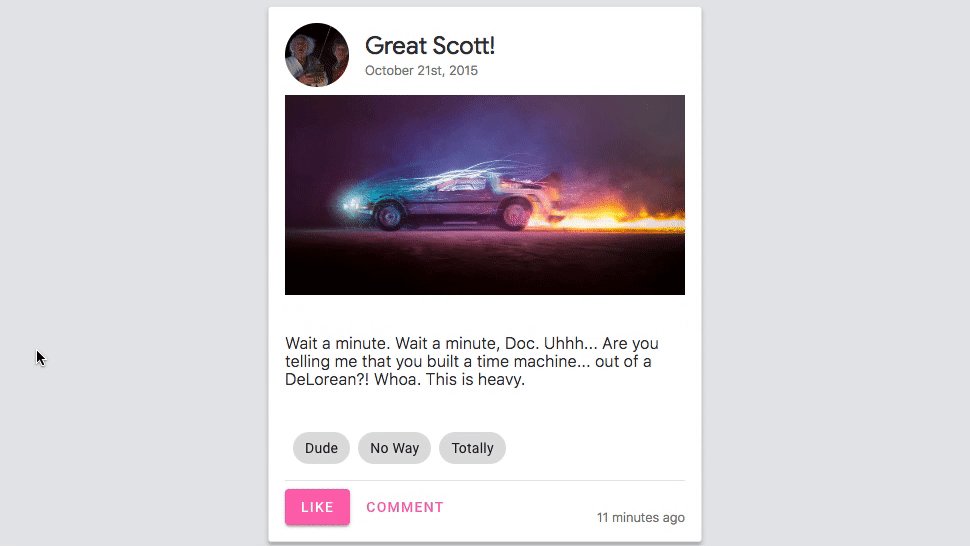
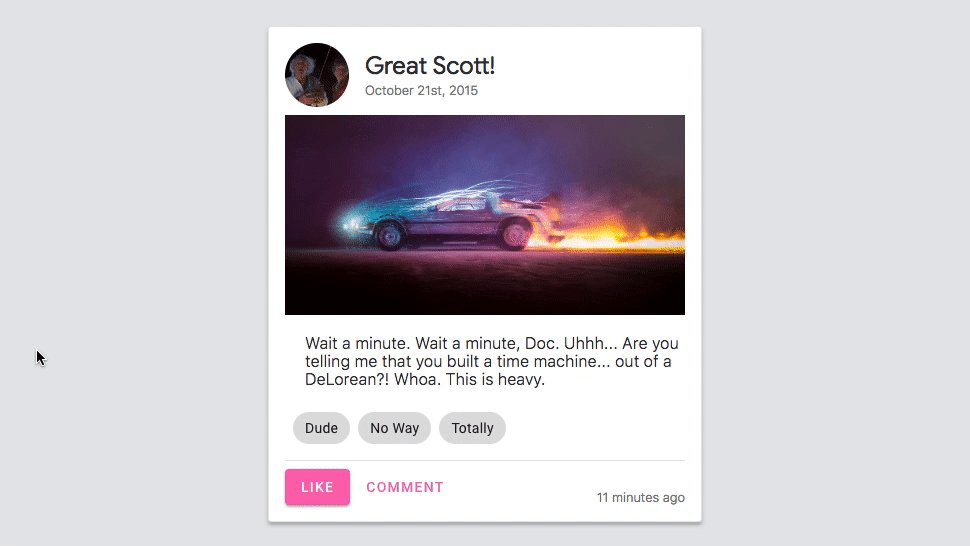
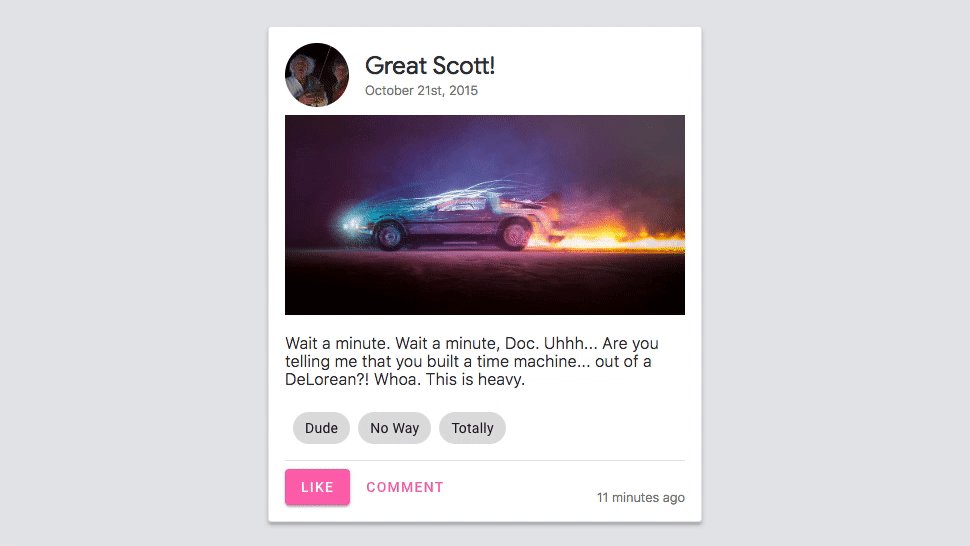
Check out the demo titled “How long will my friend change his shirt” below:

“My friend” has a new shirt in a blink of an eye
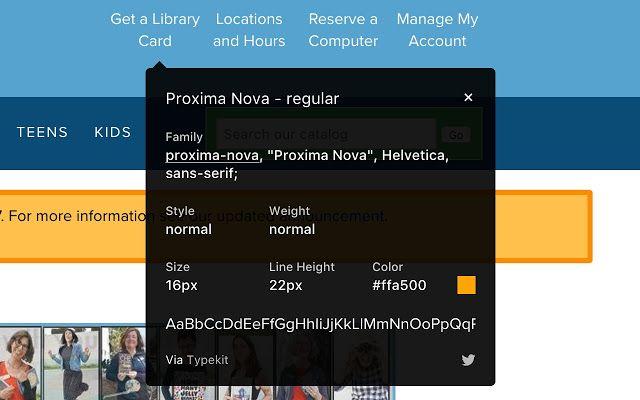
2. WhatFont
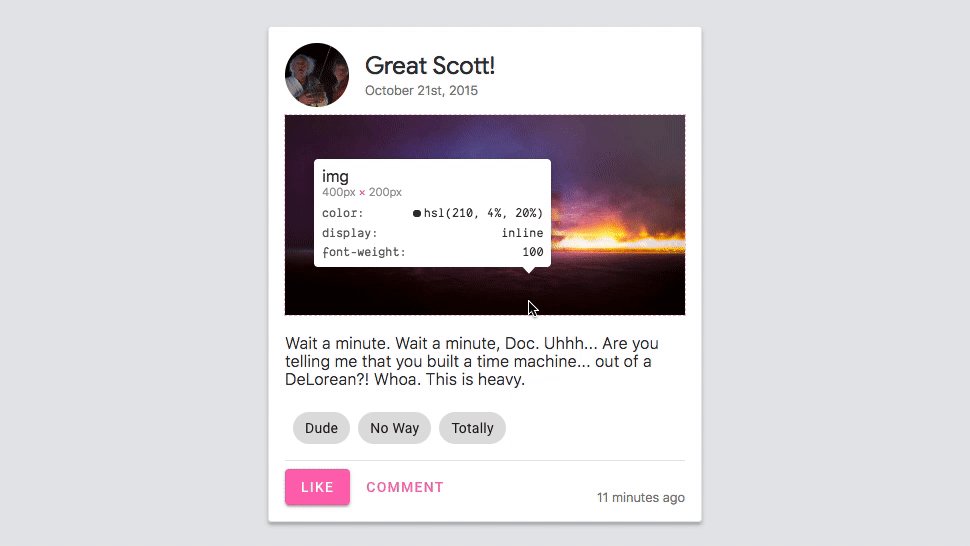
This extension makes it easy to see which font elements of a website are being used. Just click the WhatFont extension icon and point your cursor at a word. You should immediately see the name of the font appear below. Just drag your cursor around a web page
and you can quickly determine how many fonts you want. It’s great, isn’t it.

