Preamble
Today I will share 10 extensions that I currently use, you can refer to offline. Hope to help the devs in their homes. If you have a nice and useful extension, don’t be afraid to comment right below this post. Or you can completely continue to part 2!
1, Vue.js devtools
If you are a favorite dev and are working with vuejs, do not ignore this extension. And provided by https://vuejs.org/ . You can rest assured and use.

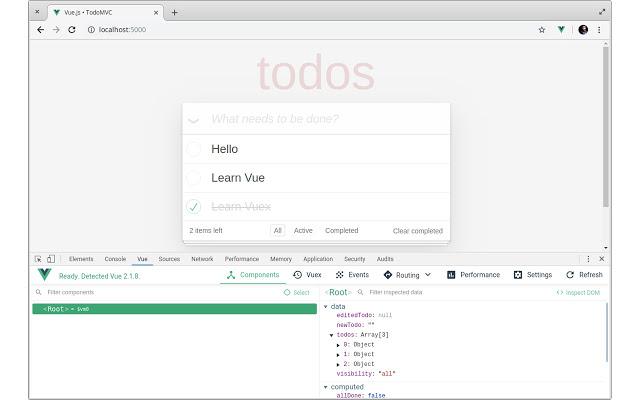
Vue.js devtools helps you debugging your vuejs application visually and easily
Allows Component management, vuex, events. routing …..
2, React Developer Tools
If you also like reactjs, there is a separate extension for reactjs. You can download it here and provided by Facebook so you can feel secure to use.

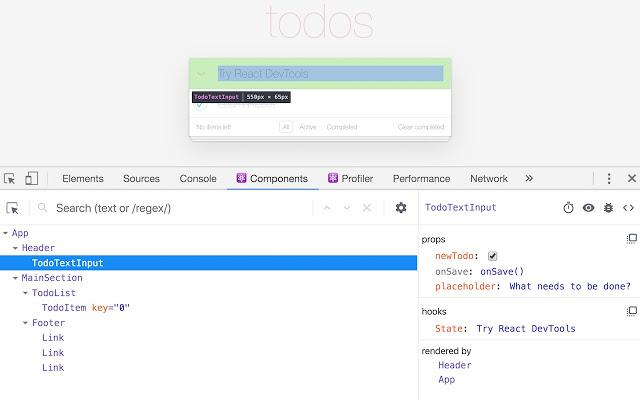
Like Vue.js devtools, React Developer Tools helps you debugging reactjs applications
3, Todoist for Chrome
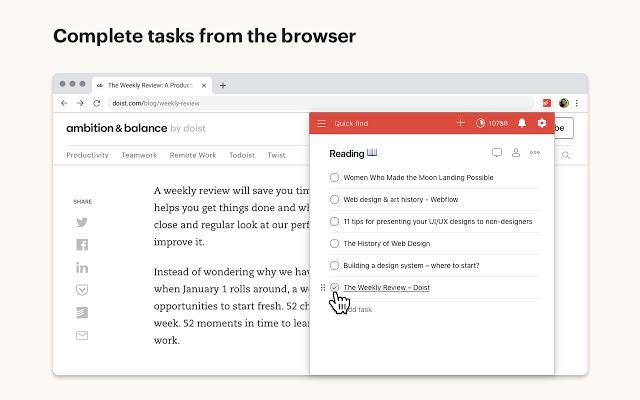
This is my favorite extension because it helps me manage my daily tasks without having to open too many other management applications. In addition, you can also schedule by the day, which is very useful, isn’t it!

You can add this great gadget to your browser here
4, Json-viewer
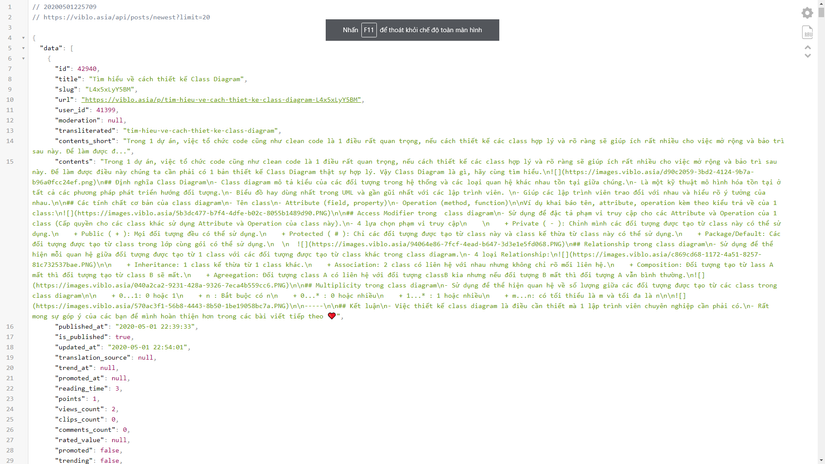
Json is a familiar form of data for developers. But it’s annoying to open the browser on https://viblo.asia/api/posts/newest?limit=20 and the browser returns a json like this:

Then Json-viewer is a perfect option to format the other json clips to make it easier to see like this:

Look better, right there is no more hesitate without adding immediately to your browser.
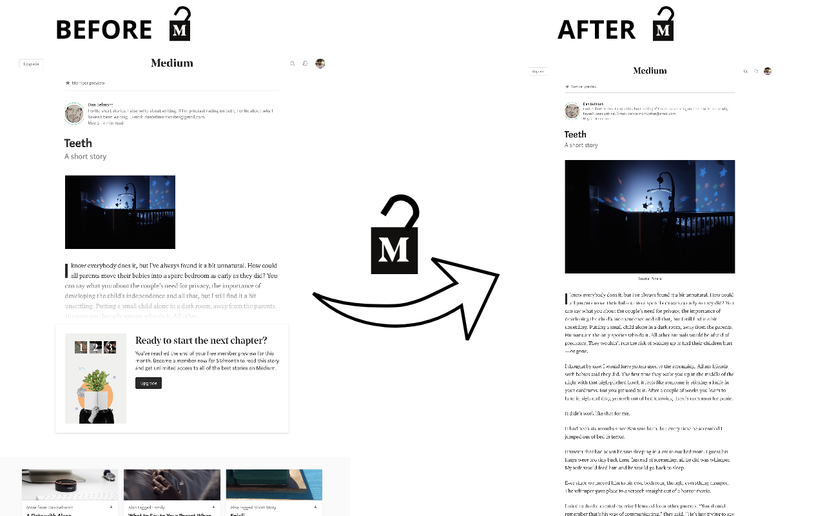
5, Medium-unlimited
I often read medium. But sometimes when the article is reading well, Medium starts to read first to read something or something that I can not read anymore. Then I discovered this utility

Medium-unlimited can unlock the article on Medium. You can download it here
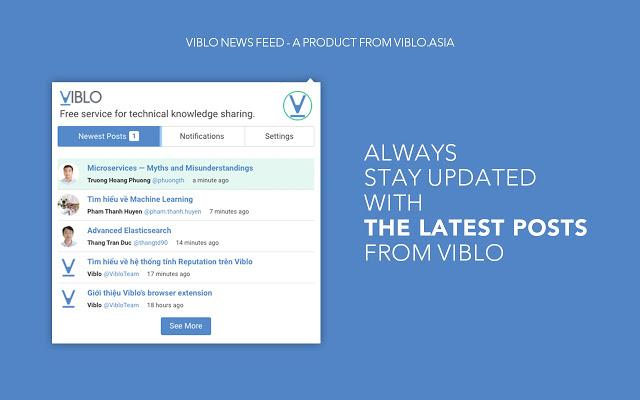
6, Viblo’s News Feed
As a viblo fan but don’t have this extension, people will laugh for it. You add it right away here

Extension helps me get the latest posts on viblo as well as do not ignore any notifications of viblo. Very useful for 5 stars.
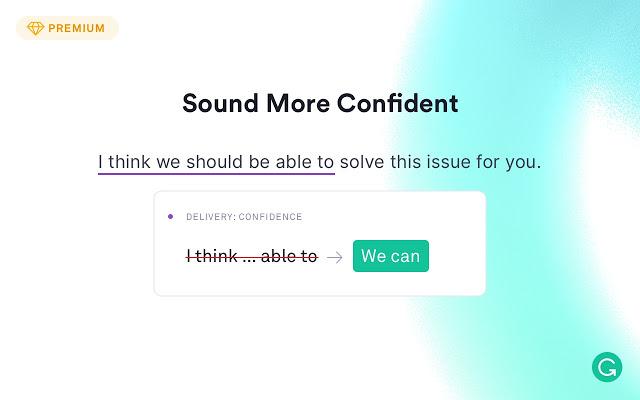
7, Grammarly for Chrome
This is a free and free extension that helps us to fix English speech errors very handy and useful for everyone, not only dev. More right here

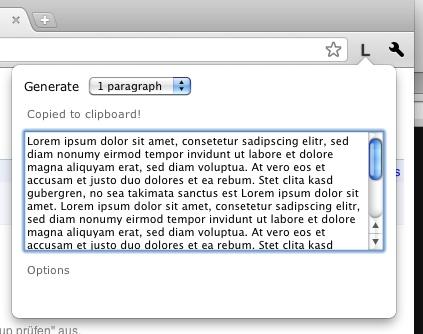
8, Lorem Ipsum
This is especially useful when you want to test the input field but “know” without knowing what to write in the input box, extension is an option for you!

Just a few taps, you have a nice piece of text to test data already.
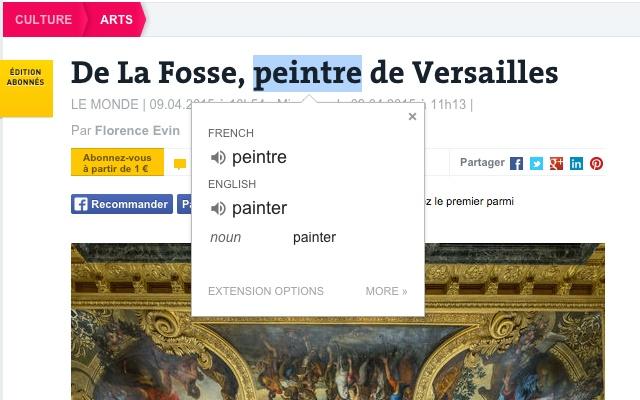
9, Google Translate
Oh. The name says it all 
I think you all have it. If not, add it right here
10, Octotree
Now the dev look at this image is to know what this extension is! 
If you find it interesting and useful, download it right here https://www.octotree.io/
Conclude
Like I’m PR for extensions on it, guys. but believe me there are those extensions that also help with the hard work of the current dev. If you have a great extension, please remember to comment in this post so everyone can refer to it. If you find it useful, don’t be afraid thương thương . 



Sincerely and to win !!!!
