From design to development, 10 tools I can’t live without (Part 2)
- Ngoc Huynh
Invision
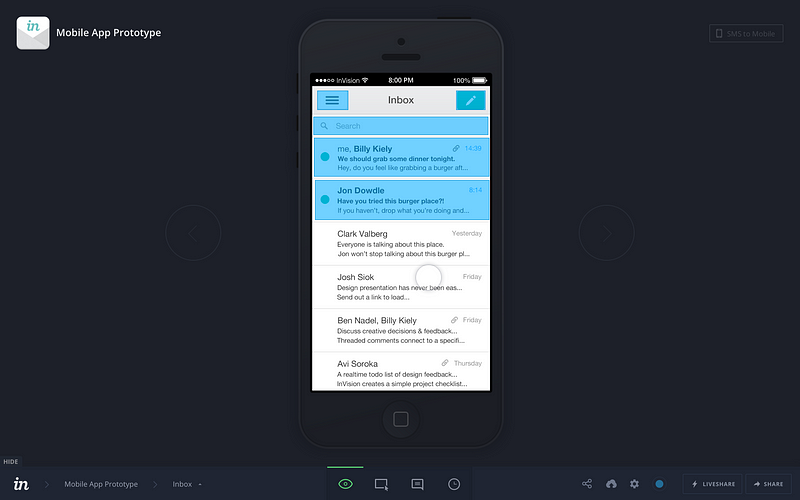
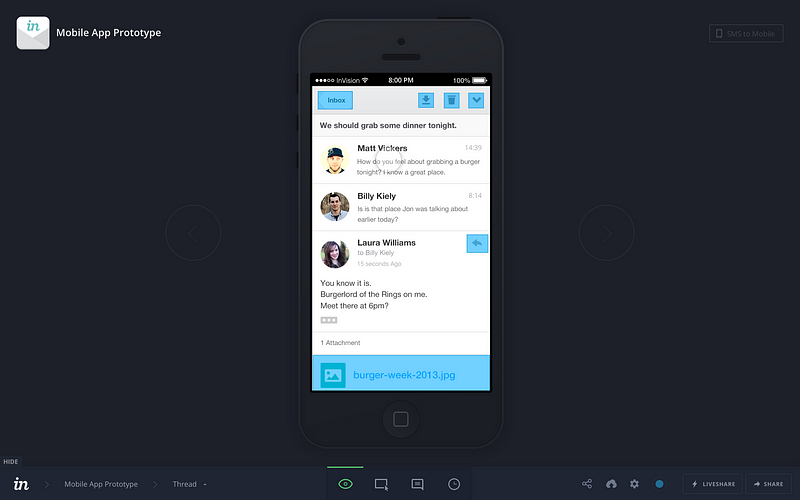
Invision is a prototyping and workflow platform, perfect for collaboration between front-ends and designers. Designers can upload series of screens to a project. Then they hot link screens with one another.

The blue sections are the hot linked areas. If you tap or click on them, they will take you to the next screen. This is a great way for designers to walk clients and developers through the flow. It’s also useful when doing some preliminary qualitative testing with users.

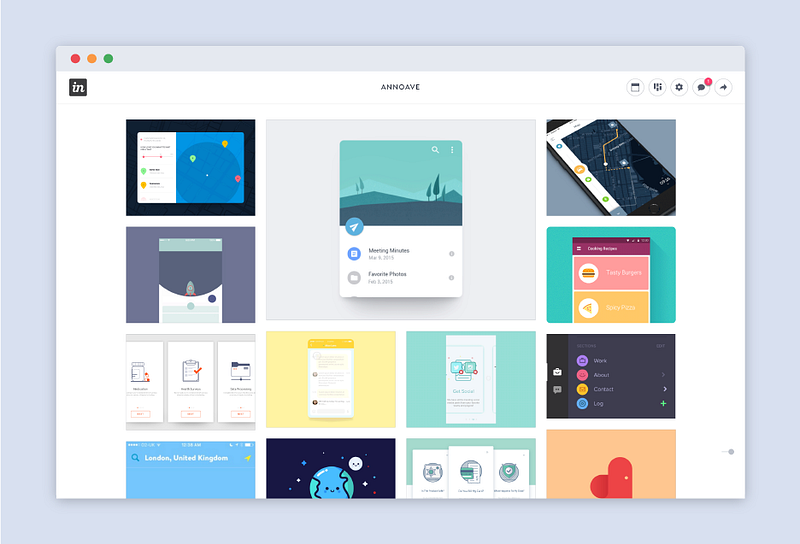
Invision also recently released a new feature called Boards. Boards allows you to collect inspiration and build moodboards. The biggest difference between this and using DragDis is that Boards is collaborative, so you can work with other team members.