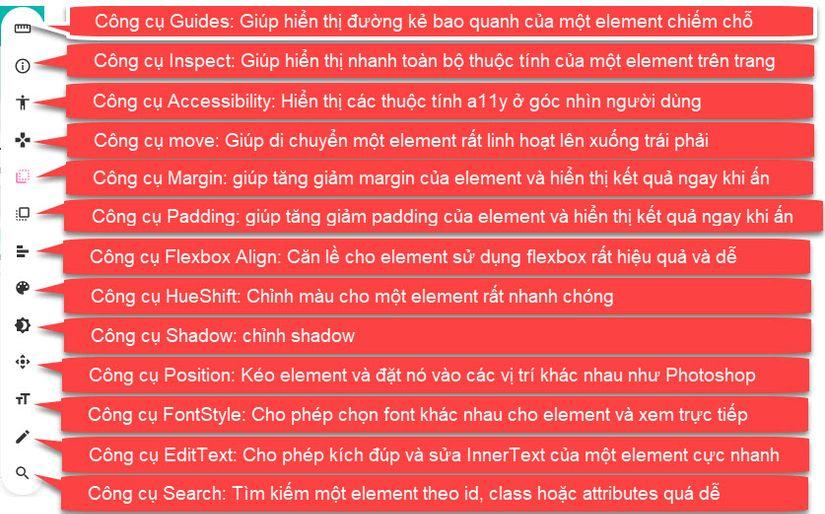
3. VisBug
Next, it’s also a pretty cool extension, just one click, you have a whole series of functions that this extension brings, try to take a look at what it has. Each icon when hovering on the mouse has an animation, clearly describing the function it can do, quite easy to
understand.

I will list some functions for you to imagine more easily:
- First, Guide – This tool displays the lines around an element, showing where and how much space it occupies.

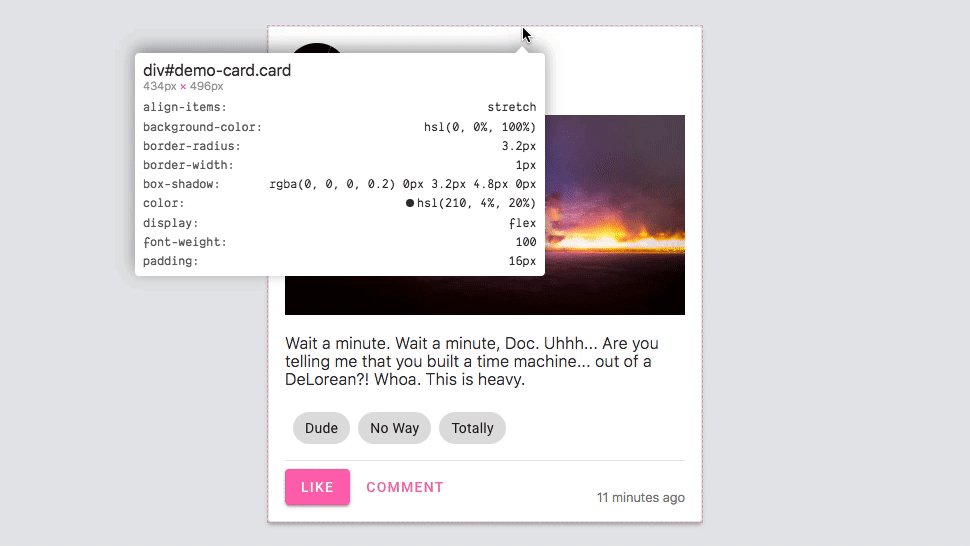
- Second, Inspect – Helps to quickly display all the properties of an element on the page.

- Third, Move – Helps move an element very flexibly up, down, left and right

- Margin / Padding – Helps to increase or decrease the margin / padding of the element and display the results as soon as they are pressed

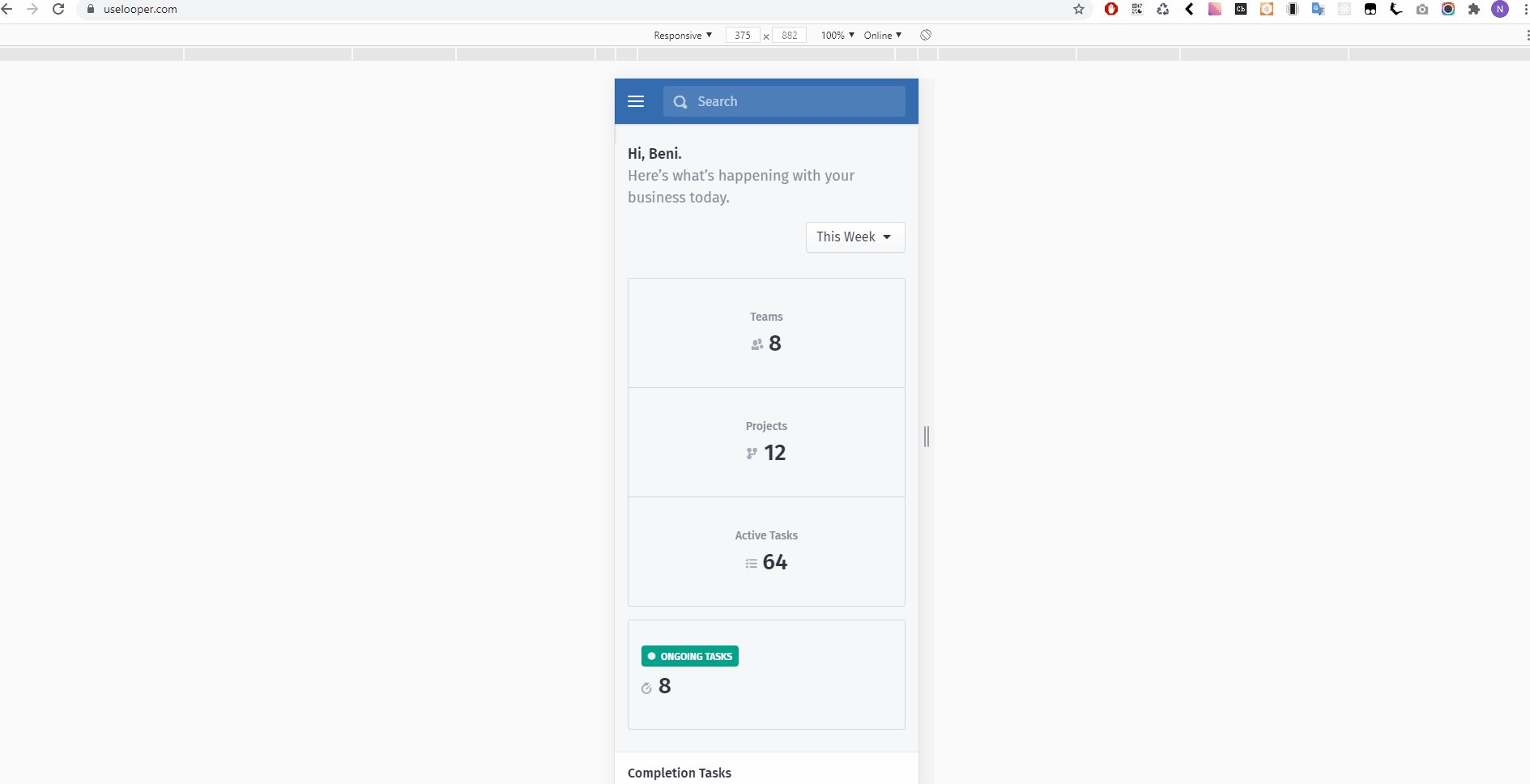
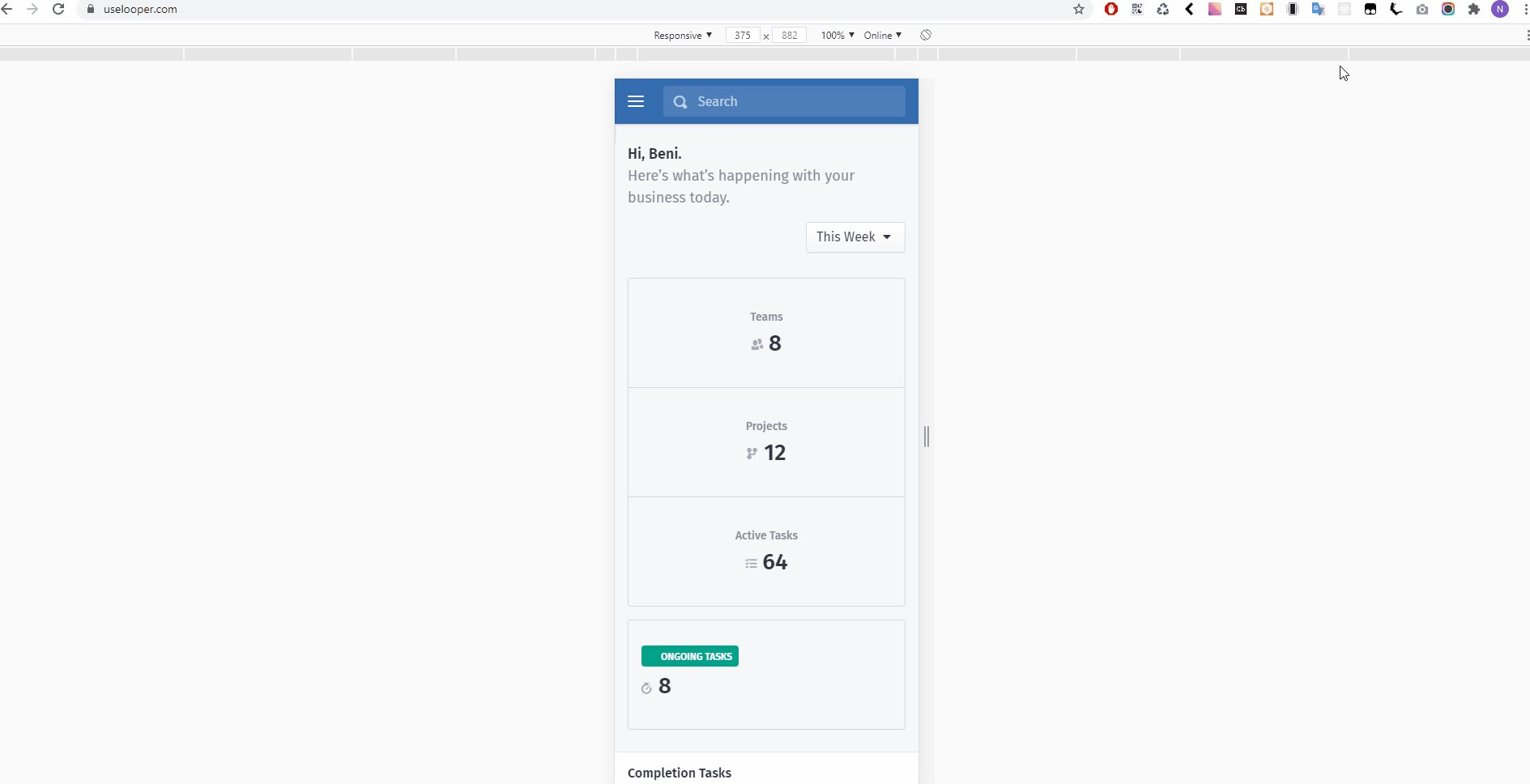
4. Viewport Resizer – Responsive Testing Tool