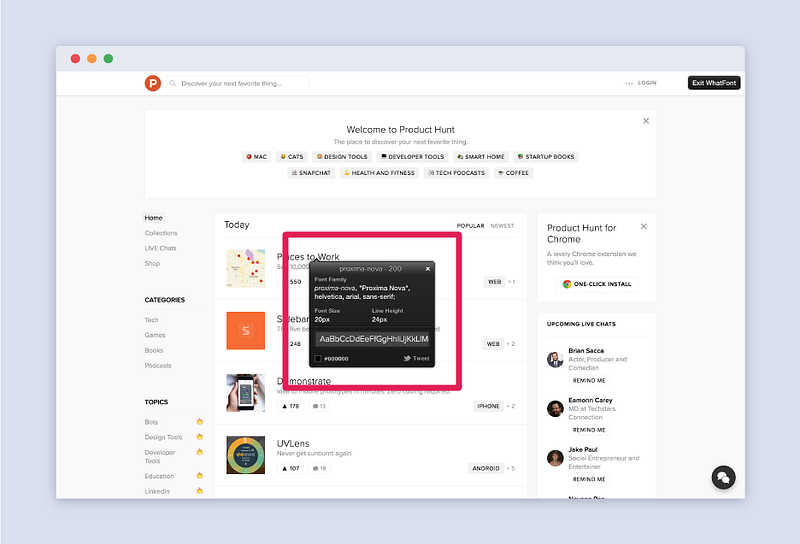
What the Font
Typography is a huge component of design. That’s why What the Font is one of my favorite chrome extensions. It helps you find out what fonts a site uses. Just point and click.

Postman
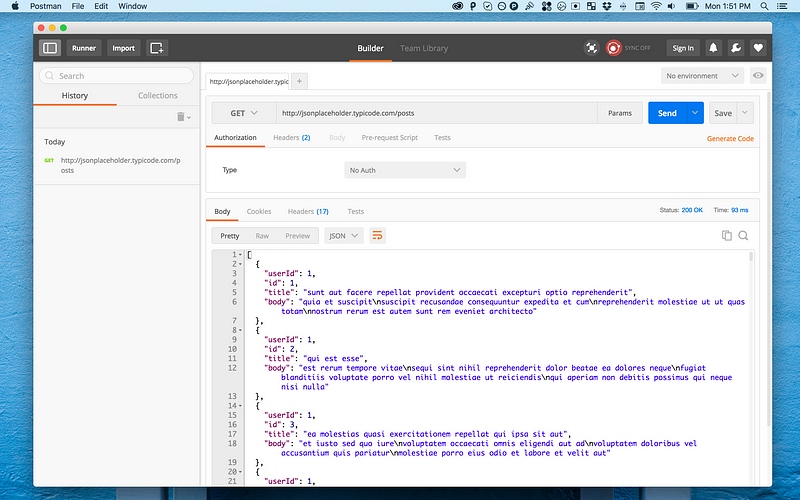
When working as front end developers, we often have to query APIs or interact with our own. Postman is a handy tool that helps you make requests to APIs.
Imagine working on an API endpoint. Instead of having to write a corresponding front-end query or a cURL request, Postman can query the endpoint directly.