This is a very efficient and quick extension to check how your web design is displayed on devices. Thus, we can quickly test and determine the horizontal – vertical dimensions and web interface on a variety of devices. 
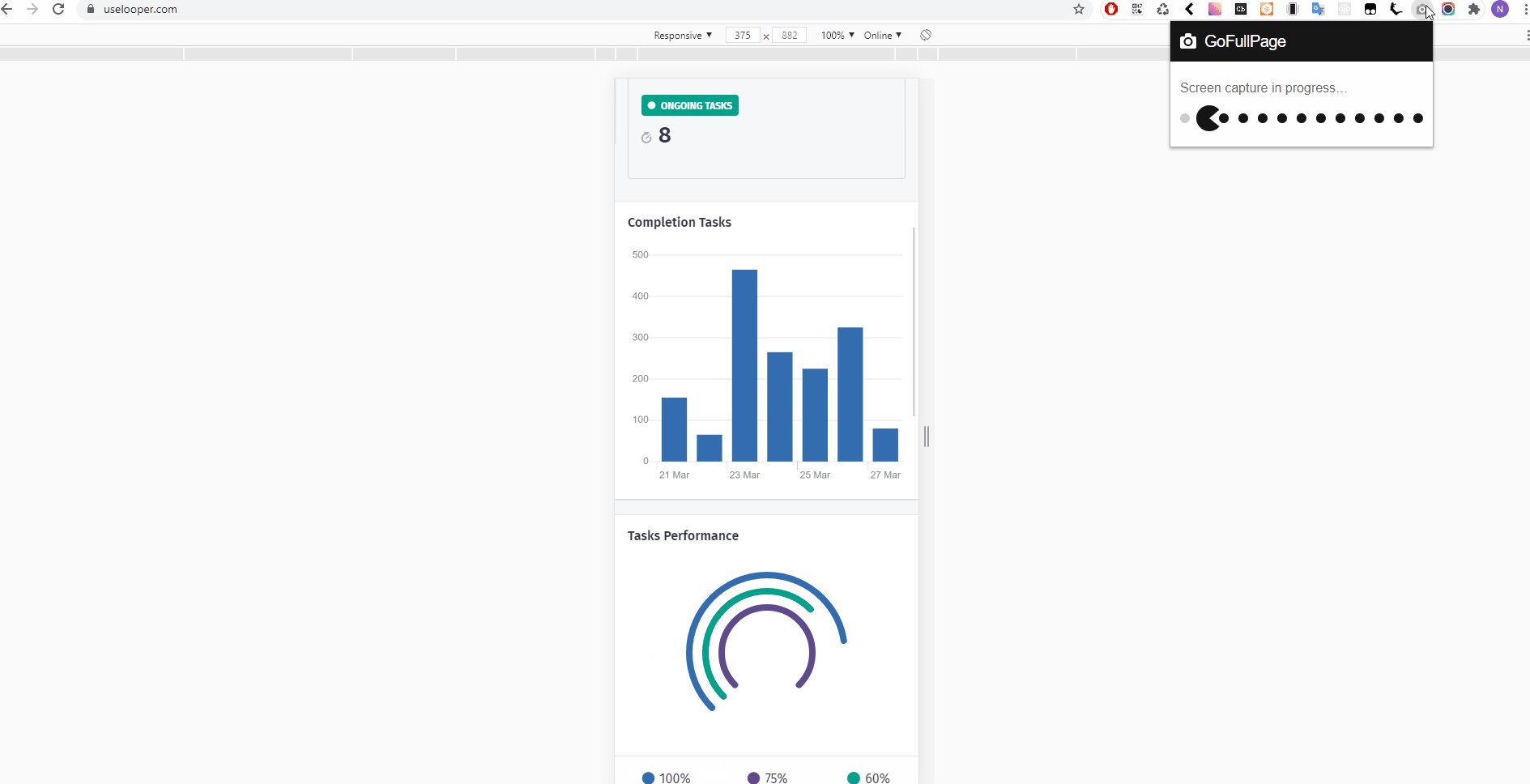
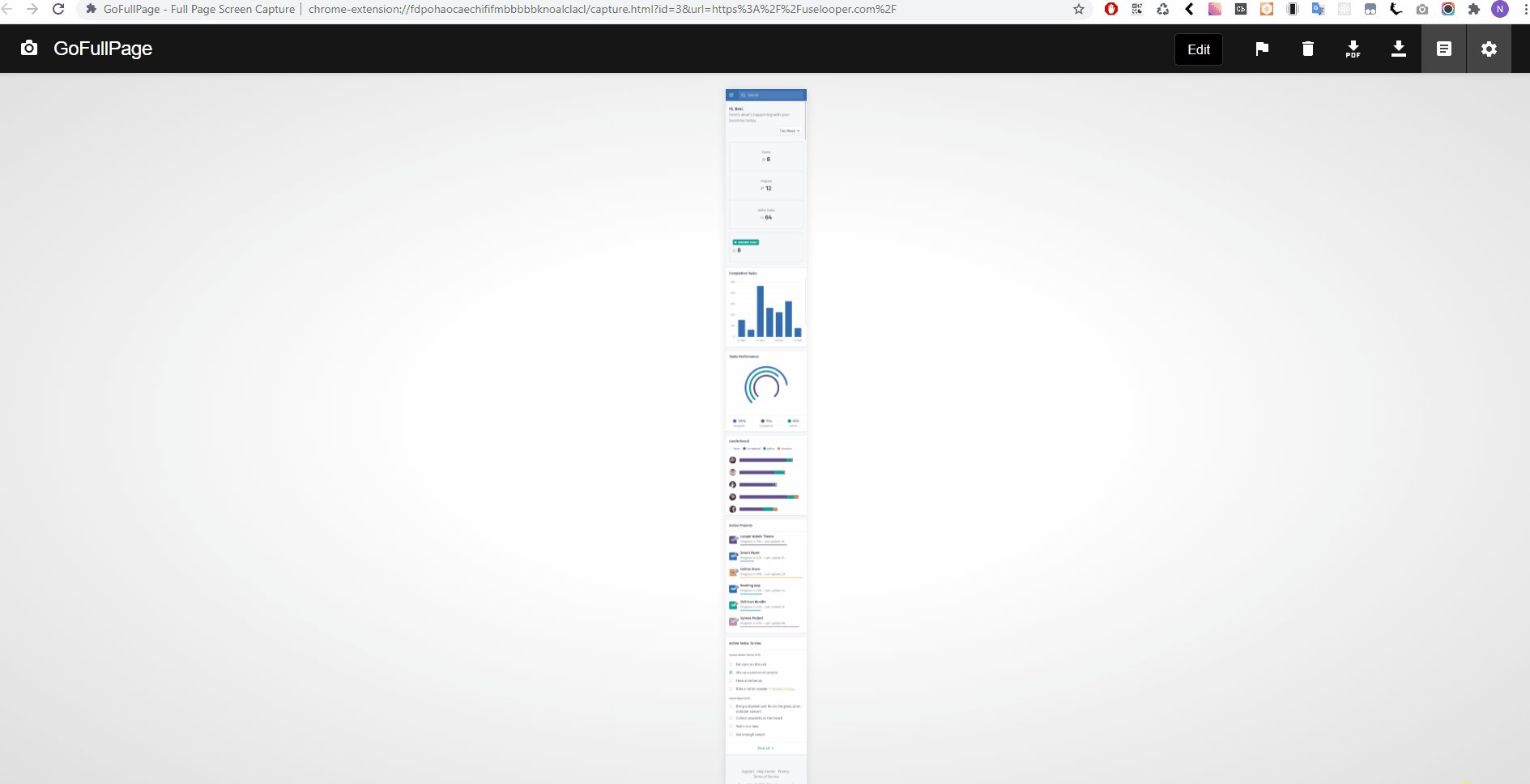
5. GoFullPage – Full Page Screen Capture