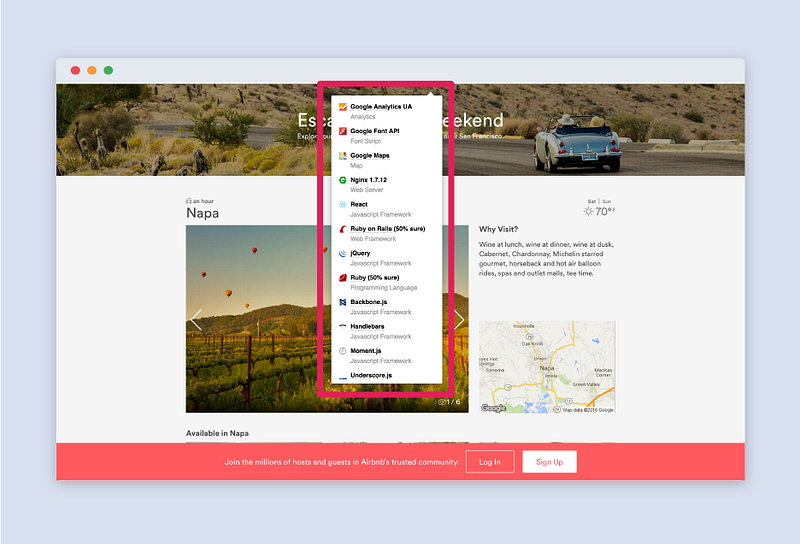
Wappalyzer
Wappalyzer is a tool for identifying what libraries and frameworks a site uses. It has a Chrome extension and by far is one of the most useful tools for a front-end developer. Next time you wonder what library a site is using to create a specific visualization, Wappalyzer has you covered.

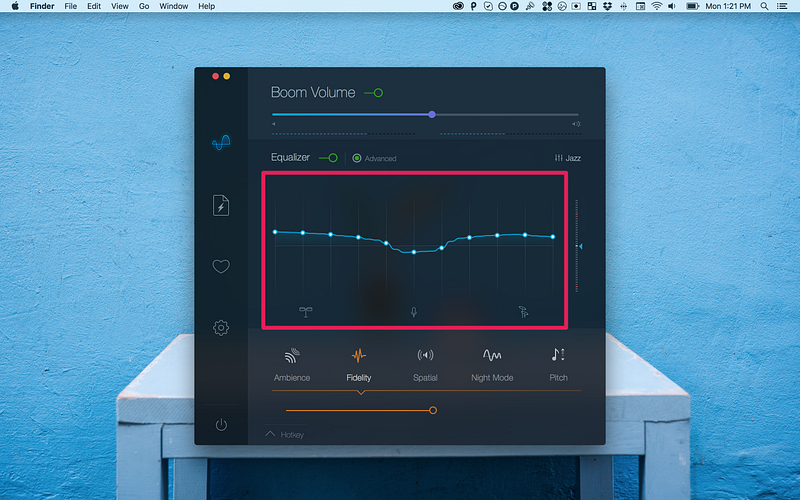
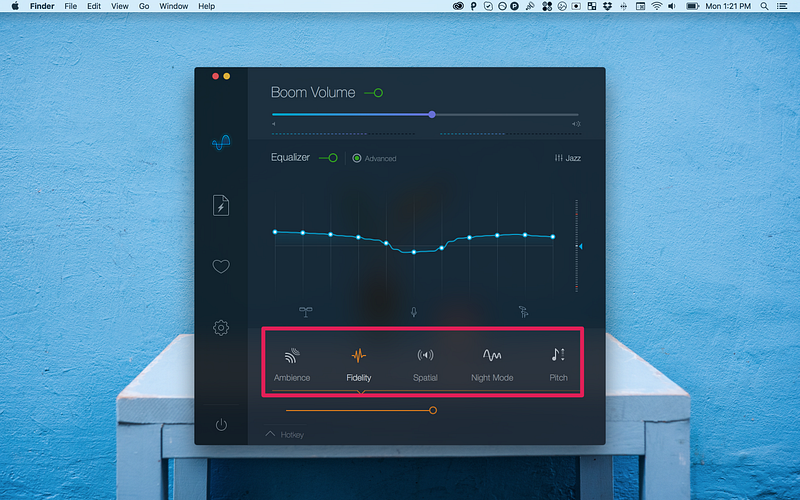
Boom 2
Boom is a volume booster and equalizer for Mac. It’s perfect for when you’re coding and need some tunes to boost your productivity. It has a set of pre-configured profiles for genres like jazz, hip-hop, and dub-step. You can also configure custom profiles.

Boom also includes a set of sound effects. Paired with a pair of headphones Bose Quiet Comforts the sound effects make a huge difference in your listening experience.

Source : https://medium.freecodecamp.com