This extension allows to capture the user taking a screenshot of the entire screen in the current window. Thus, Front End Developer can use captured HTML images to compare with the original design to check errors, standard points or points that need to be changed. 
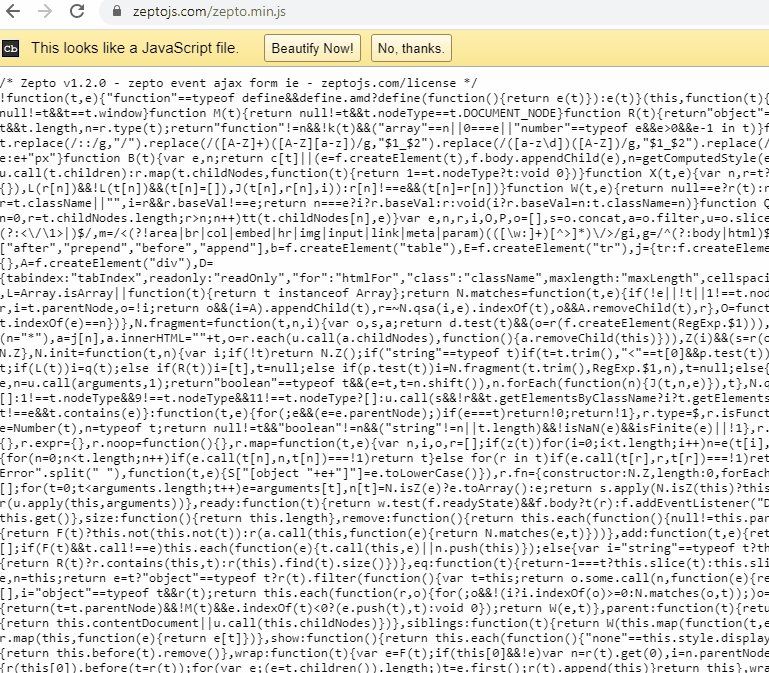
6. JavaScript and CSS Code Beautifier
This extension is responsible for “beautifying” CSS, JavaScript and JSON code when you open .css / .js / .json file. When looking at a CSS, JavaScript, or JSON file, auto (optional) makes the code look nicer.
Often use this extension when you want to go to other websites what they are writing when they have been minified by code.
Take a look at the demo below:

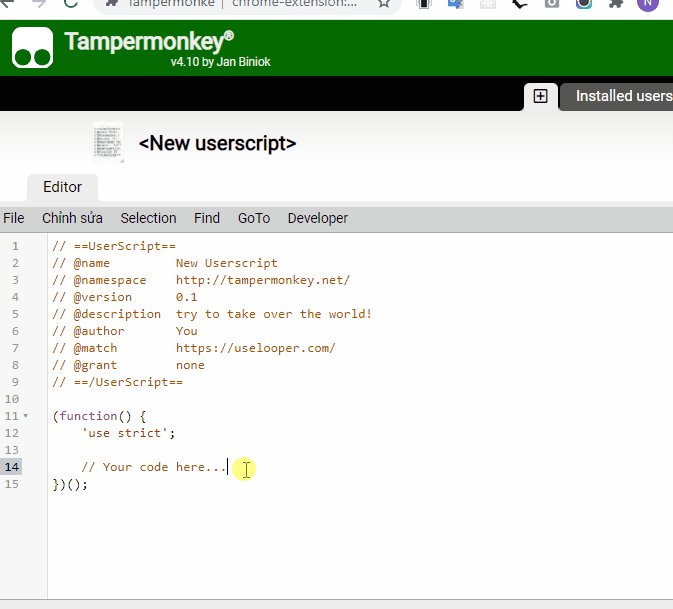
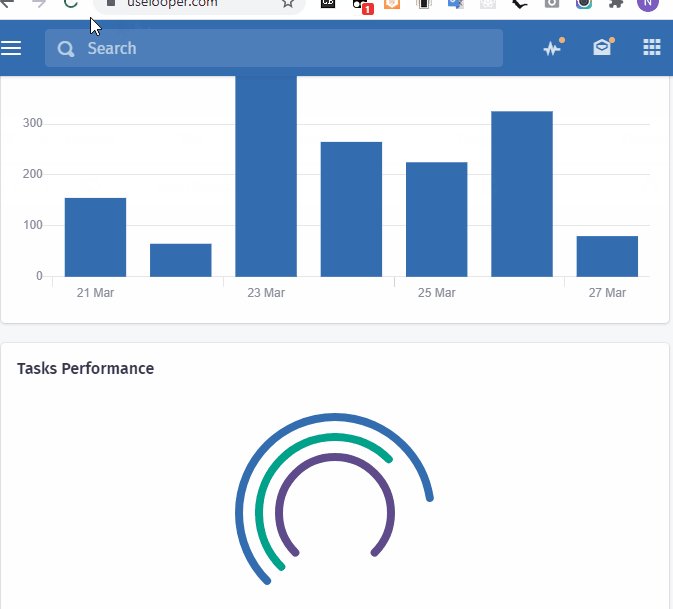
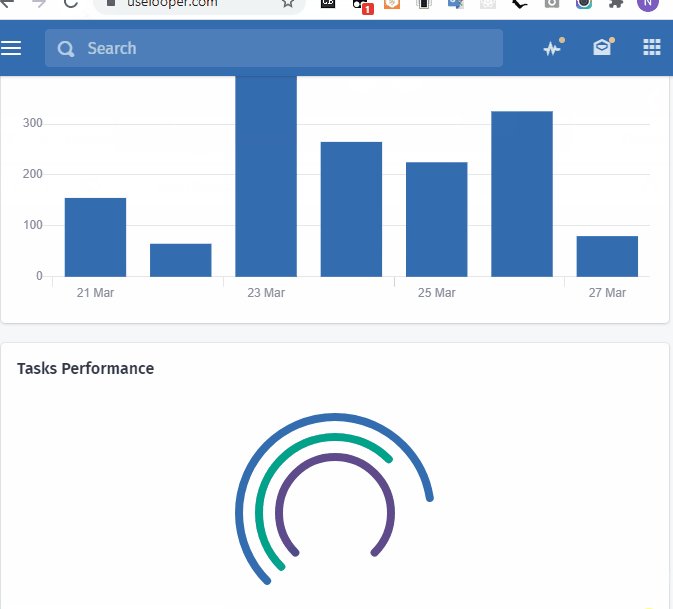
7. Tampermonkey
According to the introduction of Chorme, this extension functions:
- Manage and edit userscripts.
- Turn on and off your script with 2 clicks
- Synchronize scripts through Chrome Sync, Google Drive and Dropbox.
- Backup and restore via zip file or cloud storage (Google Drive, Dropbox, OneDrive)
But with the needs of work, I often use this extension when I want to insert a script into a certain web page. It is almost similar to the extension we mentioned first, which is Magic Css, instead of css, here is javascript.

Conclude
Above are some of the extensions I often use, there are many other useful and interesting extensions, you can learn and make the most of their uses .. Hope my posts are somewhat can be of help to you in the working process. As usual, give yourself an upvote to get more motivation for the next songs!
Thank you !